Why is CSS ...?
Ou le CSS dans la tête des développeurs...
Il y a des sujets qui n’ont pas encore été traités sur ce blog. C’est le cas du CSS et c’est justement l’objet de cet article comme l’insinue finement le titre. N'y a-t-il vraiment rien à en dire ? Qu’en pensent les développeurs, que recherchent-ils ? Activons notre boule de cristal 🔮
So hard, important, not working, not being applied… le css semble laborieux, et même douloureux selon la première suggestion. Sur d’autres langages, les résultats sont parfois plus diversifiés, voire élogieux. Compagnon du HTML, incontournable dans le web, nous devons composer avec. Nous vous proposons d’élucider ces mystères en répondant à ces quelques questions.
Why is CSS so hard?
A première vue, les développeurs devraient être ravis d’utiliser le CSS, un langage déclaratif composé de paires clés - valeurs. Ce dernier est défini par des spécifications maintenues par le W3C, la principale organisation de standardisation pour le web. Un langage, une documentation, sur le papier tout semble en ordre. Pourtant le CSS n’est que magie noire pour de nombreux développeurs.

Des règles CSS au sélecteur douteux et aux règles mélangeant layout, couleurs, effets et styles de texte
Historiquement, le CSS a d’abord été victime d’une guerre des navigateurs dans les années 90 menant à des implémentations partielles de CSS1, le premier niveau de CSS. Des incohérences entre les navigateurs et les plateformes ont poussé les concepteurs de contenus web à se retrancher derrière l’élément HTML <table> dans un premier temps pour faire de la mise en page, avec un recours limité au CSS. S’ensuit une utilisation massive de la propriété CSS float et son incantation vaudou, le clearfix. Il aura fallu attendre CSS3 et son module css-layout dans les années 2010 pour révolutionner le templating à coup de flex puis de grid , inspiré par les systèmes de colonnes de frameworks populaires tels que Bootstrap.
Par ailleurs, de nombreuses bibliothèques de classes CSS prêtes à l’emploi offrent la possibilité aux développeurs de gagner du temps certes mais les privent d’une expérience bénéfique dans l’apprentissage du langage.
Particularité du CSS et au grand dam des développeurs s’y essayant, les propriétés interagissent entre elles avec parfois des effets de bord inattendus (la propriété
transformest par exemple incompatible avec le position: fixed). Comme un store vénitien : on tire d’un côté, ça bouge de l’autre. Pas de recette miracle pour y remédier : c’est en forgeant qu’on devient forgeron. Un savoir-faire particulièrement plébiscité.
De nos jours, les versions les plus récentes des navigateurs affichent un support des spécifications CSS très élevé. Ils prennent même de l’avance et proposent parfois les nouveaux paramètres avant leur standardisation en prenant soin de les préfixer par -moz-, <br>-webkit-, -o- ou -ms- pour éviter toute interférence avec une implémentation future. A contrario, les standards du web étant définis pour être rétro-compatibles, ils sont rarement mis à jour une fois standardisés et nous devons composer avec.
Malgré cet excellent support, il faut toujours garder en considération l’ensemble des terminaux et configurations dans lesquels un site sera visité. Assurer une certaine compatibilité afin de ne pas provoquer l’obsolescence précoce de certains terminaux, un juste milieu à trouver.
En fin de compte, en additionnant l’évolution des spécifications en 20 ans, la possibilité de ne pas faire de CSS grâce à des librairies prêtes à l’emploi et les différences de compatibilité entre navigateurs ou terminaux, on se rend vite compte que faire du CSS soi-même n’est pas si évident, surtout quand celui-ci reste très peu enseigné dans les cursus de développement. Après tout, qui n’a jamais suivi les tutos du Site du Zéro ?
Mais comme n’importe quel langage de programmation et avec un peu de formation, à cœur vaillant rien d’impossible !
Why is CSS used (along with HTML code)?
C’est vrai ça, pourquoi l’utiliser après tout ?
