Sous le capot de la mesure Ecoindex
Quels sont les impacts sur l'environnement d’un service numérique ?
Nous allons voir quelques notions pour appréhender ces enjeux et découvrir un outil utilisé en éco-conception pour quantifier l'empreinte environnementale de la consultation d'une page Web, c'est-à-dire l'Ecoindex.
On creusera donc quelques principes fondamentaux au cœur des calculs de l’index. Au travers d’exemples de mesure de vrais sites et des conseils d'utilisation, nous verrons des limites et avantages de cet outil.
Cet article se veut volontairement orienté vers un large public et donc bien au-delà des personnes avec un profil très technique.
Si vous êtes curieux, c'est parti …
Nécessité de mesurer
Dans le cadre d’une démarche d’éco-conception de services numériques, mesurer pour améliorer est un enjeu vital pour avoir un état des lieux et progresser sur les éléments les plus impactants sur l'environnement.
Pour être utilisé et utile, il est nécessaire d’avoir un système de mesures reproductible, facile à obtenir, représentatif de la réalité et donc bien entendu si possible être une référence reconnue et adoptée par une communauté de pratiques dans le domaine.
Fondamentaux de l'Ecoindex
C’est dans cette optique que l’Ecoindex a été mis au point en décembre 2014 par Frédéric Bordage et lancé en 2015 par des membres de GreenIT.fr.
En effet, comme on peut le lire sur le site éponyme : “L’objectif d’Ecoindex est d’aider le plus grand nombre à prendre conscience de l’impact environnemental de l’internet et de proposer des solutions concrètes pour réduire cet impact. Ecoindex vous propose donc une analyse automatique de premier niveau pour vous aider à identifier rapidement et gratuitement des sites Web / services en ligne à ausculter en priorité.
L’analyse complémentaire d’un(e) expert(e) est absolument indispensable pour disposer d’un bilan opérationnel complet et fiable.”
Il a été élaboré afin de refléter certains paramètres techniques représentatifs de chaque partie des trois tiers d’une architecture distribuée. Afin d’avoir un ordre d’idée de l'empreinte environnementale moyenne d’une page internet.
Avant plus d’explications voilà quelques rappels, sur les 3 parties d’une architecture distribuée :
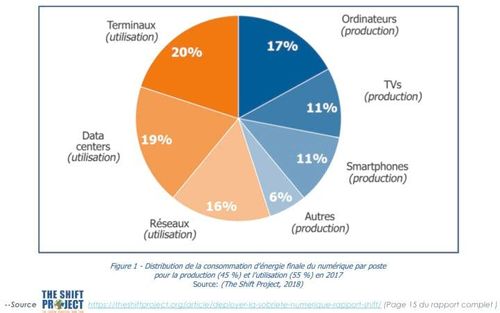
De ces 3 tiers techniques, les experts (notamment ceux de GreenIt.fr, l’Ademe) s’accordent à dire que les impacts sont majoritairement du côté des terminaux. C’est-à-dire tous nos joujoux électroniques que nous utilisons directement. C’est-à-dire, les smartphones, tablettes, ordinateurs, moniteurs, télévisions, consoles de jeux… :
Ce qu’il faut en retenir, c’est l’impact prédominant et grandissant des terminaux.
Dans l'Ecoindex, il a été choisi de représenter :
- un terminal ⇒ par le nombre d’éléments du DOM (Document Object Model qui signifie « modèle d'objets de document » , C'est un ensemble d'objets ordonnés de manière arborescente (comme des poupées russes) décrivant la structure de la page Web à afficher. Concrètement, C'est une succession d'éléments appelés balises HTML ou XML (reconnaissable par les symboles inférieur et supérieur par exemple <body>) pouvant chacune contenir elles-mêmes des balises HTML. Le navigateur internet parcourt donc tous les éléments du DOM un par un pour savoir quoi et comment afficher. Ce modèle d'objets est également utilisé par un langage de script comme le JavaScript afin d'accéder aux éléments de cette page Web et de les modifier à volonté.); Le choix du DOM s’expliquait par la puissance (RAM, CPU) nécessaire à l’affichage. Plus le DOM est complexe et plus le terminal doit être puissant. Autrement dit, plus le DOM est petit et moins on risque de déclencher l’obsolescence d’un terminal vieillissant.
- le réseau ⇒ par le poids de la page téléchargée des serveurs vers le terminal (exprimé en Ko transférés en download) ; Le choix du poids de la page était logique pour témoigner de la contribution (ou pas) à l’engorgement du réseau.
