La Grosse Conf - CR - Mettez de l'UX dans votre IA
La Grosse Conf est la conférence Data & IA organisée par OCTO Technology, qui propose un cadre à la hauteur des enjeux contemporains.
L’intelligence artificielle et la data ont aujourd’hui un impact massif sur les organisations, l’humain et la planète. Elles soulèvent également de nombreuses questions complexes. Travailler avec des données riches nécessite des compétences avancées, tout en soulevant des défis méthodologiques majeurs.
L’édition 2025, intitulée « Remettre l’humain au cœur des réseaux neuronaux », s’est tenue le 18 mars.
À cette occasion, Laure Constantinesco nous a présenté une conférence inspirante sur la manière dont l’UX s’articule avec l’intelligence artificielle.

Quand on entend “design”, on pense souvent au mobilier, à l’architecture, aux objets ou au hardware… Ce qui est “design” serait alors avant tout esthétique. Et pourtant…
Comme le rappelait Steve Jobs : “Le design, ce n’est pas seulement à quoi ça ressemble ou ce que cela provoque comme émotion… le design, c’est comment ça fonctionne.”
Un produit uniquement centré sur la performance technologique ne suffit pas. Et pourtant, à l’ère de l’IA — et plus récemment de l’IA générative — de nombreuses fonctionnalités sont conçues avec une approche techno-centrée, souvent parce que c’est dans l’air du temps.
Mais un bon produit ne se limite pas à son utilité technique. Il doit répondre à un vrai besoin, et le faire bien, pour être utilisé et adopté. C’est là qu’intervient la notion d’UX design, ou design de l’expérience utilisateur.
L’UX Designer, replacer l’utilisateur au coeur
Le terme “expérience utilisateur” (UX) apparaît dans les années 90, introduit par Don Norman, psychologue cognitif et pionnier dans le domaine.
Il définit l’UX comme : “L’ensemble des aspects de l’interaction de l’utilisateur final avec l’entreprise, ses services et ses produits.” L’UX designer est ainsi garant de la qualité de cette expérience globale. C’est un métier pluridisciplinaire, à la croisée de plusieurs expertises :
- des bases en psychologie cognitive
- une expertise en ergonomie des interfaces “hommes-machine”
- une connaissances des langages HTML/CSS
- la connaissance de la démarche scientifique pour récolter des données concernant les utilisateurs (tests d’utilisabilité ou de concept, questionnaires, entretiens, observations…)
- une expertise en conception d’écrans/parcours : wireframes, maquettes, prototype et du parcours utilisateur : user flow, flow chart, experience map…
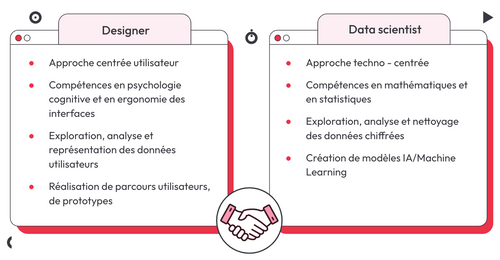
Le binôme complémentaire : designer/data scientist
Ces deux métiers ont des compétences qui se révèlent très complémentaires pour permettre de construire une solution facile à utiliser, qui répond aux besoins des utilisateurs, et qui va atteindre les objectifs business.
Life is too short to click on things you don’t understand
Pour Jakob Nielsen, célèbre expert en ergonomie web, il n’y a aucun doute : la vie est trop courte pour cliquer sur des choses qu’on ne comprend pas.
Danois de naissance, docteur en interaction homme-machine, il a travaillé dans les années 90 pour IBM, Bell et Sun Microsystems. Il fut l’un des premiers à comprendre que les principes d’ergonomie des logiciels traditionnels s’appliquaient également aux sites web : simplicité, clarté, efficacité.
Il est notamment connu pour avoir défini les 10 heuristiques de l’UX.
Les 10 heuristiques de Nielson
Le mot “heuristique” vient du grec et signifie l’art de découvrir. Il s’agit de règles empiriques, basées sur l’expérience et l’observation, utilisées pour guider la conception ou l’évaluation d’une interface.
Jakob Nielsen a formulé ces 10 principes après avoir analysé des centaines d’interfaces et interviewé de nombreux concepteurs de produits numériques. Ces heuristiques servent aujourd’hui à identifier les points de friction dans une interface ou à poser les bases d’une bonne conception.