Pour rester terre-à-terre, le CSS est l’un des langages essentiels dans la construction de pages web. Alors que le HTML impose la structure de l’information contenue dans une page au niveau sémantique, le CSS en définit l’agencement (disposition, couleurs, polices, etc.), et donc le rendu visuel. Leur combinaison produit un site statique. Mais attention, statique ne veut pas dire immobile !
Indissociables certes, mais dans des langages distincts. Maintenir HTML et CSS dans des chambres à part n’est évidemment pas sans raison :
- éviter la duplication en partageant du style entre différents documents
- utiliser le même contenu pour différents affichages, différents environnements, différentes populations
- offrir à l’utilisateur la possibilité de naviguer dans le contenu comme il l’entend (accessibilité), pas comme il est produit
- améliorer la maintenabilité
Rien que ça, ça vaut le coup d’y prêter attention.
Finalement, que retenons-nous ? Pour construire une page web, il existe un langage approprié à chaque problématique :
- le HTML pour structurer le contenu, parfaitement compréhensible par des machines comme les moteurs de recherche pour l’indexation des sites,
- le CSS pour rendre le contenu plus user-friendly, destiné aux humains.
Eviter à nos internet de ne ressembler qu’à des blocs de texte, liens et images sur fond blanc, rendre le web moins fade, voilà le pilier de l’importance du CSS.
Why is CSS important?
Pour rendre le web moins fade, l’important est d’améliorer l’expérience du consommateur d’une page web :
- mettre en évidence et organiser les contenus entre eux
- fluidifier l’information, les interactions, la navigation, éventuellement à coup d’animations
- optimiser l’affichage selon des préférences utilisateurs (thème, réduction d’animation, etc.), la destination (écran, impression, projection) ou plus simplement l’espace disponible. Pour tout type d’écran, le CSS c’est beau la vie, pour les grands et les petits !
Outre lui rendre service, il s’agit de nos jours de séduire l’utilisateur. Un style soigné et accessible attirera les visiteurs. En effet, il faut penser à tous les visiteurs, que n’importe qui puisse lire le contenu. Accompagné d’une sémantique adaptée (primordial), le CSS joue aussi un rôle dans l’accessibilité. On pourra cacher un contenu pour un lecteur d’écran à coup de { visibility: hidden; } par exemple.
Nous avons vu que le CSS a une réelle utilité. Ce que ne montrent pas les moteurs de recherche sur les suggestions, c’est la ponctuation. Et cette question pourrait également se poser autrement : Why is CSS !important ? Cette règle, très connue des développeurs front, donne un poids (voir question “called Cascading” pour plus de précisions) maximal à la propriété sur laquelle on l’applique. Nous verrons comment se passer de son utilisation dans une prochaine question. Généralement, le !important est à éviter, c’est un outil de la dernière chance.
“Si toutes les règles deviennent
!important, plus aucune ne l’est”
Un sage en haut de la montagne
Why is CSS called Cascading?
En voilà une bonne question ! Outre les magnifiques chutes d’eau, à quoi donc peut bien ressembler une cascade, et quel rapport avec le CSS ¯\_(ツ)_/¯ ?
Le cascading est l’un des trois concepts principaux du CSS (avec les principes de spécificité et d'héritage). Ce trio détermine les propriétés appliquées sur un élément.
En quelques mots, la notion de spécificité (que l’on appelle souvent poids), indique une valeur calculée au travers d’un savant calcul mathématique, allant du plus spécifique (le !important) au plus générique (les balises comme <div>). La règle disposant de la plus grande spécificité prendra le pas sur les autres règles et s’appliquera en priorité sur l’élément en question qu’elles se disputent. La notion d’héritage indique quant à elle que certaines propriétés définies pour un élément parent s’appliquent à ses enfants.
Le concept qui nous intéresse ici, la cascade, représente le sens du ruissellement des propriétés sur chaque élément du DOM auquel elles s’appliquent.
