Tous les navigateurs acceptent HTML5 et CSS3
Tous les navigateurs acceptent HTML5 et CSS3 mais tous ne comprennent pas leurs nouvelles fonctionnalités. L'usage de nouveaux attributs HTML5 ou de nouvelles propriétés CSS3 ne bloquera pas votre navigateur, ce dernier les ignora tout simplement. Un avantage indéniable qui nous permet d'utiliser dès aujourd'hui HTML5 et CSS3 même si certains de nos utilisateurs ne disposent pas encore de navigateurs les supportant. Comme je le précisais dans l'article Osez renoncer aux vieux navigateurs, il ne faut pas avoir peur d'utiliser des fonctionnalités HTML5 et CSS3 car des comportements dégradés natifs existent. Quels sont les comportements dégradés natifs acceptables ? Comment profiter d'une fonctionnalité HTML5 ou CSS3 si son comportement dégradé n'est pas acceptable ? Comment pallier l'absence de support des nouvelles API JavaScript si le navigateur ne les possède pas ?
Les comportements dégradés natifs
Des comportements dégradés existent nativement pour la majorité des nouveautés HTML5 et CSS3 lorsque celles-ci ne sont pas supportées par le navigateur. Prenons deux exemples pour illustrer comment les vieux navigateurs se comportent.
HTML5
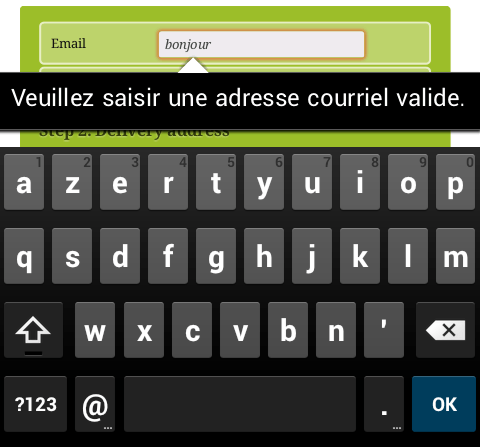
Certaines fonctionnalités HTML5 sont des évolutions de fonctionnalités existantes, c'est notamment le cas pour les formulaires. Prenons l'exemple des nouveaux types de champs de saisie qui permettent de spécifier un champ de saisie en tant que champ de saisie e-mail, téléphone, date, etc. Cette spécification permet d'avoir un clavier spécifique sur les mobiles et une validation adéquate coté navigateur. Ci-dessous un exemple d'un champ de saisie de type email sur Firefox pour Android 4.

Code original :
<input type="email">
Code compris par un navigateur ne supportant pas les formulaires HTML5 :
<input type="text">
Si le navigateur ne comprends pas le type (email dans notre cas), le type par défaut utilisé sera text. Votre formulaire sera donc totalement fonctionnel sur un ancien navigateur, votre utilisateur ne bénéficiera pas d'un clavier spécifique ni de la validation coté client mais il pourra soumettre le formulaire. Tout le monde peut utiliser votre formulaire et vos utilisateurs qui utilisent un navigateur récent bénéficieront de fonctionnalités intéressantes sans la moindre charge de développement.
CSS3
On bénéficie également de ces comportements natifs sur les CSS3.
Si vous voyez les coins arrondis, vous êtes un utilisateur génial qui utilise un navigateur récent. Sinon mettez à jour votre navigateur.
Style original :
.boite-arrondie {
border-radius: 5px;
padding: 5px;
background: #ddd;
border: 2px solid #777;
}
Style utilisé par un navigateur ne supportant pas la propriété CSS3 border-radius :
.boite-arrondie {
padding: 5px;
background: #ddd;
border: 2px solid #777;
}
Si une propriété n'est pas comprise, elle est tout simplement ignorée par le navigateur et les coins sont rectangulaires. Sans les CSS3, il nous faudrait 1 à 6 images afin de reproduire ce rendu, ce qui en terme de performance n'est pas anodin ni en terme de complexité de code ajouté. Est-ce inacceptable de se priver des coins arrondis sur les anciens navigateurs ? Est-ce pertinent de passer du temps et augmenter la complexité du code ? Il est important de se poser ces questions pour les nouvelles fonctionnalités CSS3 qui vous intéressent.
Ce comportement est notamment très utilisé par les navigateurs qui préfixent les propriétés lorsque l'implémentation n'est pas finale. L'utilisation des préfixes sur certaines propriétés n'est pas utile lorsque les navigateurs supportent la propriété sans préfixe depuis plusieurs versions. Des sites comme Can I Use et CSS3 Generator vous permettront de voir si les préfixes sont indispensables. Ils sont inutiles pour border-radius mais impératifs pour les gradients :
.fond-degrade {
background: -moz-linear-gradient(top, #1e5799 0%, #7db9e8 100%);
background: -webkit-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: -o-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: -ms-linear-gradient(top, #1e5799 0%,#7db9e8 100%);
background: linear-gradient(top, #1e5799 0%,#7db9e8 100%);
}
Et si ce comportement dégradé n'est pas acceptable ?
