Mon processus de design en tant que Product Owner sans UX designer.
Disclaimer: Ce REX fait suite à une mission qui se termine pour moi. Je suis intimement convaincu de l’importance d’une bonne “expérience utilisateurs” lors de la conception d’un produit informatique, quel qu’il soit. Je suis également profondément convaincu que l’UX est un ensemble de métier (anthropologie, architecture de l’information, ergonomie, UI design, design thinking, linguistique,…) bien spécifique qui nécessite de la pratique, de l’expérience et des méthodes spécifiques. Avoir un ou plusieurs spécialistes dans une équipe est bien évidemment ce que je préconise. La réalité est que souvent, pour des raisons de budget, de taille de projet ou d’équipe, ou même de convictions (triste), les products owners/managers sont amenés à travailler en l’absence de personnes sans compétences spécifiques dans ce domaine. Cet article s’adresse principalement à ces personnes. L’objectif étant de partager une façon de faire qui puisse peut être les aider au quotidien à inclure des “morceaux” de ces méthodologies pour placer l’utilisateur au sein de la conception de leurs produits.
Après une année et demi à travailler en tant que seul product owner sur un gros système d’information ( 3–4 applications WEB et des APIs) avec une équipe restreinte (entre 2 à 3 développeurs), sans UX designer, et avoir essuyé quelques plâtres, voici le “design process” que j’essaie d’appliquer au quotidien ainsi que les méthodologies dont je me suis inspiré.
1) Faire émerger les douleurs des utilisateurs et être à l’écoute des besoins business
Inspirations : Interviews utilisateurs & clients, tests utilisateurs, job-to-be-done framework
La première étape est à la base de mon rôle de product owner:
- Etre à l’écoute du métier, c’est à dire comprendre la stratégie de l’entreprise sur le moyen / long terme et comprendre quels en sont les impacts sur mon produit (lancement d’un nouveau pays, opération commerciale, adresser un nouveau pan du marché ou de l’activité de mes utilisateurs).
- Observer mes utilisateurs dans le contexte dans lequel ils utilisent l’outil et identifier les points de douleurs, c’est à dire, les anomalies dans les parcours qu’ils effectuent sur le produit (une page qui prend du temps à se charger, des clics inutiles, des hésitations liées à la position d’un champ, des erreurs dues à du “wording”). Le tout en gardant bien en tête l’objectif des actions qu’ils effectuent: “The job to be done”.
Quelques pistes :
- Échanger avec son product manager / client / CEO le plus fréquemment possible pour comprendre et s’imprégner de la stratégie moyen/long terme de l’entreprise
- Observer les utilisateurs dans des moments clés de leur activité
- Lorsque cela est possible, travailler dans leur environnement pour s’imprégner de leurs conditions de travail
2) Décrire les étapes de l’experience à améliorer ou à designer
Inspiration : Customer Journey Mapping, Experience Map, Méthode Graal
La seconde étape consiste à décliner le parcours de l’utilisateur, le processus qu’il suit ou devra suivre, les actions qu’il effectue sous forme de processus ou de map, avant même d’imaginer ou d’esquisser les premiers bouts d’IHMs. Cette étape a différents objectifs :
- Dans le cas où il s’agit de corriger un parcours ou d’améliorer l’expérience des utilisateurs, cela permet d’identifier clairement de façon graphique les douleurs du client, de mettre en évidence les points de friction afin de se concentrer sur le travail à corriger.
- Pour des nouveaux besoins ou les évolutions cela permet de simplifier le parcours au maximum, en identifiant au plus tôt les tâches et étapes inutiles dans le parcours de l’utilisateur et se concentrer sur la valeur et l’essentiel.
- On en reparlera plus tard, mais cela pourra également vous aider à découper vos users stories.
