Un test peut en cacher un autre - Tests bout en bout et autres
Introduction
L’article d’introduction débute en listant certaines différences de visions que je peux avoir avec d'autres développeurs concernant l'architecture applicative ou encore la rédaction des tests. À travers elles, j’évoque les difficultés qu’ils peuvent rencontrer à identifier précisément quoi tester et comment.
Nous avons pu voir dans les autres articles de la série différents types de tests. Certains nous aidant à vérifier les règles métier comme les tests unitaires :
- Un test peut en cacher un autre - tests unitaires - partie 1
- Un test peut en cacher un autre - tests unitaires - partie 2
Ou encore les tests d’acceptation.
Alors que d’autres vont nous permettre de se focaliser sur les implémentations :
- Un test peut en cacher un autre - test d’intégration - partie 1
- Un test peut en cacher un autre - test d’intégration - partie 2
Mais à aucun moment on va vouloir tester réellement si toutes ces touches fonctionnent correctement entre elles.
Dans cet article, nous allons combler ce vide en parlant des tests de bout en bout.
Test de bout en bout (End to End ou e2e)
Comme son nom l’indique, ce type de test a pour but de vérifier toute la chaîne, en mode boîte noire. Il est très orienté utilisation métier de l’application.
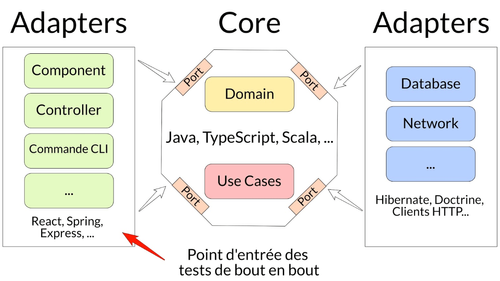
Ils ont en point d'entrée les Adaptateurs de gauche. Ils sont couplés aux différents choix d'implémentation et à ce que l’utilisateur fait.
Exemple : “quand l'utilisateur clique sur ce bouton, il se passe ça”
Au même titre que les tests d’intégration, ils n’ont pas pour vocation de vérifier les règles métiers ou leur orchestration. On souhaite juste savoir si toutes les parties fonctionnent bien entre elles. On fera en général un ou quelques cas passant, comme un chemin critique et non-passant, si ces derniers existent.
Les tests de bout en bout peuvent paraître séduisants pour tester son projet car ils passent partout en plus de décrire des scénarios que l’utilisateur peut réaliser.
Mais si le code est uniquement testé avec cette typologie, certains inconvénients vont apparaître :
- Fragilité : beaucoup de couches vont être traversées dont certaines que nous ne maîtrisons pas. Si un des tiers utilisés ne fonctionne pas, le test sera rouge
- Lenteur : si il y a des entrées/sorties sur les données, de manière générale c’est peu rapide, ce qui allonge de fait l’exécution des tests. Attendre plusieurs minutes pour vérifier un refactoring, ce n’est pas souhaitable
- Trop macro : traversant plusieurs couches, quand les tests deviennent rouges il n'est pas évident de localiser précisément l’erreur
NDR : Il peut être intéressant de remplacer les tests d’intégration des composants front-end par des tests e2e, ce qui rend plus malléable le refactoring de ces derniers.
Les autres tests possibles
De manière non exhaustive, on pourrait les séparer en deux grosses catégories :
- Ceux proches du code : avec le mutation testing, le property-based testing, … qui vont avoir plutôt en point d'entrée les Use Cases. Pour vérifier à fond tout ce qui touche aux règles métier à l’orchestration de celles-ci selon plusieurs critères ou encore la qualité de nos tests.
- Ceux proches de l’application : on y trouve les tests de charge, les tests de sécurité, tests de portabilité, etc… qui vont avoir plutôt en point d'entrée les Adaptateurs de gauche. Pour vérifier que toute l’application fonctionne correctement selon plusieurs critères.
Finalement, il nous reste les tests manuels ou exploratoires qui sont en général effectués par un QA. Son rôle est de voir comment se comporte l'application en la malmenant et en testant des cas non prévus à la base, comme pourrait le faire un utilisateur lambda. Elle n’a pas pour rôle premier de s’assurer que les règles métier sont bien implémentées car cela est déjà vérifié par des tests automatisés.
Conclusion
Il existe plusieurs types de tests qui permettent de vérifier l’application dans sa globalité.
Nous garderons en tête qu’ils ne peuvent en aucun cas remplacer les tests unitaires qui n’ont pas les inconvénients énumérés dans l’article. Au mieux, ça sera un plus, au pire ils ne seront pas présents.
L’un qui est automatisé :
Un test de bout en bout a en point d’entrée un Adaptateur de gauche.
L'objectif est de tester que l’ensemble du système fonctionne correctement avec les différentes couches connectées.
Ils n’ont pas pour objectif de valider des règles métier, c’est pourquoi nous choisirons de faire des scénarios de chemins critiques, par exemple.
L’autre qui a vocation d’être exploratoire et est réalisé à la main :
Un test manuel a forcément en point d’entrée un Adaptateur de gauche. Leur rôle n’est pas de s’assurer que les règles métier sont bien implémentées car cela est déjà vérifié par des tests automatisés.
L'objectif est de se mettre à la place d’un utilisateur lambda et de tester le comportement de l’application en la malmenant et en vérifiant des cas non prévus à la base.
Résumé en une image :