Mon Android n’est pas un iPhone comme les autres
Chez OCTO, depuis quelques années maintenant, nous réalisons des applications mobiles Android et iOS, smartphones et tablettes. Forts de cette expérience et de notre R&D permanente sur les sujets mobilité et ergonomie, nous pouvons aujourd’hui faire l’affirmation suivante : Un Android n’est pas un iPhone comme les autres.
Malgré un titre un peu racoleur, cet article se veut pédagogue sur les spécificités d’ergonomie de la plateforme Android. Aussi, si vous souhaitez faire briller les yeux de tous vos utilisateurs autant que les étoiles des stores, lisez la suite...
PS : directions marketing et designers, cet article est pour vous !
Introduction
Encore trop souvent aujourd’hui, nos clients nous demandent “iso iOS”, “pareil que sur iPhone/iPad”, “respecter la créa” (iPhone ndlr), et celui qui fait le plus mal “iOS et Androïd iso” (avec le tréma pour ceux qui n’ont pas vu)…
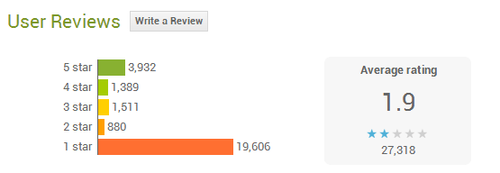
Cela part souvent d’un bon sentiment : avoir une ergonomie unifiée entre toutes les plateformes. Et cela peut parfois avoir un rendu super (testez par exemple l’application Expedia Android et iOS). Mais si on adopte des patterns de navigation ou d’ergonomie d’une autre plateforme, les utilisateurs risquent de se sentir lésés et noter / commenter en conséquence :
Vous allez me dire : “Alors quoi ? Il faut faire 2 designs ? On fait déjà deux apps natives qui nous coûtent un bras, si en plus on doit les faire différentes...“
Sans aller sur des designs complètement différents, il y a des spécificités ergonomiques et des patterns de navigation à prendre en compte. Ce serait dommage de nuire à l’image d’une marque avec une application inadaptée alors qu’on a justement développé l’application sur la plateforme pour faire plaisir à sa communauté...
Taille d'écran
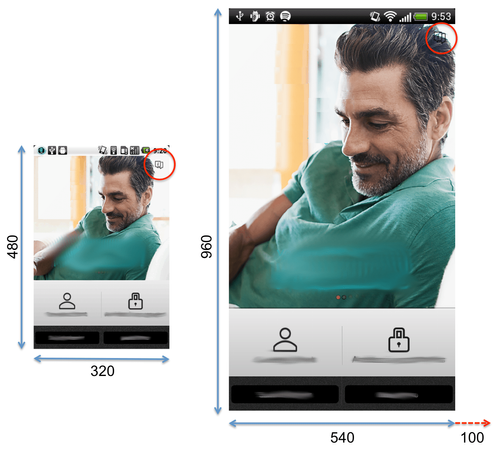
La première et la plus importante distinction à faire entre un iPhone et un smartphone Android (applicable aussi à l’iPad et une tablette Android) est la taille et la résolution de l’écran.
Sur iPhone, il ya 2 résolutions proportionnelles (3 maintenant avec l’iPhone 5) : 320x480 et 640x960 avec 2 densités de pixels. Sur Android, il y en a des centaines de résolutions (non proportionnelles) et 5 densités de pixels ! On se retrouve donc avec des terminaux plus ou moins carrés ou rectangulaires et de tailles différentes.
On ne peut donc pas se baser simplement sur un PSD comme on le fait sur iOS (on appelle cela le pixel perfect). Sur Android, avec la multitude d’écrans, il faut penser aux écrans plus petits (quantité d’information, scrollbars), plus grands (étirement), aux proportions différentes (retours à la ligne, déformation ou découpe d’images), et surtout au positionnement des éléments les uns par rapport aux autres.
Par exemple, sur l'écran suivant, on peut constater que le {i} en haut à droite de l'écran peut se retrouver mal positionné sur le fond qui s'adapte à la taille de l'écran (center_crop) :
Enfin, une attention toute particulière doit être faite sur les tablettes 7 pouces. On ne pourra pas y mettre le même contenu (la même quantité d'informations) qu'une tablette 10 pouces (très riche). Il faut donc le prévoir dès le maquettage et déterminer ce qui fait sens pour l'utilisateur. Sur l'application Hello Bank!, nous avons été confronté à ce problème : l'application étant très riche sur tablette, il nous a fallu faire des compromis pour les 7 pouces (suppression d'éléments, réduction des marge, ...), parfois au détriment de la lisibilité. Il est donc préférable d'y songer en amont pour éviter les écueils.