Quelques pistes :
- Commencer avec une liste de tâches à accomplir dans l’ordre chronologique peut vous aider à avancer
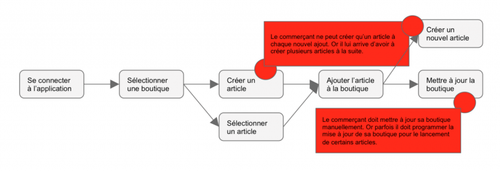
<img class="progressiveMedia-noscript js-progressiveMedia-inner" src="https://cdn-images-1.medium.com/max/1600/1*n3Jh5iQ1JnJMCPRMlgdP0w.png">
Un exemple de processus et de douleurs utilisateurs
3) S’inspirer du travail des autres (standards) et de l’existant (consistence)
Inspiration:Heuristiques de Nielsen
UX designer n’est pas mon métier principal, alors j’évite de me risquer à inventer de nouveaux patterns. Je laisse cette mission aux équipes des géants du web car elle sont bien mieux armées que moi. Pour ma part je vise l’efficacité. Du coup, quand le parcours est clairement identifié et que j’ai pu poser des verbes et des noms sur les tâches que va effectuer l’utilisateur dans l’ordre chronologique, j’effectue deux types de recherches.
Le premier type sert d’inspiration. Je parcours d’autres applications, plus ou moins connues du public, et j’en extrais les patterns standards. Cela permet également d’identifier les patterns auxquels sont exposés au quotidien les personnes à qui mon produit s’adresse.
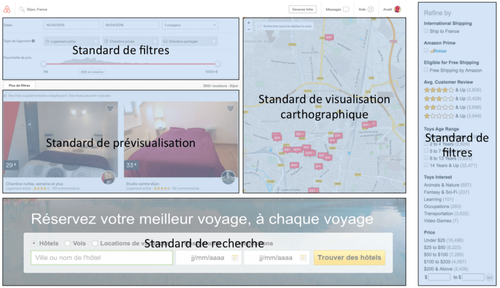
Exemples de standards “web” (Airbnb, TripAdvisor, Amazon)
Le second type de recherche a pour vocation de conserver la consistence dans l’application. Késako? La consistence d’une application c’est l’ensemble des règles et des conventions que vous avez choisi d’adopter et de généraliser dans votre application. Par exemple : si la barre de recherche est en haut à droite, elle doit l’être dans toute votre application. En gros, plus vous avez des patterns différents dans votre application, moins elle est consistante. (C’est presque de la dette UX)
Pour ce type de recherche je vais donc cette fois parcourir mon application pour me rappeler des patterns auxquels les utilisateurs sont déjà exposés dans le contexte de mon produit. Cela favorisera la prise en main de la nouvelle fonctionnalité en cours de cadrage.
Quelques pistes :
- Se constituer un portofolio d’applications de référence (AirBnb, Facebook, LinkedIn, Captain Train, Messenger, Slack, Medium, Uber, etc.) qui pourront vous fournir quelques standards
- Référencer et documenter les patterns de votre application de la façon la plus “rentable” (temps passé vs gain) pour vous. Cela n’est peut être pas nécessaire si vous les avez en tête, cependant si vous les partagez cela peut rendre plus autonome votre équipe.
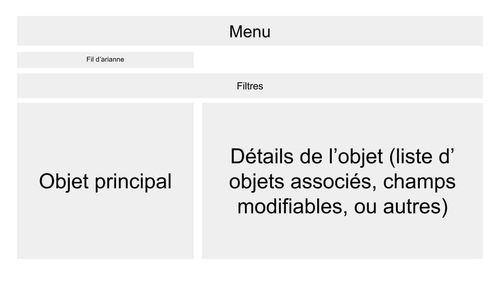
Exemple de “pattern” simple mais qui permet d’établir les principes de votre appli.
4) Prototyper pour confronter au plus tôt les utilisateurs aux futures évolutions
Inspiration:Lean UX, Lean Startup, Design Sprint, Tests utilisateurs
L’objectif de cette partie est d’obtenir le plus rapidement possible de quoi exposer aux utilisateurs ce que va devenir leur outil. Du dessin au feutre sur paper board à la maquette Balsamiq voire au design graphique si vous maitrisez Sketch ou autres.
