Les racines de l’accessibilité web
Appréhender l’accessibilité du Web peut paraître compliqué : standards, référentiels, multiples sigles et règles peuvent vite submerger. Si bien qu’il est difficile de savoir, de prime abord, à quoi se fier ou par où commencer. Comment en est-on arrivé là ?
Si le paysage actuel de l’accessibilité web est aujourd’hui aussi riche, c’est parce qu’une bonne vingtaine d'années ont eu le temps de le façonner. Bien que méconnu, c’est un sujet ancien, moins complexe que techniquement mature, avec sa norme ISO et ses ressources opérationnelles.
Cet article propose de démystifier la forêt de sigles pour mieux comprendre le paysage actuel de l’accessibilité, en remontant aux origines, à commencer par l’invention du Web. Car l’accessibilité est une préoccupation qui s’enracine dans la volonté de partage et l’ambition d’universalité qui motivent le Web depuis ses débuts. Revenons à la source…
Au commencement, Tim créa le Web
Une volonté de partage
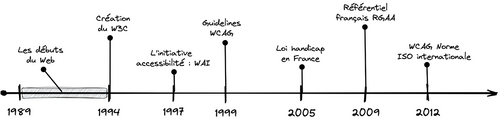
Le Web voit le jour à partir de 1989 en tant qu'outil de partage de connaissance. L'idée émerge chez un chercheur britannique du CERN (centre européen pour la recherche nucléaire), Timothy John Berners-Lee. Il souhaite faciliter le partage de savoir entre chercheurs afin de développer les projets du centre. L’objectif premier est de mieux travailler ensemble, en facilitant la communication humaine, en partageant un espace commun d’information.
Comme une toile d’araignée
Le système qu'il veut créer est simple. Les chercheurs peuvent consulter, sur leur poste, des fichiers fournis par un serveur, auxquels ils sont reliés par un réseau informatique interne. Chose nouvelle, il s’agit d’un système hypertexte : il réunit des documents textuels qui se réfèrent les uns les autres, grâce à ce qu’on appelle des hyperliens, qui permettent, en les suivant, de parcourir l'ensemble des fichiers disponibles. Le système suggère son utilisation : je cherche une info, je clique de lien en lien, jusqu’à trouver l'information. En somme, des points d'informations disponibles sur un réseau, un ensemble de connaissances reliées par des chemins, dont le schéma est semblable à une toile d’araignée. Parmi les noms qui se proposent à lui, c’est « web » (littéralement « toile d’araignée » en anglais) qui l’emporte.
Tim Berners-Lee propose les standards qui rendent possible ce système : HTML, URL et HTTP. Implémentés pour la première fois en 1991, ceux-ci constituent toujours les trois piliers du Web actuel.
Au tout début, ce système hypertexte fonctionne localement : sur les postes informatiques des physiciens du CERN, grâce à un navigateur, nommé « WorldWideWeb », installé sur leur système d'exploitation maison, NeXTStep. Mais Tim ne s'en satisfait pas : le désir de partager cette invention au plus grand nombre est ce qui le motive.
Le Web se répand dans le Monde
Mis en confiance par le succès du Web au CERN, il l'ouvre sur l'extérieur pour étendre le partage de connaissances. Le Web se répand et pénètre d’abord le monde scientifique. En 1993, une invention externe majeure vient bouleverser son utilisation : NCSA Mosaic est le premier navigateur qui puisse être installé sur un système d'exploitation grand public, à l'époque X-Window. Macintosh et Windows suivront de près en proposant leurs propres navigateurs. La toile devient mondiale et c'est le début du World Wide Web. Désormais, le système hypertexte fonctionne sur le réseau informatique mondial qu’est Internet.
Tim Berners-Lee voit son invention comme une massue à casser les barrières sociales. Avec l’espoir que ce système puisse rendre le monde meilleur. « Le web est une invention plus sociale que technologique. Je l’ai conçu pour qu’il ait un effet social — aider les gens à travailler ensemble — et non comme un jouet technologique. » Comme tout créateur, il souhaite faire grandir sa création dans le respect de ces valeurs fondatrices.
