mdevcon 2013
Le week end dernier se tenait à Amsterdam la deuxième édition de la mdevcon, la conférence des développeurs mobile iPhone et Android. Durant ces 2 jours les développeurs pouvaient suivre 2 keynotes, 5 tutoriaux et 12 conférences. Celles-ci traitaient aussi bien de sujets techniques que de considérations plus générales. L ‘Europe des développeurs mobile c’est déplacée pour l’occasion, nous y avons rencontré des hollandais bien sûr mais aussi des allemands, des anglais, des espagnols, des polonais et même des français. Pour la première fois la conférence s’ouvrait au développement Android. En effet ici le débat n’est plus « Sur quelle plateforme doit-on porter notre application mobile ? » mais plutôt « Quelle est la meilleure façon de réaliser une application mobile ? »
Si vous l'avez raté voici un résumé de ce que nous en avons retenu.
Tracks communs
Mike Arpaia (Etsy) - iOS and Android Security
Nos smartphones sont aujourd’hui à la pointe de la technologie en matière de sécurité. Tous les outils sont disponibles pour protéger correctement nos données dans nos applications.
Sans que nous n’ayons rien à faire, notre code est robuste contre les attaques de corruptions mémoire aussi bien sur Android que sur iOS. Cette protection est assurée par un mécanisme de Data Execution Prevention, qui permet de séparer la zone mémoire en deux parties :
- l’une contient les données exécutables et ne peut être écrite
- l’autre contient les données créées par l’application et ne peut être exécutée
Ainsi, une personne malveillante ne pourra pas injecter du code exécutable dans le système.
Ces protections sont cependant contournables par l’appel de code directement contenu dans la libc. Pour éviter cela les deux OS proposent un système d’ « Address Space Layout Randomization » qui permet de rendre la zone mémoire où se situera la libc non prévisible. Attention cependant si cette protection est bien répandue sur iOS elle n’est disponible sur Android que depuis la version 4.1.
A retenir: Utilisez les systèmes présents dans le système plutôt que d’essayer de reconstruire son propre algorithme:
- pour les données utilisez le keychain sur Android comme sur iOS
- pour les fichiers utilisez le File System Encryption sur Android et la Data Protection API sous iOS
Ironie de l’histoire : malgré toutes ces protections, Apple n’arrive pas à empêcher le jailbreak de son téléphone. Bonne nouvelle cependant ce n’est une faille de sécurité qui pourrait affecter nos applications qui a été exploité dernièrement par evasi0n mais un usage astucieux du système de sauvegarde du téléphone couplé à l’utilisation de liens symboliques.
@mikearpaia Slides de la présentation
Pete Hodgson (ThoughtWorks) - Automated Acceptance Tests For Mobile
Un test d’acceptance est un test qui simule une utilisation complète de l’application par un utilisateur. Il considère l’application et son backend comme une boite noire et s’écrit sous la forme « Saisis un texte puis touche le bouton valider ».
Une bonne pratique d’écriture de tests d’acceptance est d’utiliser le pattern page objects.
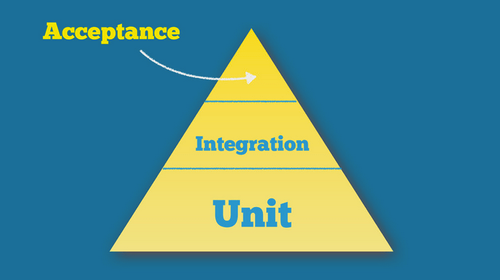
A retenir : Si votre application a plus de tests d’acceptances que de tests unitaires vous êtes destiné à ne plus savoir les faire évoluer lors de la prochaine grosse évolution fonctionnelle. Pour cela privilégiez le scenario nominal et sécurisez les autres (mauvaise saisie utilisateur par exemple) par des tests d’intégration voir des tests unitaires si vous ne faites pas d’appels réseaux. 1 test d’acceptance pour 10 tests d’intégrations pour 100 tests unitaires est un bon rapport.
