Les challenges pour le mobile en 2025
Bien que les principes fondamentaux de la conception d'applications mobiles soient bien établis, chaque année apporte son lot de nouvelles évolutions à considérer, et 2025 ne fait pas exception. Les avancées technologiques redéfinissent les standards, non seulement en matière de performances, mais aussi en termes d'expérience utilisateur et d’inclusivité. Chez OCTO Technology, nous avons identifié 3 grandes tendances qui se démarquent :
- l’accessibilité, qui devient un impératif incontournable dans la conception d’interfaces mobiles ;
- l’intelligence artificielle générative (genAI), qui révolutionne la manière dont les applications interagissent avec leurs utilisateurs ;
- et les nouvelles approches architecturales, qui redessinent les bases techniques pour répondre aux exigences croissantes de modularité et de scalabilité.
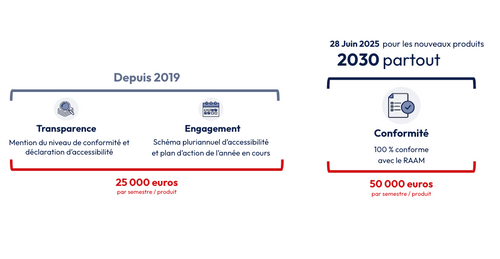
L’accessibilité devient obligatoire : le 28 juin prochain, les nouveaux produits mobiles devront être conformes au RAAM*
L’accessibilité vise à répondre aux besoins des personnes avec différents handicaps, dans le cadre des applications mobile, pour garantir une expérience inclusive au plus grand nombre, nous nous concentrons sur :
- les handicaps visuels avec la prise en compte des lecteurs d’écran, les contrastes, la possibilité de zooms ou d’agrandissement de la taille de police, …
- les handicaps moteurs avec une navigation adaptée pour être compatible avec des claviers ou d’autres appareillages, des zones de clic élargies, …
- et les handicaps dit intellectuels ou cognitifs avec une bonne structuration de l’information, proposer des contenus clairs et concis, éviter les autoplay sur des sons ou vidéo, faire attention aux animations, ...

Depuis 2011, toutes les applications publiques (= qui appartiennent aux services de l’Etat) sont soumises à l’obligation d’accessibilité numérique.
À partir du 28 juin 2025, c’est un score de 100% de conformité qui sera exigé pour toutes nouvelles applications mobiles publiques et privées disponibles en Europe et correspondant à ces catégories :
- Communications (gestion des e-mail, messagerie, téléphonie …)
- Médias audiovisuels (radio, streaming, télévision, …) et livres numériques
- Services de transports (informations sur les itinéraires des trains, métro, …, titres de transport électroniques, etc)
- Services Bancaires
- Commerce en ligne
Pour les applications déjà existantes et publiées avant le 28 juin qui correspondent à ses critères, elles auront jusqu'à 2030 pour se mettre en conformité. À noter que les petites entreprises employant moins de 10 personnes et avec un chiffre d’affaires inférieur à 2 millions d’euros sont, pour le moment, exemptées de ces obligations.
En dehors de quelques applications particulièrement en avance sur le sujet, c’est pourtant un horizon bien lointain. L’atteindre ne se fera pas sans douleur mais il ne se fera surtout pas au dernier moment, ni sans une stratégie appropriée. Chez OCTO Technology, nous vous conseillons un plan en 4 étapes :
1. Recenser le niveau de connaissance et de compétence de votre équipe
2. Formez vos équipes, des développeurs aux testeurs en passant par les PO
3. Mettez en place un processus de développement accessible
4. Corrigez les derniers bugs et passez les audits de conformité
C’est en avançant étape par étape que vous minimiserez le coût de cette mise en conformité, et maximiserez vos chances d’atteindre ces 100% !
Source : https://eur-lex.europa.eu/FR/legal-content/summary/accessibility-of-products-and-services.html
La GenAI sur Mobile, un tournant en 2025 ?
Avec les récentes avancées technologiques comme Gemini Nano et Apple Intelligence, nous commençons à entrevoir les potentiel de l’intelligence artificielle générative directement intégrée sur les appareils (on device).
Des technologies intégrées au cœur des OS
Contrairement aux solutions basées sur le cloud, ces technologies intégrées directement dans les systèmes d’exploitation offrent des avantages significatifs :
- Une meilleure protection des données utilisateurs : En traitant les données localement, les risques de fuite ou d’exposition sont drastiquement réduits.
- Une meilleure fluidité dans l’application : Grâce à une proximité avec le matériel, les calculs peuvent être plus rapides sur les smartphones avec des processeurs performants. On évite également des appels réseau, ce qui améliore la fluidité et la réactivité. Cependant, il est important de noter que cet avantage peut être limité voir devenir un inconvénient sur les smartphones d’entrée de gamme ou plus anciens qui ont des capacités matérielles plus restreintes.
Des usages démultipliés sans coût additionnel
En éliminant la dépendance au cloud, la genAI on device réduit les coûts liés à l’hébergement et à la bande passante. Cette approche ouvre la voie à une multitude d’usages :
- Personnalisation en temps réel des interfaces et contenus.
- Amélioration des performances des applications grâce à des modèles d'IA optimisés pour l'appareil.
- Possibilité d’utiliser de la genAI hors connexion internet.
Même si aujourd’hui, ces technologies en sont encore à leurs balbutiements (Gemini Nano est encore en alpha et Apple Intelligence n’est pas encore disponible pour la France). La genAI va probablement beaucoup évoluer au cours de cette année et révolutionner notre manière d’interagir avec les applications mobiles, que ce soit pour les utilisateurs finaux ou pour les développeurs. Des interfaces plus intuitives, des assistants plus puissants et des expériences plus immersives deviennent possibles.
