Histoire d'UX : Thalys TheCard
Régulièrement en déplacement à Bruxelles, le pays de la bière et du chocolat, j'ai jugé utile de me procurer la carte de fidélité Thalys.
Je souhaite profiter des avantages de la carte le plus tôt possible, et, comme je dois rapidement réserver un billet de train pour mon prochain voyage, j'en profite pour souscrire. Qui dit inscription dit saisie du légendaire et incontournable formulaire d’inscription, formulaire que j'abomine... Je compte vraiment sur Thalys pour que ce moment soit le plus rapide et le moins douloureux possible.
Je me rends donc sur le site de Thalys.
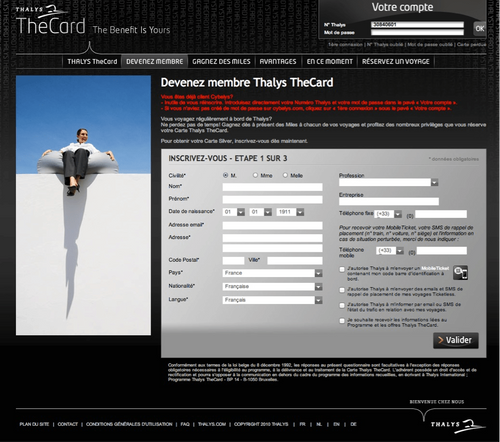
Une première surprise m'attend lorsque, sur l'écran d’inscription, je suis accueilli par un message d’erreur. Ou plutôt par un message écrit en rouge que je prends pour un message d’erreur. Ca commence bien. J’arrive à peine et je suis déjà inquiet. Je lis le message et me rend compte qu'il s'agit d'une simple information. Si je suis déjà client, je n’ai pas pas besoin de me ré-inscrire… ok ... si ça peut aider certains utilisateurs…
Mon regard se porte ensuite sur le formulaire «Inscrivez-vous étape 1 sur 3 » Je m’étonne du nombre d'étapes nécessaire à l'obtention d'une carte de fidélité. Mais la perspective de gagner des miles me pousse à continuer.
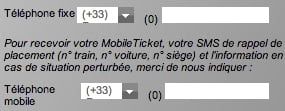
Je commence la saisie du formulaire et je me dis que c’est agréable de savoir quel champ je ne suis pas obligé de renseigner. J'apprécie également que les informations concernant le pays, la nationalité et la langue soit pré renseignées. Arrivé au numéro de téléphone, je ne sais pas trop quoi saisir. Après quelques secondes d’hésitation, j’entre mon numéro à la française sans mettre le 0 du 06.

A la fin du premier formulaire, je coche toutes les autorisations sauf celle des envois d’informations concernant les offres et je valide.
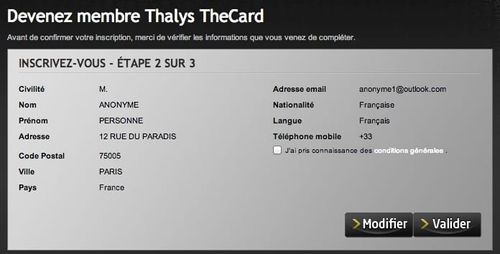
La deuxième étape est un recapitulatif… de ce que je viens de saisir… J’aurais apprécié qu’on m’épargne cette étape superflue. Moi, ce que je souhaite c’est obtenir ma carte rapidement pour faire ma réservation, c’est tout. Sans vraiment lire les informations je coche les CGU et je valide. D'autant que je n'ai jamais compris pourquoi on mettait en gras le libellé alors que c'est ce que j'ai saisi qui est important.
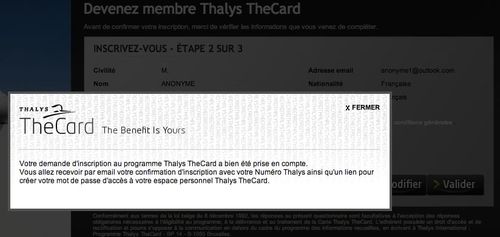
J’imagine que la dernière étape consiste à choisir mon mot de passe. D’ailleurs pourquoi ne pas me l’avoir demandé à l’étape 1? Et là, à mon grand étonnement, on me prie de me connecter à partir de mon compte mail. Je sens la moutarde monter quelque peu mais je m'exécute : J’ouvre un nouvel onglet. Je me connecte à mon compte. Pas de message... J’appuie frénétiquement sur le bouton “rafraîchir” jusqu’à l’arrivée du mail tant attendu. Je croyais vraiment que l’opération serait plus simple.