Le conférencier présentait son propre framework de tests d’acceptances sous iOS : Frank. Celui ci se compose d’une partie serveur installée dans l’application et permettant de la contrôler à distance et d’une partie client en ruby à utiliser sur son ordinateur. Frank est notamment compatible avec le framework cucumber qui permet d’abstraire encore les tests en les écrivant en langage naturel.
@ph1 Les slides de la présentation
Ian Barber (Google) - Social & Mobile: What We've Learned With Google+
Google pour exister face à Facebook a particulièrement soigné ses applications mobiles aussi bien sur Android que sur iPhone. Il propose aussi un ensemble d’API basées sur de l’authentification et permettant de plus en plus de fonctionnalités. L’idée est attrayante mais semble placer le développeur face à un mur : pour un nouveau produit mobile il devient incontournable de s’intégrer dans un écosystème complet. Mais lequel choisir ? Celui de Google, celui de Facebook ou celui que semble monter Apple ?
@ianbarber Les slides de la présentation
Matt Gemmell (Instinctive Code) - Developer, Value Thyself
Fort de sa réputation de développeur iOS et du succès de son blog, Matt Gemmell est revenu sur un thème qui lui tient à cœur : le rythme soutenable. Ce n’est pas en demandant toujours plus à ses développeurs qu’on obtient des résultats sur la durée.
A retenir : Plutôt que de prendre un 5ème café pour arriver enfin à finir votre projet open source qui doit sortir bientôt en parallèle avec votre mission super importante, allez vous coucher, vous n’en serez que plus efficace.
Martin Legris (TasteFilter) - The Dialogue Is Broken
Martin Legris nous a présenté une nouvelle façon de réaliser des applications mobiles. Un des exemples était une console de musicien permettant de réaliser de la musique : Sommes-nous capable de faire rentrer toutes les actions dans une application mobile ? La réponse est effectivement OUI et pour s’en rendre compte, il suffit de voir la vidéo de l’application Figure sur iPhone.
Il remonte le problème classique des sites de e-commerce, qui sont incapables de s’adapter à l’utilisateur et d’apprendre de son comportement lors de recherches de produits. Problème que l’on retrouve également dans les applications mobiles. Ainsi, il faut une application capable de remonter les produits les plus adaptés. Une application qui apprend des choix de l’utilisateur et qui est capable d'afficher le prochain résultat en fonction des rejets des précédents critères comme les couleurs, les prix ou encore les caractéristiques des produits. L'objectif de Martin Legris est de limiter les clics/touches dans les applications.
Tracks iPhone
Cesare Rocchi (Studio Magnolia) - Autolayout? Oh Boy!
Avec la sortie de l’iPhone 5, le développement des interfaces sous iOS commence à se rapprocher du monde d’Android avec la gestion de différentes résolutions. Apple a ainsi sorti un nouveau système pour gérer les interfaces. Il s’agit d'Autolayout où le développeur est amené à définir des contraintes entre les éléments graphiques et ne plus utiliser la configuration d’une frame (coordonnées X/Y + dimensions width/height). Cesare Rocchi revient sur l’histoire d’iOS avec le premier iPhone (320*480), le premier iPad (1024*768), les écrans retina (iPhone : 640*960 / iPad : 2048*1536) et désormais l’iPhone 5 (640*1136). Au début les développeurs étaient amenés à utiliser 2 techniques pour configurer les interfaces :
- configurer directement la frame de la vue
- spring & struts avec des masques permettant d'ajuster la vue en fonction des comportements de sa super vue
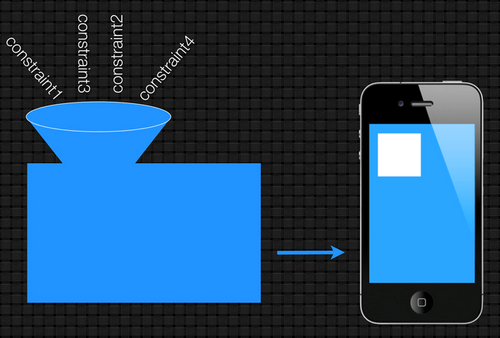
Désormais, il ne faut plus configurer la frame d’un élément mais définir des contraintes entre les différents éléments. Autolayout n'est rien d'autre qu'une équation linéaire avec :
- une seule solution ⇒ dans ce cas tout va bien
- de nombreuses solutions ⇒ on se retrouve avec une mise en page ambigüe
- aucune solution ⇒ on se retrouve avec des conflits de contraintes
Ces différentes contraintes peuvent être configurées aussi bien depuis Interface Builder que depuis le code de l’application. La classe permettant de fixer ces contraintes est : NSLayoutConstraint. La méthode permettant de fixer une contrainte est assez complexe puisqu’elle nécessite de fournir les éléments, les attributs et des paramètres additionnels. Ainsi il existe une seconde méthode permettant de créer une contrainte à partir d’une chaine de caractère et d’avoir un format beaucoup plus visuel.