Le W3C universalise le Web
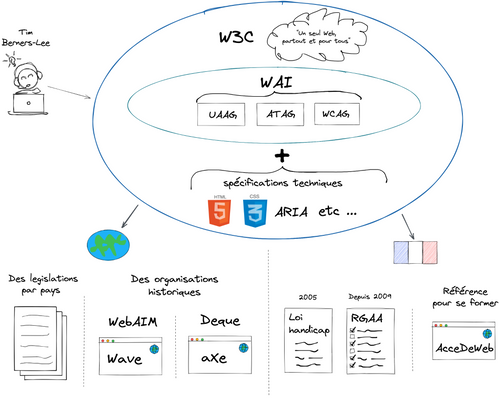
Fort de ce succès, Tim Berners-Lee fonde en 1994 le World Wide Web Consortium (plus communément abrégé « W3C ») afin de garantir une vision cohérente de son innovation. Ce consortium international et indépendant est chargé de fixer les protocoles et standards dans l’ambition de « Leading the web to its full potential » (mener le Web à son plein potentiel). À travers cette organisation, Tim Berners-Lee souhaite développer le Web comme espace de partage mondial, basé sur l’interaction, pour tout le monde.
Web for All
Dès le début, le W3C affiche des principes de design universalistes : « Web for All » et « Web on Everything » qui peuvent se traduire par « un seul web partout et pour tous et toutes ». L'ambition est plus précisément de « mettre le Web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. […] l’accès à l’information et à la communication est un droit universel. Le Web est devenu un média majeur, et il se doit d’être accessible à tous sans discrimination. »
C’est en trouvant les manières de communiquer les plus simples et les plus partagées, c’est-à-dire en dégageant et établissant des standards, que le Web atteindra ce potentiel d’universalité. Le W3C se développe donc comme une communauté internationale qui standardise les technologies du Web. Par exemple, HTML, CSS, JavaScript, SVG, HTTP et ARIA sont autant de technologies standardisées par le W3C, qui vous permettent de consulter cet article en ce moment même. Le rôle principal des standards du W3C est de permettre la compatibilité entre les différentes technologies du Web.
En plus de l’interopérabilité technique, cette ambition d’universalité nécessite internationalisation (i18n) et accessibilité (a11y), qui sont donc les deux axes de développement du « Web for All ». Tim Berners-Lee précise : « la puissance du Web réside dans son universalité. L'accès de tous sans distinction de handicap est un aspect essentiel. »
L'accessibilité au cœur du W3C
Pour se donner les moyens du « Web for All », le W3C lance en 1997 un groupe de travail dédié à l’accessibilité : la Web Accessibility Initiative (WAI), qui définit ainsi son champ d’action : « l’accessibilité du Web signifie que les personnes en situation de handicap peuvent utiliser le Web. Plus précisément, qu’elles peuvent percevoir, comprendre, naviguer et interagir avec le Web, et qu’elles peuvent contribuer sur le Web. L’accessibilité du Web bénéficie aussi à d’autres, notamment les personnes âgées dont les capacités changent avec l’âge. ». Cela concerne une part importante d’internautes, puisque 20 à 40 % sont en situation de handicap temporaire ou permanent.
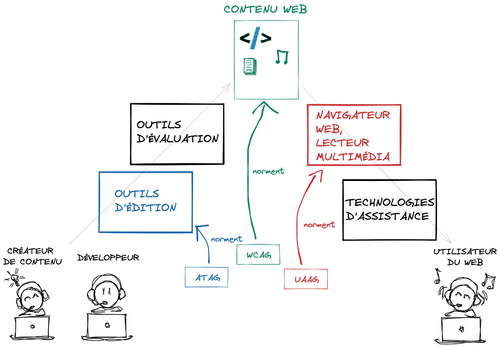
À travers la WAI, le W3C crée des recommandations qui s’adressent à tous les distributeurs de contenu web : navigateurs, fichiers HTML, éditeurs HTML, logiciel du publication de site web, etc. et à leurs acteurs : développeurs web et créateurs de contenus web.
Les guidelines d'accessibilité
Pour garantir l’accessibilité, la WAI développe des standards d'accessibilité pour ces trois composantes : les outils d’édition (authoring tools), les agents utilisateurs (user agents) et les contenus web. Ces standards sont rédigés en coordination avec les spécifications techniques du web : HTML, CSS, ARIA pour ne citer qu'elles.
L’accessibilité n’est complète pour l’internaute que si toutes ces composantes s'entendent sur les standards communs pour opérer ensemble, chacune de façon accessible. Ainsi, le Web sera toujours aussi accessible que sa composante la moins accessible.
