Stratégie d'accessibilité dans nos SI applications - Compte rendu du talk de Guillaume Moizan à la Duck Conf 2024
En France, entre 20 à 40 % des utilisateurs ont des accès partiels, difficiles ou impossibles aux informations et services en ligne liés au fait qu'ils ne sont pas accessibles. Le problème d’accessibilité au numérique ne concerne pas que les handicapé.es, mais toutes les personnes en situation de handicap numérique. Cela signifie qu’un service numérique doit être utilisé quelle que soit la manière dont on y accède.
Un sujet qui lui tient à cœur, Guillaume Moizan, consultant et formateur en accessibilité numérique chez OCTO Technology, donne des consignes et stratégies pour mettre en place l’accessibilité dans nos applications SI.
Pourquoi parlons-nous de plus en plus de l’accessibilité ? Parce que la loi française se renforce pour suivre les directives européennes. Qu'est-ce que ça implique pour nous ?
Trois échéances majeures dans la mise en place de l’accessibilité
- 2021 : Depuis juillet 2021, tous les services publics français doivent être accessibles
- 2025 : À partir de juin 2025, tous les nouveaux produits et services des entreprises privées et les services publics devront être 100% accessibles
- 2030 : Tous les services publics, privées, nouveaux et existants doivent être accessibles
Qu'est-ce qu’on risque?
Depuis janvier 2024, les contrôles ont déjà commencé pour les sites du services public et nous risquons 2 amendes:
- 50k € + 25k € cumulative par produit par trimestre
Nous n’avons plus de choix: Il va falloir se mettre à l’accessibilité numérique
La mise en place de l'accessibilité: Les écueils à éviter
Bouton Magique: Accessibility Overlays
La Promesse
Les Accessibility Overlays, sont des extensions ajoutées à un site web non accessible avec la promesse de le rendre facilement accessible et de corriger les problèmes d'accessibilité en un clic, sans nécessiter de modification du code. Ces outils ajoutent des fonctionnalités telles que l'augmentation de la taille des caractères, le renforcement du contraste, etc.
De plus, ils offrent la possibilité de réparer automatiquement certains problèmes d'accessibilité, tels que l'ajout automatique d'alternatives pour les images, l'amélioration de la navigation au clavier, l'organisation correcte des niveaux de titres, etc.
Les avantages promis par les surcouches d'accessibilité sont séduisants :
- Aucune modification du code nécessaire (qui pourrait potentiellement être complexe)
- Coût maîtrisé (la solution est prête à l'emploi)
- Mise en place rapide (seulement une configuration est nécessaire)
Les Problèmes
Le premier problème c’est que souvent les outils proposés par un Accessibility Overlay (changement de contraste, ajustement de taille de police etc) sont déjà existants dans le système d’exploitation. A cause de ça, il peut créer des conflits avec les réglages du système d'exploitation et potentiellement les empêcher de fonctionner correctement.
De même, la promesse d’une réparation automatique des problèmes d’accessibilité sont globalement peu fiables. Il n’adresse qu’une petite partie des sujets d’accessibilité, un maximum de 20 - 30% de choses qui pourraient être corrigées automatiquement. Ce qui a pour conséquence que notre site reste inaccessible.
En plus, petit bonus: souvent ces surcouches introduisent eux-même des problèmes d’accessibilité ce qui est assez contre productif.
Afin d’aller plus loin quant aux problèmes associés à l’Accessibility Overlay voici deux sites qui rentrent dans les détails:
- https://overlayfactsheet.com (qui contient des temoignages de personnes en situation de handicap avec les sites qui utilisent des Accessibility Overlays)
- L’European Commission qui donne un avis plutôt défavorable pour l'utilisation des Accessibility Overlays
Audit RGAA
Le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) est un cadre permettant d’établir si notre site est conforme à la norme internationale en termes d’accessibilité. Cet audit est exhaustif avec 106 critères et 258 tests par page.
Cependant, cet audit présente des limitations lorsqu'il s'agit d'établir un état des lieux initial et ne fournit pas de directives sur la manière d'implémenter l'accessibilité. De plus, à la fin de cet audit, il peut y avoir une quantité considérable de données à traiter, avec de nombreux critères non conformes. Pour une première démarche d'accessibilité, ces résultats peuvent être décourageants pour l'équipe.