Ex : @″V:[btn1]-100-[btn2]″ ⇔ Je veux un espacement vertical de 100 entre le bouton 1 et le bouton 2.
Autolayout est disponible seulement pour iOS6. Il existe cependant des alternatives pour le gérer sur iOS5 comme RRAutoLayout.
Cesare Rocchi termine sa session en disant « Dois-je utiliser AutoLayout ? » avec comme réponse « Est-ce que les blocks ont remplacé les delegate ? ». Oui aujourd'hui tous le monde utilise les blocks mais non ils n'ont pas entièrement remplacés les delegates.
A retenir : Il ne faut plus configurer les éléments graphiques directement avec leur frame mais en passant par des contraintes entre eux.
@_funkyboy Les slides de la présentation
Ben Scheirman (ChaiONE) - Effective iOS Network Programming
Ben Scheirman commence sa présentation en rappelant les différents problèmes que l’on rencontre lorsque l’on télécharge des données :
- exécuter des requêtes réseaux sur le thread principal qui bloque l’interface
- charger en permanence des données et ne pas chercher à utiliser le cache
- les barres de progression qui durent plusieurs minutes pour télécharger des données volumineuses
Sous iOS, nous n’avons plus à présenter AFNetworking, le framework pour traiter les requêtes HTTP. Ben Scheirman revient sur l’implémentation de ce framework reposant sur NSOperation (système de queue, priorité, concurrence, annulable, progression) dans un projet iOS. Une partie importante de la présentation repose sur le cache des données. Les différentes informations disponibles dans le header d’une requête HTTP permettent d’utiliser le cache de façon optimal :
- etag (un identificateur unique généré côté serveur)
- cache-control (pour fixer des propriétés de cache sur les données, ex : max-age pour la durée maximale de rétention)
- date (date d’envoi de la réponse)
L’utilisation de l’etag permet d’éviter au serveur de traiter le rendu des données à transmettre et ainsi de transférer un paquet allégé. Cependant le serveur a toujours besoin d’effectuer des requêtes internes pour remonter les informations. L’utilisation de cache-control permet à l’utilisateur de ne pas attendre pour une réponse et ainsi au serveur d’éviter d’utiliser ses ressources, malheureusement le client peut disposer de données dépassées.
Ben Scheirman termine sa session avec différents conseils sur la façon de designer ses APIs :
- versionner les APIs
- envoyer dans le header la version de l’OS, de l’application et le nom de l’appareil
- pouvoir notifier les utilisateurs afin de mettre à jour l’application (et même imposer la mise à jour)
- utiliser de la pagination
- utiliser le cache HTTP (et faire attention lorsqu’il s’agit de données spécifiques à un utilisateur)
- activer la compression GZIP dans les requêtes
- et bien entendu, mesurer les temps de réponses
A retenir : Il y aura toujours un curseur à décaler en fonction de ce que l’on veut fournir à l’utilisateur final. C’est à dire à choisir entre une expérience utilisateur riche ou des données à jour.
@subdigital Les slides de la présentation
Saul Mora – Mobile Application Design Patterns
Nos applications regorgent de singletons qui mal utilisés risquent de saturer la mémoire de votre téléphone. Il est plus sain de faire dépendre notre dispatcher de webservices de l’ApplicationDelegate. Dans ce cas on se retrouve rapidement avec du code tel que :
[[(MyApplicationDelegate *)[UIApplication sharedApplication] delegate] myMethod]
Y a-t-on vraiment gagné quelque chose ?
