Réussir la Developer eXperience de son API web
Les entreprises ont bien compris que l'expérience digitale de leurs clients était importante.
Les techniques de conception de la User eXperience et des User Interface sont désormais acquises comme étant indispensables au succès d'un nouveau produit et à son adoption. Mais lorsque l'interaction avec l'utilisateur finale n'est pas évidente, lorsque le produit est essentiellement technique comme une API web, comment optimiser cette expérience utilisateur ?
Les développeurs qui créeront des applications grâce à vos API sont vos utilisateurs. Même si un bon design d’API simplifie sa compréhension et son utilisation, il faut bien plus que cela pour la rendre facilement utilisable et attractive.
Découvrez 12 bonnes pratiques permettant d'améliorer la Developer eXperience de vos API.
Pourquoi s'intéresser à la Developer eXperience ?
Une API web n’est pas faite pour les êtres humains : elle est faite pour être consommée par des applications, des machines. Les machines ne sachant pas se brancher seules les unes aux autres, il y aura toujours un développeur qui devra se charger de l'étape d'intégration de l'API. À ce titre, les développeurs ont besoin d’aide pour comprendre comment mettre en place les bons branchements.
C’est cet accompagnement qui définit en grande partie l’expérience vécue par les développeurs. C’est cette expérience qui définit en grande partie la qualité perçue de vos API et leur adoption.
L'expérience développeur pour rendre une API attractive
"An interface is humane if it is responsive to human needs and considerate of human frailties." – Jef Raskin
Dans un monde parallèle, pour installer le bouton Facebook "J’aime" sur son site web, un développeur doit télécharger une documentation PDF de l’API, coder lui-même les interactions sans oublier d’envoyer un e-mail au support pour obtenir son token d’identification. Pas très efficace ! D’ailleurs, dans ce monde parallèle, Facebook n’aurait pas 2.5 milliard d’utilisateurs.
Heureusement, dans notre monde cela ne prend que quelques minutes et peu de connaissances techniques !
Les géants du web l’ont bien compris : la DX (Developer eXperience) est une part importante de leur stratégie, ils font preuve d’empathie et rendent leurs produits attractifs et faciles à utiliser pour les développeurs.
Si nous prenons l’exemple d’une banque traditionnelle qui propose une API de paiement en ligne sans se soucier de l’expérience développeur, elle pourrait proposer une API dont la mise en œuvre serait plutôt lourde et fastidieuse :
- Des SDKs limités aux langages les plus communs (Java et PHP).
- Des PDFs de spécifications techniques peu pratiques, voir rebutants.
- L’enrôlement et le support se faisant par e-mail, avec un commercial comme premier interlocuteur.
Prenons maintenant Stripe, startup de paiement en ligne valorisée à plus de 20 milliards d’euros. Même si cette solution affiche un tarif supérieur aux banques, elle revient souvent moins cher si on compte le coût d’intégration et sa flexibilité quant à ses fonctionnalités.
Elle propose des produits pensés et conçus pour les développeurs : l’intégration du paiement en ligne prend moins de 30 minutes. On parle ici du Time To First API Call (TTFAC), c’est le temps qu’il faut pour faire un premier appel à l’API en production, enrôlement compris. Cette facilité de prise en main offerte aux développeurs devient un véritable atout concurrentiel et permet de rendre l'API attractive.
Soigner son design d’API
Concevoir une API utilisable par des développeurs externes
"All service interfaces, without exception, must be designed from the ground up to be externalizable." – Jeff Bezos
Notre conviction est qu'une API devrait être conçue dès le départ comme une API ouverte au grand public. Cette vision pousse aux bonnes pratiques, il faut l’avoir dès le début.
Elle apporte les avantages suivant :
- Les utilisateurs externes étant pris en compte. Cela tend à améliorer la qualité de nos développements.
- Le passage au niveau d'ouverture supérieure se fait sans effort, c’est une option non négligeable.
Mais aussi des inconvénients :
- Ce mode de développement nécessite plus d’outillage et une très bonne communication entre les équipes en charge du développement de l'API et celles en charge de sa publication.
- Le passage d’un paradigme à un autre peut être difficile pour les entreprises qui n’ont jamais procédé de la sorte.
Nous avons déjà compilé tous les sujets du design d’API dans notre article « designer une API REST ».
Concevoir une API qui réponde aux besoins des utilisateurs
Comme tout produit, une API se construit en récupérant les besoins utilisateurs, en l’éprouvant et en prenant régulièrement des feedbacks. Il est recommandé de prototyper quelques applications consommatrices de notre propre API. Ces POCs nous permettent :
- D’évaluer par nous-même l’efficacité de notre API, et d’en déduire une première phase d’ajustements.
