.NET MAUI : Microsoft est-il de retour sur mobile ?
Article co-écrit avec Pierre DEGAND et Lucas HERRADOR
TL;DR
Ça se prononce “maouaille” et non pas “ma-u-i”. Non mais.
Nous sommes plutôt très agréablement surpris par ce framework. Même si l’on sent qu’il en est encore au début de son cycle de vie, il se dégage un sentiment de simplicité. Dans la manière de structurer son code. Dans les interactions avec les API natives iOS et Android. Dans la manière de configurer les spécificités de build propres à iOS et Android.
La Developer eXperience de MAUI a un côté old school qui peut déstabiliser celles et ceux qui sont habitués à la Declarative UI et au state management. Fichier XML pour décrire les vues, double binding pour faire le lien entre la vue et le code métier : on a le sentiment de développer comme on le faisait sur Android il y a 10 ans.
Si vous vous lancez dans un projet mobile réalisable en cross-platform et que vous baignez dans l’environnement Microsoft, même sans expertise mobile préalable, allez-y dès maintenant. Si ce n’est pas le cas, restez sur du Flutter ou du React Native.
La manière d’aborder les projets d’applications mobiles a bien évolué ces 15 dernières années. Si la problématique de la rationalisation a toujours été présente – faut-il vraiment développer plusieurs projets pour un même service sur iOS et Android ? - les premières solutions cross-platform arrivées dès le début des années 2010 n’ont pas véritablement permis d’y répondre [1]. Il a fallu attendre la fin des années 2010 et l’arrivée de Facebook et Google, avec respectivement React Native et Flutter, pour crédibiliser les solutions cross-platform, avec ce que nous appellerons le “cross-platform natif” : des applications au look and feel et aux performances d’applications natives, mais développées une seule fois pour iOS et Android. Et les chiffres sont là pour en témoigner : en 2022, 15 % des apps sur les stores sont faites en React Native [2]. En 2023, 20 % des nouvelles apps sont faites en Flutter.
C’est dans ce contexte que Microsoft a sorti en mai 2022 son framework cross-platform .NET MAUI. Mais n’arrive-t-il pas après la bataille, et reste-t’il de la place pour un nouvel acteur aux côtés de Facebook et Google ? À qui s’adresse-t-il ? Et qu’est-ce que Microsoft a à y gagner ?
Microsoft, le mobile et le cross-platform : une histoire d’amour de longue date
Si Apple et Google ont la totale mainmise sur l’écosystème mobile, rappelons-nous qu’au début des années 2010, ce n’était pas encore tout à fait le cas. Microsoft avec son système d’exploitation Windows Phone a bien tenté d’être, lui aussi, un acteur majeur du domaine. Mais la réussite commerciale n’a jamais été au rendez-vous [3], et il a donc fallu revoir sa copie une première fois.
S’en est alors suivi une politique d'acquisition d'acteurs du mobile, avec notamment celle de l’app store Hockeyapp en 2014 [4], puis du framework cross-platform Xamarin en 2016 [5]. Peut-être l’effet chat noir - aka .NET MIAOU - mais le succès là encore n’a pas été au rendez-vous : HockeyApp abandonné en 2016, Xamarin jamais au niveau de ses concurrents React Native puis Flutter, pourtant arrivés bien après.
Mais Microsoft persévère, et change une nouvelle fois son fusil d’épaule, en se greffant au succès de React Native. Tout d’abord en contribuant au framework [6]. Puis en étant impliqué dans cette nouvelle communauté [7]. Enfin, en utilisant React Native pour toutes ses applications mobiles - Office, Outlook, Teams - [8]. Au point de faire de Skype l’application faite en React Native avec le plus de téléchargements (plus d’un milliard rien que sur Google Play).
C’est étonnamment fort du succès de ce nouveau positionnement que Microsoft annonce MAUI en version stable depuis mai 2022, et le décommissionnement à venir de Xamarin en 2024. L’expérience acquise sur React Native a-t-elle permis de croire qu’il y a encore une carte à jouer en tant qu’acteur du cross-platform ?
Que permet de faire MAUI, et que se cache-t-il derrière le capot ?
