Quel design system pour le service public ?
Disons-le tout de suite : il n’existe pas de design system pour le service public français. Pas encore. Pas tout à fait. Pour les designers et développeurs qui ont à cœur d'améliorer l'expérience usager, voici un état des lieux, pour mieux s'y retrouver entre documents officiels délaissés, ressources alternatives et initiatives prometteuses, sans oublier de prendre exemple hors de nos frontières. Car le vent tourne. Une révolution s’amorce dans l’histoire du design institutionnel.
Documents en vigueur
Les ressources à utiliser pour la fabrication des services numériques publics français sont rassemblées sur le portail de transformation de l’action publique. Parmi ces documents de référence du SI de l’État, deux concernent directement le travail des designers qui œuvrent dans le secteur public :
- Charte Internet de l’État :
Cette charte ergonomique est un document PDF qui date de 2012, ce qui, à l’échelle d’une technologie aussi récente et évolutive que le Web, est déjà trop ancien. Par exemple, elle ignore le responsive et impose la compatibilité avec l'obsolète navigateur IE6. Cependant son application peut encore être exigée dans certains cas. Une nouvelle version est en préparation depuis 2017, très prometteuse, mais jusqu’à présent inédite. - Référentiel général d’accessibilité pour les administrations :
Le RGAA est quant à lui mis à jour chaque année. Il se présente sous forme numérique facilement consultable en ligne et son application est légalement exigée depuis 2005. Par contre, très technique, il reste très difficile à appréhender pour les designers et même pour les développeurs et développeuses qui débutent en accessibilité. Et pour cause : ce n’est qu’une liste de tests de recette, utile pour réaliser un audit final, mais qui n'apporte pas l'aide nécessaire à la fabrication. Il est certes accompagné d’un « guide du concepteur » mais trop succinct.
En résumé, deux ressources, l’une dépassée bien que toujours en vigueur, l’autre maintenue à jour, légalement obligatoire mais trop ardue, qui sont consécutivement délaissées, méconnues, voire oubliées.
Regardons ailleurs
Ce manque de ressources conduit les développeurs et développeuses de services publics, puis les designers à leur suite, à chercher l’inspiration ailleurs. Parmi les références habituelles :
- Orange Boosted :
La société Orange inspire pour sa démarche d’accessibilité entamée depuis 2006, d’autant plus intéressante que ses couleurs de marque, présentant un niveau de contraste insuffisant, sont particulièrement difficiles à décliner en charte graphique. La nouvelle charte présentée en 2015 conditionne donc l’usage de la couleur en la limitant à des éléments décoratifs tels que cadres et filets. Elle s’applique dans Orange Boosted, une version du framework Bootstrap qui apporte des améliorations d’accessibilité. Avec succès, puisqu’à sa sortie, plus de 50 projets l’adoptent en 4 mois, comme en témoigne ce retour d’expérience. - A11Y Style Guide :
Partagé fin 2017 par la développeuse front-end américaine Carie Fisher, le A11Y Style Guide présente des modèles accessibles documentés, avec leur code HTML/SCSS/CSS, et expliqués, avec liens utiles vers des outils, articles et règles d’accessibilité. L’on peut compléter avec les scripts Van11y de Nicolas Hoffmann, les Inclusive Components de Heydon Pickering… - GOV.UK Design System :
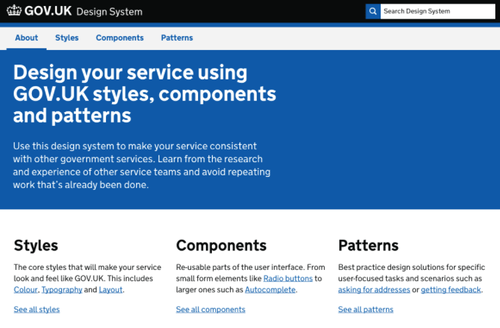
Exemple incontournable, souvent cité en référence, le gouvernement britannique est engagé depuis plusieurs années dans une démarche de design centrée usager, sans doute l’une des meilleures au monde. Organe de coordination de la transformation numérique, le Government Digital Service (GDS) a ouvert la voie avec une stratégie d’internalisation explicite, permettant de recruter plus de 800 designers au sein des différents ministères. Le GDS dispense les normes, conseils et composants permettant de créer des services numériques plus rapides, moins chers et de meilleure qualité. On leur doit notamment la série d’affiches sur le design accessible aujourd’hui traduites en plusieurs langues.
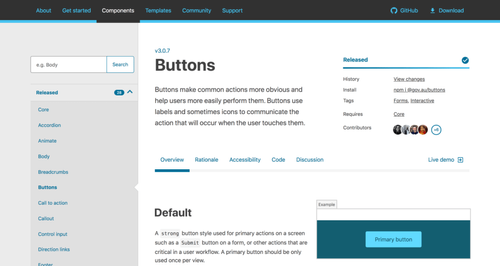
Tant et si bien que l’équipe de conception du GDS a fêté son 7e anniversaire en publiant son Design System en juin 2018 : Introducing the GOV.UK Design System. Constitué de styles, de composants et de templates accessibles, celui-ci s’enrichit des contributions provenant des différents ministères. Cette initiative pionnière a inspiré d’autres design systems d’État à travers le monde, dont ceux de l’Australie, de la Finlande, du Canada…
Design system d’État
Qu'est-ce donc qu'un design system ? Bien plus complet qu’une traditionnelle charte graphique, un design system rassemble les documents et références utiles aux designers comme aux développeurs décrivant le design depuis les éléments atomiques (couleurs, polices, boutons…) jusqu’aux modèles de pages (layouts, templates), en passant par les modules et composants. Il s’accompagne aussi d’explications sur le pourquoi et le comment (guidelines, do-don’t…).