- D’en faire des démonstrations, parfois impromptues.
Une IHM même minimaliste permet de faire une démonstration efficace, facile à comprendre, sans connaissance technique requise. Son impact est largement supérieur à la présentation de pages en JSON et peut créer de l’engouement.
Documenter efficacement
"If you want them to RTFM, make a better FM." – Kathy Sierra
La documentation… le cauchemar du développeur ! Aussi bien à rédiger qu’à lire. Elle est souvent faite par obligation. Certains attendent tactiquement qu’elle soit exigée pour la rédiger. Si l’API continue son évolution, au fil du temps, la documentation quant à elle prend souvent la poussière et se retrouve rapidement obsolète. Stop !
L’écosystème des APIs offre plusieurs solutions agréables pour les développeurs. La documentation en devient même un produit à part entière.
Choisir son standard de documentation
Plusieurs formats existent : Swagger, API Blueprint, RAML…

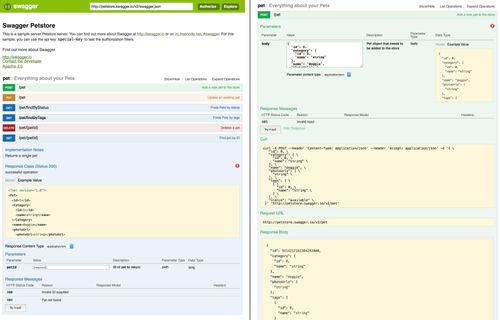
Swagger porte la préférence de la communauté car il bénéficie du soutien de l’Open API Initiave. Il propose de séparer le contenu de la documentation (un ou plusieurs fichiers JSON), de sa représentation. Swagger UI en est un exemple indépendant : il offre une SPA dynamique, d’autres thèmes existent ainsi que d’autres manières de consommer cette documentation. Ce format est suffisamment inter-opérable pour que les autres offrent des solutions de conversion.
Automatiser la génération de sa documentation
Deux tendances s’affrontent : spec first et code first.
Spec first
En pratiques de développement, vous avez peut-être déjà entendu parler de "Documentation Driven API". L’idée est de documenter avant de réaliser, un peu dans l’esprit TDD. À ce titre, certains proposent d’ajouter une 4ème étape dans le cycle TDD.
Apiary propose de générer l’IHM de documentation et de l’héberger à partir d’un fichier source API Blueprint ou Swagger. Ils offrent surtout la possibilité de générer des mockups pour tester le design de son API avant d’en développer la moindre ligne.
Commencer par la documentation est utile pour prouver un concept ou répondre à un besoin urgent. Tout concevoir en détail avant de réaliser est déconseillé, c'est le contraire d'une démarche itérative. Cela semble très difficile à maintenir dans le temps, surtout dans le cadre d'un projet agile.
Code first
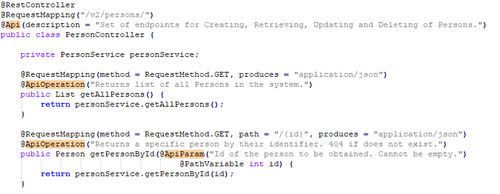
Il s'agit ici de documentation auto-générée. La plupart des langages et frameworks proposent une librairie pour générer sa documentation à partir d’annotations dans son code, ce qui en facilite la maintenance. Son principal défaut est de rendre le code plus verbeux et fortement lié à cette méthode de génération de la documentation.

La tendance porte à la documentation interactive :
Les stratégies spec first et code first ne sont pas obligatoires. Il est toujours possible de générer manuellement la documentation. Dans ce cas, la génération de la documentation doit se faire au plus près de celle du code afin de permettre à la documentation d'être le plus à jour possible.
Accompagner les développeurs en leur dédiant un portail
Créer un portail développeur
Pour bien commencer, il faut créer un sous-domaine dédié aux développeurs qui vont utiliser notre API : https://developers.{fakecompany}.com
Au début, nous pouvons y héberger notre documentation et en limiter l’accès si nécessaire. C’est un point de départ que nous enrichirons en fonction des besoins et de nos priorités. Il sera facile de l’ouvrir ensuite à quelques personnes, à des partenaires ou au grand public.
Bon à savoir : certaines solutions SaaS ou d’API Management proposent d’en gérer l’hébergement et de vous laisser personnaliser le look & feel.
