Boutons d’action en UI : bonnes pratiques de design et positionnement
Qui ne s’est jamais « pris le chou » sur le positionnement des boutons au sein d’un formulaire….? Le bouton valider doit-il être placé à droite ou à gauche du bouton annuler? Comment mettre en valeur les actions principales par rapport aux actions secondaires? Comment inciter les utilisateurs à effectuer (pour leur bien) les actions adéquates?
Un éternel débat, et pour cause…
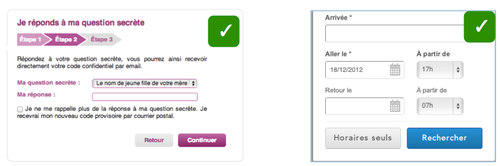
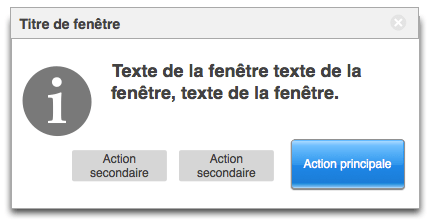
Êtes vous plutôt habitués à cette organisation visuelle-ci?

Ou êtes vous familiers de cette organisation là....?

Description
Avant de prendre une décision, l'utilisateur scanne toutes les possibilités en lisant les intitulés des boutons d'action.
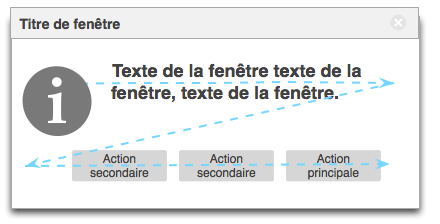
Le positionnement optimal est donc d'ordonner l'action secondaire et l'action principale en fonction du sens de lecture de l'utilisateur et d'ainsi limiter la charge cognitive.
Pour un mode de lecture de gauche à droite, l'action principale est placée à droite. Ce positionnement évite les saccades oculaires et permet d'accéder facilement et rapidement à l'action principale.

Il faut également tenir compte des habitudes des utilisateurs et les accompagner naturellement dans la "modification durable" de leur comportement.
Si l'on s'appuie sur le "design de persuasion", il est nécessaire de rendre l'action principale plus visible que l'action secondaire.
Si l'on s'appuie sur la loi de Fitts, loi prédisant le temps requis pour aller rapidement d'une position de départ à une zone finale de destination en fonction de la distance à la cible et de la taille de la cible : Plus la cible est proche et grosse, moins l’utilisateur met de temps à l’atteindre.
on obtient alors le modèle suivant :

Avantages
- Eviter les erreurs de manipulation qui conduiraient à la destruction de données saisies.
- Maximiser le taux de création de compte client
- Augmenter le taux de conversion d'une boutique e-commerce.
Chez qui ça fonctionne
sur le web : ameli.fr et voyages-sncf.com
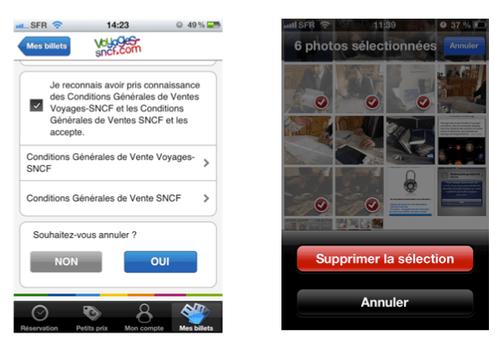
**Sur smartphone : **app voyages sncf et app Photos pour iPhone
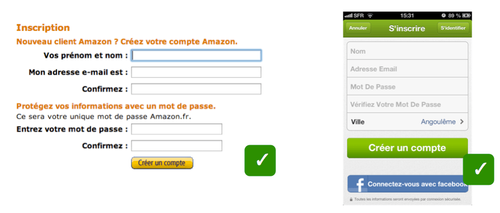
Alternative : amazon.fr app Groupon pour iPhone
Pour la création de compte, il est d'usage de ne proposer que l'action principale : l'utilisateur ne risque pas de se tromper.
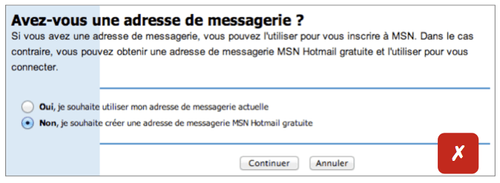
Antipattern
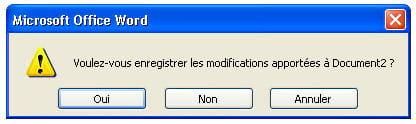
sur microsoft.fr
L'utilisateur doit porter une attention particulière au remplissage de son formulaire. Le système ne le guide pas.
- Les boutons ne respectent pas le positionnement optimal : l'action principale est placée à gauche et l'action secondaire à droite (contraire au sens de lecture de gauche à droite)
- l'utilisateur n'est pas incité à cliquer sur l'action principale "continuer" car elle n'est pas mise en valeur par rapport à l'action secondaire.
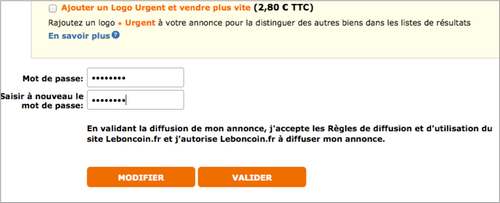
sur le boncoin.fr
- les boutons respectent l'ordre de lecture de gauche à droite : l'action principale "valider" est placée à droite
- l'action principale "valider" n'est pas distinguée visuellement de l'action secondaire "modifier"
Sources
http://uxmovement.com/buttons/the-visual-weight-of-primary-and-secondary-action-buttons/
http://uxmovement.com/buttons/why-ok-buttons-in-dialog-boxes-work-best-on-the-right/
http://uxmovement.com/buttons/finger-friendly-design-ideal-mobile-touch-target-sizes/
loi de Fitts / Fitts, Paul M. (1954): The Information Capacity of the Human Motor System in Controlling the Amplitude of Movement. In Journal of Experimental Psychology, 47 pp. 381-391
http://blocnotes.iergo.fr/breve/motsetphrases/loi-de-fitts/* sur le bloc-notes de Raphaël Yharrassarry*