Paris Web 2014 : les T.I.C. et l'éthique
Paris Web c'est, depuis bientôt dix ans, le rendez-vous de ceux qui aiment le Web et qui le font.
Voici une synthèse subjective et bienveillante de ces 2 jours de partage autour du Web, à travers 4 axes qui ressortent des sujets abordés : l'accessibilité, le Web multiple, la technologie et l'éthique .
note: révision le 22 octobre 2014 sur la stratégie de Meetic. Merci pour vos retours !
L'accessibilité
Ce qui différencie Paris Web de la majorité des conférences, c'est un état d'esprit : ici on pense le Web comme un outil de communication pour le plus grand nombre, on s’engage vis-à-vis de tous les utilisateurs du Web.
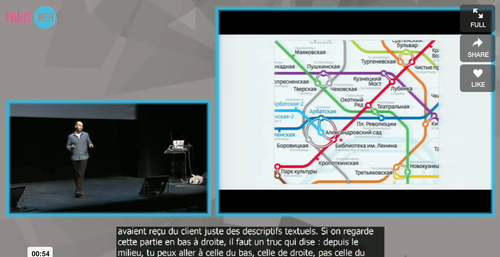
Pour cela, on y parle beaucoup d'accessibilité. D’ailleurs toutes les conférences sont rendues accessibles en direct grâce à des interprètes en langue des signes et à un sous-titrage par vélotypie, permettant aux personnes malentendantes ou mal-voyantes d’assister en direct aux conférences.
Cette année, parmi les retours d'expérience ressortait un goût d'inachevé : certes l'accessibilité n'est pas complètement mise de côté par les différents acteurs (clients, designers, développeurs...), mais on est encore loin du compte.
Pourtant les outils sont là : par exemple Dennis Lembree de PayPal nous a présenté leur plugin Paypal Bootstrap Accessibility Plugin pour Bootstrap. Ce plugin comble les lacunes de Bootstrap concernant l'accessibilité de certains composants. Il est compatible avec les dernières versions et se trouve progressivement intégré au coeur de Bootstrap. Ajoutez le à votre site et vous simplifierez la vie de nombreux utilisateurs !

À côté, la question se pose sur les Web components. Lors de leur conférence, Bruce Lawson d'Opera Software (la navigateur) et Karl Groves , expert accessibilité chez Paciello Group, ont insisté sur le fait que l'utilisation du Shadow DOM (utilisé pour encapsuler un composant) est un problème pour enrichir un composant existant : vous ne pouvez pas ajouter d'événements sur la modification d'un morceau du composant. Or c'est justement ce que PayPal a fait avec Bootstrap. On se reposera alors uniquement sur la qualité du composant lui-même, ce qui pose la question de la qualité du travail communautaire. La conclusion de leur conférence : de la passion, oui, mais avec des pull requests !
Billy Gregory, évangéliste de l’accessibilité, nous donnait quant à lui des astuces pour pousser l’accessibilité dans son entreprise. Devant les urgences et les priorités données, celle-ci fait souvent office de dernière roue du carrosse. Pour y remédier, il conseille de commencer par mettre en place des bonnes pratiques sur des petits projets qui serviront d’exemple. La dernière arme étant les réseaux sociaux : créer un compte Twitter et se faire passer pour un client, et dire qu’on n’a rien pu acheter car le site n’est pas accessible. Cela aura souvent plus de poids que l’avis d’un développeur !

L’accessibilité c’est aussi, si l’on poursuit le raisonnement au-delà de la prise en compte des handicaps, connaître les différentes cultures pour offrir des outils adaptés. Dans une conférence passionnante ouverte sur les cultures africaines et surtout sur les Kanaks de Nouvelle-Calédonie, Léonie Marin, “ethnologue du numérique”, a montré comment les différences culturelles peuvent influer sur l’usage du Web et inversement, comment l’usage du Web peut influer sur une société.
On commençait par l’inversion des pouvoirs au sein de société où le pouvoir est traditionnellement dévolu aux plus anciens. Avec l’arrivée des téléphones portables, les “anciens” doivent passer par les plus jeunes, qui maîtrisent ces technologies, pour obtenir des informations qu’avant ceux-ci n’auraient pas pu connaître. Une inversion de la connaissance qui remet en cause la hiérarchie traditionnelle.
Puis on voyageait en Nouvelle-Calédonie où l’on utilise énormément Facebook pour communiquer au sein des familles élargies. Contrairement aux pays occidentaux où souvent les jeunes y discutent entre eux et ne souhaitent pas avoir leurs mères comme “amis”, là-bas les familles y sont entièrement représentées, et les grands-mères ont l’habitude de demander à leurs petits-enfants de prendre des nouvelles de proches sur Facebook.
A contrario, les blogs personnels y sont inexistants car il n’est pas dans la tradition de prendre la parole en public de manière individuelle. Les blogs et sites persos sont plutôt des outils de groupes : associations, groupes politiques…
En conclusion, les questions de fin ont évoqué le rôle qu’ont pu jouer les réseaux sociaux sur les révolutions arabes de ces 2 dernières années, notamment en Tunisie.