Pour les outils d’édition : ATAG
Les Authoring Tool Accessibility Guidelines (ATAG) permettent de rendre les outils d’édition accessibles afin que tout le monde puisse créer du contenu web accessible. Les outils d’édition (authoring tools) sont les logiciels et services utilisés pour produire des contenus web, tels que les éditeurs HTML ou WYSIWYG, les CMS ou encore les logiciels de conversion vers des technologies web. Plus largement, tout produit que vous utilisez pour publier du contenu sur le Web devrait appliquer ce standard afin de permettre à ses utilisateurs de publier du contenu accessible. Par exemple, sur Twitter, lorsque vous ajoutez une image à votre tweet, l’application vous propose d’y associer une description textuelle alternative pour les non-voyants.
Les directives ATAG sont importantes pour toute entreprise qui souhaite favoriser l'accessibilité dans son organisation. Elles intéresseront particulièrement les architectes. Choisir un outil qui respecte ATAG, rendra d'autant plus simple la création de produits web accessibles. De même, choisir un outil interne respectant ATAG favorise l'inclusion des personnes ayant un handicap au sein de l’organisation.
Divisées en deux parties, ces guidelines s’adressent d’une part aux développeurs qui souhaitent rendre les outils d’édition accessibles et d’autre part aux auteurs et producteurs de contenus utilisant ces outils. Leur première version est sortie en 2000, la seconde en 2015.
Pour les agents utilisateurs : UAAG
Les User Agent Accessibility Guidelines (UAAG) expliquent comment rendre accessibles les agents utilisateurs, c’est-à-dire les navigateurs, leurs extensions, les lecteurs de média et toutes les applications qui restituent du contenu web.
Les agents utilisateurs qui respectent ce standard améliorent l'accessibilité de leur interface mais aussi leur capacité à communiquer avec d'autres technologies et cela bénéficie à tous les utilisateurs web. La première version des UAAG est sortie en 2002 au moment où le Web étendait son utilisabilité. La seconde en 2015. Ce standard est aujourd’hui correctement supporté, ce qui signifie que les restitutions sont désormais correctes dans les différents outils de consultation. Il ne reste donc plus qu’à appliquer WCAG pour que l’expérience utilisateur soit complètement accessible sur le Web.
Pour les contenus web : WCAG
Enfin, les Web Content Accessibility Guidelines (WCAG — prononcer « wékague » en français) expliquent comment rendre les contenus web plus accessibles aux personnes handicapées. « Contenu web » désigne ici le fichier web (app ou page web) consulté dans un navigateur, c’est-à-dire à la fois l’information naturelle (telle que le texte, les images, sons, etc.) et le markup qui la structure et la présente. Les WCAG sont destinées aussi bien aux développeurs web qu’aux producteurs de contenus, mais aussi aux développeurs d'outils de création de contenu web et aux évaluateurs d'accessibilité.
La première version des WCAG est sortie en 1999, ce qui en fait la plus ancienne des guidelines de la WAI. La deuxième version, sortie en 2008 a pour particularité d’exprimer les guidelines indépendamment des technologies, dans le but d’être applicables quelles que soient les technologies actuelles et futures, mais aussi d’être plus faciles à comprendre et plus aptes à l'évaluation humaine. Ces guidelines sont régulièrement mises à jour et une nouvelle version mineure est attendue cette année.
Trois niveaux : A, AA, AAA
Dans leur dernière version, les WCAG sont structurées en 12 directives principales réparties en 4 principes fondamentaux, selon lesquels l’information web doit être : perceptible, opérable, compréhensible et robuste. Chacune des directives se décompose en un ou plusieurs « critères de succès » testables, qui deviennent la base d'évaluation d'accessibilité du site.
La plupart des standards ont un seul niveau de conformité. Afin de tenir compte des différentes situations existantes ou de permettre des niveaux plus élevés d'accessibilité, les critères WCAG se répartissent sur trois niveaux, exprimés de façon intrigante par des lettres : A, AA ou AAA (non, rien à voir avec l’andouillette).
