Petites scènes du métro, ou comment les transports en commun peuvent nous aider à concevoir de meilleures applications mobiles
Introduction
Chaque matin, c’est la même chose : le souffle du métro qui arrive, la sonnerie stridente qui annonce la fermeture des portes. La rame bondée de passagers qui tiennent tous entre leurs mains serrées leur précieux téléphone portable. Têtes baissées, ils sont à la fois ici et ailleurs. Malgré tout, en dépit de leur apparente concentration, ils n’en n’oublient jamais de descendre au bon arrêt. Ça me fascine.
Je suis régulièrement témoin de scènes où les technologies mobiles et aléas des transports se confrontent : la lutte perdue d’avance contre un signal internet récalcitrant, les batteries rendant l’âme, le sprint de dernière seconde pour entrer dans la rame bondée… tout en tentant d’envoyer un vocal. En tant que conceptrice d’application, je suis captivée par ces moments. Mes trajets en métro sont l’occasion de m’interroger sur la manière dont j’ai envie de concevoir des applications mobiles et les contraintes qui accompagnent leur utilisation. Quand je réfléchis à de nouveaux parcours, la question que je me pose souvent est :
“Est-ce que cette application serait utilisable dans le métro ? ”
Le test du métro
Assise sur mon strapontin, j’observe encore et encore les quatre mêmes situations qui mettent en lumière des aspects essentiels de la conception d'applications mobiles. Elles posent la base de 4 questions qui peuvent servir à évaluer rapidement l'efficacité d’une application en mobilité.
Le téléphone cassé
Il est tôt, les yeux dans le vague, je m’adonne à ma passion peu recommandable du shoulder-surfing. Mes yeux se posent alors malgré moi sur l’écran de ma voisine. Je découvre que celle-ci est en train d’utiliser avec confiance et détermination un iphone 5 dont l’écran est plus fissuré qu’un abribus post-manifestation. Et pourtant elle navigue avec une aisance déconcertante à travers les menus de son téléphone et tape habilement sur les zones encore intactes de l'écran. Elle semble totalement indifférente à l'état post-apocalyptique de son appareil.
> Je me pose alors la question : “Comment faire pour qu’une application soit utilisable sur un téléphone dont l’écran est cassé et/ou avec une visibilité difficile ?”
Quelques clés de réflexion : Pour garantir une utilisation acceptable, il semble important de limiter le nombre d’interactions nécessaires à l’utilisateur pour accéder aux informations intéressantes et/ou limiter l’effort de mémorisation d’informations - qui n’a pas déjà essayé de mémoriser 3 fois de suite son numéro de carte bleue ? Au même titre, le “switch” entre différentes applications pour rechercher une information doit être une exception et non une norme. Si les utilisateurs doivent absolument transférer des informations entre différentes applications, les interactions doivent être simplifiées au maximum à travers des copier-coller ou des liens directs vers les applications dédiées.
Quelques exemples d’applications dont les mécanismes sont des sources d’inspiration intéressantes :
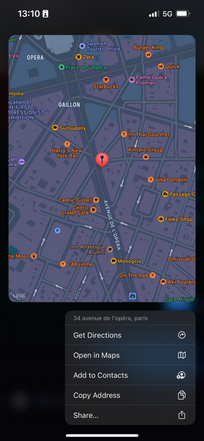
- L’ouverture simplifiée en un tap de Maps sur une adresse détectée dans le contenu d’un message ;
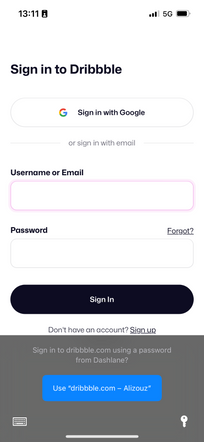
- Dashlane, en donnant accès en un tap à des données contenues (et protégées) dans l’application au sein de d’autres applications ;
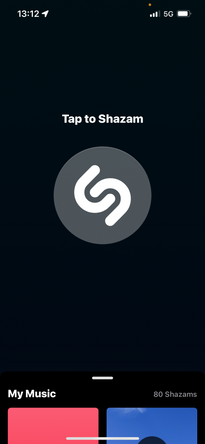
- Shazam, avec un écran d’accueil ne comportant qu’un seul bouton et en automatisant le passage d’un écran à l’autre entre les différentes étapes du parcours d’identification d’une musique
La course
Quand il apparaît en haut des escaliers, la sonnerie qui annonce la fermeture des portes le force à relever la tête de son téléphone. Les passagers le regardent : qui de la machine ou de l’humain sera le plus rapide ? Sans perdre une seconde, il lance son sprint et dévale les marches 4 à 4. À quelques mètres des portes qui inexorablement se referment, il bondit et se propulse dans la rame, évitant de justesse la collision avec les passagers se tenant à l’intérieur. Les portes se referment derrière lui, scellant sa victoire. À peine quelques secondes pour reprendre son souffle et il récupère son téléphone pour terminer un message vocal : “Yes mec. J'ai cru que j'allais mourir mais je suis à bord ! Mais du coup tu penses que ce soir, … ”.