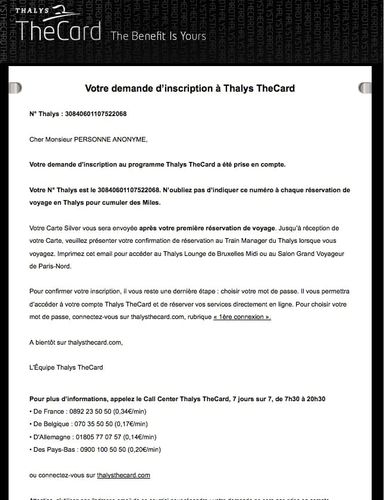
J’ouvre le mail… que je dois lire… parce qu’aucune information ne ressort véritablement. C’est bon, j’ai trouvé. Je clique sur le lien "1ère connexion" une première fois. Mais encore une fois rien ne se passe simplement : une popup apparaît me demandant si je désire activer le lien sur lequel, je le rappelle, je viens juste de cliquer… Je garde mon calme et valide la demande. De nouveau sur l’email, je clique sur le lien, pour la seconde fois…
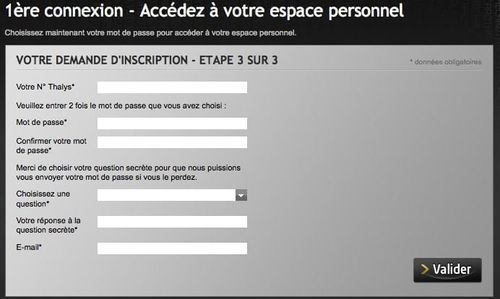
Enfin, je parviens à un nouvel onglet où je m’attends à saisir un mot de passe. Mais non. On me réclame mon numéro de carte de Thalys… j’ai envie de hurler!! Il faut que je retourne dans mes emails, que je copie le numéro pour le coller dans le formulaire. Et non, ce n’est pas terminé. Je dois saisir 2 fois mon mot de passe sans voir ce que j’écris, au cas où un vilain voudrait me voler mon mot de passe Thalys. Je sais, c’est l’usage mais moi ça m’agace. En plus voir mon mot de passe m’aide à m’en souvenir plus facilement. Bref. J’en choisis un très simple, histoire d’être sûr de m’en rappeler : tata.
Champ suivant : choisir une question secrète et sa réponse. Je conserve la question proposée par défaut et je mets “tata” comme réponse. C’est juste une carte de fidélité, les gars, pas une assurance vie ! Dernier champ avant la fin : demande d’un email. Vraiment ? Je vous en ai déjà fourni un, non ? Ca devient pénible là, vraiment. Je le renseigne à nouveau, je valide et…
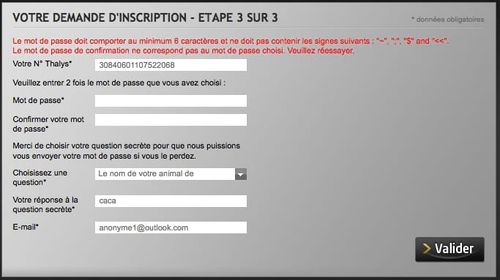
Mon mot de passe n’est pas au bon format. Première nouvelle. Je ne savais pas qu’il y avait un format à respecter. Je corrige et je valide.
Miracle, l’opération est terminée. Résultat des courses : j’ai ma carte, certes, mais je suis énervé.
L'Avis de l’ergonome :
L’inscription à un service est un moment important dans la relation client-entreprise.
Pour les entreprises, cette étape est synonyme d’acquisition et/ou de fidélisation de clients mais également un moment privilégié pour recueillir des informations et mieux connaître ses consommateurs.
Pour les utilisateurs, derrière l'inscription, il y a la promesse d'obtenir un gain, un avantage. Par expérience, ils s'attendent à donner un certain nombre d'informations les concernant. Ils le comprennent dans la mesure où ces informations sont en lien avec le service demandé. Dans le même temps, les pratiques du web évoluent.
L'ergonomie, et plus largement l'expérience utilisateur, étant de plus en plus au centre des préocupations, le niveau de confort des internautes augmente et leur degré d'exigence aussi. Il est donc primordial pour les annonceurs, de prendre en compte ces éléments s'ils souhaitent proposer une relation client satisfaisante dès le début. L'objectif est de trouver le point d'équilibre entre les attentes et les besoins de l'entreprise (transformation/obtention d'informations/sécurité) et ceux du client (obtention rapide du service).
