Pattern UI : Affichage du mot de passe lors de la souscription
Certaines pratiques sont tellement ancrées dans les habitudes qu'on ne se pose plus la question de leur utilité et encore moins de leur impact sur l'expérience utilisateur. Pour proposer une solution optimisée et ergonomiquement satisfaisante, il est indispensable d’examiner chaque fonctionnalité à intégrer, au regard de l'adéquation aux besoins ainsi qu'au contexte d'utilisation.
Prenons le cas de l’affichage du mot de passe dans le cas d’une souscription. La coutume veut que le mot de passe soit caché.
Que penser de cette solution ?

Pour répondre à cette question revenons aux basiques :
Le besoin : le but premier de l'utilisateur est d'obtenir un service ou un produit. La souscription n'est qu'une étape permettant d'atteindre cet objectif. Elle doit donc être la plus rapide et efficace possible afin d'éviter tout abandon. Néanmoins, l'internaute devant saisir à cette étape des informations personnelles et confidentielles (n° téléphone, adresse, n° carte de crédit, etc.), il attend que le service lui garantisse un niveau sécurité adapté au type d'informations qu'il a saisie.
Le contexte : la souscription est une opération impactante dans la suite de la relation utilisateur/service et nécessite la saisie d’informations sensibles. C'est la raison pour laquelle l'utilisateur tend à choisir un lieu et un moment privilégiés pour réaliser cette démarche. De plus, l'opération de souscription n’est réalisée qu'une seule fois pour un service donné (sauf en cas de problème). Le risque d’exposition du mot de passe est donc statistiquement faible.
Masquer le mot de passe à la souscription n'améliore pas la sécurité. D’autre part, cette solution ralentit l'utilisateur en raison des inconvénients suivants :
•oblige à faire une double saisie (afin de vérifier l’absence de faute de frappe lors de la première saisie) •augmente le risque de fautes de frappes •oblige, en cas d'erreur, à ressaisir deux fois son mot de passe
•limite la mémorisation
Masquer le mot de passe à la souscription n'est donc pas la solution idéale. Quelles sont les alternatives ?
Afficher la dernière lettre saisie :

Avantages
• Inutile de demander une confirmation du mot de passe et donc une nouvelle saisie • Permet de limiter les saisies erronées • Aucun impact sur l’IHM • Protège la confidentialité. Le mot de passe n'est jamais complètement exposé
Inconvénients : • La majorité des utilisateurs ne voit pas la lettre saisie parce qu'il regarde leur clavier • Limite la capacité de mémorisation
Afficher le mot de passe uniquement lorsque le curseur est dans le champ

Avantages : • Inutile de demander une confirmation du mot de passe et donc une nouvelle saisie • Permet de limiter les saisies erronées • Aucun impact sur l’IHM • Protège la confidentialité puisque le temps d’exposition du mot de passe est très limité • Améliore la capacité de mémorisation
Inconvénient: • faible capacité à masquer le mdp
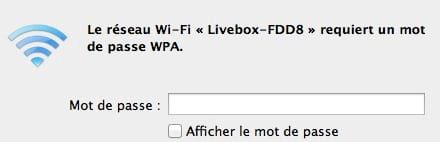
Proposer une check box permettant d’afficher ou de masquer le mot de passe

Avantages : • Inutile de demander une confirmation de mot de passe et donc une nouvelle saisie • Permet de limiter les saisies erronées • L’utilisateur peut choisir d’afficher ou non le mot de passe
Inconvénient • ajoute une case à cocher sur l'IHM
Chez qui ça marche ? Chez Apple par exemple lors de la saisie du mot de passe Wifi.

Personnellement, j'utilise le plus souvent la dernière solution lorsque je suis soumis à ce type de choix. Je privilégie la simplicité d'utilisation et l'amélioration de la mémorisation du mot de passe. Je choisis d'afficher le mot de passe par défaut et pour limiter le risque de vol de ce dernier, je préconise un affichage faiblement contrasté.
Sources :
http://uxmovement.com/forms/why-password-masking-can-hurt-your-sign-up-form/
http://www.lukew.com/ff/entry.asp?1653&utm_source=dlvr.it&utm_medium=linkedin