Il publie ces heuristiques entre 1989 et 1990, avant de les mettre à jour en 1994, puis en 2005. D’autres types d’heuristiques ont vu le jour depuis, mais celles de Nielsen restent les premières du genre. Elles constituent ainsi la base de connaissances sur laquelle s’appuient aujourd’hui la plupart des approches en UX.
Grâce à ces principes, Jakob Nielsen a contribué à un changement majeur dans l’industrie du numérique : recentrer la conception des produits sur l’utilisateur final, plutôt que sur l’esthétique ou la seule performance technologique.
Et aujourd’hui, alors que l’intelligence artificielle prend une place croissante dans nos produits et services, ces heuristiques demeurent plus pertinentes que jamais.
- Visibilité du statut et de l’état du système
L’un des principes clés des heuristiques de Nielsen est le suivant : les utilisateurs doivent toujours savoir où ils se trouvent, ce qu’ils font, et ce qui va se passer ensuite.
Lorsqu’un utilisateur interagit avec un système, il a besoin de comprendre ce qu’il se passe. Le système doit lui fournir un retour clair et compréhensible sur ses actions, et ce dans un délai raisonnable. C’est ce qu’on appelle le feedback utilisateur.
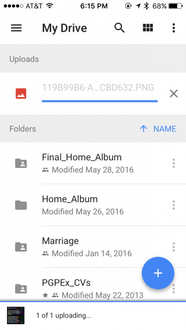
Un bon exemple ? L’indicateur de chargement d’un document sur Google Drive. Lorsqu’un fichier est en cours d’ouverture ou de synchronisation, l’interface informe clairement l’utilisateur de l’état d’avancement. Cela évite toute confusion et renforce la confiance dans le système.
- Correspondance entre le système et le monde réel
Autre principe fondamental de l’UX : le système doit parler la langue de ses utilisateurs.
Cela signifie qu’une interface doit adopter les codes de communication familiers à l’utilisateur, ceux qu’il utilise dans le monde réel — et non dans un langage purement technique ou propre au monde numérique.
Par exemple, si vous cherchez un libellé pour un bouton censé déclencher une action, demandez-vous d’abord comment vous expliqueriez cette action dans la vraie vie. Ce simple réflexe permet souvent de choisir un terme plus clair, plus intuitif.
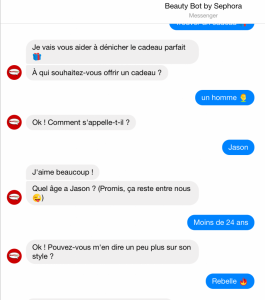
Un cas parlant : le chatbot de Sephora sur Messenger. Grâce à un ton conversationnel, proche de celui qu’on utiliserait avec un vendeur en boutique, l’échange devient plus engageant. L’utilisateur a l’impression d’interagir avec une vraie personne, ce qui le met en confiance et rend l’expérience plus fluide.

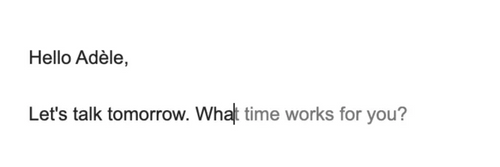
Un autre exemple : l’interface de Gmail. Lorsqu’un utilisateur rédige un e-mail, le système lui propose automatiquement une complétion contextuelle de sa phrase. Cette suggestion est généralement cohérente avec la forme et le ton utilisés, car elle s’appuie sur les échanges précédents.
- Contrôle et liberté de l’utilisateur
Un bon système n’est pas celui qui empêche les erreurs à tout prix, mais celui qui permet de les corriger facilement. L’utilisateur doit pouvoir annuler une action, revenir en arrière, ou modifier une saisie sans se sentir contraint ni puni.
Il est essentiel de lui laisser une liberté de navigation, en l’accompagnant avec clarté plutôt qu’en le bloquant dans un parcours rigide.
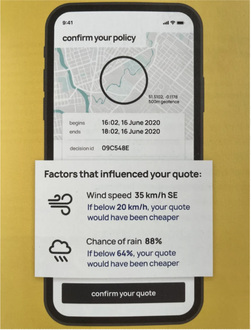
Un exemple parlant : l’application Flock, une compagnie d’assurance spécialisée dans les drones. Lorsqu’un utilisateur accède à l’estimation de son tarif, le système affiche le niveau de risque associé au vol, afin d’ajuster automatiquement la prime d’assurance. L’interface explique comment et pourquoi cette décision est prise, offrant une transparence bienvenue. L’utilisateur est alors libre d’accepter ou non le tarif proposé, car il comprend le raisonnement du système.
