Retour d'experience : AngularJS + D3.js au service de la DataViz
Contexte et enjeux du projet
Pour le compte d'un grand groupe industriel français cherchant à faire de la veille et de l'innovation sur des sujets de pointe, j'ai été amené à réaliser une application permettant de représenter graphiquement des informations structurées issues d'analyses sémantiques. Ces données étaient rangées par catégories, et parfois liées les unes aux autres.
Pour faciliter la navigation dans les données, il fallait permettre de réordonner, filtrer, zoomer et consulter facilement toutes ces informations.
Il était acquis que l'application serait développée sur des technos web, notre client ayant été sensibilisé aux nouvelles technos HTML5 et CSS3.
Aperçu du résultat
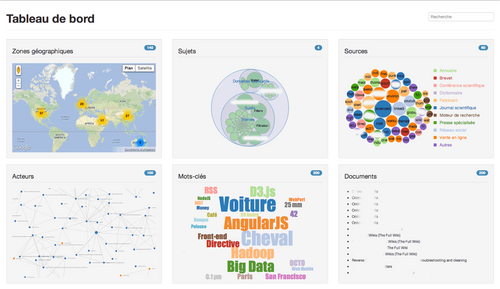
Parce qu'une DataViz sans "viz" n'est pas une DataViz, voici enfin un aperçu de l'application (où les données ont été anonymisées) et des différents graphes dans lesquels on peut naviguer en filtrant, triant ou recherchant des informations, tout en ayant des graphes mis à jour en temps réel.
Pourquoi AngularJS et D3.js ?
AngularJS
AngularJS est un framework MVC JavaScript côté client qui a pour but de faciliter le développement de single page applications. D'autres framework existent également sur le marché, notamment Ember.js.
Ma préférence va aujourd'hui à AngularJS que je connais mieux qu'Ember.js. Dans ce cas précis, AngularJS répondait très bien au cas d'usage et sa productivité me permettait de finir le projet dans les 15 jours alloués.
D3.js
Aujourd'hui, D3.js est la référence en matière de librairie JavaScript pour faire de la DataViz. Il n'est pas tout seul sur le marché, on peut retrouver Highcharts, Raphaël et bien d'autres mais aucun ne possède une galerie d'exemples aussi complète. C'est sans doute ce qui en fait sa force, car pour la plupart d'entre eux, ces exemples ne sont pas seulement une source d'inspiration mais ils sont très souvent accompagnés de leur code source pour vous aider à monter en compétence.
D3.js permet également de rendre un graphe dynamique. On peut donc zoomer, déplacer, trier, filtrer les éléments qui constituent un graphe. Dans ce domaine D3.js est bien plus riche et complet que ses concurrents et c'est la raison principale pour laquelle cette librairie est souvent utilisée pour représenter, naviguer et analyser de la big data.
Comment se fait l'intégration entre Angular et D3.js ?
- AngularJS interroge des webservices REST JSON
- AngularJS transfère les données reçues aux directives AngularJS développées spécifiquement pour cette application, et qui appellent D3.js
- Dans les vues, chaque graphe est une balise HTML qui instancie la directive.
http://jsfiddle.net/jmeiss/C32NB/6/embedded
Mais n'existe-t-il pas déjà des librairies de directives D3.js pour Angular ?
En effet elles existent, mais elles étaient trop simplistes et finalement non adaptées à mes besoins. Au final, je trouve préférable de partir directement sur du code spécifique au contexte. Faire de la DataViz, représenter et manipuler des données riches est bien trop lié au contexte et les possibilités sont quasi infinies.
Vous vous souvenez des outils de scaffolding (rails, play, grails, ...) pour générer des fonctionnalités de CRUD qui ne conviennent jamais au besoin et finissent toujours par être supprimés ? On retrouve la même problématique, partez sur du code spécifique au contexte, vous gagnerez du temps !
Les limites dans ce contexte
Attention aux performances lorsqu'il commence à y avoir beaucoup de données affichées.
Par exemple, certains graphes comme les diagrammes de force, qui sont conçus pour positionner les éléments de façon à les rendre tous lisibles et non superposés, ont besoin d'un algorithme qui consomme beaucoup de ressources (Verlet Integration) ce qui m'a contraint à limiter l'affichage à 200 noeuds et 1000 arcs. Cette contrainte m'a conduit à configurer ce graphe pour n'afficher que les 200 éléments les plus importants à chaque instant, tout en permettant d'accéder à toutes les données en zoomant ou avec des filtres.
Une autre solution de contournement aurait été de faire le calcul de positionnement côté serveur, et cantonner D3.js à l'affichage du graphe uniquement, mais cela n'était pas envisageable dans notre contexte.
Attention aux terminaux cibles.
D3.js génère du SVG, qui n'est pas encore supporté par tous les navigateurs. Par exemple, IE ne le supporte que depuis la version 9. Nos utilisateurs étaient sous IE8, il a donc fallu installer Chrome Frame.
En conclusion
AngularJS et D3.js sont d'ores et déjà de très bons choix pour la DataViz et permettent de faire rapidement des applications très riches.
La principale difficulté n'est donc plus purement technique et consiste à trouver, dans certains cas, le bon compromis entre performances et User eXperience. Gageons que cette contrainte sera encore moins présente dans l'avenir, avec les améliorations incessantes des performances des moteurs JavaScript et des CPU.
L'imagination revient au pouvoir !