Je m’interroge alors : “Comment concevoir des applications adaptées à une utilisation fragmentée ?”
Quelques clés de réflexion : Notre Usain Bolt en herbe illustre parfaitement une des contraintes clefs liées à l’utilisation des applications. L’attention des utilisateurs est fragmentée en permanence : chercher un ticket dans son sac, regarder dans combien de temps le prochain métro arrive, observer les nouvelles affiches publicitaires, tout en se positionnant au bon endroit pour optimiser le temps de changement entre deux lignes… Une interface intuitive et des fonctionnalités simplifiées deviennent essentielles dans un monde où les sollicitations et le multi-tasking sont constants.
Il s’agit dans ce cas là de mettre en place des mécaniques permettant aux utilisateurs de reprendre facilement une tâche qui aurait été interrompue. Les applications doivent également être les plus autonomes possible dans la sauvegarde des différents états et permettre un retour le plus fluide possible aux dernières fenêtres consultées, ou état précédent en cas d’erreur.
Quelques exemples d’applications conçues avec cette problématique en tête :
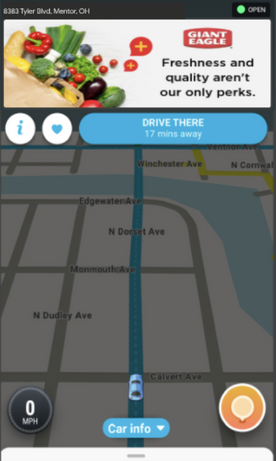
- Waze - En proposant certain contenus (“Takeover ads”) uniquement à des moments où l’utilisateur est en capacité de les intégrer (lors de l’arrêt de la voiture)
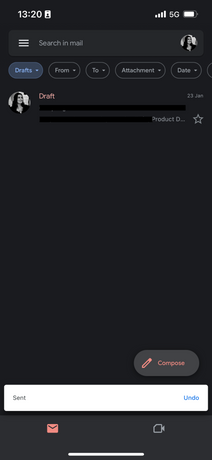
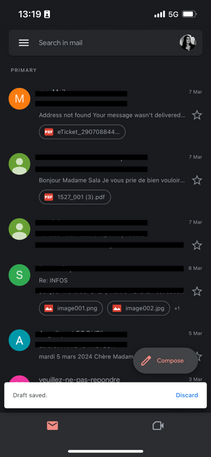
- Gmail - En enregistrant automatiquement les e-mails commencés en Brouillon et en permettant l’annulation de l’envoi d’un message, afin de permettre à l’utilisateur de rectifier un “missclick” malencontreux.
Le 8h30
Ligne 13, 8h30 : chaque centimètre carré est précieux et chacun est prêt à se battre pour conserver un peu d’espace. Malgré tout, il y a toujours un irréductible, qui, pressé près des portes, navigue sur son téléphone. Faisant preuve d’une habileté remarquable à utiliser son téléphone à une main, l’autre bien accroché à la barre, rien ne semble le déranger - pas même le bras de son voisin passant au-dessus de son écran.
Cet expert en gymnastique digitale me laisse songeuse : Comment simplifier les interactions dans les situations où les utilisateurs sont en mouvement ou des environnements encombrés ? Quelles solutions leur offrir éviter la tendinite qui guette leurs délicats doigts, contraints à s’étirer dans les positions les plus étonnantes ?
Cette situation appelle la question suivante : “Comment limiter au maximum le nombre d’actions nécessaires à l’atteinte d’un objectif ?”
Quelques clés de réflexion : En limitant le nombre de tap, exit la tendinite. Il s’agit alors de trouver le bon équilibre entre quantité de contenu sur chaque écran et nombre de scroll nécessaires et de minimiser les inputs clavier (et donc le risque d’erreurs liées). Pourquoi ne pas proposer par exemple des réponses pré-formatées, ou alors utiliser différentes fonctionnalités “natives” de l’OS : faire descendre l'écran via un swap vers le bas pour atteindre plus facilement le haut de l'écran, la saisie de texte par le glissement du doigt sur chaque caractère, l'activation automatique d'un message vocal en mettant le smartphone e à l'oreille…. Bref : sortir des interactions guidées par des taps à tout prix !
