UX : des tests utilisateurs pour arbitrer
Il est difficile d'avoir bon du premier coup sur des interfaces et les équipes ne sont pas toujours alignées. Il existe plusieurs moyens très efficaces pour mesurer l'adéquation entre la perception d'une interface et la compréhension qu'en ont les utilisateurs, et les tests utilisateurs en font partie. Ce sont des entretiens individuels organisés avec des testeurs qu'un ergonome observe en situation d'utilisation du produit (site, application mobile ou autre). Le résultat est qualitatif et non quantitatif : nous identifions des tendances. Ainsi, comprendre le ressenti des utilisateurs est essentiel. Une observation en contexte de leur comportement nous permet d’obtenir des résultats très précis.
Analyser le comportement des gens permet d’être pertinent
Les tests utilisateurs permettent la collecte d’avis authentiques. Idéalement, ces tests ont lieu au plus proche d’eux, sur leur lieu de travail, chez eux... Parfois les conditions ne s’y prêtent pas et les participants sont invités dans un lieu spécifique. En plus d’une cohérence de lieu, la scénarisation du test est importante : on définit un contexte autour d'une histoire la plus proche de leur réalité. Et les gens adorent les histoires. Ainsi, sur le test d'un site de vente de vêtements, le scénario pourrait être : “Noël approche et vous décidez de préparer vos achats pour votre meilleur ami. Vous allez donc sur Internet et cherchez un site de ventes de vêtements. Vous arrivez sur un site et vous cherchez donc un cadeau qui plaira à votre ami. Vous vous fixez un budget de 60 euros. Nous vous laissons manipuler.”
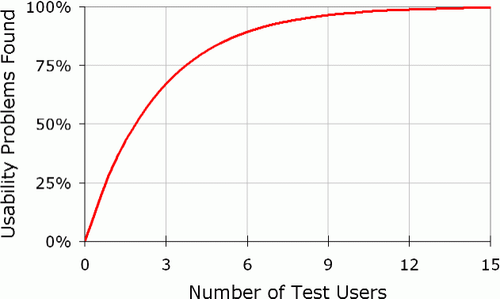
Tester sur quelques personnes est suffisant pour dégager des premières tendances, qui facilitent la prise de décision de l'équipe. Selon une étude de Nielsen, 80% des problèmes sont identifiés avec un seul test sur 5 personnes, d'une durée de 30 minutes chacun (contrainte de temps minimale). En plus de l'ergonome qui guide le testeur, un observateur muet peut participer. Vivre l'expérience des tests, même en retrait, est extrêmement formateur.
Laisser les utilisateurs "patauger" pour être plus proche du réel
Observer une situation de l'extérieur se révèle éclairant et précieux... si on laisse le testeur "patauger" avec sa connaissance actuelle pour demeurer au plus proche du réel, sans aide ni assistance extérieure devant sa machine. Après le test, une phase de récapitulatif de l'expérience permet de creuser les sujets, sur la base de questions ouvertes ("Que pensez-vous de cette page ?", "Pourquoi êtes-vous allé ici ?", "Expliquez-moi ce qui vous fait dire ca"...). La manière de gérer ces entretiens exige de la méthode : l’objectif est d'inciter le participant à parler de son utilisation afin d’en avoir une compréhension approfondie. Chez OCTO, nous privilégions les tests en navigation libre et sans contraintes, et une verbalisation centrée sur le ressenti des participants. Afin de faciliter l'expression de ce qui a été éprouvé, on évite de donner son avis, de répondre aux interrogations et de les reprendre sur une erreur.
Comprendre le ressenti des utilisateurs aide à prioriser
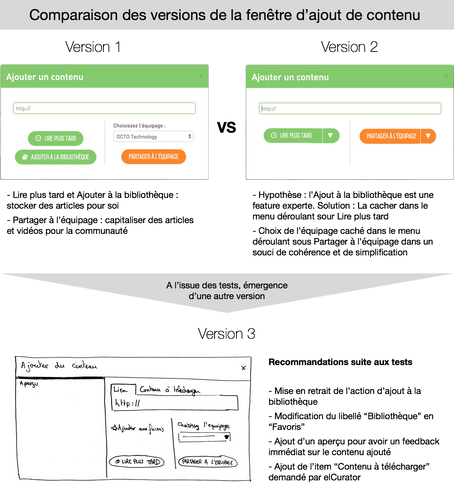
A elCurator, mon expertise UX sur un sujet à discorde n’a pas suffi à rallier l’équipe autour d'une vision commune et partagée. La problématique s'articulait autour de la fenêtre d'ajout de contenu pour cette plate-forme : faut-il simplifier l'interface en réduisant le nombre de boutons ? Ainsi, j'ai proposé une campagne de 5 tests utilisateurs, dans un format commando, auprès de nouveaux arrivants chez OCTO (parce qu'ils connaissent encore peu l'interface), afin d'apporter une réponse par le terrain. Au bout de trois jours, des conclusions inattendues : aucune des deux pistes n’est optimale, c’est une troisième qui doit être privilégiée. Cette piste émerge suite à une veille concurrentielle et à des idées qui ont été poussées par l'équipe elCurator. Cette troisième version apparait donc particulièrement adaptée puisqu'elle répond clairement à des besoins identifiés dans les tests.
Des résultats concrets et actionnables
Les tests ont aussi permis de détecter d'autres problèmes qui ont induit une modification de la priorisation du backlog. On parle ici d'éléments majeurs comme la suppression d'un élément du menu ou de points plus mineurs comme l'ajout de feedbacks manquants. Ils ont aussi soulevé des concepts-clés : les utilisateurs n'ont pas compris la notion de bibliothèque (fonctionnalité permettant de stocker, de tagger et de trier simplement son contenu), mais ont bien assimilé le but de la plate-forme qui est de partager du contenu pour soi ou pour sa communauté. Enfin, nous avons aussi découvert que l’interface actuelle était très appréciée et qu'un chantier envisagé pour retravailler le graphisme de l'outil n'était pas prioritaire. Des tests rapidement mis en place, pour de nombreux apprentissages et des résultats au-delà de nos espérances.
Pour en apprendre davantage sur l'UX, OCTO Academy propose des formations en UX : UX Basics, Design Thinking et UX : élaborer & optimiser sa stratégie mobile