Le Web multiple
La révolution des écrans se poursuit : tablettes, téléphones intelligents, montres et télévisions connectés, les utilisateurs veulent des applications partout tout le temps.
Le Web, de par son ouverture et la présence de navigateurs sur la plupart des terminaux, constitue une des réponses à ces nouveaux besoins. Cependant cela ne se fait pas sans difficultés.
Le Responsive Web Design est un sujet majeur de préoccupation aujourd’hui.
Pour les designers tout d’abord : Vitaly Friedman (co-rédacteur en chef du site référence Smashing Magazine) nous a fait un tour d’horizon des problématiques à prendre en compte. Ce qu’il met en avant est la complexité notamment due au trop grand nombre de choix possibles pour assurer une bonne ergonomie sans dégrader les performances Web. Pour y voir plus clair, il applique une règle simple : optimiser d’abord le contenu (c’est-à-dire le cœur de la page Web, ce qui est vraiment le plus nécessaire) et différer le chargement du reste. On veillera donc toujours à permettre l’affichage le plus rapide de la partie importante (le texte d’un article) sans avoir chargé le reste de la page (des menus annexes, des images, des vidéos…).
Il propose aussi sur son site des exemples de patterns de composants répondant bien aux exigences du Responsive Web Design : http://patterns.alistapart.com/.
Marko Dugonjic quant à lui a plus spécialement posé la question de la gestion des typographies dans un site Responsive. Il a notamment montré de façon convaincante qu’une meilleure gestion des espacements entre les lignes et une optimisation de la taille des caractères peut améliorer fortement la lisibilité d’un texte en fonction de la taille d’un écran.
Il a présenté la notion de contexte, c’est-à-dire de ce qui influe sur la perception d’un site par l’utilisateur.
Ce contexte est constitué d’éléments incluant le terminal (taille de l’écran, densité de pixels, orientation du terminal, ratio de l’écran), mais aussi du contenu (hiérarchie des contenus, densité de l’information) et enfin l’utilisateur (activité, usage individuel ou collaboratif, localisation, temps disponible).
Ensuite, Nicolas El Azzi nous a montré comment améliorer l’ergonomie d’un site Web mobile d’un grand acteur du e-commerce, afin d’améliorer le checkout sur mobile.
En effet, une étude montre que 74% des gens ne sortent pas sans leur mobile, qu’il y a eu +66% de paiement par mobile en 1 an, que 41% des utilisateurs de mobiles ont fait au moins 1 paiement… mais que le taux d’abandon y est de 97% !!!
Ses conseils portaient principalement sur la simplification des formulaires : supprimer les champs optionnels (quitte à supprimer la possibilité de rentrer un code promo, facteur d’abandon), ne pas obliger l’utilisateur à créer un compte, mieux espacer les boutons… Et rassurer le client sur la sécurité en affichant les logos adéquats.

Enfin la prise en compte de la multiplication des terminaux c’est aussi des stratégies d’entreprises.
Jean-Loup Yu est venu nous le rappeler en exposant la stratégie mobile de Meetic, depuis le passage sur le WAP en 2003 jusqu’à la conception de leur nouvelle application Web mobile utilisant AngularJS et Famo.us, en passant par la création des applications natives devenues flagships. Il nous a aussi montré comment organiser l’innovation et la réalisation de ces nouveaux projets en mettant en œuvre l’internalisation des ressources et la transformation agile de Meetic. D’ailleurs OCTO est fier d’y avoir participé et de continuer à contribuer à la réussite des nouveaux projets mobiles de Meetic.
En conclusion, la multiplication des écrans et des usages conduit à des révolutions technologiques et de design au sens large, nécessitant une fluidité et une rapidité d’adaptation grâce à de nouvelles pratiques de création de produit et de réalisation.
La technologie
Le Web c'est avant tout une technologie qui fête ses 25 ans cette année, comme nous l'a rappelé Coralie Mercier du W3C.
Au départ conçu pour faciliter l'échange de documents texte à traverses trois protocoles HTML, HTTP et les URL, il est aujourd'hui possible de tout faire en Web : des applications Web riches bien entendu mais aussi des jeux en 3D et même des systèmes d'exploitation, comme Jérémie Patonnier nous l'exposait dans sa vision de la logiciellisation du Web.
Cela est possible grâce à la multiplication des technologies et des API liées au Web et à la puissance des navigateurs.
Pour les développeurs, cela veut aussi dire du code plus complexe et un apprentissage continu de nouvelles technologies.

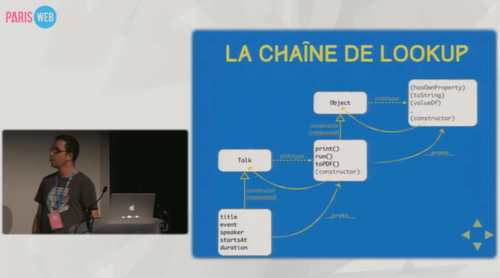
Nous vous conseillons d’ailleurs fortement de vous plonger dans les fondamentaux du langage JavaScript, présentés par Christophe Porteneuve : 30 minutes pour maîtriser le prototypage, les closures et les bindings et être convaincu que JavaScript est un langage plus riche que vous ne le pensiez.
