Sortie de la carte de référence OCTO : tout sur les tests d'applications Web Front-end
Vous souhaitez mettre en place des tests sur votre application Web front-end mais vous ne savez par où commencer?
Face à la complexité grandissante des applications Web, les enjeux de qualité sont de plus en plus importants, il est nécessaire d’assurer la fiabilité et la maintenabilité de vos applications en mettant en place des tests.
Notre carte de référence a pour but de vous aider à mieux appréhender les différents types de tests existants et de vous donner une vision globale de l’état de l’art.
Si vous n'avez pas le temps de poursuivre la lecture, téléchargez votre exemplaire ici :
- pour la version en français : http://fr.slideshare.net/OCTOTechnology/test-sur-tous-les-fronts
- pour la version en anglais : http://fr.slideshare.net/OCTOTechnology/tests-on-all-fronts
Vous retrouverez dans cette carte de référence les différents types de tests avec leurs rôles et des exemples d’outils pour les mettre en œuvre, ainsi que des schémas illustrant l’intégration des tests dans un projet agile.
Le format se veut, nous l'espérons, facile à partager et autoportant, le message étant de mieux comprendre cet écosystème et de vous donner les moyens d’avancer sur la mise en place de tests.
Mais avant de rentrer dans le vif de la carte de référence, voici une rapide introduction sur les enjeux et les bonnes pratiques concernant la mise en place de tests sur une application Web front-end...
Les tests : condition indispensable pour faire évoluer une application
Réduire le time-to-market
D'un côté, un des enjeux majeurs de l'amélioration de la productivité du développement d'applications Web est la réduction du time-to-market. Vous devez être en mesure de déployer votre application en production le plus souvent possible sans rentrer dans un code-freeze ni une phase de recette de plusieurs semaines. Pour cela, vous devez être confiant dans la solidité de votre application, et seul un harnais de tests suffisant le permet.
Détecter les anomalies au plus tôt
D'un autre côté, un bug en production coûte beaucoup plus cher qu'un bug détecté en phase de développement, à la fois en terme d'impact métier ainsi qu'en terme de temps de résolution.
Parent pauvre de la stack, le front n'est historiquement pas ou peu testé automatiquement: manque d'outils, complexité, manque de temps pour l'écriture des tests, coût des plateformes... Cela n'est plus vrai aujourd'hui ! Mais par où commencer ? Comment tester une application web de manière efficace ?
Prioriser l'effort sur les tests
Dans la plupart des cas, si vous avez du code complexe, il est important de privilégier l’écriture de tests unitaires par rapport aux tests fonctionnels, afin de réduire les coûts de maintenance.
Un test unitaire permet de détecter et corriger très rapidement un bug, contrairement à un test fonctionnel qui nécessite un temps d'exécution plus long et une investigation plus approfondie en cas de problème. Règle importante dès qu’on écrit du nouveau code : il faut écrire des tests unitaires de manière systématique (idéalement avec une approche de Test Driven Development), alors que les tests fonctionnels seront mis en œuvre au cas par cas et après développement des user stories, pour tester la non régression sur un nombre restreint de cas.
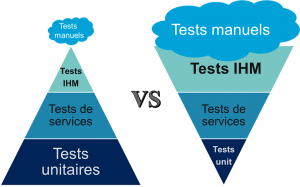
Nous rappelons ci-dessous la pyramide illustrant l'effort à porter sur les types de tests :
- à gauche la bonne pratique consistant à investir massivement sur les tests unitaires et de manière plus pragmatique sur les tests d'intégration de services et d'IHM. Les tests manuels sont à éviter au maximum.
- à droite la mauvaise pratique consistant à faire beaucoup de tests manuels et d'intégration au niveau de l'IHM, et très peu de tests unitaires. Cela conduit à des coûts de rejeu et de maintien des tests très importants, et à une détection de bug plus tardive et plus coûteuse à investiguer.

Choisir les bons outils
La liste des outils présentés n’est pas exhaustive. Ce sont des exemples d'outils que nous utilisons aujourd’hui et que nous recommandons, mais il peut en exister d'autres aussi intéressants. Cette liste a bien entendu vocation à évoluer dans le temps.
Enfin, la mise en place d’un nouveau type de tests doit répondre à un besoin et dépend beaucoup du contexte produit (la cible, l’environnement, l’objectif). Mettre en place tous ces tests uniquement pour avoir une application entièrement couverte n'est pas une fin en soi. Il convient de s'assurer que la valeur apportée justifiera la mise en place de ces tests.
Tester pour livrer plus rapidement !
Les tests sont des outils formidables pour vous aider tout au long du développement, avoir confiance en votre code pour le faire évoluer, réduire le nombre d'anomalies, et livrer de nouvelles fonctionnalités plus rapidement. Mais il faut pour cela être rigoureux et lucide. N’hésitez pas à imprimer votre carte de référence, à la partager ou à demander votre exemplaire imprimé quand vous croiserez un Octo !
//fr.slideshare.net/slideshow/embed_code/key/KtUH8jumg6tiVZ
La version en anglais :