Efficience opérationnelle & Sustainable : 4 Tech Trends
Au printemps, nos experts et expertes OCTO vous proposent une série « Modern Software Engineering & Architecture ». Pour découvrir le programme et ne rien rater, inscrivez-vous sur notre page Modern Software Engineering & Architecture.
Introduction
L’année 2024 démarre avec un contexte socio-économique sous tensions et de forts enjeux sur le « Sustainable » et la régulation IT. Dans ce contexte, nous identifions quatre Tech Trends liés à ces aspects pour 2024 que nous détaillons dans cet article :
- De la Loi de Moore à Loi d’erooM : optimisons et éco-concevons notre code !
- Essor de l’approche « Brownfield »
- Essor du développement hybride
- Essor de l’accessibilité numérique (a11y)
1. De la Loi de Moore à Loi d’erooM
TL;DR
Passez de la loi de Moore à la loi d'erooM !
- C’est-à-dire d’un contexte où « le matériel double de puissance tous les 24 mois »
- vers un contexte où les limites planétaires vont nous amener à devoir « optimiser nos applications et systèmes d’un facteur 2 tous les 2 ans » !
En effet, cela fait plusieurs années que la puissance de calcul disponible ne suit plus la fameuse prédiction de Moore. Cela nous amène à faire plus attention à la performance de nos applications, notamment si l’on prend en compte la fameuse loi de Wirth qui stipule que « le logiciel ralentit plus vite que le matériel n'accélère », et dans un contexte de raréfaction des ressources matérielles.
Tout cela nous oblige à prendre un pas de recul et à de nouveau réfléchir à l'optimisation des logiciels que nous produisons.
Définition
La loi d'erooM nous enjoint à « optimiser d'un facteur 2 tous les 2 ans » nos logiciels. Si l'objectif principal de la loi d'erooM est d'économiser la ressource numérique, cela nous permet aussi de réduire l'empreinte carbone de notre SI.
En fonction de la piste d'optimisation, on observe les effets bénéfiques suivants :
- optimiser ses coûts : par la réduction des infrastructures, moins sollicitées par un logiciel plus lean et plus performant ;
- améliorer l'expérience utilisateur : améliorer son taux de conversion en minimisant le poids de nos pages, en limitant les besoins en CPU et en RAM, et en réduisant les temps de chargement ;
- réduire notre empreinte carbone : limiter le besoin de rachat de matériel, aussi bien dans les infrastructures que des terminaux clients, impacte directement l'empreinte carbone liée à la fabrication des nouveaux terminaux, sachant que 2/3 des impacts carbone du numérique sont directement liés à leur fabrication ;
- fidéliser les développeurs : avec du challenge technique, on se donne les moyens de stimuler nos talents et cela est bénéfique pour la marque employeur.
Pourquoi maintenant ?
Les ressources nécessaires à la fabrication de nouveaux terminaux s'amenuisent rapidement, et l’empreinte carbone du secteur numérique continue d’augmenter, tant si bien que l’État commence à légiférer.
Le Référentiel général d'éco-conception de services numériques (RGESN) est paru en novembre 2022. Sa 2e version, publiée le 17 mai 2024, compte 78 critères. S’il n'est pas encore obligatoire, il descend toutefois directement de l'application d'une directive européenne. Il faut donc s’attendre à de prochains décrets d’applications qui fixeront des sanctions et définiront qui devra s'y plier, à l’image de ce qui se fait déjà pour l’accessibilité numérique avec le RGAA.
D'autre part, dès aujourd'hui, toutes les entreprises de plus de 500 salariés ont l'obligation de réaliser leur bilan carbone tous les 4 ans (bientôt tous les ans avec CSRD) et de publier avec ce bilan un plan de transition pour réduire leurs émissions de gaz à effets de serre.
Enfin, il y a également un enjeu de plus en plus présent d'image de marque vis-à-vis de vos utilisateurs et utilisatrices qui sont de plus en plus sensibles à la question climatique.