Tout d’abord, reprenons un élément de langage assez évocateur. Si la première version de Xamarin ne permet “que” de mutualiser la partie cachée des applications mobiles (récupérations des données, règles fonctionnelles…), il n’en est pas de même pour Xamarin.Forms, qui permet également de mutualiser les interfaces graphiques (“UI”)… mais uniquement sur des applications très axées B2B / B2E, essentiellement composées de formulaires (le “Forms” de Xamarin.Forms). Depuis 2020, on peut d’ailleurs considérer que c’est ce type d’applications qui est dorénavant la cible des outils no-code / low-code.
L'acronyme MAUI - “Multi-platform App UI” - explicite bien les deux nouvelles intentions du framework. “Multi-platform” car l’on adresse ici la mutualisation d’apps mobiles et desktop. Mais pas d’applications web. “UI” puisque des applications avec une UI complexe, même B2C, devraient pouvoir être réalisées.
De quel type de cross-platform parle-t-on ?
Les frameworks cross-platform peuvent se ranger dans différentes catégories. À OCTO, nous distinguons le cross-platform “natif” - les frameworks dont le rendu est similaires à celui des applications natives (React Native, Flutter, Xamarin.Forms) - du cross-platform “web” - les frameworks qui encapsulent du web dans une coquille d’app native (Phonegap, Ionic).
Avec MAUI, il est assez étonnamment possible de faire les deux. Pour autant, dans notre étude, nous avons fait le choix de nous concentrer sur MAUI dans sa version cross-platform natif, puisque le sujet est selon nous de savoir en quoi ce framework peut-il être un concurrent des leaders Flutter et React Native. Par conséquent, nous n’aborderons pas du tout la possibilité de faire du cross-platform web avec l’outil Blazor.
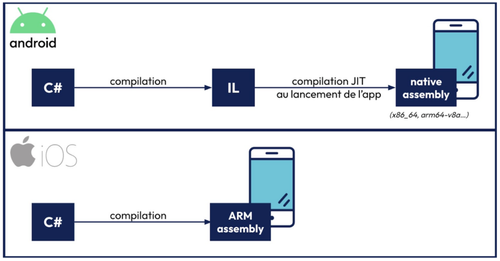
Comment techniquement MAUI permet-il de faire du cross-platform “natif” ?
Comme nous allons le voir, un projet MAUI est avant tout un projet C# / .NET. Quand on lance un projet MAUI sur iOS, c’est à la compilation que le C# est transformé en ARM assembly, de sorte que le binaire iOS soit directement prêt à l’emploi dès le premier lancement de l’application iOS. Le procédé est différent sur Android. Puisque le parc Android est composé de smartphones avec des processeurs différents (ARM, x86…), le C# est d’abord compilé dans un langage intermédiaire (IL), et c’est au premier lancement de l’application qu’une compilation just-in-time a lieu afin de transformer cet IL en native assembly adapté au processeur du smartphone.
Il est donc en théorie attendu qu’un projet MAUI conséquent prenne un certain temps au premier lancement sur Android. Mais nous n’avons pas pu le constater sur un nouveau projet de petite taille.
La Developer eXperience MAUI : simple. Basique.
« La simplicité est la sophistication suprême »
Léonard de Vinci (vous ne l’aviez pas vu venir, avouez ?)
Nous deux ou rien
Ce n’est pas une surprise pour ceux qui baignent déjà dans l’environnement Microsoft, mais pour les autres, il est important de le comprendre : quand on choisit de partir sur un projet MAUI, on opte pour tout l’outillage Microsoft.
Tout d’abord, l’IDE : ici c’est strictly Visual Studio. Un temps d’adaptation est forcément nécessaire si vous êtes notamment habitués aux IDE de la suite JetBrains. Encore plus si, comme la plupart des développeurs mobiles, vous travaillez sur macOS. Visual Studio n’y est encore disponible qu’en version Preview pour un projet MAUI, avec des plugins qui pourraient s’avérer bien utiles (notamment le plugin Copilot) aux abonnés absents.
Ensuite, le langage : C#. À contre-tendance des langages Dart et TypeScript que nous qualifierons de “légers” utilisés pour Flutter et React Native, C# est un langage puissant, et fortement typé. On y retrouve quasiment toutes les fonctionnalités qui font le succès des langages Kotlin et Swift. Sealed class, data class, pattern matching, extensions, réflexion, async/await : rien ne manque à l’appel [9].