Les basiques
Google fournit pas mal de préconisations pour faire des applications typiquement Android. En voici un extrait :
Onglets
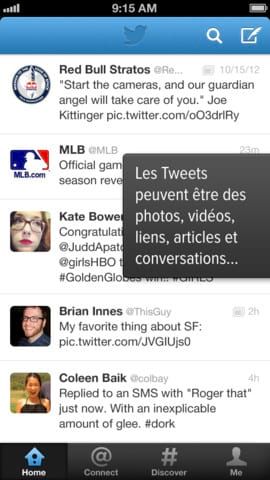
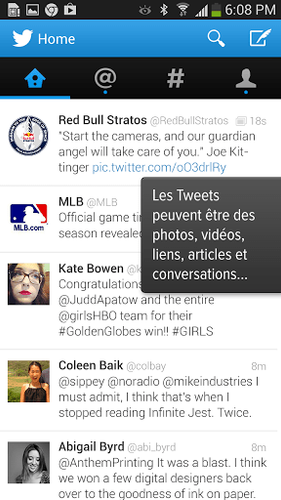
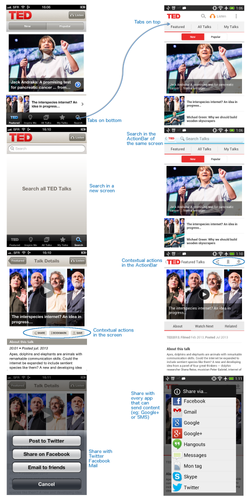
Si votre application utilise des onglets, positionnez-les en haut de l’écran, sous l’ActionBar et non en bas de l’écran, pour éviter de cliquer sur les boutons systèmes :

Bouton Retour
C’est normalement quelque chose d’acquis maintenant, mais s’il est nécessaire de le rappeler : il ne doit pas y avoir de bouton retour sur une application Android. Un bouton physique est prévu soit sur le device soit plus récemment par le système :
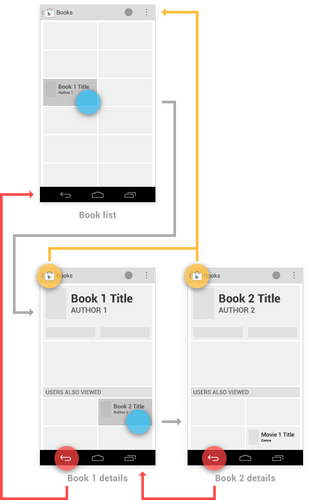
De même, le bouton "<" (appelé "up") dans la barre d'action n'est pas un bouton retour. Alors que le bouton retour revient à l'écran précédent (peu importe l'application), le bouton up revient généralement à un niveau supérieur de l'application. Le schéma suivant (extrait de la documention) explique très bien cela : Le bouton up sur le livre 2 ne revient pas au livre 1 mais bien à la liste de livres. 
Iconographie
L’icône de l’application est le premier rendrez-vous entre votre marque et les utilisateurs. Si sur iOS, votre icône doit respecter le standard carré arrondi, sur Android, vous pouvez utiliser votre logo tel que, sans modification ni surplus et ainsi faire valoir votre marque... profitez-en ! Voici quelques exemples d’applications connues :
Pour la petite anecdote, nous avons vécu des échanges assez intenses avec un de nos clients sur le choix d'une icône, celui-ci souhaitant conserver une icône iPhone, et nous lui conseillant d'éviter. Un powerpoint et plusieurs dizaines de mails plus tard, l'icône sur le store est finalement une version Android. Le même "combat" avec un autre client n'a pas eu la même fin... on ne peut pas gagner à tous les coups.