- les serveurs ⇒ par le nombre de requêtes HTTP entre le terminal et les serveurs. Le nombre de requêtes HTTP était, pour les auteurs de l’Ecoindex, le seul élément technique objectif qui témoigne, avec plus ou moins d'exactitude, de la quantité de serveurs physiques nécessaire pour servir le site.
Ces 3 paramètres techniques ont été retenus pour l’Ecoindex pour leur universalité (fonctionne aussi bien pour une API, un progiciel métier, un site web mobile) et pour leur caractère objectif.
La formule du calcul du score Ecoindex est :
Comme on peut le voir, il a été choisi de représenter l'impact prédominant sur les terminaux et moins sur les serveurs et encore moins sur l'infrastructure réseau.
Autrement dit, dans le calcul, :
- la taille du DOM pèse ~ 3 fois plus que le poids de la page sur l'Ecoindex
- le nombre de requêtes pèse ~ 2 fois plus que le poids de la page sur l'Ecoindex
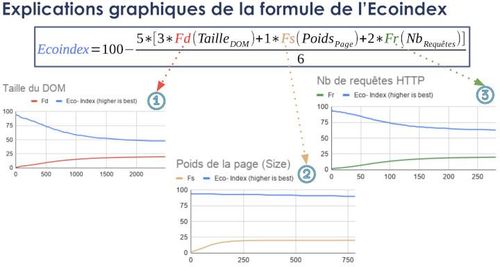
Les outils autour d’Ecoindex sont ouverts - en open-source et son algorithme est sous licence Creative Commons-, gratuits, éco-conçus et se veulent être respectueux de la vie privée. Une analyse de code source de l’extension GreenIT-Analysis (dont on reparlera et de son code source disponible sur https://github.com/cnumr/GreenIT-Analysis), permet d’isoler l'influence de chacune des 3 fonctions ①-Fd, ②-Fs et ③-Fr directement sur l’Ecoindex.
C’est ce qui est représenté sur les 3 graphes ci-dessous :
On remarque, toute proportion gardée, que le poids de la page est finalement peu impactant sur le score.
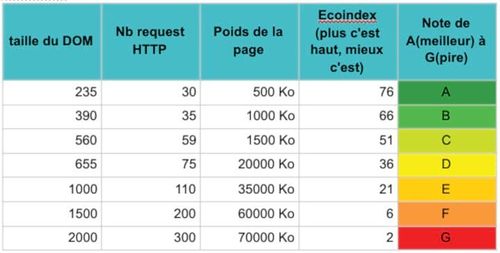
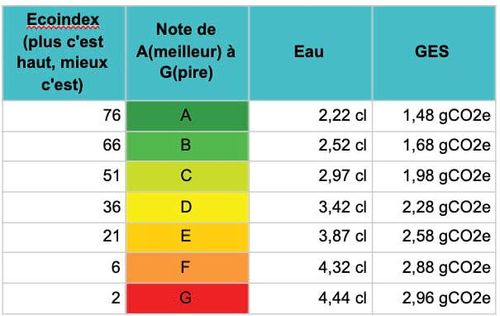
L'Ecoindex est représenté sous 2 formes :
- un score sur 100
- ou plus simplement d’une note de A à G.
Pour avoir quelques idées, voilà d’ailleurs quelques exemples d’impacts des 3 paramètres d’entrés sur l’Ecoindex :
Mise en œuvre de "l'Ecoindex"?
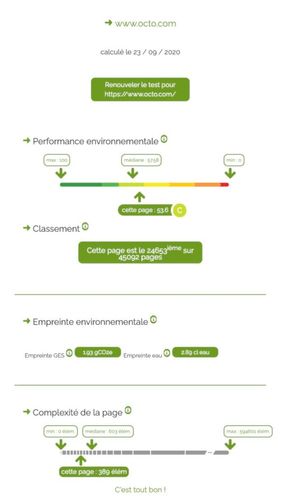
Ecoindex a commencé en 2015 dans sa première version, puis en 2016 pour sa deuxième version, par un site http://www.Ecoindex.fr/ dans lequel on renseigne une URL à tester. Le calcul, qui prend un certain temps, est réalisé sur les serveurs. Il ne permet donc pas toujours de tester de pages spéciales (non “stateless”, c’est-à-dire dépendantes d’un parcours et d’états préalables. Oui cela existe parfois). Un élément intéressant du site est que les mesures sont comparées aux autres sites déjà évalués (classement et médiane).