Donner la possibilité d'essayer l'API
Les portails développeurs offrant la meilleure expérience sont ceux qui offrent le plus d'interactivité avec le développeur. Proposer des fonctionnalités permettant d'essayer l'API ou bien un environnement bac à sable permet aux développeurs d’interagir rapidement avec vos API.
Swagger propose une fonctionnalité Try it out directement incorporée dans la documentation. elle permet de faire de vrais appels à vos API depuis la documentation en ligne. Suivant ce même principe, le portail développeur de Marvel permet par exemple d’essayer directement les appels aux API publiques depuis la documentation.
Un environnement de sandbox dédié peut aussi être mis en place. Il permet aux développeurs de manipuler vos ressources sans risquer d’endommager vos données de production. OpenBank propose par exemple un bac à sable qui se comporte de la même manière que l’API de production mais avec un jeu de données très réduit.
Illustrer son API
Donner des exemples d’utilisation
"Example is better than precept" - Isaac Newton
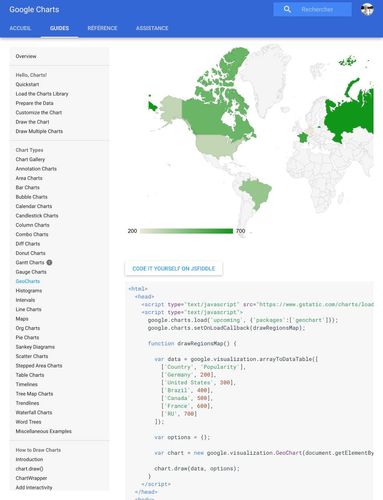
Que ce soit de petits bouts de codes ("How To ...") ou des tutoriels d’intégration ("Quick Starts") : l’exemple parle bien plus au développeur.
Si nous avons déjà réalisé une application de démonstration, c’est le moment d’en partager les sources.

Fournir des SDKs pour son API
Dès que le nombre d’applications consommatrices de notre API dépasse 2 pour un même langage, il faut se poser la question du SDK. Le sujet est critique quand l’adhésion du développeur est un enjeu business.

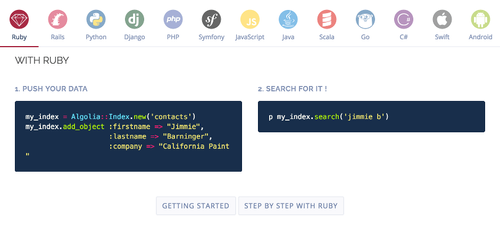
C’est le cas d’Algolia, un moteur de recherche en SaaS, qui propose dès sa page d’accueil un SDK dans 14 langages / frameworks différents. Si nous allons dans la doc, il en existe au total 21, plus 6 plugins CMS.
Un SDK crée une forte adhérence à l’API, il faut non seulement maîtriser le langage / framework cible mais surtout assurer les mises à jour. Le bénéfice est d’assurer les évolutions majeures d’API (celles versionnées) sans trop bouleverser nos clients.
C’est un choix qui dépend de la stratégie commerciale de notre API.
Une vidéo de présentation
Créez l’envie ! Expliquez la valeur de votre API et son "pourquoi".
FranceConnect est un dispositif de l'état permettant aux internautes de s'identifier et s'authentifier chez des partenaires fournisseurs de services par l'intermédiaire de fournisseurs d'identité existants. Pour simplifier la compréhension du lecteur, le portail présente d'entrée une courte vidéo.

Appliquer les techniques de conception UX à la DX
"I get very uncomfortable when someone makes a design decision without customer contact." - Dan Ritzenthaler
Comme n'importe quel produit numérique, si vous voulez que votre API soit adoptée, il faut prendre en considération le marché et les attentes des utilisateurs durant ses phases de conception et de développement.
Les techniques de conception de la User eXperience sont parfaitement applicables aux API, même si celles-ci semblent être purement techniques au premier abord.
Vérifier la qualité de notre API grâce aux tests utilisateur
Il n'y a pas d'outil miracle permettant de prédire l'adoption d'une API, ni de calculer sa valeur. Le meilleur moyen de mesurer la qualité d'une API reste d'étudier la qualité de sa documentation, la qualité de son design et son affordance. Pour cela, faites tester votre API par des développeurs.
Les tests permettent de valider ou d'invalider des hypothèses. Ils sont révélateurs des vraies attentes et des usages des développeurs.
En fonction du besoin, différents type de tests peuvent être menés.
- Les tests d'utilisation, pour valider l'utilisabilité de votre API.
- Les tests de concept, pour valider une idée avant de la développer.