Cette notion est donc étroitement liée à la notion de périmètre (vous entendrez sûrement parler de “scoper son CSS”), car l’application d’une règle CSS est complexe à l’échelle d’une application contenant de nombreuses autres règles avec lesquelles elle doit se battre (quelle dure vie que celle d’une règle CSS !). Le cascading permet donc de codifier la gestion de l'ensemble de ces règles et d'en garantir l'application aussi bien à grande échelle sur le projet qu'en des lieux plus spécifiques comme un composant. Cela demande de la rigueur et de la discipline.
La cascade du CSS étant une discipline que les développeurs peuvent craindre et qu’ils maîtrisent peu souvent, de nombreuses solutions sont apparues au fil du temps. A commencer par des bibliothèques CSS, offrant de simplifier son écriture avec des sélecteurs standardisés et ces dernières années avec l'essor des solutions de CSS-in-JS. Cette technique permet de coupler directement un style à un composant JS sans déborder sur ses voisins. Le CSS qui en résulte est donc automatiquement prioritaire et exclusif au DOM auquel il est rattaché.
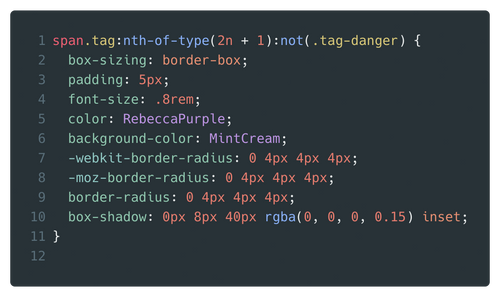
Attention toutefois, cela a tendance à rendre certaines règles CSS illisibles (combinaison de classes auto-générées et d’id avec des noms à rallonge : vous en trouverez un bon exemple dans “Why is CSS so hard”). Et si elles ne s’appliquent pas du tout vous n’êtes pas le seul à essayer de comprendre (lire : “Why is CSS not working”).
Pour naviguer dans le CSS mieux vaut donc apprendre tout d’abord à maîtriser le flux de la cascade à main nue, au risque de boire la tasse !
Why is CSS not working?
Ah ! L’un des plus grands mystères du langage, pourquoi mon CSS ne fonctionne pas ? Grand mystère qu'il n’est pas forcément évident de résoudre…
Heureusement, nous avons concocté un petit florilège de questions qui pourront vous aider à trouver la solution à tous vos problèmes (de CSS hein, nous ne sommes pas magiciens non plus 🧙)
Alors, on prend une grande respiration, on boit un peu d’eau, et c’est parti !
Ma feuille de style est-elle correctement importée ?
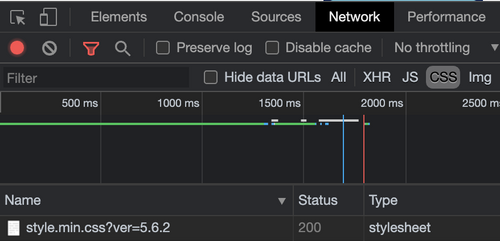
On commence tranquillement, avec l’équivalent du “t’as essayé de le redémarrer ?”. Alors, on peut d’abord vérifier que, s’il est dans un fichier importé, on le retrouve dans les documents téléchargés depuis l’onglet réseau des outils de développement du navigateur. Sinon, on vérifie que la ligne d’import soit bien présente et qu’on ait indiqué le bon fichier CSS (attention aux typos !)

Ai-je correctement nommé mes classes / ids ?
Ça peut paraître bête, mais ça nous est tous arrivé au moins une fois. On passe 15 minutes à s’arracher les cheveux, pour qu’au final, au moment où on se décide à demander de l’aide, on nous fasse poliment remarquer que notre classe est juste mal nommée.
Effectivement, si j’ai dans mon html <div class=”ma-classe”> et dans mon CSS .ma-calsse { }, ça risque de moins bien marcher.
Mes propriétés sont-elles surchargées ?
En effet, en fonction de l’endroit où on déclare nos propriétés CSS, celles-ci peuvent être écrasées par une déclaration postérieure, dans la même feuille de style ou dans une autre !