Enfin, et même si nous ne l’avons pas directement testé dans cette étude, l’outillage cloud (CI/CD, MBaaS) privilégié est Azure DevOps. Les solutions fournies par Firebase restent en partie accessibles, mais en toute logique, un projet MAUI est à outiller et industrialiser avec les solutions fournies par Microsoft, et non par Google. Tout ou rien, on vous dit.
Une approche plateforme idéale si l’on n’a pas d’expertise mobile avancée
Autant le dire tout de suite, c’est selon nous LA grande réussite de MAUI. Si vous baignez déjà dans l’environnement Microsoft, tout est fait pour que vous puissiez développer et builder vos applications sans expertise mobile avancée préalable.
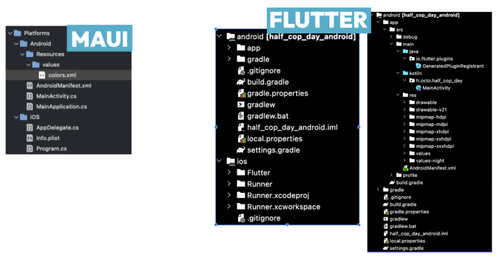
Comprenons-bien ce qu’est un projet MAUI : c’est un projet 100 % C# / .NET. Prenons le parallèle avec Flutter ou React Native. Dans ces 2 technos, les projets incluent un répertoire propre au framework, mais aussi un “vrai” projet Android natif et un “vrai” projet iOS natif. Et même s’il n’est pas souvent nécessaire d’y toucher, pour builder votre application, vous devez forcément à un moment ou un autre modifier des fichiers gradle sur Android, Podfile et plist sur iOS, et ajouter des fichiers de ressources directement dans ces projets natifs. Sur un projet MAUI, il n’en est rien : une poignée de fichiers XML et C# permettent de configurer les spécificités des deux plateformes.
À gauche, la partie Android d’un projet MAUI, réduit à son minimum. À droite, un projet Android complet à l’intérieur d’un projet Flutter.
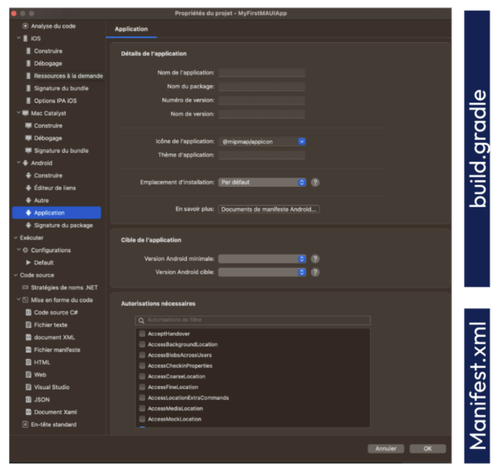
Il en va de même pour le build. Tout est directement configurable en interface graphique, pour abstraire au maximum la complexité des phases de build d’iOS et d’Android.
La même interface Visual Studio permet de s’affranchir des complexités propres à Android.
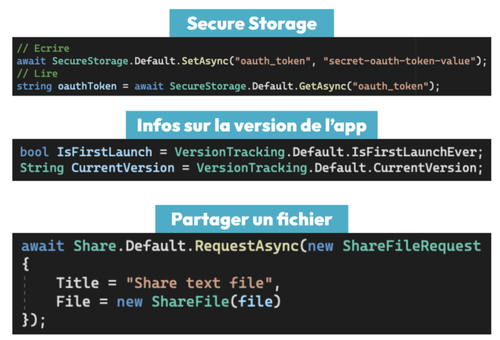
Pour ce qui est de l’accès aux fonctionnalités natives des OS mobiles (appels réseau, filesystem & media, stockage etc…), quasiment tout est déjà inclus dans le framework sans avoir à faire appels à des librairies supplémentaires.
Quelques exemples de fonctionnalités natives directement accessibles avec MAUI.
