NSConference 7
3 jours, 2 Développeurs, 1 Conférence : notre CR de la NSConference
Pendant 3 jours, nous (Mathieu "MHA" et Guillaume "GUL") avons eu la chance d'assister à la NSConference, la conférence de la communauté de développeurs iOS / MAC OS.
La conférence est construite autour de 2 formats: les sessions classiques d'une demie-heure, et des sessions courtes de 10 minutes, appelés "Blitz Talk". Petit tour d'horizon des sessions qui nous ont particulièrement marqués, que ce soit sur le contenu technique, le message ou simplement l'approche.
Code
Somewhere between Tomorrowland and Frontierland
Daniel Steinberg (@dimsumthinking) a fait pour nous LA présentation de la conférence. En faisant un parallèle très habile entre un parcours à Disneyland et la programmation, il nous a montré comment traiter un problème simple de géométrie de 3 manières différentes:
- la méthode naïve orientée objet
- la programmation fonctionnelle
- la programmation orientée objet s'inspirant de la structure du code fonctionnel.
Nous avons enfin vu la force de Swift qui permet d'allier les 2 types de programmation.
La vidéo de sa présentation n'est pas encore disponible mais nous l'attendons avec impatience.
An architecture for content-driven interfaces
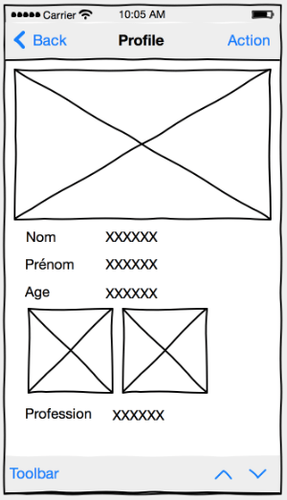
Cathy Shive (@catshive) développe des applications iOS avec des écrans présentant des données de type très différents. Pour afficher un contenu complexe dans une collection View, il est intéressant d'établir un modèle de rendu plutôt qu'un modèle métier. Par exemple dans l'écran suivant :
Le serveur pourrait envoyer le json suivant :
[
{ "type" : "profile_picture", "src" : "http://..." },
{ "type" : "text_attribute", "title" : "Nom", "value" : "XXX" },
{ "type" : "text_attribute", "title" : "Prénom", "value" : "XXX" },
{ "type" : "text_attribute", "title" : "Age", "value" : "XXX" },
{ "type" : "image_gallery", "images" : ["http://..", "http://..." ] },
{ "type" : "text_attribute", "title" : "Profession", "value" : "XXX" }
]
plutôt que celui-ci plus classique :
{
"profile_picture" : "http://...",
"gallery_pictures" : ["http://..", "http://..." ],
"last_name" : "XXX",
"first_name" : "XXX",
"age" : "XXX",
"profession" : "XXX"
}
Imaginez alors ce que pourrait afficher la même application recevant ce json :
[
{ "type" : "image_gallery", "images" : ["http://..", "http://..." ] },
{ "type" : "text_attribute", "title" : "Prénom", "value" : "XXX" },
{ "type" : "text_attribute", "title" : "Nom", "value" : "XXX" },
{ "type" : "profile_picture", "src" : "http://..." },
{ "type" : "text_attribute", "title" : "Profession", "value" : "XXX" },
{ "type" : "text_attribute", "title" : "Age", "value" : "XXX" }
]
Les bénéfices ? Une complexité portée par le serveur, un A/B testing facilité et actionnable simplement, un framework de vue qui se construit au fur et à mesure des évolutions des écrans de nos applications. De plus les objets métiers restent les mêmes, du serveur, à l'affichage, en passant par Core Data.
Replacing Photoshop with NSString
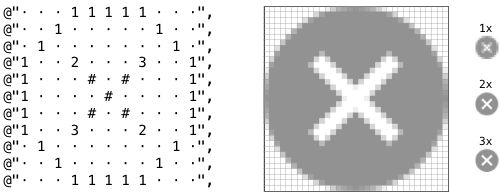
Charles Parnot (@cparnot) a créé une catégorie sur UIImage et NSImage qui permet de dessiner des ressources directement en ASCII Art, et dans tous les formats iOS (1x, 2x, 3x).

return [self imageWithASCIIRepresentation:asciiRep
color:[UIColor blackColor]
shouldAntialias:NO];
Le code source de la catégorie est disponible sur son Github: https://github.com/cparnot/ASCIImage
The modern password and you
Joel Parsons (@jackslash) nous présente les bonnes pratiques pour gérer les mots de passe dans votre application iOS, en utilisant l'extension 1password ou le trousseau de iOS et ses nouvelles fonctionnalités.
Avec le trousseau iOS, on peut maintenant entre autre :
- Préremplir un formulaire de login avec les informations du trousseau même saisies depuis le Mac.
- Sauvegarder un nouveau mots de passe dans le trousseau et ainsi le retrouver sur les autres terminaux connectés iPhone, iPad ou Mac.