L’approche que nous préconisons
Une analyse à plusieurs niveaux
Pour cela on va s'appuyer d'abord sur le RGESN. Le référentiel interroge tout autant la démarche et la stratégie — « Avons nous des objectifs ? Sont-ils suivis ? A-t-on pensé à la fin de vie ? À l'utilité réelle de telle fonctionnalité ? » — que l'implémentation et les contenus.
Son objectif est de promouvoir une démarche volontaire d’éco-conception des services numériques et de compléter les référentiels numériques responsables existants (RGPD, RGAA). Cette première vision, qui représente en moyenne 2h de mobilisation des leads techniques et fonctionnels d’un produit pour l'assessment (selon nos retours d'expérience), nous permet d'identifier des points macros sur lesquels se concentrer.
On s'intéressera à l'analyse des usages avec des outils comme Matomo et à la mesure de la performance via des outils comme les Core Web Vitals. Avec eux, on s'intéressera principalement au ressenti des utilisateurs. On peut continuer en prenant le temps d'une analyse plus poussée avec l'aide d'outils tels que les flame charts pour identifier les éléments de code les plus consommateurs en temps et en ressources.
Instaurer une démarche au fil de l’eau
Il convient d'apporter une attention particulière à la montée en compétence des développeurs et développeuses en déployant les pratiques CRAFT (voir notre ouvrage Culture Code) pour produire du code performant et maintenable afin qu’il devienne moins consommateur de ressources. La démarche que nous proposons est la suivante :
- sur le code existant, identifier les éléments critiques qui sont les plus consommateurs de ressources ;
- optimiser la performance de ces éléments critiques tout en conservant un niveau de lisibilité et de maintenabilité suffisant; car attention à trouver le bon équilibre : à vouloir trop optimiser, on peut finir par produire du code qui sera plus difficile à maintenir.
Bien entendu, il convient d'intégrer cette démarche d'optimisation au fil de l'eau afin d'éviter une gestion de l'optimisation quand elle devient un problème, ce qui impacte négativement le time to market et les coûts.
Concrètement, comment optimiser ?
Voici quelques exemples :
- Tout d'abord, il y a des pistes d'optimisation directement liées au code. C'est celles auxquelles on va penser le plus naturellement lorsque l'on parle d'optimisation. Ça peut être, améliorer le temps de réponse d'une requête SQL, repenser un algorithme, ou même remettre en question l’usage de certaines briques logicielles.
- Mettre en place des bonnes pratiques de cache ou de compression des médias, qui sont bien décrites dans notre article sur le sujet. Ces pratiques touchent plus à la périphérie du système.
- Ajouter un serveur de cache n'est pas nécessairement la meilleure solution dans ce contexte. Ajouter des headers HTTP tels que
Cache-Control,ETag, ouLast-Modified; bien choisir le format et le lieu de stockage de nos images ; ou bien choisir les verbes HTTP de ses endpoints d'API permet souvent d’avoir des gains significatifs sans ajout particulier de matériel. - Enfin, pensez à la réutilisation ! Et oui, même dans le logiciel on peut recycler. Pourquoi tout recoder quand on peut reprendre en main ? Conserver et optimiser le même matériel, avec un logiciel retravaillé, sera souvent plus économe en ressources logicielles qu'une refonte à l'identique, cf. l'approche « Brownfield ».
- Pour le web, nous recommandons une approche consistant à réduire la charge des navigateurs basée sur Islands Architecture et Progressive hydration. En quelques mots, builder et déployer des pages statiques, en hydratant de manière tactique le contenu dynamique nécessaire sur certaines parties de l'application. Cette approche permet des gains considérables sur l'usage des ressources, et de ne solliciter les serveurs que pour des tâches bien spécifiques. On pensera aux aspects headless qui facilitent la mise en place des approches citées ci-dessus grâce à l'usage de briques dédiées à la gestion des contenus et à la génération des pages web.