Le résultat obtenu ressemble à :
Durant l’été 2019 une extension Google Chromium/Chrome et Firefox nommé GreenIT-Analysis a vu le jour . L’extension GreenIT-Analysis vise initialement plutôt les profils techniques et notamment les développeurs. Depuis le navigateur vient évaluer les 3 paramètres de la formule, elle permet le calcul en direct du score Ecoindex de la page Web à l’écran, ce qui est bien pratique et assez rapide.
Attention tout de même, il y a des précautions à prendre pour réaliser des mesures non faussées. En effet, avant chaque prise de la mesure, il est nécessaire de bien vider les caches du navigateur (pour bien obtenir le comportement du premier accès à cette URL. Dans un second temps et de manière optionnelle, il n'a pas interdit de s'intéresser à tester la même page en utilisant les informations dans les caches) et observer le réseau via l’outil de développement (on y reviendra [*]) pour bien attendre que tous les éléments de la page soient chargés. Il est parfois utile d’en profiter pour observer les autres interactions potentielles.
Le résultat obtenu est sous la forme :
Exemples sur quelques sites :
En utilisant l’extension GreenIT-Analysis sur 3 groupes types de sites pris en exemple :
- 2 sites orientés très sobriétés : Solar / LOW←TECH MAGAZINE et ethics bydesign 2020 (qui ont fait particulièrement un effort cette année);
- 2 sites connus : Wikipedia et Fairphone;
- le blog d’OCTO.
On obtient :
On observe :
- que l’on retrouve le poids du CMS Wordpress pour les sites du blog OCTO (même si la note reste un C, cela fait réfléchir chez OCTO… ) et surtout celui de Wikipedia dont sa propre page Wikipedia possède un DOM bien lourd (avec 8767 éléments ce qui le fait plonger à la note de F).
- qu'il y a parfois des écarts significatifs entre Firefox et Google Chrome. Par exemple https://solar.lowtechmagazine.com/ est noté A ou B selon le navigateur. Ce qui n’arrive pas en passant sur le portail http://www.Ecoindex.fr/, moyennant un temps de calcul parfois conséquent.
- qu’il y a parfois des surprises des sites populaires comme on l’a vu avec Wikipedia (plombé avec un CMS ), ou sur le lourd site de fairphone.
Limites de la mesure
Les terminaux étant les plus impactants sur l'environnement, idéalement il serait pertinent que le calcul de l’Ecoindex aille plus loin dans la mesure de ce premier tiers de l'architecture distribuée.
Depuis la création les applications Web “monopage” (en anglais single-page application ou SPA) et assimilées se sont bien répandues, faisant une place plus importante à la partie JavaScript sur le navigateur de l’internaute. N'étant pas pris en compte dans la formule, il est facile de passer à côté de lourdeurs ainsi induites et ressenties sur le terminal de l’internaute comme une incitation à changer pour un matériel plus puissant. Ce qui serait le pire scénario pour l'impact environnemental.
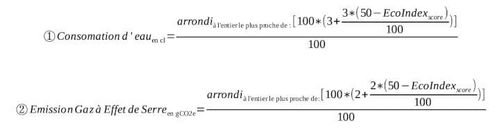
Il est à noter qu’à partir du score de l’Ecoindex (et de ces 3 paramètres), l’outil Ecoindex calcule une estimation de l’empreinte environnementale (gaz à effet de serre et eau).
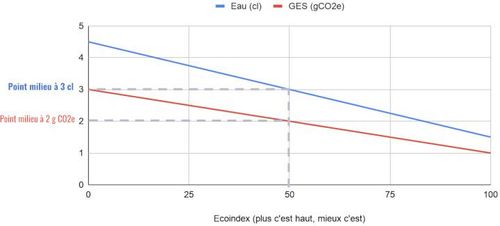
Voilà les 2 formules utilisées pour les calculs :
Ces calculs reposent sur l'estimation moyenne de l'impact environnemental pour une page Web depuis un poste fixe avec une connexion ADSL, c'est-à-dire :
- 2 g équivalents CO² par rapport au réchauffement global;
- et 3 cl d’eau bleue par rapport à la tension sur l’eau.
Ce que cela donne sur quelques exemple :
Ces estimations environnementales paraissent très ambitieuses face au challenge de la complexité de la mesure. Quand on les compare avec les informations fournies par Electricity Map.org qui prend en compte les données de localisation géographique et temporelle pour aider à choisir le meilleur moment pour allumer et éteindre des appareils.
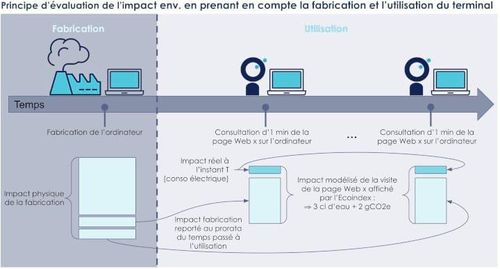
Aparté sur l’empreinte environnementale de la consultation d’une page Web.