Quelques exemples d’applications et mécaniques ayant exploré ces pistes :
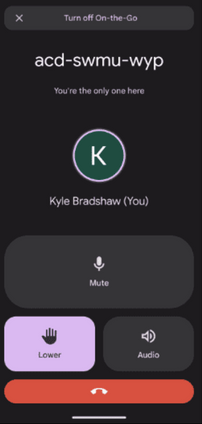
- Google meet, en proposant un mode “On the go”, avec seulement les actions clés à disposition
- Google maps, en permettant aux utilisateurs d’accéder à l’information même s’ils ne peuvent pas regarder leur écran grâce à la navigation vocale
- Le comportement natif “Reachability” sur iOS, qui lorsqu’il est activé permet de faire “descendre” l’application dans la partie basse de l’écran
Le tunnel
Comme d'habitude, les visages sont rivés aux écrans, les pouces agiles balayent les notifications, les yeux absorbés par des mondes virtuels. Un silence tout relatif règne, ponctué par le signal d’annonce de fermeture des portes. Au détour d’un tunnel, entre deux stations, les pouces s'immobilisent, les yeux se lèvent. Signal faible signalant la coupure, pour les minutes à venir, du réseau. Ils en viennent à envier l’homme qui, assis dans le carré, lit un livre. En face de lui, une jeune fille continue à consulter son téléphone, navigant sur une application résiliente, conçue pour fonctionner temporairement hors ligne.
> “Une bonne application mobile serait-elle une application qui reste utilisable, malgré une connexion limitée/fluctuante ?”
Quelques pistes de réflexion : Nos mobiles sont utilisés dans une variété de contextes différents. Au-delà des déplacements urbains, la couverture peut varier pour de multiples autres raisons ( zone blanche, …). Et ces problèmes de connectivité impactent la perception du produit par les utilisateurs. Comment alors concevoir des applications au service des utilisateurs, connectées au reste du monde, mais suffisamment autonomes pour supporter des ruptures de connexion.
La première étape consiste à prévenir au mieux les utilisateurs, afin de limiter leur frustration ; des systèmes de synchronisation automatique lorsque la connexion est rétablie peuvent être utilisés, pour limiter la perte de données. Il est également possible de limiter les longs chargements entre chaque page en réduisant leur poids - par exemple en intégrant une version ‘MVP’ de la UI avec des images ultra-compressées - et de tirer partie des fonctionnalités natives des plateformes en intégrant le cache hors ligne.
Quelques exemples d’applications conçues avec cette problématique en tête :
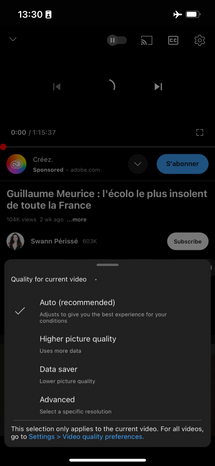
- Youtube - qui propose différents paramètres de qualité de lecture de la vidéo afin de permettre de continuer sa lecture en cas de réseau limité.
- Citymapper - en indiquant clairement à l’utilisateur le passage en hors ligne et en mettant à sa disposition une carte “offline” en un tap
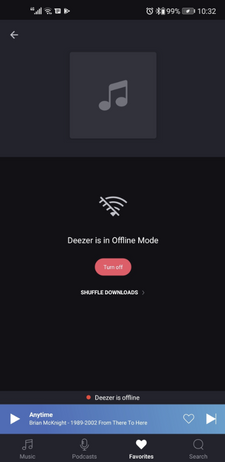
- Deezer - En proposant de charger du contenu audio en local et en permettant l’accès en un tap à ce contenu en hors ligne
- Whatsapp - En “interrompant” de manière temporaire, sans les couper, les appels en attente de reconnexion


Conclusion

Le métro offre un terrain d'apprentissage précieux pour les concepteurs d'applications mobiles. En répondant aux quatre questions soulevées plus haut, il est possible de créer des applications plus intuitives, plus efficaces et plus adaptables aux besoins des utilisateurs en situation de mobilité. Tirer parti des technologies natives, simplifier les interactions, et anticiper les interruptions de connectivité sont autant de pistes à explorer pour garantir une expérience utilisateur optimale. Pour aller plus loin :
- Tester les applications en situation réelle dans le métro ;
- Recueillir les commentaires des utilisateurs pour identifier les points d'amélioration, spécifiques aux situations de mobilité ;
- Explorer de nouvelles technologies et mécaniques pour améliorer l'expérience utilisateur hors ligne ;
- Se poser la question de la continuité d’une expérience multi-périphériques.