The new Web application architectures and their impacts for enterprises – Part 2
In the first part of this article, we talked about new front-end architectures, which consist of JavaScript Web applications using APIs provided by a back-end server: The new Web application architectures and their impacts for enterprises – Part 1.
We saw that they recently emerged thanks to the increasing performance of browsers and the rise of industrialization tools for JavaScript development.
In this second part, we will focus on:
- reasons why you should adopt these new architectures;
- opportunities they provide;
- impacts for enterprises.
Why adopting these new architectures?
Address heterogeneous clients with the same back-end code
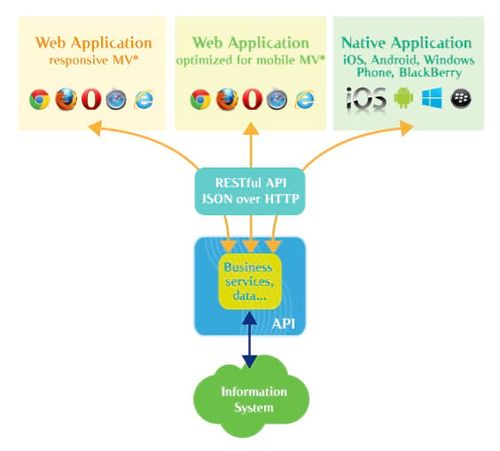
A major advantage of this architecture is the development of an API: functionally oriented and developed using standard technologies such as JSON over HTTP, it can be used by many other clients than the initial Web application. It is a well-known architectural pattern, widely used in the mobile world. Enterprises usually have experience in implementing Web services linking complex information systems with mobile applications.
With a server-side MVC architecture, we would first need to develop a service layer calling the back-office, before using it into the Web application. With a client-side MV* architecture, we no longer need an extra-layer, as APIs can be consumed directly. Besides, when starting from scratch, we can invest right away in a "clean" API, free of any specificity related to the GUI technology.
... and open the API?
If you already use an API for your applications, making it accessible to the outside should be quite easy. You would thus embrace the concept of Open API. This obviously requires adopting a specific approach and setting many other elements, like an ecosystem for your API customers, but it is a good opportunity to consider when you have these Web services available!
Improve development productivity
At OCTO, this architecture already allowed us to realize a dozen projects of all kinds: Web, mobile or desktop, business or data visualization applications. Looking back, using technologies like AngularJS or Backbone.js significantly improved the productivity over using server-side MVC frameworks such as JSF or GWT. When working in a Java or .Net environment, if we do not want to overload the infrastructure with a new middleware, the productivity of front-end development with technologies like AngularJS is thus a very strong advantage. This is less true if we compare with more web-friendly technologies such as Ruby on Rails or PHP; in that case client-side MV* architectures still retain the advantage of consuming agnostic APIs, as explained before.
Deliver more powerful, rich and ergonomic Web applications
Beyond the productivity, it is also necessary to compare the end product. When using a MV* framework, we develop the whole application in the browser, for the browser. This allows developers to directly and easily access all features offered, which are numerous since the advent of HTML5: data storage, offline, file system access, multi-threading, data push…
Today, Web applications probably use less than 10% of our browser capacities, not because of a lack of use cases but because of the lack of facilities for JavaScript development. Precisely, with these new technologies, we can experiment quickly and often, because the environment is extremely fast (especially live-reload that reloads code in the browser right after a source file changed and the use of a node.js development server, much faster than a Java or. Net server). The browser no longer is the black box that annoyed us when we constantly had to debug code on it. It is the new platform and it opens up new horizons in creativity.
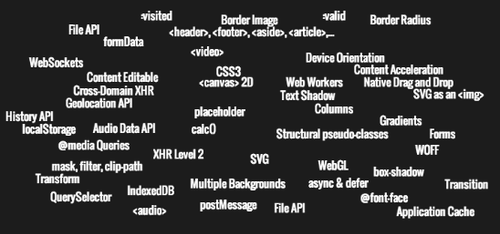
Remember the features coming with HTML5: 
How many of them do you currently use? How many will you use in a year from now?