L'objectif de cet audit est de déterminer si notre site est conforme ou non. Par conséquent, il est préférable de réaliser cet audit à la fin du Cycle en V pour vérifier la conformité de notre site, et non au début du processus.
À la dernière minute
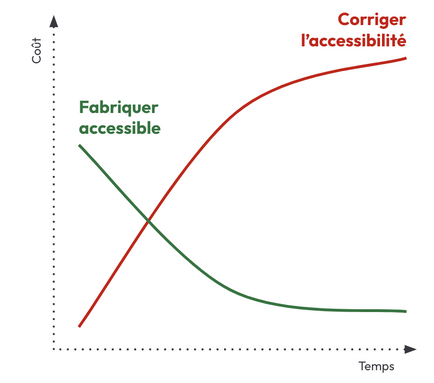
L'accessibilité c’est comme une pâtisserie. Ce n’est pas au moment où elle sort du four que nous nous posons la question si un invité est allergique au gluten . Il faut penser à l'accessibilité dès le début, même si le coût de fabrication est élevé. La dette technique d’accessibilité grossit rapidement et les correctifs après coup seront encore plus coûteux.
La stratégie proposé: une approche progressive
Au niveau des projets individuels dans une entreprise, voici une approche progressive pour mettre en place facilement d’accessibilité:
Etape 1: Pré-requis - HTML Valide
La première étape c’est un pré-requis pour l’accessibilité, qui est d’avoir un HTML valide. C'est-à-dire que notre HTML doit respecter la norme internationale spécifiée par W3C. Cette étape est importante pour l'accessibilité parce qu’elle permet à notre site d'être correctement exploité par les différents outils (par ex navigateur, technologies d’assistance etc). Les outils automatisés existent tels que W3C validator parmi d’autres, et on peut les intégrer dans notre CI.
Etape 2: Automatiser les tests
Une fois que nous avons un HTML valide, nous pouvons passer à la prochaine étape, qui est d'automatiser au maximum des tests d'accessibilité. En général, il y a environ 25% des tests d'accessibilité qui sont automatisables tels que chaque image a une alternative textuelle (ou que l’image est ignorée par les technologies d'assistances). Les autres tests (le 75% qui reste) doivent être vérifiés par des tests manuels. Un exemple d’un critère de test manuel c’est que chaque image a une alternative textuelle qui est pertinente. Ce type de tests est difficile à automatiser même avec un IA, dans sa maturité actuelle, pourrait au maximum juste détecter les aberrations, mais pour le reste des cas comme l’identification des différents contextes des images etc, les tests manuels fait par des humains restent le meilleur choix.
Les avantages de mettre en place les tests automatisés d’accessibilité sont:
- Pas besoin de connaissances préalables en accessibilité pour le mettre en place
- Ils sont facile à mettre en place au niveau CI/CD ou navigateur
- Premier pas pour garantir un niveau minimum de conformité
Ici, nous pouvons dire que nous avons réussi à atteindre environ 25% de conformité au RGAA (une fois que tous les tests automatisés passent) !
Etape 3: Inspecter avec 10 tests manuels (10 easy checks)
Une fois que nous avons corrigé tous nos tests automatiques, nous pouvons aller plus loin avec les manipulations manuelles qui sont appelées les “easy checks” données par le W3C. Ces tests consistent à réaliser des manipulations sur notre site pour simuler les besoins des nos utilisateurs.ices.
Un exemple de test manuel est de naviguer le site seulement avec le clavier pour vérifier que:
- L’ordre de navigation est logique
- Tous les éléments interactifs sont activables (liens, menu déroulants, boutons etc)
- Un lien d’évitement « Aller au contenu » est présent au début de chaque page
- Etc…
Il y a 10 tests manuels à faire et leurs avantages sont:
- Facile a faire: n’importe qui peut le faire et il n’y a pas de pré-requis technique
- Ils sont rapides - ca prend 10 mins
- A faire régulièrement - a chaque nouvelle fonctionnalité, fin de chaque sprint etc
A ce stade là, nous avons atteint environ 50% conformément à l'accessibilité !
Prêt pour l’audit de conformité - RGAA
En faisant ces trois étapes avant, nous sommes finalement prêts pour l’audit de conformité (RGAA) qui nous aidera à identifier les derniers défauts et à établir la conformité légale pour savoir où nous situons.