Le GDS britannique a donné l’exemple et depuis peu d’autres design systems d’État sont publiés, qui fournissent un cadre et un ensemble d’outils pour aider les concepteurs et les développeurs à créer plus facilement des produits et des services gouvernementaux de meilleure qualité. Ils garantissent une expérience cohérente à tous les usagers et usagères et ces design systems d’État se distinguent, pour ce faire, par leur respect de la norme internationale d’accessibilité (WCAG). Tous ont en commun d’être open source, cela va sans dire, et disponibles sur GitHub.
Designers Italia :
En 2016, l’Italie a créé une équipe de transformation numérique dirigée par un ancien cadre supérieur d’Apple et d’Amazon qui relève du Premier ministre. Celle-ci met à disposition toute une panoplie d’outils et de conseils pour les concepteurs et les développeurs, dont un UI kit et un Web development kit décliné en Bootstrap, Angular, React…
Australian Government Design System :
Depuis longtemps engagée dans une démarche de design centrée usager, l’Australie vient de publier son design system, riche de 24 composants accessibles et autres fonctionnalités prédéfinies, avec explications sur le comportement attendu de chacun lors d’un usage avec des lecteurs d’écran et autres technologies d’assistance.
United States Web Design System :
Le U.S. Web Design System facilite la création de sites web gouvernementaux rapides, accessibles et adaptés aux appareils mobiles. Modulaire et évolutive, cette bibliothèque de code, d’outils et de conseils est utilisée par plus de 200 sites fédéraux. Sa dernière version (USWDS 2.0), nouvellement publiée en avril, rassemble palettes de couleurs accessibles, composants, modèles de page et même Public Sans, la police de caractères créée spécialement pour le gouvernement des États-Unis.
Vous en voulez encore ? Cette page recense d’autres design systems publics à travers le monde : Governement Design System.
Une révolution internationale
Fort de son expérience pionnière, le GDS britannique a contribué à la création d’une communauté internationale de designers œuvrant au sein des services d’État. Celle-ci s’est réunie pour la première fois à Londres en juillet 2018 : 240 participants de 26 pays ont partagé leurs travaux, ce qui promet une collaboration et des échanges internationaux accrus entre les designers de services publics, à suivre sur gov-design.com.

*« Le futur de la transformation publique est un meilleur design » — Lou Downe
Affiche de la dernière rencontre GovDesign, San Francisco, mai 2019.*
Par la création de cette communauté et la publication de plusieurs design systems, l'année 2018 marque un tournant dans l’histoire du design institutionnel. Nous assistons en effet à une révolution du design de service public, qui progresse en trois vagues successives : d’abord expérimentation de conception centrée utilisateur, puis établissement de standards sous forme de design system et enfin ouverture à la collaboration internationale.
Et en France ?
Comme le montrent les exemples précédents, l’élaboration d’un design system suppose une démarche plus globale et préalable de conception centrée utilisateur (UX design) incluant l’accessibilité (WCAG/RGAA). Vivant et évolutif, il se nourrit aussi des contributions des autres services.
En France, l’État s’ouvre à l’UX design avec le programme « Designers d’intérêt général », lancé en avril dernier, suite à l’émergence d’une communauté UX transverse initiée par la DINSIC fin 2018. Parallèlement, au sein des différents services et incubateurs d’État, des initiatives émergent çà et là : boîte à outils Comment Faire, 10 principes d'une démarche exemplaire, bibliothèque Scampi, template data.gouv.fr, Social Gouv Bootstrap…
En attendant, pour la conception de produits et services institutionnels, on utilise pragmatiquement :
- Notice AcceDe Web :
Plus riche et plus maniable que le guide du concepteur RGAA, la notice AcceDe Web de conception graphique et fonctionnelle, opérationnelle, claire et pédagogique, illustrée d'exemples et do-don’t, se doit d’être connue et maîtrisée par tout designer de service public. - Basic Style Guide :
Minimaliste, le Basic Style Guide est une antisèche qui rappelle les règles d’ergonomie et d’accessibilité des éléments basiques (liens, boutons, etc.) indispensables pour bien démarrer. - Checklists Pidila :
La Charte Internet de l’État reste à consulter : c’est la seule ressource donnant quelques indications graphiques, notamment sur l’usage de la Marianne. Mais pour le reste, l’on préféra sa version actualisée dans les Checklists Pidila, qui ont aussi le mérite de centraliser tous les référentiels à appliquer en une seule interface web. - Service-public.fr :
Terminons par un exemple : le site Service-public.fr, refondu en 2015, édité par la DILA (Direction de l'information légale et administrative), est une réalisation exemplaire qui inspire jusqu’au-delà de nos frontières. Pas de ressource partagée, mais un site et un code remarquables, à examiner de près.
L'arrivée nouvelle de designers dans les administrations publiques va favoriser l'adoption d'une démarche de conception des services publics répondant mieux aux besoins des usagers et usagères. D'autres initiatives et publications devraient en découler, qui permettront de compléter l'approche normative, qui motivait seule les référentiels antérieurs, par l'outillage en amont des équipes et ainsi combler progressivement les manques actuels, avant de prendre la forme, peut-être, à terme, d'un design system, à l'instar des exemples sus-cités.