J’essaie, quand c’est possible à ce moment, d’inclure un développeur. Pourquoi? Plusieurs choses. Un développeur a eu une vie avant le projet et a certainement déjà réalisé des interfaces, il serait bête de ne pas profiter de ses connaissances et de son expérience. Un deuxième avantage est que cela peut vous permettre de lever les loups liés à la complexité technique de telle ou telle réalisation.
Enfin, je présente / teste mes maquettes auprès des utilisateurs et je les laisse effectuer un parcours “nominal” afin de détecter avant tout développement, les erreurs et incohérences du nouveau design.
Cette phase est plutôt itérative. Il est fréquent de devoir itérer sur la solution.
Quelques pistes:
- Bien choisir son/ses outils pour aller vite et suffisamment loin (Powerpoint, Balsamiq, Marvel, Sketch). Il faut garder en tête que l’objectif est de gagner du temps, pas d’en perdre.
- Des plus, les technologies et framework pour les interfaces web et mobiles sont aujourd’hui assez puissants. Cela peut aider votre équipe de développement à transformer des maquettes un peu “brutes” en IHM beaucoup plus sympathiques.
5) Découper, prioriser, spécifier, embarquer et livrer
Inspiration:Lean Startup, Scrum, Méthode Graal
Après la prise en compte des différents retours, j’effectue mon travail plus classique de product owner. Je découpe mes user stories à partir du travail réalisé et je les priorise afin d’avoir au plus tôt une fonctionnalité complète. L’équipe pourra enfin pousser en production et tester.
Quelques pistes:
- En fonction des sujets, il est possible ou non de s’appuyer sur les processus que vous aurez précédemment décrits. En effet, chaque “parcours” possible peut parfois s’assimiler à une user story.
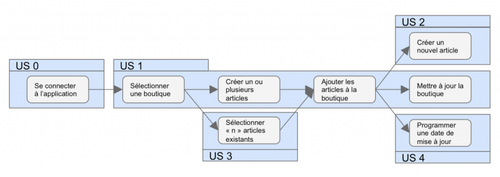
Exemple de découpage de mon processus en users stories indépendantes
En conclusion : Do what you can !
Comme je l’ai évoqué en introduction, je ne suis pas UX Designer mais mon métier m’oblige à placer l’utilisateur au centre de mes préoccupations alors j’essaie.
Je me contrains pour que ce processus me prenne moins de 20% de mon temps de PO. C’est trop peu sur ce sujet. (Pour l’anecdote, vous savez combien de personnes ont travaillé sur les émotions Facebook et pendant combien de temps? Au moins 6 et pendant 1 an …).
En même temps prioriser, découper, re-prioriser, spécifier, écrire des tests fonctionnels automatisés, échanger avec les développeurs, recetter prend énormément de temps. Mais c’est notre mission: constamment se partager entre “faire le bon produit” et “bien le faire”.
Ne soyez donc pas trop sévère avec vous même, votre travail ne sera jamais vraiment comparable à celui d’un “vrai” UX Designer.
Je vous conseille également de vous acculturer aux méthodologies d’UX Design en lisant des articles, s’abonnant à des newsletters, regardant des videos et en échangeant avec des UX designers. J’ai la chance chez OCTO d’en côtoyer au quotidien, de travailler avec eux, de comprendre comment ils et elles fonctionnent et cela m’a beaucoup aidé dans ma progression sur ce sujet. Bref, soyez curieux.
Enfin travaillez avec vos utilisateurs et votre équipe. Se faire challenger est important dans la recherche de meilleures manières de faire. Testez des choses, trompez-vous et vous verrez vous vous améliorerez.
Si vous vous posez des questions à ce sujet, souhaitez proposer des alternatives ou si vous recherchez un Product Owner pour votre projet, n’hésitez pas à me contacter : aichane@octo.com ou sur twitter @AnaelIchane.
Enfin si vous avez apprécié cet article: likez, tweetez, commentez ou partagez sans états d’âmes.