D'ailleurs c'est bien là la logiciellisation du Web évoqué par Jérémie Patonnier : en l'utilisant pour faire des jeux, des applications serveurs avec Node.js ou des OS, on rend la maîtrise et l'industrialisation de ce langage une priorité.
Une autre discipline représentée dans les conférences est la Web Perf. Philipp Tellis, le créateur de Boomerang, une librairie de références pour mesurer les performances réseau d’un site, est revenu dans sa conférence sur les dernières techniques avancées pour améliorer les performances d’un site. Parmi elles, on peut citer la détection des Frontend SPOF avec blackhole.webpagetest.org (ne cliquez pas, c'est une URL justement mise en place par l'équipe de WebPageTest pour simuler un appel qui ne répond jamais), comme décrit sur le blog http://blog.patrickmeenan.com/2011/10/testing-for-frontend-spof.html , permettant de détecter les conséquences potentielles d’une défaillance d’un composant tierce-partie. On citera aussi l’utilisation de TLS à la place de SSL, la détection des anti-virus et firewalls qui désactivent la compression gzip, le chargement différé des éléments non visibles, etc.
L'éthique
Pour terminer par le commencement, plusieurs sujets qui montrent bien ce que l'éthique peut signifier pour un travailleur du Web :
Tout d’abord les dark patterns : Clément Hardoüin nous a présenté à grand renfort d’exemples ce qu’on appelle les “Dark patterns”, référencés sur le site http://darkpatterns.org/ .
Ce sont en fait des patterns d’interfaces utilisateurs conçus pour tromper sa vigilance, avec des impacts plus ou moins grands, allant de jouer avec ses frustrations (par exemple lui afficher la page qu’il demande puis la masquer avec un formulaire lui demandant de payer pour y accéder), jusqu’à ajouter des éléments dans un panier de site e-commerce sans le notifier (le cas d’un site qui ajoute une assurance de 15€ à la dernière étape d’achat, déclenchée uniquement sur le choix du pays d’origine de l’acheteur et ce de manière non visible).
Les coûts cachés, manipulations sur les comparaisons de prix (mettre le prix le plus cher en vert et le moins cher en rouge, ce qui est contraire à nos codes), inscriptions d’office à des listes de diffusion, et autres dark patterns sont nombreux sur le Web et l’orateur nous a informé sur nos droits. On peut souvent se faire rembourser si l’on s’y prend rapidement. On peut aussi passer par les réseaux sociaux pour faire réagir l’entreprise, et compter sur l’évolution des lois (par exemple la loi Hamon qui permet les actions de groupe en France). Enfin il faut bien connaître la législation des pays, par exemple sur les règles opt-in ou opt-out : a-t-on le droit d’inscrire quelqu’un par défaut à une liste de diffusion tout en lui permettant plus tard de se désinscrire, ou doit-on forcément lui demander une autorisation pour l’inscrire ?
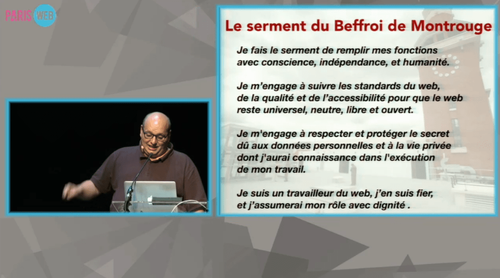
Enfin, comme un point d’orgue, Jean-Philippe Simonnet a présenté dans sa conférence ce qui l’a poussé à créer le serment du développeur Web.
En effet nous a-t-il expliqué, de nombreuses professions prêtent serment : les avocats, les médecins, les notaires… Et même les facteurs ! Parmi les obligations figure notamment le respect de la confidentialité. Or nous, développeurs, manipulons au quotidien des milliers de données utilisateurs. Nous sommes les facteurs du XXIème siècle ! Cependant dans la vision du grand public, et notamment dans l’image donnée par les médias qui relatent quotidiennement les nouveaux scandales de données volées (le CelebGate, les vols de photos sur Snapchat…), les développeurs sont souvent assimilés aux pirates.
Alors il nous a incité à prêter le serment du développeur, nous engageant de respecter la vie privée, les standards ouverts, l’accessibilité, l’ouverture et la neutralité. Et à être fier de notre métier !
Les vidéos déjà disponibles
Si comme nous vous êtes fans de ParisWeb ou qu’on vous a simplement mis l’eau à la bouche, les vidéos des conférences sont déjà disponibles à cette adresse : http://www.paris-web.fr/2014/conferences/
Cela vous permettra aussi de découvrir les conférences auxquelles nous n’avons pu assister et qui n’ont pas été retranscrites dans ce billet.
À l'année prochaine !
Un énorme merci à l'équipe des organisateurs de la conférence, bénévoles qui plus est, pour cette nouvelle édition de Paris Web, et à l'année prochaine pour fêter vos 10 ans !
François Petitit - @francoispetitit