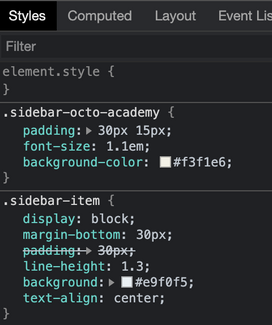
Tips: Pour une balise donnée, votre navigateur préféré vous indiquera toutes les règles qui s’y appliquent, y compris celles qui sont surchargées.

On voit ici que la propriété padding de .sidebar-item est surchargée par celle de .sidebar-octo-academy.
Le poids de mes sélecteurs est-il respecté ?
On a là une des règles fondamentales du CSS. Comme évoqué dans la question précédente, chaque sélecteur dispose d’un poids indiquant sa priorité par rapport aux autres. Par exemple, si vous avez une div telle que
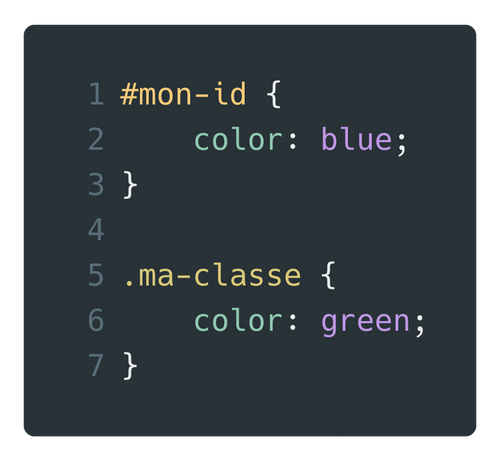
et que votre feuille de style se présente comme-ci
alors votre joli texte portera la couleur bleue, le sélecteur #id étant plus spécifique que le sélecteur .class. Pour en savoir plus sur la spécificité des sélecteurs, vous pouvez jeter un coup d'œil à la documentation.
Mon élément HTML est-il stylisable ?
Notamment <option>, qui n’est nativement pas customisable, à juste titre.
Ma propriété CSS fonctionne-t-elle seule ?
Eh oui, les propriétés CSS ne sont pas toutes indépendantes ! Vous ne pourrez par exemple pas utiliser de justify-content sans y avoir associé un display: flex; ou de z-index sans la bonne position. Attention aussi aux pseudo-sélecteurs :before et :after, il faudra toujours leur préciser un content, même si celui-ci est une chaîne vide.
Mes propriétés CSS sont-elles surchargées par des éléments externes ?
Sûrement un des problèmes les moins faciles à repérer (ceci étant dit, l’inspecteur reste votre ami dans ce genre de situation). On a vite fait d’utiliser des bibliothèques CSS pour nous “faciliter” la tâche et “passer moins de temps” sur ce maudit langage. La réalité finit toujours par nous rattraper… On veut personnaliser un élément, celui-ci est déjà customisé par notre chère librairie, et là, c’est le drame : il va falloir surcharger la surcharge ! Pour ce faire, il faudra être encore plus spécifique que notre bibliothèque, et on se retrouvera souvent avec un gloubiboulga de ce type :
Pire encore, il faudra parfois user du !important pour passer outre la librairie. Croyez-le ou non, l’usage des librairies peut s’avérer plus fastidieux que prévu.
Ma propriété CSS est-elle compatible avec mon navigateur ?
… et de manière générale, est-elle compatible avec tous les navigateurs ? Bien que ce problème soit de moins en moins présent avec la démocratisation du beau CSS en tout lieu, tout temps, tout bien tout honneur, il peut encore pointer le bout de son nez !
“Regarde Roger, j’ai trouvé cette propriété CSS trop top qui permet, en une ligne, de faire danser la macarena à tous mes <h1> !”
“Du calme Jamy, la dernière fois que je l’ai utilisé celle-ci, je me suis rendue compte qu’elle ne fonctionnait que sous IE5 !”