2. Essor de l’approche « Brownfield »
TL;DR
Vous préférez une synthèse ? Écoutez Alexandre Jeambrun, programmeur, crafter et coach tech chez OCTO Technology, dans cette vidéo : Le brownfield - Non mais en vrai, en 2min !

Définition
C’est assez fréquent qu’après plusieurs années d’exploitation, on se retrouve dans la situation où il est de plus en plus difficile d’ajouter ou de faire évoluer les fonctionnalités de son application ou système. Et c’est en général à ce moment-là que se pose la question de réécrire complètement nos assets legacy via un développement dit greenfield.
Et pourtant, ce n’est pas toujours un bon calcul, car cet asset considéré comme legacy a de la valeur : c’est la représentation la plus tangible de vos règles métiers déployées en production. Une réécriture entraîne le risque de perdre une partie du métier, de déployer en trajectoire des stratégies complexes de double run. Une reprise sous contrôle du code existant de manière progressive est souvent économiquement plus intéressante. Elle permet une mise en exploitation plus rapide et s'inscrit dans une démarche écoresponsable.
- Un code est dit « greenfield » quand le produit est naissant et n’a jamais connu de livraison en production.
- Un code est dit « brownfield » quand le produit est déjà en production et avec des dysfonctionnements et quelques anti-patterns au niveau du code.
Pourquoi maintenant ?
L’approche brownfield, induisant des coûts constants et prévisibles, est économiquement plus viable.
- Elle évite de gérer deux instances en dual RUN et les coûts d'exécution afférents.
- Elle évite le risque de ne pas reprendre correctement la connaissance métier en production et un long tunnel de réécriture sans feedbacks.
Par ailleurs, avec le contexte d’erooM, non seulement allons-nous devoir optimiser nos applications, mais l’épuisement des ressources matérielles et l’augmentation du prix de l’énergie vont nous amener à favoriser des approches brownfield plus écoresponsables, afin de recycler et de reprendre le contrôle de nos assets existants. Car cela nous permet de conserver les mêmes technologies, les mêmes matériels, les mêmes langages de programmation, le même écosystème et de ne pas augmenter notre empreinte carbone.
Ainsi, en cultivant vos produits brownfield, vous engendrez des économies, sans impacter la planète.
L’approche que nous préconisons
Pour conduire un chantier brownfield, nous préconisons de définir une stratégie de remise sous contrôle holistique sur trois aspects : métier, technique et organisationnel.
Diagnostic et traitement
En définitive, l’approche brownfield, c’est un peu jouer à Dr. House : poser un diagnostic puis prodiguer un traitement.
On collecte les symptômes pour dresser un diagnostic :
- On collecte les douleurs. Ex : coût, time to market, lead time, change/fail rate, time to restore, performances, etc.
- On dresse un bilan de santé de l’application et de l’équipe : niveau de maîtrise fonctionnelle et technique de l’application ou du système.
Puis on prodigue un traitement :
- On adopte une approche itérative ou l’on reprend le code petit bout par petits bouts, avec des cycles de validations beaucoup plus court qu’une refonte greenfield
- On met en place des indicateurs qui permettent de contrôler l’état de santé du patient et de contrôler que la situation ne se dégrade pas de nouveau. Les DORA metrics sont souvent pertinentes dans ce contexte :
- Deux indicateurs de vitesse : Lead time for changes et Deployment frequency
- Deux indicateurs de stabilité : Time to restore service et Change failure rate
- On introduit ou on améliore les pratiques méthodologiques Software Craftsmanship. Les aspects organisationnels étant déterminants : pensez-vous que refaire quelque chose de la même manière aboutira à un résultat différent ?
Software Craftsmanship
Un des éléments clés est donc d’introduire, à bon escient, certaines pratiques du Software Craftsmanship afin qu’elles deviennent une préoccupation permanente :
- Exemples de pratiques de conception fonctionnelle
- Le Domain-Driven Design : concevoir un système en domaines métiers indépendants avec des responsabilités claires et techno-agnostique.