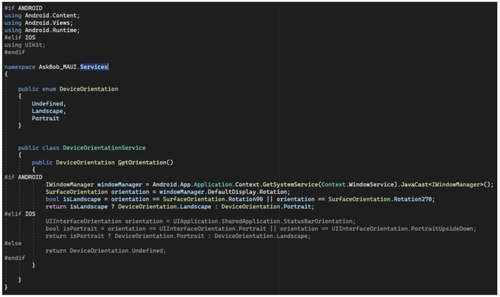
Et si malgré tout cela, votre besoin n’est pas directement disponible sur MAUI, la manière de faire des ponts avec le natif est bien plus simple qu’en Flutter ou en React Native. Si Microsoft laisse plusieurs options aux développeurs, dont certaines équivalentes à celles de la concurrence (partial classes & methods), c’est bien la conditional compilation qui est bluffante de simplicité. En effet, vous pouvez directement au sein de votre code MAUI appeler directement du code natif Android ou natif iOS en C# en fonction que vous soyez sur un OS ou sur l’autre.
Après, même si c’est tout en C#, il faut quand même savoir quelles sont les API sous-jacentes à appeler 😬
Pour les plus curieux, sachez que cette prouesse est possible par la manière même avec laquelle MAUI est conçu. Toutes les API Android et iOS sont accessibles directement en C#. De manière sous-jacente, ce sont les briques logicielles .NET for Android et .NET for iOS qui rendent accessibles en C# toutes les fonctionnalités d’Android écrites dans le framework de Google en Java et en Kotlin, et toutes les fonctionnalités d’iOS écrites dans le framework d’Apple en Objective C et en Swift.
Si tu nous lis, jeune développeur Microsoft dont le quotidien est de traduire de l’Objective C en C# : force et honneur à toi 💪
Et qu’en est-il des nouvelles versions d’iOS et d’Android et de leurs lots de nouvelles fonctionnalités ? Nous n’avons pas été le vérifier, mais une source proche de Microsoft (à prendre donc avec des pincettes) nous a confirmé que l’introduction des nouvelles fonctionnalités dans .NET for Android et .NET for iOS était faite très rapidement.
Structuration du code en MVVM, back to basics
Déjà évoqué avec l’usage à contre-courant d’un langage de type C#, le côté vintage de MAUI est encore plus lié à deux choses supplémentaires : la non présence du paradigme Declarative UI et l’absence d’architecture de type State Management.
La Declarative UI, c’est cette tendance venue du web et de React en particulier à développer son interface graphique dans les mêmes fichiers que ceux dans lesquels on place son code applicatif. Historiquement, sur le web la couche présentation était déclarée dans des fichiers HTML. Et sur mobile, elle était déclarée dans des fichiers XML sur Android et dans des Storyboards sur iOS. Depuis maintenant de nombreuses années, la couche présentation est dorénavant déclarée dans des fichiers TypeScript sur React et par extension sur React Native, Dart sur Flutter, Kotlin avec Compose sur Android, et Swift avec SwiftUI sur iOS.
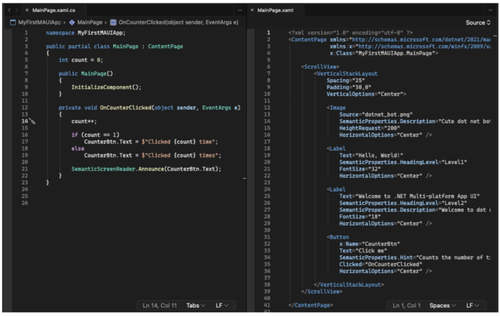
Avec MAUI, il n’en est rien : on reste sur un fonctionnement “historique”, avec des fichiers XAML pour la couche présentation, auxquels on fait référence dans les fichiers C# du code applicatif.
On n’est jamais vraiment prêt à revoir du XML.
Continuons avec la structuration, “l’architecture”, du code. S’il en existe pléthore, la tendance des dernières années sur web et sur mobile est de privilégier les solutions de State Management telles que Redux. Celles-ci ont plusieurs avantages, dont le couplage très faible entre vos différentes couches et la centralisation de votre état applicatif. Mais la courbe d’apprentissage peut s’avérer conséquente.