- Demander au trousseau de générer un nouveau mot de passe. Cette fonctionnalité est bien évidemment plus utile si on sauvegarde le mot de passe généré dans le trousseau.
Nous n'avons donc plus d'excuses pour ne pas proposer sur nos applications une expérience aussi agréable que sous Safari sur le Mac. Nos utilisateurs en profiteront pour ne pas utiliser le même mot de passe sur toutes leurs applications.
Plus d'infos dans la doc Apple même si celle-ci est loin d'être simple.
Mais aussi :
SceneKit, le framework 3D d'Apple, peut s'avérer utile pour concevoir des effets et des vues. Matias Piipari (@mz2) nous montre comment avec cet exemple disponible sur GitHub: https://github.com/mpapp/MPSheetView. (SceneKit for fun and profit)
Mark Danks (@defragged) nous montre comment décompiler et pirater une application avec des outils disponibles simplement (Hopper Disassembler et HexFiend). En quelques slides, il nous montre comment se protéger efficacement contre ce type de piratage, notamment en interdisant l'attachement de débugger ou la validation des certifcats Apple. Si vous voulez plus de détails sur comment le mettre en oeuvre sur iOS, voici un article parlant sur le blog obj.io. (Cracking Apps Gromit!)
Martin Winter (@martinwinter) va au plus profond de l'unicode pour nous mettre en garde sur le stockage, la manipulation et le traitement des caractères "spéciaux". Le clavier iOS permet de saisir des emoji, vos webservices et bases de données sont-ils prêts à les prendre en compte. (Practical Unicode)
Tim Mecking (@sptim) a relevé les mauvaises pratiques les plus courantes des tutoriels et autres screencasts disponibles sur le net. Cela donne un très joli github. Son conseil le plus fort est qu'il faut être irréprochable dans les ressources que l'on met à disposition sur le net. (Flaws in Tutorials, Screencasts, and Samplecode)
Taylan Pince (@taylanpince), nous présente une libriairie permettant de commander des arduino (et un robot) avec un iPhone ou un MAC via le BLE. Une libriaire a retrouver sur github: https://github.com/Hipo. (Cocoa & Robots)
Enfin Pieter Omvlee (@pieteromvlee) a créé un framework de génération https://github.com/BohemianCoding/coma. (Moving Goalposts: Adapting Existing Code For Future Needs)
Outils
Fully automate the release process of iOS apps
Felix Krause (@krausefx) a pris à bras le corps une des tâches les plus pénibles du monde iOS: en développant Fastlane, il offre une solution simple pour automatiser le déploiement des applications, des tests unitaires à la soumission sur l'Appstore. Fastlane se décompose en huit modules indépendants, s'intégrant dans une UDD (Jenkins notamment):
- Deliver : envoi des metadata, des screenshots et de l'application sur l'appstore.
- Snapshot : prend des screenshots localisés
- Frameit : place les screenshots dans un cadre (iPad / iPhone)
- PEM : génère et renouvelle les certificats de Push
- Sigh : gère les provisioning profiles (oui !)
- Produce : crée une nouvelle application sur l'AppStore
- Cert : gère les certificats
- Codes : gère les codes promo
Tout est disponible sur http://fastlane.tools.
Practical code injection
Miguel Angel Quinones (@miguelquinon) nous montre les bienfaits de l'injection de code au runtime pour rendre le développement plus fluide. Par exemple, faire du pixel perfect en supperposant la créa de référence et le simulateur (en utilisant uberlayer), optimiser les localizable.strings et faire des changements de logique.
Tout est disponible sur son GitHub: https://github.com/dyci/dyci-main.
Attention aux cycles de vie des objets: par exemple, les singleton ou les viewcontrollers déjà chargés en mémoire ne seront pas rechargés.
Produit
Out-Heart the Competition
Daniel Jalkut (@danielpunkass) nous explique que le développement d'applications mobiles n'est pas dans un marché à somme nulle et nous avons donc tout intérêt à être bienveillant avec nos concurrents pour faire grossir le marché global. Pour sa part, il n'hésite pas à renvoyer vers ses concurrents si il ne propose pas une fonctionnalité demandée par ses utilisateurs, ni à saluer l'arrivée de nouveaux acteurs, les promotions et succès de ses concurrents.
Mais aussi :
Le Lean Startup buzz plus que l'Apple Watch à la NSConference. Pas moins de 4 sessions (quatre !) en parlent :
- Feedback Driven Development par Paul Kafasis (@pbones)
- Validate your product before you build it par Paul Muston (@pmuston)
- Mobile is a Systems Problem par Cate Huston (@catehstn)
- Building habits: keeping your users engaged par Sally Shepard (@mostgood)
Conclusion
Cette NSConference sera la dernière, Steve "Scotty" Scott (@macdevnet) n'a plus l'envie de porter cet évènement et considère que l'offre de conférence en Europe sur les technologies Apple est désormais satisfaisante.
Après trois jours de partages et de rencontres autour de notre passion commune nous rentrons avec beaucoup de choses à tester avant de vivre de prochaines aventures ... en Swift peut être ?