Pour éviter cela Saul Mora se sert d’un mécanisme natif d’iOS : le système de responder. Il surchage simplement la méthode nextResponder de son ApplicationDelegate et enchaine ainsi ses différents services.
La salle était relativement partagée sur le sujet mais l’approche mérite d’ouvrir la réflexion sur nos mauvaises pratiques. Nous pensons que cette approche risque de rendre le code beaucoup moins testable.
Kris Markel (Black Pixel) - Core Data Secrets
Comment peupler une base CoreData à l’installation d’une application ? La solution naïve consistant à générer une base puis à l’ajouter dans les ressources ne résiste pas au refactor. Elle n’est donc pas satisfaisante. La meilleure solution est de créer un sous projet dédié au modèle de données puis de l’importer dans un projet MacOS X qui se chargera de peupler la base programmatiquement avant de l’exporter sous forme de ressource. Il suffira alors de créer une dépendance de target entre les différents projets et ainsi le code devient solide au refactoring.
A retenir : N’hésitez pas à instancier un NSManagedObjectContext à chaque opération. Cette allocation a un impact négligeable sur les performances.
@krmarkel Les slides de la présentation
Tracks Android
Paul Lammertsma (Pixplicity) - Custom Components: Easier Than You Think
Android propose un mécanisme efficace pour créer ses propres composants.
Les sous-classes de View sont utilisables directement dans le SDK android en spécifiant leur nom complet dans les XML de layout. Pour créer des attributs XML spécifiques à ces nouveaux composants il suffit d’ajouter un élément define-stylable dans le fichier res/values/attrs.xml. Pour aller plus loin on peut redéfinir la methode onDraw. Les composants ainsi créés sont même disponibles dans l’explorateur graphique de layout sous Eclipse. Pour aider un peu celui-ci on peut protéger le code le plus gourmant en vérifiant que la variable isInEditMode n’est pas à true. En effet elle indique que le layout est chargé depuis Eclipse.
A retenir : Si vous surchargez une méthode onDraw suivez les conseils de lint et n’instanciez pas d’objet Paint dans cette fonction. Placez les plutôt dans le constructeur de votre vue. Les performances seront bien meilleures.
Kiana Tennyson (Manheim) - A Primer To SyncAdapters
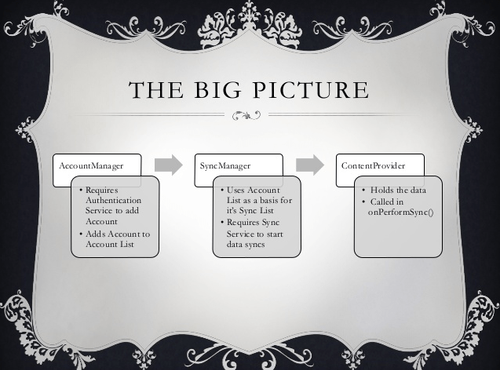
Comment fait Facebook pour proposer une synchronisation des contacts et du calendrier directement dans le système ? Ils utilisent un SyncAdapter. Malgré le manque de documentation disponible sur ce composant il est possible d’intégrer à son application une synchronisation en arrière-plan de données utilisées par l’application Google ou même de nos propres données métiers.
Un SyncAdapter fonctionne grossièrement comme un ContentProvider mais indique à Android un moyen de mettre à jour les données régulièrement via un appel réseau par exemple.
@kiaaaana Les slides de la présentation
Sonia Sharma (Google)- Designing Accessible Android Applications
Une application Android accessible doit supporter à la fois la dictée vocale par le trackpad que le mode d’exploration au toucher. En effet cette dernière fonctionnalité n’est disponible que depuis Android 4. Plus d’information sur l’implémentation de ce système dans un précédent article.
A retenir : Ne pas hésiter à fixer une contentDescription d’une image à @null si elle n’a qu’un intérêt décoratif. En effet l’image sera alors ignorée par les différents dispositifs d’aide à la lecture.
Conclusion
Notre première participation à la mdevcon fut une réussite. Nous espérons que ce résumé vous donne l'envie d'aller en 2014 à Amsterdam afin de rencontrer les personnes les plus en vue de la scène mobile.