Comment améliorer l'expérience utilisateur de cette étape pénible mais nécessaire? Il y aurait beaucoup à dire à partir de l'expérience relatée plus haut. Expérience qui illustre de manière concrète des points de frustrations, malheureusement encore trop fréquents sur le web (mauvaise utilisation des codes couleurs, du process à étapes, manque de guidage, absence d'aide à la saisie dans les formulaires, étapes superflues, saisie inutile etc.)
Ci-dessous quelques exemples de quick-wins à mettre en place pour améliorer rapidement l'expérience utilisateur.
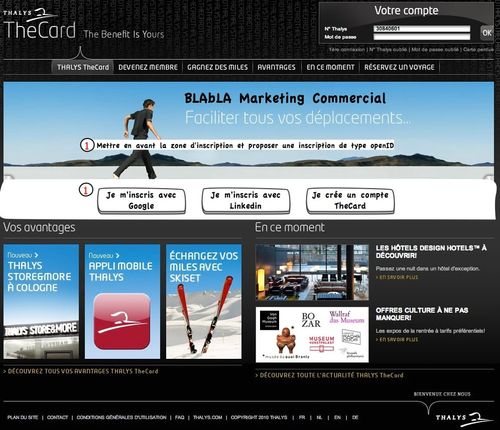
- Donner la possibilité à l'utilisateur de se connecter via un compte tiers comme Google, Facebook ou Linkedin. Même si cette solution ne dispense pas d'avoir recours à un formulaire classique, elle présente de nombreux avantages :
- gain de charge cognitive (pas besoin de chercher ni de mémoriser un énième login/mot de passe)
- économie de saisie d'informations
- gain en rapidité d'inscription
et peu d'inconvénients :
- nécessite un compte tiers
- nécessite un profil renseigné avec des informations à jour
- nécessite de se souvenir du type de compte ayant servi à la souscription
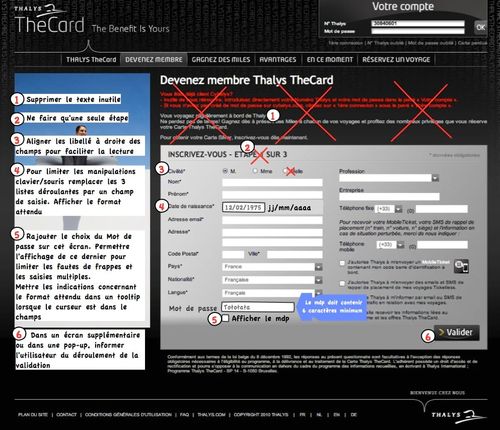
- Supprimer les informations non indispensables évite toute distraction inutile et facilite la lecture. Lorsque l'utilisateur est sur le formulaire d'inscription c'est qu'il a fait le choix de souscrire. Les seules informations nécessaires sont celles pouvant l'aider à aller au bout de cette démarche. Il n'est donc pas utile de lui présenter un argumentaire commercial. De plus la zone de connexion étant suffisamment mise en valeur sur le site il n'est pas particulièrement nécessaire de lui indiquer ce qu'il doit faire si il est déjà membre.
- Souscrire en une seule étape. Cette recommandation permet d'optimiser l'efficacité du processus d'inscription et la temps passé à cette tâche. Autres avantages : éviter à l'utilisateur d'être coupé dans sa tâche et donc limite le risque d'abandon. Si l'utilisateur à souscrit via un service tiers les informations seront pré-renseignées. Il faudra également prévoir de rajouter le choix du mot de passe à cette étape.
-Optimiser le formulaire. Il existe de nombreuses bonnes pratiques en rapport avec les formulaires. Je proposerai ici quelques quick-wins comme :
- Champs date : remplacer les 3 listes déroulantes par un champs de saisie pour la date. Cela permet de réduire les manipulations clavier/souris
- Aligner les libellés à droite des champs pour améliorer la lisibilité
- Mettre l'astérisque en rouge pour faire ressortir de manière plus tranchée les champs obligatoires
- Pour le champ mot de passe, ajouter l'information concernant le format attendu dans un tooltip s'affichant lorsque le curseur se trouve dans le champ. Cette à le mérite de présenter l'information nécessaire au bon moment et de ne pas polluer l'écran inutilement.
Voici quelques une des bonnes pratiques que l'on peut imaginer mettre en oeuvre pour améliorer l'expérience utilisateur dans ce cas.