Quand Ecoindex affiche 3 cl d’eau et 2 gCO2e, cela fait intervenir le coût environnemental de la production du matériel (ordinateur pour consulter la page, réseau physique internet, matériel dans les data centers) par une formule d’allocation qui permet de répartir par exemple au prorata du temps passé sur le service cet impact initial.
On comprend maintenant que consulter la page web que l’on analyse avec Ecoindex n’est pas directement et physiquement responsable de 3 cl d’eau et 2 gCO2e.
Visiter 1000 fois à la suite cette page n’émet pas 30 litres d’eau et 2 Kg d’équivalent CO², et enfin ne pas visiter cette page du tout ne conduit pas à 0 impact, vu que le matériel a quand même été produit, acheminé, installé...
Attention à la perception de l’internaute lamdba
Des pages avec de lourdes ressources peuvent avoir un bon score Ecoindex.
En effet, on peut avoir par exemple un score honorable de B avec ces 3 paramètres :

Comment interpréter et utiliser l’Ecoindex ?
Schématiquement et de manière générale :
Si la note est entre A et C, le site peut être considéré comme potentiellement honorable, même si cela peut rester à creuser pour bien vérifier dans les détails. Autrement dit, cela signifie que probablement les efforts sont à porter ailleurs, et notamment sur :
le référencement de la page et de manière générale tout ce qui permet de faciliter et d’accélérer l'accès au site par l'internaute;
l’ergonomie UX/UI, accessibilité pour diminuer le temps que l’internaute passe sur les page du site;
l’éthique du site lui-même ou de son hébergement;
ou toute autres axes d'amélioration spécifique à l'application Web.
Si la note est entre D et G, le site semble perfectible. On peut commencer par creuser dans les bonnes pratiques d'éco-conception :
- Ceci peut être fait par exemple en cliquant sur “Activer l'analyse des bonnes pratiques” disponible sur l'extension GreenIT-Analysis e/ou en passant par http://www.ecometer.org/ parfois complémentaire.
- d'autres outils d'analyse du type https://www.wappalyzer.com/ peuvent souvent une bonne aide par exemple pour détecter des CMS, librairies externes et autres lourdeurs. Il est important de mentionner cette note des créateurs de l’outil: “La première version d’Ecoindex est imparfaite. Nous en sommes conscients. Nous travaillons déjà à une deuxième (et même une troisième) version. Aidez nous à améliorer ce service. Et rappelez vous que l’objectif est avant tout de fournir une analyse instantanée de premier niveau qui permette d’identifier facilement les sites Web / services en ligne au plus fort potentiel d’amélioration. Ce service peut être le vôtre, il suffit d’y contribuer.” --source Diclaimer de http://www.Ecoindex.fr/quest-ce-que-Ecoindex/
- [*] Pour les profils plus techniques, ou tout du moins les plus curieux, Il est souvent bien utile de passer du temps dans les outils de développement accessible et notamment l’onglet “Network”. Au besoin aller voir chez Mozilla / Moniteur Réseau ou Inspect Network Activity In Chrome DevTools.
Piste à explorer avec l’Ecoindex dans une approche d'intégration continue
Dans une démarche agile et en phase de développement et moyennant un travail (peut-être sur la base de ce qui a été réaliser autour de http://www.ecoindex.fr/), il doit être possible d’introduire l’Ecoindex dans une usine de développement (de type intégration continue CI/CD) afin de vérifier systématiquement l'évolution des pages en développement et maintenance.
Le but serait de détecter le plus rapidement possible, dès les étapes de développement, les dégradations des impacts environnementaux par la constitution incrémentale d'usines à gaz logiciel (inflagiciel) lors des choix techniques (architecture, composants, technologies et librairies utilisés).
Cette surveillance qui doit continuer durant toute la durée de vie du projet est nécessaire et complémentaire à un travail d’éco-conception qui débute idéalement le plus en amont dans le projet. L’étape de maintenance est parfois malheureusement négligée voire oubliée.
