Mesurez les performances web front-end
Les applications et sites web deviennent de plus en plus riches, la quantité et la taille des fichiers ne cessent d'augmenter. Les téléchargements et traitements effectués par le navigateur sont importants et peuvent fortement influer sur les performances de l'application web. La performance est essentielle, un élément à ne pas négliger si l'on ne veut pas voir son application rejetée par les utilisateurs. Je ne vais pas ici vous donner des techniques d'améliorations des performances mais vous parler des indicateurs à mesurer et analyser afin de coller au plus près de ce que perçoit l'utilisateur.
90% du temps est passé sur le navigateur et le réseau
Les gains de performance d'une application web se font essentiellement sur la partie front-end où plus de 90% du temps est passé sur le réseau et dans le navigateur. Sauf exception où vous avez de gros problèmes de performances côté serveur, améliorer la génération de votre application web par le serveur n'améliorera pas l'expérience utilisateur et sa perception de rapidité.
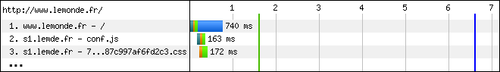
Prenons par exemple le chargement de l'accueil du journal Le Monde.fr, un test de chargement réalisé avec WebPagetest.org nous montre que le navigateur Internet Explorer 8 met 6,6 secondes à charger la page et ses ressources (barre verticale bleue traversant les lignes). Cette page a été générée en seulement 74 ms par le serveur (la petite barre verte de la première ligne).
Cet exemple illustre bien que le temps passé par le serveur est minime. Pour avoir des gains de performance sur une application web, concentrons nous sur ce qui prend le plus de temps : la partie front-end.
Surveillez les bonnes métriques
Le temps de chargement d'une page est régulièrement la seule métrique suivie. Et pourtant, elle ne témoigne pas toujours de la réelle performance de votre application web. D'autres indicateurs de performance permettent de mieux révéler le ressenti utilisateur. Voyons ensemble quels sont les indicateurs à suivre.
Le temps de chargement (Load Time, Document Complete)
Le temps de chargement est la durée mise par le navigateur pour charger la page et ses ressources associées (images, styles, JavaScript, etc.) et c'est à partir de ce moment que les JavaScript peuvent interagir avec la page. Certaines fonctionnalités ne sont alors pas utilisables tant que la page n'est pas chargée : menu dont le survol ne fonctionne pas, champ sans auto-complétion, diaporama bloqué, etc. Dans Webmaster Tools, Google considère qu'une page est rapide si elle se charge en moins de 1,5 secondes. Une métrique à suivre car on sait que les utilisateurs quittent la page si elle est trop longue à se charger comme le montre les infographies How Loading Time affects your Bottom Line et ROI of Web Performance.
Le début du rendu (Start Render)
Au delà de la performance réelle, ce qui compte le plus est la perception de l'utilisateur. Deux sites ayant le même temps de chargement peuvent être ressentis par l'utilisateur comme ayant une rapidité très différente. Ce qui participe fortement à la perception de lenteur par un utilisateur est la durée durant laquelle la page reste blanche. Le Start Render est la métrique nous permettant de constater ce temps. Plus le rendu de votre page se fait rapidement, plus la perception de rapidité sera importante. Faites attention dans votre course à la réduction du Start Render de ne pas provoquer de FOUC (Flash Of Unstyled Content). Les premiers éléments rendus doivent être une partie réelle du rendu final et ne doivent pas changer de position ou disparaitre dans le rendu final.
L'indice de vitesse (Speed Index)
Le Speed Index est un indicateur prenant en compte le temps mis par le navigateur pour faire le rendu et la progression du rendu durant ce temps. Ainsi, le Speed Index fait la différence entre deux sites ayant le même temps de chargement mais dont un affiche rapidement 90% du rendu final et l'autre affiche longtemps 20% du rendu final. Je vous invite à lire l'explication illustrée du Speed Index pour comprendre son calcul. Plus votre page s'affichera rapidement, plus cet indice sera petit.
Les captures d'écrans
Afin de voir la progression du rendu effectué par le navigateur, WebPagetest prend une capture d'écran de la fenêtre du navigateur tous les dixièmes de seconde. Il ne s'agit pas d'un indicateur quantitatif comme le Speed Index mais il peut vraiment être utile pour donner un aperçu fidèle de ce que l'utilisateur observe lors du chargement de la page.
Une vidéo réalisée à partir de ces captures d'écrans est plus expressive.
Votre navigateur est obsolète, téléchargez la vidéo
Mesurez pour faire des choix
Mesurer votre application web vous permettra d'améliorer ou de maintenir sa rapidité mais c'est aussi un excellent moyen de décision. Une possibilité d'évaluer l'impact d'une nouvelle fonctionnalité ou l'inclusion d'un nouvel élément afin d'en mesurer leur rentabilité.
Mesurer son application web en production est important mais il est également intéressant de mesurer ses performances durant la phase de développement. Testez vos développements en cours à l'aide d'une instance privée et automatisée de WebPagetest afin de suivre l'évolution de votre performance front-end. Votre infrastructure n'est pas aussi puissante que la production mais l'important est de comparer avec les développements précédents pour avoir des tendances dans l'objectif de savoir si le développement courant améliore ou dégrade les performances. Ces tests vous donneront des éléments de décision sur la rentabilité d'une nouvelle fonctionnalité et si elle doit être réalisée d'une manière différente ou abandonnée.
Malgré les améliorations apportées sur son propre code, il n'est pas rare que le temps de chargement ne s'améliore pas à cause de contenus tiers. Les widgets des réseaux sociaux ou les publicités sont réputés pour impacter fortement les performances web. Afin de mesurer leur impact et de mesurer la performance réelle de vos développements, réalisez des tests en les désactivant. Cela vous permettra ainsi d'évaluer la rentabilité de ces contenus tiers par rapport à leur impact sur les performances. Vous pourrez ainsi décider de ne plus inclure un contenu tiers ou d'utiliser un autre moyen pour ne plus pénaliser la performance de vos pages.
Ce qu'il faut retenir
Avant de se pencher sur les solutions techniques pour améliorer les performances d'une application web, il est important d'avoir un objectif : augmenter le nombre de pages vues, améliorer la satisfaction des utilisateurs, augmenter le nombre de ventes, déterminer le ROI d'une nouvelle fonctionnalité, etc. La compréhension des différents indicateurs de performances et l'analyse des mesures effectuées vous permettront de décider des solutions techniques à mettre en place pour améliorer vos performances front-end.