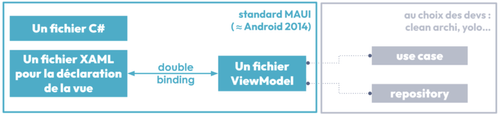
Avec MAUI, Microsoft prend un parti fort : vous devez structurer votre code en MVVM. L’outillage, la documentation ainsi que les tutoriels officiels vous y incitent très fortement [10]. Pour faire le lien entre vos fichiers de présentation en XAML et votre logique applicative en C#, un système de double binding est fourni par le framework, et n’est pas sans rappeler la manière de faire sur Android… il y a bientôt 10 ans déjà ! Si le fonctionnement de ce binding est facile à prendre en main, il n’en reste pas moins que dans certains cas, notamment l’affichage de liste, il s’avère assez verbeux et par conséquent perd de son côté intuitif. À noter que “derrière” la couche MVVM, libre à vous d’utiliser une structuration de votre code qui vous est propre si vous en éprouvez le besoin.
Adaptez, ou non, le MVVM à votre envie.
Notre verdict
.NET MAUI, c’est une vraie “expérience” au sens large. L’outillage, le langage, les patterns architecturaux sont au minimum atypiques, voire même anachroniques. Mais cette expérience va être totalement différente selon votre bagage technique. Le pari est vraiment réussi pour celles et ceux qui baignent dans l’univers Microsoft et qui n’ont pas spécialement d’expertise poussée sur mobile. Si tel est votre cas, la réalisation de projets mobiles devient pour vous totalement abordable avec MAUI. Si au contraire, vous êtes aguerris au développement mobile natif ou cross-platform, la perte de repères et d’automatismes risque d’être plus contre productive qu’autre chose. Et ce, même si certaines fonctionnalités comme l’accès aux API natives sont très attrayantes.
Un an après sa sortie, MAUI reste une techno jeune, avec très peu d’apps en production (250 sur le Play Store en avril 2023), et une communauté forcément moindre que celles de Flutter et React Native. Pour autant, fort d’une communauté .NET conséquente, de documentation, vidéos et tutoriels riches disponibles en ligne, et de nombreuses réponses d'évangélistes Microsoft sur Stack Overflow, vous n’êtes pas livrés dans la nature quand vous allez commencer votre nouveau projet. Les trends Stack Overflow montrent d’ailleurs que l’appétence pour cette techno est plus élevée que celle de React Native à ses débuts.
Pourcentage de questions Stack Overflow relatives aux différentes technos.
Si notre étude de .NET MAUI nous a plus que charmés, nous ne pensons pour autant pas que ce framework concurrence fortement ni Flutter ni React Native. Pour ainsi dire, nous ne pensons même pas qu’un tel objectif soit affiché chez Microsoft. Il semble plus crédible de voir .NET MAUI comme un outil qui vient compléter la suite Microsoft, en apportant une solution mobile cross-platform crédible et enthousiasmante. Et ainsi d’avoir un SI full Microsoft.
À ce propos, notre penchant complotiste nous faisait déjà penser que l’une des raisons pour lesquelles Google investit tant dans Flutter est d’être le cheval de Troie des solutions Firebase, et par là même de GCP. De là à imaginer que .NET MAUI a pour principale vocation de vous pousser à rester dans un cloud full Azure, il n’y a qu’un pas…
Références
[1] Un alignement des planètes sur mobile favorable à l’émergence de Flutter ?, Gabriel Adgeg, blog OCTO, 03/2021
[2] Why Use React Native for Your Mobile App?, Bartosz Klukaczewski, STX NEXT
[3] Windows Phone OS market share of smartphone shipments worldwide from 1st quarter 2011 to 4th quarter 2016*, statista
[4] Acquisition de HockeyApp et apps MSN : Microsoft pousse sur iOS, iGeneration, Stéphane Moussie, 12/2014
[5] Microsoft to acquire Xamarin and empower more developers to build apps on any device, Official Microsoft Blog, Scott Guthrie, 02/2016
[6] React Native for Windows + macOS, Microsoft Github.io
[7] React Native, Microsoft dev blogs
[8] React Native, Showcase
[9] Kotlin is like C#, Github.io
[10] Enterprise Application Patterns Using .NET MAUI, Learn Microsoft