Outre l’icône principale de votre application, ce sont toutes les icônes et images qui doivent avoir le style du système. Cela facilitera la compréhension et donc l’adhésion par les utilisateurs. Typiquement pour le bouton partage, évitez


ActionBar
Sur iOS, la barre d’action située en haut de l’écran (appelée Navigation Bar) contient assez peu d’éléments (2 ou 3 boutons généralement). Elle est au contraire très normalisée et propose de nombreuses fonctionnalités sur Android.
Bien utilisée, elle peut apporter énormément à vos utilisateurs. Voici quelques unes des plus importantes fonctionnalités (à retrouver ici en détail).
Actions contextuelles
L’ActionBar doit contenir des actions contextuelles à l’écran en cours et en aucun cas des éléments de navigation globaux à l’application.
Ex : sur un écran de détail d’un compte bancaire, on pourra avoir comme action contextuelle un bouton d’édition de rib ou de virement..., mais on ne mettra pas de bouton “Déconnexion”, global à toute l’application
Nota Bene : Un point sur lequel nos clients pêchent souvent : les “...” verticaux indiquent qu’il y a d’autres actions contextuelles. Ils ne sont visibles que sur les téléphones où la touche physique “menu” n’existe pas (téléphones récents). Sur les téléphones plus ancien, il faut appuyer sur le bouton menu physique et alors les actions supplémentaires s’afficheront en bas de l’écran et non en haut a droite... les joies d’Android ! Pour y remédier, vous pouvez faire en sorte de forcer l'affichage des "...".
Actions super contextuelles
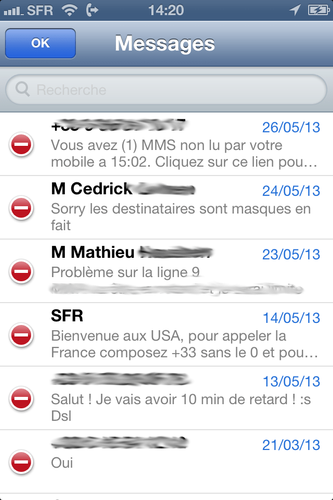
Sur iPhone, lorsque l’on souhaite supprimer des éléments dans une liste, il y a généralement un bouton “Modifier” dans la barre d’action qui mène à sur un écran de ce type :
On peut alors supprimer des éléments ou effectuer d’autres actions pour tous les éléments sélectionnés.
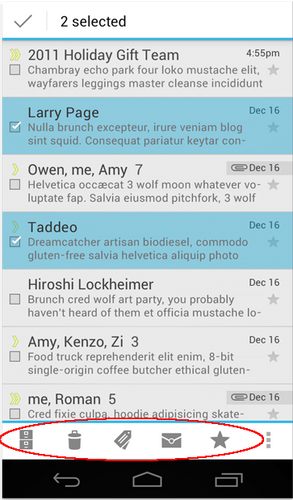
Sur Android, ce mode de navigation n’est pas commun, voire il est assez perturbant : Pour supprimer, il faut modifier. C’est un peu comme sur Windows XP où le menu “Démarrer” permet d’arrêter l’ordinateur ;-) Sur Android, il existe une extension de l’ActionBar permettant d’avoir des actions contextuelles à un ou plusieurs éléments de l’écran.
Par exemple dans Gmail, après avoir sélectionné des mails dans la liste, des actions sont proposées pour ces éléments sélectionnés.
Ainsi, on peut très rapidement effectuer une action sur un ou plusieurs éléments de la liste sans aller dans le détail de chacun et sans passer par un tierce écran.