C’est un excellent exemple d’interface qui respecte l’intelligence de l’utilisateur, tout en lui donnant les moyens de reprendre la main.
- Cohérence et conformité des standards
Dans le design d’interface, suivre les conventions n’est pas une faiblesse : c’est une force.
Il existe des standards largement répandus en matière de conception web et mobile. Respecter ces conventions permet aux utilisateurs de se repérer plus facilement, de comprendre intuitivement ce qu’ils peuvent faire, et de prédire le comportement d’une interface.
Par exemple :
Le logo placé en haut à gauche d’une page web est généralement associé à un retour à l’accueil.
La couleur rouge est universellement perçue comme un signal d’erreur ou d’alerte.
S’appuyer sur ces repères visuels et comportementaux permet de réduire la charge cognitive pour l’utilisateur, qui n’a pas à réapprendre à chaque fois comment “fonctionne” une interface.
- Prévention des faux pas et des erreurs
Un bon design ne se contente pas de corriger les erreurs : il les anticipe.
L’un des principes fondamentaux de l’UX consiste à minimiser les risques d’erreur dès la conception. Cela passe par des éléments simples mais efficaces, comme :
- des avertissements en amont d’une action sensible,
- des étapes de confirmation avant des suppressions définitives,
- ou encore des messages de validation clairs pour s’assurer de l’intention de l’utilisateur.
Ce type de dispositifs renforce la confiance, tout en réduisant la frustration liée à des erreurs irréversibles.
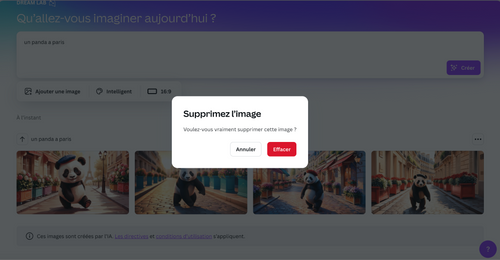
Un bon exemple de ce principe est visible sur Canva. Lorsqu’un utilisateur clique sur "Supprimer l’image", une pop-in de confirmation apparaît avant que l’action ne soit exécutée. Cela permet de valider l’intention de l’utilisateur et d’éviter une suppression accidentelle — surtout quand l’action est irréversible.
- Reconnaître plutôt que se rappeler
Diminuer l’effort et la charge cognitive.
Notre cerveau, par nature, cherche à économiser son énergie. Il faut donc concevoir des interfaces qui rendent les informations importantes visibles, et facilitent l’accès aux actions clés.
Plutôt que de forcer l’utilisateur à réfléchir ou à chercher, il est préférable de lui proposer des choix clairs et limités, adaptés à son contexte.
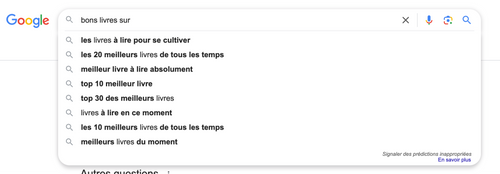
Un exemple, celui de Google. Lorsque l’on commence à taper une requête, le moteur de recherche propose instantanément des suggestions basées sur la saisie en cours. Cela réduit l’effort, accélère la recherche, et guide intelligemment l’utilisateur vers ce qu’il cherche.
- Flexibilité et efficacité d’utilisation
Une bonne interface doit pouvoir convenir aussi bien aux novices qu’aux utilisateurs expérimentés.
Cela signifie qu’elle doit rester intuitive et simple d’accès pour les nouveaux arrivants, tout en offrant des fonctionnalités avancées, comme des raccourcis clavier ou des options de personnalisation, pour les plus aguerris. Il s’agit de moduler la complexité, en fonction du niveau et des attentes de chacun.
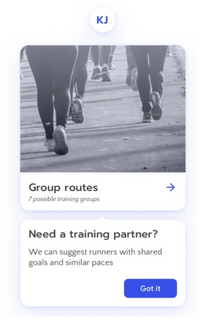
Par exemple, sur cette appli de running, la feature AI-driven qui propose des suggestions de partenaire d'entraînement arrive au bon moment, dans un contexte approprié car elle se trouve sur la page des groupes d’entraînement.