| Niveau | But | Exemple |
|---|---|---|
| A (25 critères) | Atteindre un niveau d'accessibilité minimal qui lève les blocages pour les utilisateurs. | La couleur n'est pas le seul moyen visuel de véhiculer l'information. |
| AA (13 critères) | Améliorer le niveau précédemment atteint pour résorber les discriminations. | Les textes de petite taille ont un ratio de contraste au moins égal à 4.5. |
| AAA (23 critères) | Améliorer le confort d’usage pour certains cas particuliers. | Les textes de petite taille ont un ratio de contraste au moins égal à 7. |
Ces niveaux correspondent aux besoins utilisateurs. Ainsi ne pas respecter les critères de niveau A implique deux certitudes : premièrement, certains contenus de votre produit ne seront pas consultables dans certaines situations de consultation ; deuxièmement, certaines fonctionnalités ne seront pas opérables par certains utilisateurs. Paradoxalement, ce premier niveau, parce qu’il lève les barrières les plus obstructives pour les utilisateurs, est aussi le plus difficile à atteindre.
Le niveau AA (qui incorpore le niveau A augmenté de quelques critères AA) est l’objectif des politiques d'accessibilité, parce qu’il permet de résorber les discriminations. Notons enfin que le niveau AAA n’est pas atteignable pleinement et n’est utile que pour certains projets s’adressant à des publics handicapés particuliers et/ou en fonction des contenus spécifiques concernés.
Les spécifications techniques indispensables
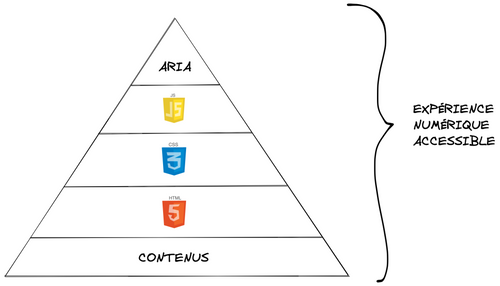
La WAI participe aussi à la rédaction des spécifications techniques du W3C, notamment HTML, CSS et plus récemment ARIA. Ces langages sont en effet indispensables pour réussir l’accessibilité, utilisés comme suit :
- Fondement des fichiers web, le langage HTML structure l’information de façon sémantique afin de garantir une restitution compréhensible dans les différents outils de consultation du Web (navigateurs graphiques, synthèses vocales, etc.).
- Le CSS apporte ensuite la mise en forme, dans une couche langagière séparée.
- S’appuyant sur les deux couches précédentes, JavaScript les enrichit, si besoin, de comportements dynamiques et d’interactions particulières.
- Enfin ARIA, Accessible Rich Internet Applications, qu'on pourrait traduire par « applications internet riches et accessibles », vient compléter le tout de quelques attributs bien dosés afin que les éléments interactifs et les widgets puissent être utilisés par les outils d'assistance quand les fonctionnalités standard ne le permettent pas.
C’est la bonne utilisation et le bon dosage de ces technologies qui permet une expérience utilisateur complète et accessible. Le HTML forme le socle indispensable de toute page web : robuste, il garantit la restitution pour tous les utilisateurs, quelles que soient leurs outils de consultation. C’est pourquoi la validité du code HTML est un prérequis à l’accessibilité. Vous pouvez tester cela très facilement avec le validateur HTML mis à disposition par le W3C, en plus de la spécification technique. Les autres langages viennent ensuite, seulement si nécessaire, et s’appuient sur ce socle HTML. Cette stack technique accessible détermine aussi l’ordre dans lequel effectuer les développements web et la nécessité de penser l’accessibilité dès les premières lignes de code.
Une norme internationale
Le W3C laisse le soin aux fabricants de suivre les recommandations. Contrairement à l’Organisation internationale de normalisation (ISO), le W3C ne possède pas de programme de certification. Ses standards, parfois implantés partiellement, ne définissent pas un niveau de conformité.
Les WCAG font exception, puisqu'ils constituent depuis 2012 la norme internationale (ISO / IEC 40500) en matière d'accessibilité numérique des contenus web. Cela en fait la source de référence à laquelle puiser en cas de doute. C’est l’unique norme en matière d’accessibilité numérique : toute autre documentation s’y réfère.
Les États s’approprient la norme
L’adoption de la norme internationale WCAG progresse à travers le monde où chaque État se l’approprie en fonction de la législation locale en vigueur. Certains ont mis en place leur propre référentiel en incorporant et complétant les critères imposés par WCAG. Par exemple au Québec, l’on se réfère aux règles SGQRI 008, en Belgique au label Anysurfer, au Luxembourg au référentiel Renow, etc. En général, la norme s'applique aux sites web institutionnels mais en Australie et en Norvège les sites commerciaux sont également tenus de s'y conformer depuis 2013. La majorité des pays a adopté le niveau AA comme référence.