- Atelier d’EventStoming de type Big Picture. L’objectif est de retrouver des narrations fonctionnelles. La qualité de l’information peut être imprécise, elle permet d’obtenir un début de connaissance, que nous allons améliorer au fil de l’eau.
- Le Model-Driven Design est l’approche de modélisation au niveau du code qu’on appelle Deep Modeling, accompagné d’une collection de patterns techniques qu’on appelle Supple Design. Le Supple Design permet d’introduire la souplesse dans le code afin de pratiquer le Deep Modeling. Cette approche permet, à base d’affinements successifs, en collaboration avec les experts du domaine, d’obtenir un code à la fois simple, souple et aligné avec le vocable du métier.
- Le Domain-Driven Design : concevoir un système en domaines métiers indépendants avec des responsabilités claires et techno-agnostique.
- Le Domain Storytelling est une approche orientée sur un flux fonctionnelle qui permet d’être très explicite sur les intentions métier. Il existe un outil graphique qui permet de s’initier de manière ludique.
- Exemples de pratiques de développement
- Mob programming : pour améliorer la qualité du code, le partage de la connaissance et faire monter en compétence.
- Le TDD est la pratique la plus simple, pour développer en mode design émergent au niveau d’une structure de code.
- Le TDD outside/in est une pratique avancée qui permet d’engendrer du code sur la base d’un test acceptation, où le code sous-jacent fera l’objet d’un développement avec le TDD inside/out.
- Le Behavior-Driven Development est un moyen de transférer la connaissance des comportements métier vers l’équipe de développement, en explicitant les comportements fonctionnels attendus, tout en étant au plus proche du code.
- Découper du code en modules indépendants. Nous devons briser les dépendances aux frontières fonctionnelles afin de forger un module métier qui deviendra un service spécifique. L’approche consiste à appliquer les patterns de l’ouvrage de Michael Feathers pour ne rien casser dans un premier temps.
- Le Model-Driven Design est l’approche de modélisation au niveau du code qu’on appelle Deep Modeling, accompagné d’une collection de patterns techniques qu’on appelle Supple Design. Le Supple Design permet d’introduire la souplesse dans le code afin de pratiquer le Deep Modeling. Cette approche permet, à base d’affinements successifs, en collaboration avec les experts du domaine, d’obtenir un code à la fois simple, souple et aligné avec le vocable du métier.
- Le Domain-Driven Design : concevoir un système en domaines métiers indépendants avec des responsabilités claires et techno-agnostique.
- Le Domain Storytelling est une approche orientée sur un flux fonctionnelle qui permet d’être très explicite sur les intentions métier. Il existe un outil graphique qui permet de s’initier de manière ludique.
- Le Behavior-Driven Development est un moyen de transférer la connaissance des comportements métier vers l’équipe de développement, en explicitant les comportements fonctionnels attendus, tout en étant au plus proche du code.
- Le TDD est la pratique la plus simple, pour développer en mode design émergent au niveau d’une structure de code.
- Le TDD outside/in est une pratique avancée qui permet d’engendrer du code sur la base d’un test acceptation, où le code sous-jacent fera l’objet d’un développement avec le TDD inside/out.
- Le Refactoring de design est une collection de mouvements au niveau du code afin de corriger l’essentiel des codes smells. Les codes smells sont une collection d’anti-patterns qui permettent de poser un vocable commun sur des problèmes de design. L’objectif est d’améliorer la communication entre les développeurs et favoriser la correction de code smells.
- Le TDD est la pratique la plus simple, pour développer en mode design émergent au niveau d’une structure de code.
- Le Clean Code est une série de principes permettant de bonifier le code, comme les principes SOLID, qui permettent d’apporter de la souplesse au code afin d’épouser de potentiels changements.