Conclusion
Il y a bien d’autres outils de mesure, et l’Ecoindex ne peut pas être un outil magique. Il est perfectible dans la prise en compte de la complexité des pages Web et des contextes d’utilisation (type de terminal, type de connexion, temps d’affichage). Notamment la partie javaScript assurément bien plus présente maintenant dans les pages Web. Toutefois, il a le sérieux avantage d’être simple, ouvert, transparent et reconnu par certains. De plus, après un temps de prise en main, l’extension Ecoindex est rapide d’utilisation et permet de prendre le réflexe de mesure rapidement quand on surfe ou développe. Avec un peu de formation et de bonne volonté les plus curieux (même s’il n’ont pas de profil technique) peuvent avoir une idée générale de la complexité d’une page. Comme on l’a vu c’est surtout vrai quand avec une note entre D à G. Pour les notes de A à C, c ’est plus délicat pour se prononcer et demande parfois un regard plus expert, pointu et technique.
⚠︎ ︎ Attention aux risques inhérents à tout indicateur et à la tentation des utilisateurs de se sur-focaliser sur cette "mesure", et que cela devienne l'objectif. Ceci est bien décrit par la loi de Goodhart où l’on ne réfléchit plus, et on se contente de jouer avec les chiffres. Ce qui peut être exacerbé et peut être facilité avec l’Ecoindex basé uniquement avec le 3 (et surtout 2 comme on l’a vu) mesures. C’est d’ailleurs pour cela que les auteurs de l’EcoIndex rappellent que c’est un outil de premier niveau qui ne saurait en aucun cas remplacer le travail d’analyse d’une personne experte en éco-conception.
Pour terminer, une boutade à méditer pour les développeurs : "n'oublions pas que le site Web le moins polluant, c'est celui qui n'existe pas ! …" et pour nous tous gardons surtout à l'esprit que dans nos services numérique, que cela soit au niveau énergie, gaz à effet de serre, consommation d’eau et de ressources abiotiques les terminaux sont largement numéro 1 des indicateurs des 3 tiers d’une architecture distribuée connectée et à chaque fois bien plus pour l’étape de fabrication que de l’usage même des terminaux. Dixit par exemple la publication de 21 pages “iNUM : impacts environnementaux du numérique en France” datant de juin 2020, disponible sur GreenIT.fr qui recommande d’éco-concevoir les services numériques surtout afin de réduire leurs besoins en ressources numériques et ainsi favoriser l’allongement de la durée de vie des appareils ainsi que leur réemploi. Autrement dit, et toutes proportions gardées, il peut être intéressant de déporter une partie lourde sur terminal vers la partie serveur et/ou réseau, si cela contribue à inciter l'internaute à garder son terminal actuel plus longtemps. A bon entendeur …
Pour aller plus loin
De manière générale idéalement le grâle sacré serait de posséder un moyen d’évaluation du risque d'incitation à changer des terminaux induit chez les utilisateurs d’un service numérique. Une sorte de détecteur d’inflagiciel. Ce qui reviendrait certainement à mesurer, calculer, voire au pire de simuler la charge d'un terminal ( Utilisation CPU, GPU, RAM, batterie, réseau, accès IO disque, …) dans le but ultime de prédire la configuration minimale de terminal nécessaire pour accéder confortablement à un service numérique.
Pour les développeurs d’applications smartphones et autres curieux qui souhaitent aller plus loin, une suggestion d’une vidéo d’un talk Android Makers intitulé : "Soyons acteurs du développement (mobile) durable par Gabriel Adgeg, OCTO FR”. Elle expose d’intéressantes réflexions et aborde des suggestions concrètes.
D’autres ressources plus généralement sur les sujet du Green IT et la sobriété numérique :
- La boîte à outils de la communauté du Collectif Conception Numérique Responsable (@CNumR)
- Article du blog OCTO : Une bonne pratique vers un numérique plus responsable : mesurer le ressenti des internautes.
- Le guide d’éco-conception de services numériques du collectif des Designers Éthiques
- Article de Tristan Nitot ; Je travaille dans le web et je lutte contre le changement climatique !
- Numérique & Environnement : le Toolkit by OCTO
- Le Podcast OCTO Buzzword Bingo Épisode 1 - Green IT et conception numérique : comment agir pour polluer moins ? (9’38”).
- La conf Polluons plus pour digitaliser plus ! – Compte-rendu du talk de Nicolas Bordier & Wojciech Wojcik à la Duck Conf 2020
- Meetup TechRocks Comment réduire l'impact environnemental des métiers tech ? Nos solutions !
- Article du blog OCTO : Bilan carbone façon OCTO : l’exploration continue et ça secoue !
- Les formations sur le numérique responsable d’OCTO Technology.
Merci bien aux uns et aux autres qui se reconnaîtront (d’OCTO et du Collectif Conception Numérique Responsable dont Frédéric Bordage) pour leurs relectures, apports et corrections de cet article.