Consulter la carte en plein écran
Aux États-Unis, l’Americans with Disabilities Act (ADA), créé en 1990, exige que les propriétaires de sites web respectent les règles d’accessibilité pour que les personnes handicapées bénéficient des mêmes droits et des mêmes opportunités. Les sites web des agences fédérales américaines doivent se conformer aux directives de la section 508 (actualisée en 2017). Sachez que le défaut de conformité expose à des risques de poursuites judiciaires.
Enfin, l’Europe a adopté WCAG 2 dans la norme européenne EN 301 549 pour l’accès aux produits et services des Technologies de l’Information et des Communications (TIC), publiée en 2014. Les États membres s’alignent et c’est ainsi qu’en France, le Référentiel Général d’Amélioration de l’Accessibilité (RGAA) permet l’application des normes EN 301 549 et WCAG AA.
En France
D’abord une initiative associative : AccessiWeb
En France, la préoccupation d’accessibilité numérique émerge dans le monde associatif, auprès des internautes concernés par le handicap. En 2003, l’association française BrailleNet édite le référentiel appelé AccessiWeb : celui-ci transpose la norme WCAG en français, en posant deux questions par critère : le critère est-il présent et si oui est-il pertinent ?
L’association décerne un label aux sites web qui en font la demande : AccessiWeb Bronze, Argent ou Or indiquant le niveau d'accessibilité. Elle dispense également des formations, dont la certification EAE pour devenir Expert AccessiWeb en Évaluation. Elle anime le plus important réseau français d'experts en accessibilité, le Groupe de Travail AccessiWeb (GTA).
La loi impose l’égalité d’accès
Les obligations en matière d’accessibilité numérique sont ensuite fixées par l’article 47 de la loi No 2005-102 du 11 février 2005 « pour l'égalité des droits et des chances, la participation et la citoyenneté des personnes handicapées », dite « loi handicap ». Dans un souci de non-discrimination et d’égalité citoyenne, cette loi impose l’accessibilité de toute information ou service numérique de secteur public.
Le secteur privé est également concerné : le Code du travail impose de rendre accessibles les outils numériques qui équipent le poste de travail. De plus, dans toute entreprise d’au moins de 250 salarié(e)s, un(e) référent(e) doit être désigné(e) pour informer, orienter et accompagner les personnes handicapées dans leur exercice professionnel.
Une directive européenne publiée en 2016 a apporté de nouvelles obligations, transposées en droit français depuis 2018. C’est ainsi que le décret de juillet 2019, impose aux services publics et aux grandes entreprises (de plus de 250 millions d’euros de chiffre d'affaires) d'afficher le niveau d’accessibilité sur chaque produit numérique, par la publication de documents et mentions obligatoires. Les supports concernés sont les sites internet, intranet, extranet, les applications mobiles, mais aussi les progiciels et le mobilier urbain numérique. Chose nouvelle, une sanction financière est prévue : 20 000 euros d’amende par an si aucune publication n’est faite.
L’accessibilité devient un sujet important pour toutes les entreprises françaises. Il est à prévoir que l’exigence d’accessibilité se renforce par décrets successifs dans les années à venir et s’étende à de plus petites structures.
Le RGAA comme moyen d’évaluation
Afin de s'approprier la norme, la France s’est pourvue en 2009 du Référentiel Général d’Amélioration de l’Accessibilité (RGAA), édité par les services numériques de l’État, sur la base du référentiel associatif AccessiWeb, qu’il remplace donc. Il est régulièrement mis à jour, une fois par an environ, pour s’adapter aux évolutions techniques mais aussi aux changements de normes et réglementations. Il rappelle aussi les obligations à respecter, à destination des responsables légaux, et les guide dans la rédaction des mentions et documents obligatoires, tels que la déclaration d’accessibilité ou le schéma pluriannuel d’accessibilité.
Respecter le RGAA garantit la conformité à la norme internationale WCAG AA. La réciproque n'est pas tout à fait vraie, puisque se conformer à WCAG ne suffit pas à respecter la réglementation française. En effet, le RGAA se veut plus prescriptif et opérationnel que la norme.