- Exemples de pratiques de conception applicative
- Les Design Patterns est une collection de solutions techniques éprouvées permettant de structurer le code de manière durable.
- Le Clean Code est une série de principes permettant de bonifier le code, comme les principes SOLID, qui permettent d’apporter de la souplesse au code afin d’épouser de potentiels changements.
- Découper du code en modules indépendants. Nous devons briser les dépendances aux frontières fonctionnelles afin de forger un module métier qui deviendra un service spécifique. L’approche consiste à appliquer les patterns de l’ouvrage de Michael Feathers pour ne rien casser dans un premier temps.
- Le Refactoring de design est une collection de mouvements au niveau du code afin de corriger l’essentiel des codes smells. Les codes smells sont une collection d’anti-patterns qui permettent de poser un vocable commun sur des problèmes de design. L’objectif est d’améliorer la communication entre les développeurs et favoriser la correction de code smells.
En adoptant une nouvelle approche du développement applicatif, en intégrant les principes du Software Craftsmanship de manière permanente et en reprenant itérativement le code existant, même celui qui semble difficile à maintenir, peu lisible, fortement couplé ou non testé, il est possible de le rendre maîtrisable et agréable à utiliser pour l'équipe en charge.
In fine, l'expérience démontre que les pratiques, les patterns et les bonnes habitudes de développement sont bien plus importants que la technologie, le langage ou l'écosystème choisis. La démarche de reprise sous contrôle peut alors stimuler les équipes et devenir plus épanouissante que de bâtir une énième application greenfield ! Alors : Brownfield is the new sexy ?
Pour aller plus loin
- Dans cet article récemment publié, Bruno Boucard nous explique pourquoi Le brownfield n’est pas du code legacy
3. Essor du développement hybride
TL;DR
Vous préférez une synthèse ? Écoutez Alizée Sala, Product Designer Mobile chez OCTO Technology, dans cette vidéo : La rationalisation des filières dev front - Non mais en vrai, en 2min !
Définition
Le développement hybride, ou développement multi-plateformes consiste à utiliser un framework de développement qui permet de créer des applications pour plusieurs plateformes, typiquement iOS et Android voire Web, à partir d'une base de code unique.
Pourquoi maintenant ?
Dans un contexte nécessitant une efficience opérationnelle et où l’on observe une stabilisation des écosystèmes techniques, la promesse du développement hybride est alléchante, puisqu’elle permettrait de rationaliser les filières de développement mobile, voire Web, et donc d’optimiser vos coûts en les divisant par deux ou par trois, tout en consommant moins de ressources logicielles et matérielles !
L’approche que nous préconisons
Monté en puissance de l’Hybride natif avec deux framework stars
Aujourd’hui on constate que le développement hybride natif se répand de plus en plus. Deux frameworks portés par deux géants du Web sortent du lot :
- React Native porté par Facebook, qui l’utilise dans plusieurs de ses applications.
- Flutter porté par Google, qui de son côté, proposé un large éventail de plugins.
Ces deux framework hybrides natifs offrent une belle expérience utilisateur, proche de celle offerte par les technologies mobiles natives. On estime aujourd’hui que 20% des applications sur les stores sont réalisées en Flutter et en React Native (sources appbrain et Google), avec en exemple des superstars des stores comme les applications Skype, Google Pay et Amazon qui sont réalisées en cross-platform.
Concernant le choix du framework, deux choix sont valides : Flutter ou React Native. Il n’y a en effet pas vraiment d’alternative : MAUI ou KMP sont utilisés de manière très marginale en comparaison des deux mastodontes suscités. Si vous avez un historique avec React ou React Native, que l’équipe est à l'aise avec ce framework, alors continuez sur cette voie.
Sinon, notre préconisation est plutôt de partir sur l’option Flutter, pour la qualité de l’expérience développeur, la communauté et les performances graphiques. On vous donne plus de détails dans cet article (mais ce choix appartient à l’équipe de développement et n’est pas tant déterminant).