- Esthétique et minimalisme
Une interface bien conçue ne doit contenir aucun élément graphique inutile. Chaque composant visuel doit avoir une fonction claire et apporter une information utile à l’utilisateur. Tout ce qui n’est pas pertinent crée ce qu’on appelle du “bruit” – un excédent d’éléments qui distrait ou confuse l’utilisateur.
Prenons un exemple simple : l’usage de couleurs. Ajouter une couleur sur un texte n’a de valeur que si elle sert un but précis. Par exemple, une couleur spécifique peut signaler un texte cliquable, une alerte importante ou une information complémentaire, mais elle ne doit pas être choisie uniquement pour l’esthétique. Chaque détail visuel doit contribuer à la compréhension, et non à l’ornementation.
La page de recherche de Google en est le parfait exemple. L’expression du minimalisme fonctionnel par excellence, qui traverse les années et les modes.
- Reconnaître, diagnostiquer et résoudre les erreurs
Les messages d'erreur ne doivent pas simplement alerter l'utilisateur qu'une erreur a eu lieu. Ils doivent l’aider à comprendre ce qui n’a pas fonctionné et, surtout, lui offrir une solution pour corriger la situation.
Un message vague ou sans explication ne fait qu’ajouter de la confusion et de la frustration. L'inquiétude engendrée par un message d'erreur incompréhensible peut rapidement nuire à l’expérience utilisateur. Au contraire, des messages clairs et pédagogiques contribuent à renforcer la confiance et permettent à l’utilisateur de rester maître de la situation.
Dans le cadre des fonctionnalités basées sur l'IA, il est particulièrement important d'aider l’utilisateur à ajuster et personnaliser les modèles d’intelligence artificielle en fonction de ses besoins spécifiques. L'IA doit être facile à apprivoiser et ne pas laisser l’utilisateur dans l’incertitude.
- Aide et documentation
Même avec des interfaces soignées et respectant toutes les bonnes pratiques d’UX, il peut arriver que certains utilisateurs aient besoin d’un peu d’aide supplémentaire. L’assistance doit donc être facile à trouver, contextuelle, et surtout, claire et précise.
Prenons l’exemple de Poised, une application d'accompagnement. L’utilisateur est guidé à chaque étape : dès l’ouverture, on lui explique comment démarrer et un bouton principal, “Open Poised app”, est proposé pour simplifier l’action. Si l’utilisateur n’a pas encore installé l’application, un lien lui permet de la télécharger directement avec l'option “Don’t have the app?”. Et si malgré tout, l’utilisateur se sent perdu, il peut à tout moment ouvrir un chat d’assistance en bas à droite de l’écran. Cette approche réduit l’incertitude et permet à l’utilisateur de toujours savoir comment obtenir de l’aide.
L’UX & IA : les challenges majeurs
Ne jamais oublier l’explicabilité : rendre compréhensible à l’utilisateur les éléments pris en compte par le système d'IA pour la production d'un résultat, cela permettra de créer les conditions de la confiance envers les systèmes d’IA et in fine, faciliter leur adoption.
Concevoir des systèmes de personnalisation éthiques : non enfermants et respectueux de la confidentialité des données de l’utilisateur.
Combattre les biais spécifiques aux systèmes d’IA : biais historiques qui reproduisent les inégalités du monde réel, biais liés aux données d'entraînement, biais des personnes qui ont développé l’algorithme /le système de décision, biais de confirmation…
Être conscients que vous en savez plus sur l’IA que vos utilisateurs : ne tombez pas dans “l’effet de faux consensus” !
Négliger l’UX vous coûtera cher
Deux chiffres à retenir :
“La moitié du temps passé en refacto par les développeurs pourrait être évité si on avait utilisé le Design.”
Susan Weinschenk, psychologue comportementale, spécialiste du Design
Des erreurs de conception corrigées post-développement auraient pu être évitées si on avait appliqué les méthodologies design. Ne pas intégrer le design peut donc coûter très cher en temps humain, mais aussi en image de marque, en motivation, en ventes non réalisées ou en CA non atteint.
“Jusqu’à 32% de hausse des revenus pour les entreprises qui performant en Design.”
Étude McKinsey réalisée sur 300 grandes entreprises pendant 5 ans (2013 à 2018)
Ainsi, les utilisateurs ne se souviendront pas de votre outil comme d’un outil « basé sur l’IA », ils se souviendront de la façon dont il a amélioré leur vie.
Si vous souhaitez évaluer un produit ou un service en vous basant sur les 10 heuristiques de Jakob Nielsen, vous pouvez télécharger le PDF correspondant en scannant le QR code ci-dessous.