Le RGAA se présente sous la forme d’une liste de critères, 106 dans sa dernière version, répartis en 13 thématiques. Exprimés sous forme de questions, ces critères permettent de vérifier la conformité : c’est une checklist. Cette liste de contrôle s’accompagne d’un kit d’audit et d’une méthodologie de test mentionnant les outils d’assistance à employer, qui seront utiles à celleux qui effectuent les recettes ou rédigent les audits.
Le RGAA est donc le moyen de mesurer l’accessibilité d’un produit. Cette mesure, ou « taux de conformité », s’exprime désormais en pourcentage. Le niveau légalement requis en France est la pleine conformité au RGAA, soit un taux de 100 %. Notez que la pleine conformité est un objectif ambitieux car, bien qu’elle soit légalement requise parce qu’elle assure un socle minimal pour l’accessibilité, dans les faits celle-ci est encore trop rarement atteinte. On se servira plutôt de la mesure du taux de conformité comme indice de progression, année après année, dans une démarche d’amélioration.
Ressources et outils opérationnels
Référence incontournable, les WCAG restent malgré tout d’un niveau trop érudit pour découvrir l’accessibilité : il faudra se tourner vers d’autres ressources plus progressives et pédagogiques pour s'introduire à l’accessibilité numérique. Le RGAA n’est quant à lui qu’une checklist qui permet de mesurer l’accessibilité, mais ne nous dit pas comment faire.
Il existe d’autres ressources, plus adaptées à la mise en œuvre : outils de test, bibliothèques de composants, tutoriels, documentations… Celles-ci sont plus ou moins à jour puisque, comme nous l’avons vu précédemment, l’accessibilité est une préoccupation ancienne : en 20 ans, de nombreuses contributions ont été publiées, qui ne sont parfois plus maintenues ou se référent à une version antérieure de la norme.
Pour vous assurer de la fiabilité d’une ressource, vérifiez le référentiel qu’elle applique : la ressource doit se référer aux WCAG ou au RGAA dans leur dernière version (c’est-à-dire WCAG 2.1 et RGAA 4.1 au moment de la rédaction de cet article).
Aux États-Unis, l’organisation à but non lucratif WebAIM (Web Accessibility in Mind) et le cabinet de conseil Deque sont des fournisseurs historiques de solutions en matière d’accessibilité web (depuis 1999). En plus de leurs activités de formation, de conseil, d’audit et de certification, ils partagent en ligne toute une documentation (articles, études, ressources…) utile pour les designers, développeurs et développeuses soucieux d’accessibilité. Tous deux fournissent des outils qui permettent de tester l’accessibilité des produits web de façon automatisée, respectivement Wave et aXe, qui vous faciliteront le travail en guidant vos premiers pas. Il existe d’autres nombreux outils d’évaluation de l’accessibilité, qui sont recensés par le W3C. Parmi ceux-ci citons aussi Tanaguru et Asqatasun, qui supportent RGAA.
Enfin, en français, les notices AcceDeWeb constituent le meilleur point d’entrée pour s’approprier l’accessibilité. Il s’agit de tutoriels, illustrés de do/don't, répartis en 4 notices, une par compétence : design, développement, contenus… Très opérationnelles, elles s’adressent de façon spécifique à chaque intervenant(e) d’un projet web et sont adaptées aux différentes étapes de conception et de développement. Issues d’un travail collaboratif de professionnels de terrain, elles sont régulièrement mises à jour.
À retenir
En résumé, le Web atteindra son plein potentiel lorsqu'il sera pleinement accessible, c’est-à-dire utilisable quels que soient les contextes de consultation et les besoins spécifiques de chacun des internautes.
Pour mettre cela en œuvre, le W3C établit les standards techniques assurant l'interopérabilité et la WAI édite des guidelines d'accessibilité pour les composantes principales du Web. Parmi celles-ci, les WCAG constituent la norme ISO d’accessibilité pour les contenus web, qui fait autorité à travers le monde. Toute autre documentation s’y réfère et la majorité des pays a adopté le niveau AA comme référence.
Ces standards sont aujourd’hui correctement supportés. Il ne reste plus qu’à appliquer les WCAG (en passant, en France, par le RGAA) pour que l’expérience utilisateur soit complètement accessible sur le Web. Si ces guidelines restent érudites, de nombreuses initiatives communautaires ou professionnelles fournissent des ressources plus opérationnelles, telles qu’AcceDe Web ou aXe, qui fournissent des premiers conseils pour développer accessible. À vous d'œuvrer pour un Web meilleur !