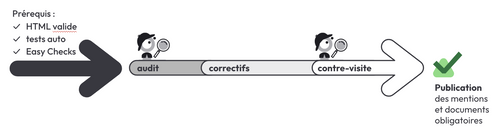
Comment fonctionne le déroulement d'un audit ? D’abord un expert externe va venir prendre un échantillon de pages de notre site pour voir quels sont les critères qui sont respectés. Après, nous pouvons prendre du temps pour faire les correctifs et demander une contre-visite pour mettre à jour l’audit. Une fois que c’est fait, nous recevons les documents obligatoires , mentions légales que nous pouvons mettre sur notre site pour afficher le niveau conformité d’accessibilité.
Passer à l'échelle
Pour une entreprise avec plusieurs systèmes et sites web différents. Comment pourrions-nous établir un bon niveau d’accessibilité pour l'ensemble des sites ?
Cartographer et Prioritiser
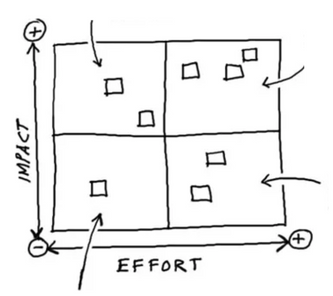
La première étape pour lancer l'accessibilité à l'échelle de l'entreprise est de cartographier et de prioriser. Des éléments essentiels à considérer sont :
- Le profil des utilisateurs cibles
- Les enjeux stratégiques liés à certains produits (certains produits sont-ils plus critiques que d'autres ?)
- La motivation des équipes
- L’existence de refontes en cours
- Le niveau de conformité actuel
En faisant ça, nous pouvons construire une roadmap de ce que nous allons faire concernant l’accessibilité dans notre organisation. A la fin de cet exercice, la roadmap produit va ressembler à un « schéma pluriannuel ». Ce document fait partie des documents obligatoires que chaque organisation doit publier, détaillant ses actions pour les trois prochaines années en termes d'accessibilité.
Former les différents profils
La formation et le développement des compétences des différents profils sont inévitables en termes d'accessibilité. Pourquoi différents profils ? Lorsque l’on considère les critères de l'audit RGAA, nous constatons que la majorité des compétences mobilisées sont :
- les compétences front à 61% (HTML, JavaScript etc),
- les compétences liée au contenu à 26%
- le design (UX UI) à 13%
Ces profils travaillent ensemble dans une équipe sous la houlette des PO. Pour maximiser l’impact sur l’accessibilité, il est nécessaire que tous les profils concernés soient sensibilisés et formés sur ce sujet.
Utiliser un design system
Qu'est-ce qu'un design system ?
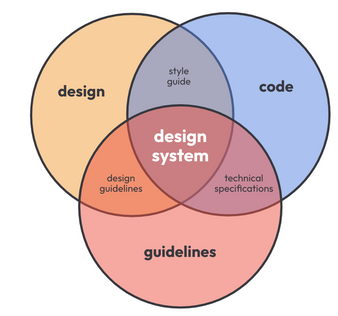
Un design system regroupe les éléments réutilisables et ressources de design, de code et les guidelines qui les accompagnent. Il a pour but de faciliter la création de produits numériques. Chaque partie du design système impacte l'accessibilité.
L’adoption d’un design system n’est pas une décision prise à la légère, parce que cela demande de répondre à des défis en termes d'organisation, de maintenabilité, de contribution et de comment le faire vivre. Néanmoins cela peut être un bon outil pour déployer les bonnes pratiques d’accessibilité et corriger des problèmes dans votre site.
Sans un design system, nous pouvons avoir multiple variants et implémentations d’un seul élément comme un bouton, et s'il est cassé à quelques endroits différents, cela pourrait signifier qu’il y a plusieurs correctifs à faire. Mais si nous avons fait un design system, alors il est possible de mutualiser nos composants sur tous nos sites. Comme ça nous n’avons besoin que de corriger le soucis une seule fois et nous sommes sûrs que tout sera bon pour tous les autres sites.
Que pouvons-nous retirer de tout cela?
3 Takeaways
- Il est temps de s’y mettre maintenant
- Il y’a du boulot mais cela peut être un chemin progressif
- Les premiers pas ne requièrent pas un gros investissement grâce aux tests automatisés