Notons par ailleurs, que si vous avez une application native en place, il est aussi possible de la basculer vers du multi-plateformes en canibalisant en hybride votre application mobile native historique, écran par écran.
Bien plus que le choix d’une stack mobile
Le choix d’une stack mobile n’est pas à prendre à la légère, car c’est en réalité plutôt un choix de stratégie des filières front-end, avec des impacts techniques certes, mais aussi organisationnels et financiers.
Pour simplifier la problématique, le choix d’une stack mobile, c’est un peu comme choisir un shampoing : on peut acheter indépendamment son shampoing, son après-shampoing, et son gel douche ! Mais on a aussi les options « 2 en 1 » voir « 3 en 1 ».
Dans ce contexte, pour choisir votre stratégie de filières front-end, notre préconisation est de considérer 3 scénarios (que nous détaillons ci-dessous), sachant que les deux premiers permettent une rationalisation des filières front-end via du développement multi-plateformes.
Scénario « 3 en 1 » — PWA
Un site web responsive ou PWA est dans de nombreux cas suffisant, si :
- On ne cible pas un usage engagé et récurrent avec des utilisateurs qui reviennent très régulièrement (ce qui justifie l'installation d’une app).
- On ne cherche pas à bénéficier de tout le support de l'OS ou des performances du device.
- On est prêt à faire des compromis concernant la présence sur les stores. Gardons en tête que le processus de validation des PWA est complexe et évolue, sachant qu’Apple tente régulièrement de bloquer l’usage des PWA sur son store (le sujet de fond concerne probablement les achats in-app). Il faut donc être prêt à pouvoir se couper d’une partie de l’audience. C’est un véritable ascenseur émotionnel.
Retenons un point de vigilance :
- Pour avoir une belle « expérience native » avec une PWA, des développeurs chevronnés web et mobiles sont nécessaires et il convient de prévoir une charge de travail conséquente sur la partie UI.
Dans ce scénario, on a potentiellement une seule filière de développement : Web qui permet également d’adresser les smartphones iOS et Android..
Scénario « 2 en 1 » — Hybride natif
L'hybride natif est un excellent choix si le Web n’est pas suffisant, et c'est notre recommandation par défaut pour offrir une belle expérience mobile. Il permet un bon compromis entre qualité et performance des apps / coûts et délais de mise en œuvre, et n’a pas de contraintes pour le déploiement sur les stores.
Dans ce scénario, on a potentiellement deux filières de développement : Web et Hybride mobile.
Scénario « Spécifique » — 2 apps natives
Les apps natives sont à privilégier :
- pour des cas d’usage gourmands, qui nécessitent toute la puissance du smartphone (ex: 3D, AR/VR) ;
- pour profiter des dernières nouveautés des OS, ou bien sûr des SDK spécifiques qui ne sont pas compatibles avec une approche hybride ;
- si vous n’avez pas de contraintes budgétaires fortes et un accès facile aux développeurs iOS et Android.
Dans ce scénario, on a potentiellement trois filières de développement : Web, iOS et Android.
Pour aller plus loin
- Dans cet article récemment publié, Soufiane Keli nous explique de manière plus détaillée Le multi-plateformes: la réunification du clan mobile
- C’est quoi une Progressive Web App (PWA) ?
4. Essor de l’accessibilité numérique (a11y)
De nouveaux décrets renforcent l’obligation d’accessibilité numérique, l’étendant aux entreprises privées, à tous les produits et services numériques, avec des risques de sanctions de plus en plus dissuasifs. Derrière ce qui peut apparaître comme une contrainte, nous proposons de considérer les opportunités offertes par l’accessibilité !
TL;DR
Vous préférez une synthèse ? Écoutez Romy Duhem-Verdière, experte RGAA, lead a11y chez OCTO Technology, dans cette vidéo : L'accessibilité numérique - Non mais en vrai, en 2min !
