Les indispensables d’un projet frontend - Un Backend For Frontend, une API sur-mesure
Voici plusieurs années que je travaille sur des projets informatiques en tant que développeur full stack spécialisé dans le domaine du frontend. Je vous propose dans cette série d’articles de découvrir les bonnes pratiques qui facilitent la vie au quotidien des équipes.
Notre projet
Notre projet est constitué d’une application mobile pour des utilisateurs en recherche d’emplois et d’un site pour permettre à des entreprises de proposer des emplois. L’application et le site ont, toutes les deux, besoin de récupérer des données comme la liste des emplois. L’application souhaite obtenir la liste des emplois disponibles à une date précise, alors que le site souhaite obtenir la liste des emplois proposés par l’entreprise.
Le backend nous a fourni donc une route /emplois qui renvoie la liste des emplois et laisse chaque utilisateur (le site et l’application mobile), organiser la donnée comme il le souhaite.
Résultat : Chaque navigateur est obligé de manipuler de la donnée, après la réception de la réponse de l’API. Sur le mobile, plusieurs requêtes doivent être exécutées pour obtenir une ressource. Lors des latences réseau, d’énormes ralentissements vont provoquer l’abandon des recherches des candidats.
La problématique
Dans les projets informatiques avec une architecture composée de plusieurs fronts, par exemple une App Mobile d’un côté et de l’autre un frontend de type Single Page Application, le backend doit fournir parfois la même donnée pour des usages différents. Afin de pouvoir être consommé par le plus de monde, les backends tendent de plus en plus à fournir des APIs très généralistes et agnostiques de leurs consommateurs. Ainsi l’API pourra également être utilisable par de nombreux consommateurs, sans avoir d’idée préconçue sur l’usage qui en sera fait. Et si, en plus, l’écosystème est ouvert à des tiers, on parle d’OpenAPI.
Ainsi les ressources des APIs sont optimisées pour tous les clients, et donc pas spécifiquement pour le besoin du frontend. Déporter la manipulation de ces ressources dans le navigateur, peut entraîner des ralentissements pour les utilisateurs. Les soucis de latence réseau, combinés à un nombre important de requêtes, avant de traiter la donnée, vont détériorer l’expérience utilisateur.
Une solution
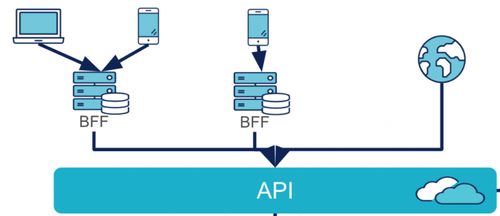
Un Backend For Frontend, aussi appelé BFF, est une application intermédiaire entre la couche backend métier et le navigateur. Ce backend supplémentaire rendra spécifique les données de l’API uniquement pour une interface utilisateur (un site web, une app mobile, une montre connectée, une application de réalité virtuelle, …).
Un autre intérêt est de réduire le nombre de requêtes entre le navigateur et le serveur, afin de s’épargner les ralentissements lors des problèmes de latence réseau. Également il y aura moins de traitement des réponses et donc moins de complexité côté navigateur. De plus, il est préférable de réduire la taille de la réponse entre serveur et client.

La mise en place
Comme le BFF est lié à une expérience utilisateur, il doit être maintenu par la même équipe qui est en charge du frontend. Ceci permet de définir et d’adapter plus facilement les requêtes HTTP suivant le besoin du frontend.
Même si, pour certaines données, le BFF fera peut-être passe-plat sur certaines routes, il est important que chaque appel de l’application frontend est effectué au BFF, et lui seul communique avec l’API pour renvoyer les bonnes réponses.
Les besoins de l’application mobile sont différents des besoins du site web, c’est pourquoi il faudra mettre en place un BFF pour chaque interface.
Une implémentation courante de BFF est GraphQL. Pour aller plus loin : https://blog.octo.com/graphql-et-pourquoi-faire/ 
Quand recourir à un BFF ?
Pour une application qui fournit seulement une interface web, un BFF n’a de sens que s’il y a un nombre important d’agrégations nécessaires du côté serveur.
Pour des architectures composées de plusieurs interfaces utilisateurs, aux fonctionnalités différences, un BFF est à considérer.
Certes le coût de déploiement de ces services additionnels (un BFF par interface) peut être élevé. Néanmoins, un BFF apporte une meilleure séparation des responsabilités en termes de spécialisation des briques du projet car le backend mettra à disposition une API contenant de la donnée pure, alors que le BFF rendra les requêtes plus spécifiques pour répondre aux contraintes de l’interface.
Si de plus, les équipes backend et frontend sont différentes, l’utilisation d’un BFF est clairement une bonne solution pour isoler les responsabilités entre chaque équipe.
L’apport du BFF dans notre projet
Nous avons inséré un BFF entre l’API et notre SPA, et cela a apporté beaucoup d’avantages sur notre projet. L’équipe backend a pu se concentrer sur la réalisation d’une API métier, source des données, qui renvoie des ressources simples via de multiples endpoints.
Le BFF va ainsi récupérer et agréger les ressources nécessaires, et fournir les données dédiées au besoin de notre SPA.
Résultat : Le backend a développé une API First, le BFF gère et optimise des ressources simples, et réduit les traitements sur le navigateur de nos utilisateurs, et notre SPA s’attèle uniquement à faciliter l’expérience utilisateur.
Avantages
- Meilleure séparation de responsabilité entre le backend et le côté client
- Moins de logique métier côté client
- Optimisation des requêtes suivant les besoins du frontend
- Les équipes frontend peuvent faire évoluer les requêtes suivant leur convenance
- Les équipes frontend peuvent mocker des routes qui n’existent pas encore, côté backend
- Le backend fournit une API et est indépendant des interfaces
Inconvénients
- Un service additionnel à maintenir et à déployer
- Les développeurs frontend doivent gérer un backend supplémentaire (et donc être fullstack)
- Une couche d’abstraction supplémentaire
- Le risque d’y développer plus que de la logique de présentation
En conclusion
Lors de votre prochain projet qui se base sur une OpenAPI, je recommande fortement l’utilisation d’un BFF pour votre projet.
Le prochain article de la série mettra l’accent sur l’utilisation de services pour simplifier les composants des applications.
N’hésitez pas à poser des questions en commentaires de cet article pour plus d’informations sur les avantages et inconvénients d’un Backend For Frontend.