La plupart du temps c’est tout le contraire. Les propriétés un peu “cool” fonctionnent partout sauf sur les vieux navigateurs. Dépendamment du contexte dans lequel vous développez votre application, il vous faudra parfois ruser pour utiliser les dernières propriétés.
Alors, pour savoir si votre CSS sera tout beau tout propre où qu’il soit rendu, vous pouvez vérifier la compatibilité de vos propriétés sur ce site.
Quid du user agent ?
“J’ai mis un titre dans un <h1>, je lui ai défini une couleur et voilà qu’il apparaît aussi en gras, avec des marges en haut et en bas ! Mais je ne lui ai jamais demandé de faire ça moi ! Pfff, le CSS c’est vraiment pas fait pour moi. Je vaux bien mieux que ça en ma qualité de consultant en développement informatique / artisan du web / ingénieur informaticien !”
Pas de panique ! Ce comportement est en réalité tout à fait normal, et il a un nom : la “user agent stylesheet”. Chaque navigateur a spécifié un style pour chaque élément du DOM (input, button, h1, ...) et ses états (hover, focus, …)
Il vous faudra donc ouvrir l'œil si vous remarquez des agissements un peu louches dans votre page web. Et si vous en avez marre que les navigateurs n’en fassent qu’à leur tête, vous pouvez toujours créer un fichier reset.css (exemple) pour remettre à 0 ces user agent stylesheets.
Gardez à l’esprit que ces comportements par défaut sont quand même bien connus et surtout utiles pour les utilisateurs ; attention donc à ne pas trop vouloir les surcharger au risque de perdre ces derniers.
Pourquoi mon élément apparaît-il au-dessus / en dessous d’un autre ?
Le CSS n’est pas que en 2 dimensions. Il existe un axe virtuel Z, faisant face à l’utilisateur. Vous connaissez sans doute le z-index pour ordonner le rendu de certains éléments mais cet attribut n’est ni auto-suffisant, ni absolument nécessaire. Pour empiler des éléments les uns sur les autres, il faut introduire un stacking context. Un stacking context est créé à partir d’une propriété ou une combinaison de propriétés. Les plus exploitées sont :
position: absoluteourelative+z-indexautre queautoposition: fixedoustickyz-indexautre queautosur un élément enfant d’un conteneur endisplay: flexougrid-webkit-overflow-scrolling: touch
Un stacking context peut également se former dans des cas plus exotiques.
Le plus important à retenir, les stacking contexts sont indépendants entre voisins, mais hiérarchisés quand ils sont imbriqués les uns dans les autres.
Alors, vous avez trouvé la petite bête ? Et si vous n’étiez pas venu pour ça, vous pourrez toujours garder ces questions dans un coin de votre tête (ou de votre navigateur) pour la prochaine fois !
On retiendra en tout cas que le CSS, parfois, ça ne fonctionne pas comme on voudrait, mais ce n’est jamais inexplicable. Alors, ne baissez pas les bras !
Conclusion
Au passé tumultueux, le CSS évolue encore et l’apparition de nouvelles méthodes de layout comme flexbox et grid redorent le blason du langage. Vous ne connaissez pas encore toutes les subtilités de ces méthodes d’agencement ? Le site Codepip présente des coding games, dont un pour pour découvrir flexbox, l’autre pour apprendre grid de manière ludique. Le site CSS Tricks fournit aussi des guides relativement complets sur le flexbox et le grid.
Perdu dans votre style ? Pour mieux vous y retrouver, des conventions vous seront utiles. Les méthodologies Block Element Modifier (abrégée BEM), Object Oriented CSS (OOCSS) ou encore Scalable and Modular Architecture for CSS (SMACSS), conventions populaires, vous accompagneront dans le respect d’une certaine organisation dans vos styles et vous éviteront des effets de bords entre vos différentes règles.
Finalement, il reste une règle fondamentale du CSS à laquelle de nombreux développeurs font face : la spécificité. Là encore, des jeux vous permettront de mieux comprendre ce phénomène, que ce soit pour tester votre compréhension des sélecteurs ou pour en calculer leur spécificité.
Saurez-vous relever le défi ?