📖 Pour en savoir plus sur l’impact de la genAI pour un•e dev mobile, consultez notre article :
👉 La GenAI, ça change quoi pour un•e dev mobile ?
Les architectures évoluent
Un Design System : L’alliance entre image de marque et nouveaux défis
Après l'essor des design system sur le web, on commence à les voir apparaître également sur les produits mobiles. Ce changement marque une étape clé pour les produits numériques, où la cohérence, la qualité et l’adaptabilité prennent une importance croissante.
Qu’est-ce qu’un Design System ?
Un design system est bien plus qu’une bibliothèque de composants. C’est un cadre unifié qui :
- Centralise et liste les composants UI pour garantir une meilleure cohérence visuelle et fonctionnelle sur l’ensemble du ou des produits.
- Renforce l’identité de marque, en assurant une expérience homogène pour les utilisateurs, quelle que soit la plateforme.
- Optimise la perception de qualité des produits en établissant des standards élevés de design.
Répondre aux nouveaux défis du mobile
Sur mobile, les design system s’adaptent à des contraintes spécifiques et ouvrent de nouvelles possibilités :
- Un design adaptatif : Les composants sont conçus pour s’ajuster automatiquement à différentes tailles d’écran et orientations.
- Une accessibilité intégrée : En incluant des règles sur les contrastes, la navigation et les tailles de texte, un design system garantit une expérience accessible pour tous les utilisateurs.
- Une productivité accrue : Les équipes de design et de développement gagnent du temps en réutilisant des composants fiables et déjà testés.
Un levier stratégique pour l’image de marque
En unifiant l’apparence et le fonctionnement des applications, un design system permet de véhiculer une identité forte et reconnaissable. Cette cohérence visuelle crée une meilleure connexion avec les utilisateurs en leur apportant une expérience optimale tout en répondant aux attentes croissantes en matière de qualité et d’accessibilité. Cette factorisation apportée par le design system va aussi faciliter la mise en place d’un dark mode ou encore une refonte partielle ou totale de l'interface graphique des applications.
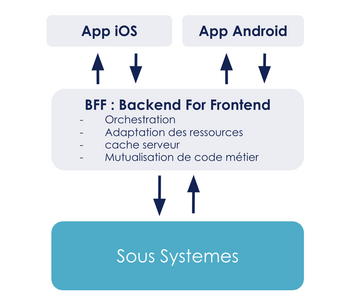
Le BFF : un pilier qui a redéfinit notre façon de développer des applications mobiles
Dans un contexte où les entreprises cherchent de plus en plus à mutualiser les coûts, expérimenter rapidement, et à s’adapter aux changements techniques constants (changement de framework, breaking change lors de mise à jour, …) tout en conservant la valeur accumulée dans les applications. Les BFF (Backs for Front) ont apporté une réponse impactantes dans nos architectures mobiles. Mais qu’est-ce que c’est ?
Un BFF (Back for Front) optimise les données pour les fronts, réduisant la charge réseau via filtres, agrégation, cache et pagination. Il permet de mutualiser les règles métier et d’améliorer les performances, l’évolutivité et l’éco-conception.
Dans le cadre d’une application mobile, utiliser un BFF possède plusieurs avantages :
- L’évolutivité : indépendance des apps mobiles au regard des changements des contrats d’API pour assurer la rétro-compatibilité et éviter des relivraisons des apps sur les stores et des mises à jour forcées.
- Une amélioration des performances et de l’éco-conception : réduit le nombre d’appels et la taille des payloads.
- Une cohérence et une pérennité : la centralisation des règles métiers facilite le changement des frameworks fronts sans réécrire la logique métier, et également la mise à jour de certaines règles fonctionnelles sans avoir à dépendre d’une nouvelle version de l’app. Si l’on opte pour un BFF commun à plusieurs applications, par exemple, pour une application android et une application iOS, alors nous assurons le fait que les règles métier sont implémentées de la même manière pour les deux plateformes.
- Une observabilité facilitée : monitoring, suivi des KPIs centralisés entre les différents fronts.
- Une meilleure sécurité : délégation de l'authentification aux différentes APIs du SI au BFF (et donc côté serveur).
- Une simplification du code côté application :
- Une seule API à consommer
- Des données déjà filtrées et pré-formatées
- Une réduction du nombre d’appel (de manière générale, la règle est d’avoir 1 seul appel réseau par page)
- Un code plus facile à maintenir et plus rapide à développer grâce au déplacement de la complexité technique et métier dans le BFF
- Une gestion du cache et d’un mode offline plus facile à mettre en place
En 2025, cette brique s’est imposée comme un pilier incontournable des architectures mobiles. Elle offre une réponse efficace aux défis posés par l’évolution rapide des API et les contraintes environnementales qui impactent nos choix technologiques.
L’association du BFF avec des outils comme les design system ouvre de nouvelles perspectives pour les développeurs :
- Une gestion optimisée de la logique métier, permettant aux équipes front de se concentrer sur la création d’interfaces plus intuitives et personnalisées.
- Une meilleure intégration des principes d’accessibilité et d’éco-conception, deux piliers essentiels en 2025.
En d’autres termes, les BFF et les design system ne sont pas seulement des outils techniques : ils deviennent des catalyseurs d’innovation, permettant de construire des produits mobiles performants, évolutifs, et durables.
Pour les équipes mobiles, ces briques architecturales ne sont plus une option, mais une nécessité pour rester compétitif dans un écosystème en pleine transformation.
📖 Pour en savoir plus sur l’architecture mobile, consultez nos articles :
👉 Modifier une application mobile à distance
👉 Optimiser les appels réseaux sur votre application mobile