Définition
Saviez-vous que 20 à 40% des internautes ont un accès difficile, partiel ou impossible aux informations et services en ligne ? L’accessibilité numérique vise à rétablir l’accès — littéralement — à ces personnes. Elle permet d'utiliser le numérique quelle que soit sa façon d’y accéder, quel que soit l’équipement matériel, y compris en situation de handicap.
Elle a bien des avantages : outre le gain en termes d’image de marque et d’e-réputation, elle élargit votre audience potentiellement d’autant. De plus, respecter les normes et standards, améliore la qualité globale du produit.
Pourquoi maintenant ?
L’accessibilité numérique n’est pas un sujet nouveau mais la contrainte légale s’accentue en France, afin d’appliquer la directive européenne sur l’accessibilité qui s’impose à tous les États membres. Si l’on en parle de plus en plus en 2024, c’est parce que de nouveaux textes de loi renforcent les échéances et sanctions, augmentant le risque juridique, désormais avéré.
Si les services publics numériques doivent être accessibles depuis 2021, deux échéances majeures sont à retenir pour les entreprises privées :
- à partir du 28 juin 2025, tous les nouveaux produits et services des entreprises privées devront être accessibles dès leur entrée en service.
- 2030 : tous les produits et services numériques vendus ou utilisés au sein de l'UE devront être accessibles, qu’il s’agisse de site internet, intranet, extranet, B2C ou B2B, d’applications mobile, de progiciel, de mobilier urbain numérique, de billetteries de transport, de livre numérique…
Les sanctions se renforcent rapidement, avec désormais deux amendes, cumulatives, à hauteur de 50k € + 25k €, par produit et par semestre. Notez bien que les autorités de contrôle ont été désignées et que les contrôles ont déjà commencé, pour les services publics, depuis janvier 2024.
Nous n’avons plus de choix : l’accessibilité numérique, il va falloir s’y mettre !
L’approche que nous préconisons
Gardez l’audit pour la fin !
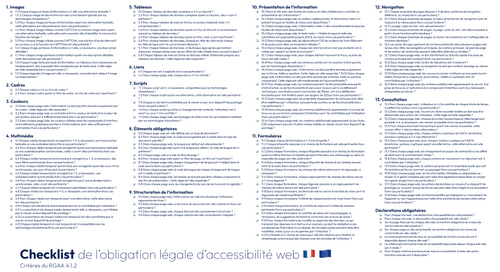
La loi fixe une obligation de résultat : pleine conformité à la norme d’accessibilité EN 301 549. Il s’agit, pour une application web par exemple, de respecter les 106 critères du RGAA (Référentiel Général d’Amélioration de l’Accessibilité), qui se subdivisent en 258 tests… par page ! De même pour les applications mobiles, avec le RAAM. C’est copieux !
Contre-intuitivement, ne foncez pas sur un audit RGAA pour savoir où vous en êtes ! Ce n’est qu’une checklist de vérification finale qui sert à établir la conformité légale : ce n’est adapté ni pour fournir un état des lieux initial, ni pour avoir des directives sur la manière d'implémenter l’accessibilité.
De plus, en l’absence de démarche préalable, les non-conformités sont nombreuses et peuvent induire une quantité considérable de corrections à traiter suite à l’audit. Pour une entrée en matière, de tels résultats peuvent être décourageants pour l’équipe.
Anticiper via une démarche progressive
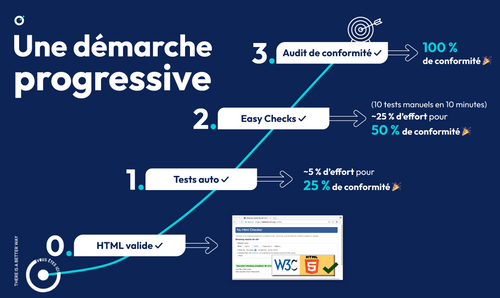
C’est pourquoi nous vous recommandons d’anticiper, en adoptant une démarche progressive, que nous avons déjà éprouvée avec succès, pour mettre en place l’accessibilité sans douleur dans les projets :
Pré-requis : HTML Valide
Avant tout, il faut commencer par produire un HTML valide, c’est-à-dire qui respecte les standards internationaux spécifiés par le W3C. Ça se teste très facilement avec le validateur HTML en ligne (essayez vous-même !) et c’est essentiel pour que votre site soit correctement exploité par les différents outils : navigateur, plugins divers, synthèse vocale, etc. mais aussi par les outils de test qui suivent.