Recherche
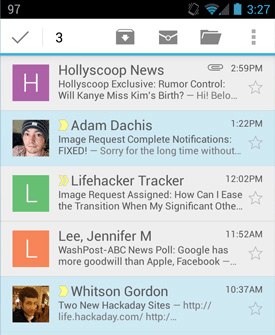
La recherche est une fonctionnalité très pratique et très rapide pour les utilisateurs. Plutôt que de passer par un écran supplémentaire pour saisir sa recherche, il est possible via l'ActionBar de rechercher directement dans l’écran en cours (souvent une liste, une galerie, …) :
Avantages : on utilise une fonctionnalité d’Android à laquelle les utilisateurs sont habitués, on réduit la complexité pour l’utilisateur (recherche instantanée dans l’écran) et on diminue le coût de développement de l’application (moins d’écrans à développer).

Filtre
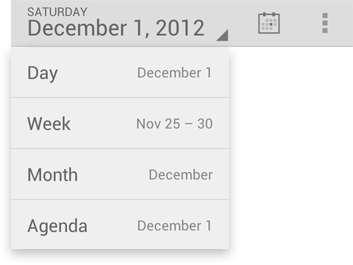
Bien souvent, en plus de la recherche, on souhaite faire des filtres, ou des tris. Là encore, il n’est pas forcément nécessaire de créer des écrans additionnels puisque l’ActionBar le permet. Grâce à une liste de choix, il est en effet possible de filtrer le contenu d’un écran. Comme pour les actions, la liste doit être utilisée à cet effet là seulement (contextuel).
L’exemple le plus commun et le plus simple étant le calendrier qui permet de filtrer le contenu pour afficher les informations par jour / semaine / mois...

On pourrait imaginer dans cette liste avoir un critère de tri (date / montant / …) et un ordre (ascendant / descendant).
Ainsi en cumulant la recherche et le filtre, on voit bien qu’on peut manipuler les données d’un écran sur ce seul écran et simplifier grandement la vie des utilisateurs (et des développeurs).


Partage
Tandis que sur iOS, on partage généralement avec Twitter et Facebook (nativement depuis iOS 6) ou l’on ouvre un pdf avec Safari, Android propose un mécanisme plus ouvert et plus large.
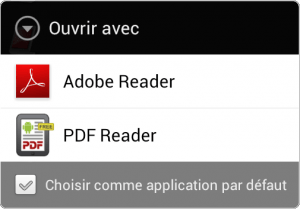
En effet, lorsque une application souhaite partager un contenu, elle demande au système la liste des applications annexes, installées sur le devices, et qui permettent de partager ce contenu. Ou lorsque l’on souhaite ouvrir un pdf, le système demande la liste des applications disponibles capable de lire le pdf :

L’utilisateur n’a peut être pas Twitter ni Facebook, mais peut avoir Google+ ou simplement un sms ou un mail. Si le besoin n'est pas spécifiquement de partager sur Twitter et Facebook (par exemple si les données sont analysées par la relation commerciale), laissez le système gérer. Sinon utilisez les SDK fournis par ces réseaux sociaux.
Exemple complet : TED
Ci-dessous, l'exemple de quelques écrans de l'application TED. Même si le contenu est identique, chacune respecte les guidelines de sa plateforme (cliquez pour agrandir) :
Conclusion
Vous l’aurez compris, Android est une plateforme mobile à part entière, et pas la moindre aujourd’hui (75% des parts de marché mondiales, 65% en France). Respecter les principes de navigation et d’ergonomie propres à chaque plateforme, c’est respecter les utilisateurs et se donner une chance de les séduire (c’est valable dans les deux sens).
Il est important de bien respecter les préconisations d'Apple et Google, faites-vous éventuellement aider par des Développeurs ou des UX designer qui connaissent bien la plateforme. Responsables marketing, soyez vigilants à l’image de marque qu’une mauvaise note sur le store pourrait engendrer, acceptez que les gens puissent acheter des Android et veuillent des applications Android ;-)
Google a récemment mis en avant sur le Play Store des applications pour la qualité de leur design, inspirez-vous en (TED, présenté ci-dessus, en fait d'ailleurs partie).
Pour finir, une note aux développeurs, un site de référence en la matière : http://www.androiduipatterns.com