Il peut arriver que le comportement dégradé ne soit pas acceptable et qu'il faille envisager une autre solution. Une approche pourrait être de s'interdire d'utiliser une nouvelle fonctionnalité car 30% des navigateurs de vos utilisateurs ne la supportent pas. Une mauvaise approche car on nivelle par le bas et on se prive de fonctionnalités intéressantes pour l'utilisateur et le développeur. L'utilisateur profite d'une meilleure expérience utilisateur. Le développeur simplifie et réduit son code car une partie est implémentée par le navigateur.
L'approche Graceful degradation
L'approche Graceful degradation consiste à profiter des nouvelles fonctionnalités et proposer une solution de contournement lorsqu'elles ne sont pas disponibles. Pour cela, la librairie JavaScript Modernizr expose de nombreuses méthodes permettant de détecter le support d'une fonctionnalité HTML5 ou CSS3. On peut ainsi utiliser un Polyfill ou encore, si on décide de ne pas implémenter du tout cette fonctionnalité dans ce cas, alerter l'utilisateur que la fonctionnalité n’est pas disponible. Un Polyfill est un plugin qui fournit une fonctionnalité que le navigateur devrait posséder nativement. Une longue liste de Polyfill est référencée sur GitHub par Modernizr. Ci-dessous un exemple de champ de saisie textuel avec le nouvel attribut placeholder (texte d'aide dans le champ de saisie lorsque celui-ci est vide).
Code HTML :
<input type="text" placeholder="exemple de placeholder" />
Code JavaScript permettant de gérer le non support de l'attribut placeholder :
// si le navigateur ne supporte pas placeholder
if (!Modernizr.input.placeholder) {
// ajout du comportement avec un plugin jQuery
$('input[placeholder]').placeholder();
}
L'avantage de cette technique est d'isoler le code lié à la solution de contournement. Ceci nous permettra de le supprimer sans crainte lorsque vos utilisateurs n'utiliseront plus de navigateurs ne supportant pas cet attribut.
L'utilisation de la cascade pour les CSS
En CSS3, certaines propriétés ont de nouvelles valeurs possibles. Il est alors possible de définir deux fois une propriété avec deux valeurs différentes. Prenons par exemple une boite avec un fond semi-transparent :
Si votre navigateur est récent, le fond de ce paragraphe est vert et transparent. Sinon il est rouge vif.
.fond-avec-transparence {
background-color: #ff0000;
background-color: rgba(0,255,0,0.5);
}
Les navigateurs ne supportant pas CSS3 ne comprendront que la première valeur donc le fond sera rouge. Quant aux navigateurs supportant CSS3, ils comprendront les deux valeurs. Ils appliqueront donc la dernière valeur rencontrée pour la propriété ce qui nous donnera un fond vert avec une transparence de 50%.
Des comportements dégradés pour les nouvelles APIs ?
HTML5 apporte de nouvelles APIs JavaScript (Web Storage, Geolocation, etc.). Ces APIs sont directement utilisables sans import puisque exposées par le navigateur. Des erreurs JavaScript seront donc levées si vous les utilisez alors que votre navigateur ne les possède pas. Aucun comportement dégradé n'existe par défaut, c'est à vous de tester la disponibilité de ces APIs avant de les utiliser. Comme pour les balises HTML5 ou le CSS3, Modernizr permet de tester facilement la disponibilité de ces nouvelles API pour proposer une solution alternative ou non. Un exemple ci-dessous avec l'API localStorage :
// si le navigateur supporte le localStorage
if (Modernizr.localstorage) {
// stockage d'une valeur dans le Web Storage local
localStorage.setItem("clé", "valeur");
}
Aucune raison de ne plus utiliser HTML5 et CSS3
Des solutions existent pour pallier l'absence de support HTML5, parfois simple et fiable, parfois trop complexe ou trop impactant sur les performances du client. C'est un choix à prendre sur la solution de contournement lorsque vous décidez d'utiliser HTML5 et CSS3. Le site HTML5 Please pourra vous aider à prendre ces décisions en vous donnant le support des fonctionnalités et en vous conseillant sur leur utilisation. D'après les statistiques de StatCounter du mois de janvier, près de 70% des français utilisent un navigateur récent qui supporte relativement bien HTML5 et CSS3. Profitez des nouvelles fonctionnalités HTML5 et CSS3, des comportements dégradés natifs et ne prévoyez de solution alternative que si c'est indispensable.