Étape 1 : automatiser les tests d’accessibilité
La majorité des critères d’accessibilité concernent les développements. Heureusement, la vérification d’une partie d’entre eux est automatisable et de nombreux outils existent pour ce faire. Ils peuvent être utilisés ponctuellement ou mieux : être déployés dans la chaîne d’intégration continue (CI/CD). Ces outils couvrant un quart des critères d’accessibilité, la réussite de ces tests permet d’atteindre environ 25 % de conformité.
Étape 2 : compléter par des tests manuels (Easy Checks)
Aucun outil n’est suffisant à lui seul pour vérifier l’accessibilité. Des vérifications manuelles doivent compléter cette première étape. Parmi celles-ci, une dizaine de tests simples, comme naviguer au clavier ou grossir les caractères (décrits dans le protocole Easy Checks du W3C), peut s’effectuer rapidement — 10 tests en 10 minutes — et s’insérer donc facilement dans les recettes de chaque itération. L’expérience nous a appris que la pratique régulière de ces tests manuels permet d’ambitionner environ 50 % de conformité.
Prêt pour l’audit de conformité !
Ces trois étapes permettent de préparer efficacement l’audit qui viendra alors identifier les derniers défauts à corriger en vue d’atteindre la pleine conformité, avant de mettre à jour vos mentions légales d’accessibilité.
Pour aller plus loin
- Stratégie d'accessibilité dans nos SI / applications : compte rendu du talk de Guillaume Moizan à la Duck Conf 2024.
- L’accessibilité on s’en fait toute une montagne, mais ce n’est pas si compliqué, suivez le guide : consultez notre RefCard dédiée à l'accessibilité au format PDF et, comme nous appliquons ce qu’on dit, voici aussi sa version web accessible !
Take away
- Nous passons de la Loi de Moore à Loi d’erooM
- Optimisez et éco-concevez vos applications !
- Considérez une approche « Brownfield »
- Pour éviter d’empiler de nouvelles applications ou de faire des refontes
- Recyclez et reprenez le contrôle de vos systèmes legacy !
- Le développement hybride, ou développement multi-plateformes, permet de rationaliser les filières de développement mobile, voire web et donc d’optimiser vos coûts
- Le scénario « 3 en 1 » — PWA , est viable si on est prêt à faire des compromis concernant la présence sur les stores. Il permet potentiellement de passer de trois à une filières de développement
- Le scénario « 2 en 1 » — Hybride natif, via Flutter par exemple, est un excellent choix si le Web n’est pas suffisant, et c'est notre recommandation par défaut pour offrir une belle expérience mobile. Il permet potentiellement de passer de trois à deux filières de développement
- Anticipez l’accessibilité numérique en lançant dès à présent la démarche tant pour vos nouvelles applications que votre parc existant.
- De nouveaux décrets et organismes de contrôles imposent des sanctions en cas de non conformité : nous n’avons plus le choix !
- Privilégiez une démarche progressive via des quick wins plutôt que de lancer — « day one » -— un audit RGAA XXL.
Nos formations pour aller plus loin
- Qualité du logiciel - Software Craftsmanship :
- Web & Mobile :
- Architecture :
- Numérique Responsable :
- Éco-conception :
- Accessibilité numérique :
Pour aller (encore) plus loin sur les Tech Trends : téléchargez OCTO Pulse, la publication qui prend le pouls de la tech !