Replace a heavy and complex application and deploy it as a SaaS
Editors are more and more moving their fat client solutions to Web technologies. We can mention Google that has provided a well-known web-mail and office software suite for a long time. But we were even more surprised with the latest version of Microsoft Office, Office 365, which is entirely available in the cloud, with SaaS subscriptions as sales model. This was made possible by taking advantage of the new browser capacities. Using MV* architectures with mainly JavaScript and good tooling is clearly the solution today to address these needs.
Complex business applications were also mostly provided as fat clients. This can be explained mainly by the bad performances of Web technologies back then. Now, CIOs generally want to get rid of fat client technologies like VB or Swing, but no long term and open solutions have emerged. One of the last challenger was Flex, but his destiny left in the hands of Adobe is not reassuring. Another one is .Net combined with WPF, in the Microsoft ecosystem. GWT tried and almost succeeded in making realistic the development of complex Web applications. In the end Google, always at the cutting edge of technology, decided to reduce its involvement in this framework, to hire the AngularJS developers and to invest in the Dart platform.
The alternative to the maintenance of old applications is now to look into new Web architectures. We still have to be very careful about the relative immaturity of the technologies before revamping complex applications. The platform itself (the Web and the browsers) are mature enough, but technologies are moving fast and can induce a significant maintenance cost for an enterprise that is not a "pure-play" internet company.
What impacts for my enterprise?
From a technical perspective, the impacts of these technologies on the enterprise are actually quite limited: we know how to develop and run Web applications in production. Besides, setting up an API is nothing really new and security patterns are already used for mobile applications and RIAs.
What is new is the need for development skills, especially in JavaScript.
Need for JavaScript skills
We need to go 5 or 10 years back to understand the fear of developing in JavaScript. At that time, this language was hard to maintain because it was natively offering a very few safeguards: no types, no compilation, no object-oriented concepts… JavaScript was considered as a hacker language, to avoid in production and whose only merit was to be executed by all browsers.
And the Web 2.0 came along. In order to create richer Web applications, we started to use frameworks that could generate JavaScript for us: JSF , GWT , ASP.Net, etc. Limitations caused by these libraries (difficulty to step aside the standard behavior, debugging complexity, strong dependency with framework editors) as well as the illusion of entrusting pure Java or .Net back-end developers for front-end development, have led to disappointments on both the applications delivered and the productivity.
With the new MV* frameworks, there is more flexibility in the developments and a better productivity, provided you agree to develop directly in JavaScript. The price to pay is to acquire JavaScript skills and more: typically, it is no more about integrating a jQuery plug-in to bring some dynamism to a static web page; instead an entire application is to be built with a JavaScript appropriate framework.
Knowledge of application architecture and development industrialization (tests, etc.) are prerequisites for these new technologies. Fortunately, the latest MV* frameworks offer ease-of-use and guidance, which greatly lower the entry barrier even for a non-expert developer.
And this is the major achievement of this evolution: client-side MV* applications development is now as easy as that of classic MVC applications.
Temptation to create teams by technology layer: front-end and back-end
The growing decoupling between front-end (HTML/CSS/JavaScript) and back-end (except to use node.js on the server!) technologies creates a distinction between developers, depending on which technical layer they work on. Separating developers is indeed an opportunity to grow expertise on a technology and to be able to focus on the functional complexity of the applications, but it is also a risk of losing some versatility.
Reorganizing the team must be considered: we could simply dedicate development teams for the front-end and others for the back-end. However Agile methodologies recommend building feature teams instead, covering all the required skills for developing features rather than technology layers.
Conclusion: some pitfalls to avoid
In conclusion, we must keep in mind that the new Web architectures provide great opportunities for developing applications and offer new possibilities that can benefit to end users and enterprises.
Though we must be careful when choosing the right technology:
- These solutions are not necessarily the best for all use cases: there are for instance better solutions for building static websites, in terms of performance and SEO.
- Comparing native mobile applications with Web applications is still not in favor of the Web: there are still many possibilities with native mobile technologies with no equivalent in Web technologies. Each context must lead to a different strategy choice.