Ces tests peuvent ensuite prendre différentes formes en fonction du temps qu'on l'on souhaite leur consacrer, de la disponibilité des développeurs que l'on cible ou bien de l'état d'avancement des développements.
Améliorer en continue
Une mesure sans suivi ou sans action est inutile, ce n'est qu'une mesure. De même qu'il est impossible d'améliorer quelque chose qui ne soit pas mesuré.
Les tests utilisateurs seuls ne sont pas très utiles s'il ne servent qu'à mettre une note sur le travail accompli. Ils doivent permettre d'identifier des points d'amélioration, mais surtout de faire émerger les actions permettant d'améliorer le ou les points testés. Il ne faut pas s'arrêter là. Une fois les actions mises en place, il est nécessaire de refaire des tests sur les mêmes sujets afin de vérifier que les résultats se sont effectivement améliorés.
Inutile d'attendre la fin des développements pour faire tester votre API. Les tests utilisateurs ne doivent pas être vus comme une phase de contrôle ou de validation mais comme un élément du processus de création de votre API.
Automatiser l’enrôlement du développeur
L’enregistrement et l’enrôlement ("onboarding" en anglais) des développeurs est une phase clé. Si elle n’est pas automatisée, elle crée une attente qui nuit énormément à l’expérience des développeurs et peut engendrer un taux de perte colossal.
Le TTFAC est l’indicateur clé. Il englobe aussi les points précédents pour répondre à la question: Combien de temps faut-il à un développeur pour utiliser notre API en production ? Il ne devrait pas dépasser quelques minutes pour une API ouverte sur Internet. Pour une API visant uniquement des partenaires, il ne devrait pas dépasser la journée.
Assister, aider et communiquer
La mise en place d’un support est évidemment nécessaire. Il peut commencer par un simple SPOC par e-mail, puis évoluer en lui ajoutant une FAQ. L’ouverture à un Slack ou un HipChat, les IMs du moment, assure une grande réactivité. Pour les APIs publiques, les forums sont un peu désuets et nos homologues américains y préfèrent StackOverflow.
En cas de problème, surtout en production, l’historique des requêtes est bien utile.
Une page de status communiquant les interruptions / dégradations de service permet au développeur d’identifier rapidement la source d’un incident.
Enfin, n'oubliez pas de communiquer avec vos utilisateurs. Une nouvelle version de l'API, une mise à jour des conditions d'utilisation, de nouvelles fonctionnalités ou un changelog à leur communiquer, envoyez leur au minium un email.
Pour conclure
Un monde sépare une API interne qui ne propose qu’une simple documentation pdf et un portail développeur capable de gagner les DevPortal Awards. Pour savoir où placer le curseur en terme d’effort, il faut récupérer les retours des utilisateurs et apporter de l’accompagnement là où il fait défaut.
Avec cet article, nous avons souhaité donner des pistes pour améliorer la DX d'un produit API. Elles s'appliquent tout aussi bien à une API qui ne serait pas un produit à part entière, mais le sous ensemble d'un produit ou d'un projet plus important. La liste des propositions que nous faisons n'est pas exhaustive. Elle permet cependant d’apercevoir l'étendue des domaines sur lesquels travailler, que ce soit le code source, la méthodologie ou bien la construction d'outils complémentaires à l'API.
A retenir
Bien que les API web servent à faire communiquer des machines, ce sont des développeurs qui les manipuleront en premier. Le design de l'API, la qualité de sa documentation et sa facilité d'utilisation sont les facteurs clés de son adoption.
La documentation s'est modernisée. Exit les documentation PDF, place aux documentations interactives. La documentation devient un produit dans le produit, une expérience dans l'expérience. Une expérience qui fut souvent douloureuse, aussi bien du point de vue de ceux qui la construisent que de ceux qui l'utilisent. Il est désormais possible de la rendre agréable et positive.
Créer et maintenir un portail développeur demande des compétences particulière si on décide de le développer soi-même. Il faut l'héberger, prévoir l’enrôlement des développeurs, fournir des extraits de code ou des SDK, en assurer la maintenance...
Les développeurs des applications clientes de vos API sont vos utilisateurs. Dès lors, les techniques de conception UX peuvent s'appliquer au même titre que pour le développement d'une application mobile ou d'un nouveau site web.
Comme souvent, les géants du web ont ouvert la voie et nous exposent le résultat de leurs travaux. Les développeurs sont habitués à leur produits et s'attendent à retrouver une expérience similaire dans les votre. S'inspirer de leurs portails développeur est judicieux.
