Le terminal mobile et usabilité ou comment réveiller le canal web et les applications desktop
Nous sommes en janvier 2010, je reçois mon IPhone. J’avais déjà « bavé » devant les IPhones de mes collègues et amis et pu apprécier la maniabilité de l’objet, ….pour quelques minutes…… et j’avais pu constater son côté intuitif et hyper convivial. Mais quelle fut ma surprise quand sur mon propre IPhone, je téléchargeai mes premières applications ……. C’est surprenant, me dis je, elles sont très intuitives pour pas mal d’entre elles. Mes gros doigts savent tapoter sur les touches interactives. Je vais droit au but. Je sais les utiliser dans la rue sans trop me poser de questions. Le superflu a été éliminé. L’ensemble des contraintes lié à ce type de terminal, finalement assez fortes ont rendu les applications sur mobile (ici en l’occurrence l’IPhone) très « usables » au sens de l’usabilité : http://www.octo.com/Usabilite.22/Fiches-offres/did/10062.
D’abord, il y a peu de place et mon gros doigt doit pouvoir clicquer sur 4 pouces de diagonal. Résultat, le nombre de boutons est limité et il faut donc se concentrer sur les fonctionnalités de base ou essentielles. Tout le bruit autour a été éliminé : menus trop riches, fonctionnalités périphériques, scrolling et zones parfois fourre tout ont tout bonnement été retirées. A ce stade j’imagine bien le raisonnement des concepteurs : « le cœur de mon appli, au fait, c’est quoi ? ».
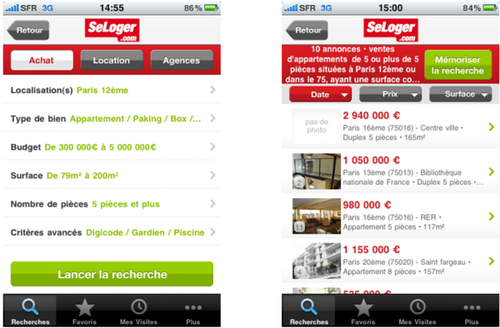
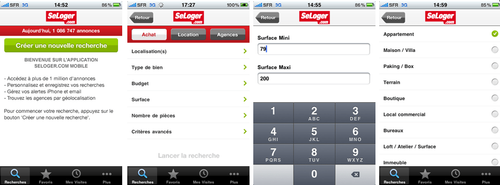
Ensuite, en prenant l’exemple de l’application SeLoger.com, qui nécessite de saisir une liste de champs très nombreux et qui tout bonnement ne tiendraient pas sur un écran de mobile, des parades astucieuses ont été trouvées. D’abord, le menu principal est simple : en 3 boutons. « Achat » ; « Location » « Agence ». Puis une liste de sous menus me permet de renseigner des informations basiques (ville, code postal, surfaces, prix min max…). Sur chacun d’entre eux, je dois ainsi saisir une ou 2 infos maximum, un clavier m’étant proposé systématiquement, ou simplement cocher des items. 
Après chaque saisie je reviens sur le menu principal. Un rappel en vert m’indique alors ce que j’ai saisi où coché (ex. budget min et max, code postal du lieu ou je recherche….). Au final, remplir une liste de 20 critères a ainsi été remplacé par une interaction de manière simple et directe avec l’utilisateur. Et à aucun moment je me dis, tient ‘où j’en suis dans mon processus de saisi.’ Pas de nécessité non plus à faire défiler la page pour vérifier ces mêmes saisies.
Au final, j’ai rempli autant d’information dans cette appli IPhone que sur le site web sauf que l’agencement et les interactions m’ont rendu la tache ultra simple et plus claire que sur le site web (surtout par rapport à leur ancienne version qui depuis s’est amélioré en profitant peut être de leur expérience sur terminal mobile), amusant non ? Et pour le rendu du résultat c’est pareil : je n’avais que les informations essentielles : prix, code postal, surface, descriptif ultra court, mini photo. Pour le détail je clique. Bref je pourrais le faire sans problème en environnement « hostile » comme sur un chantier entouré d’une grue et d’un tractopelle, dans une rue bruyante ou serré dans le métro.
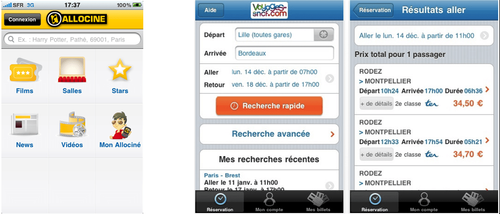
Et des exemples comme celui là, il y en a plein d’autres. Je pense par exemple à Allociné (mais aussi Fnac.com, Amazon.com…), sobre, directe, dépouillée et se concentrant pour l’essentiel sur ce que cherche un utilisateur en premier. Une salle et/ou un film. Autre exemple illustre : Voyages Sncf. Là aussi l’appli mobile est dépouillée et directe ; allez ensuite faire un tour sur le site web, c’est le jour et la nuit. Voici leurs versions mobiles.
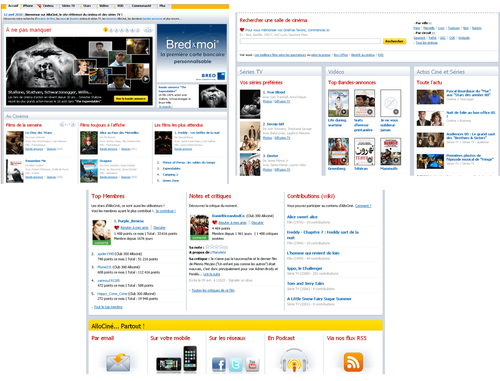
Et voici le site web AlloCiné en trois parties, constitutives de la page d’accueil.
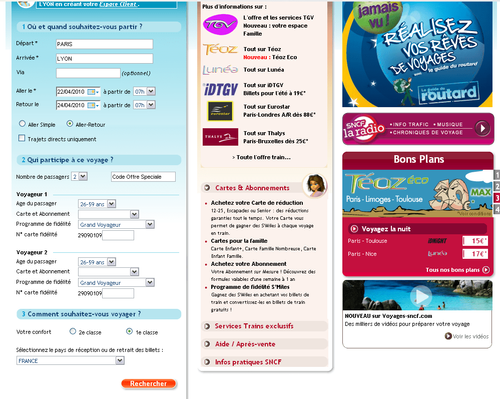
Et la page d’accueil du site Voyages SNCF :
Conclusion
C’est un ensemble contraintes fortes : « peu d’espace », « gros doigt », « je dois pouvoir interagir dans la rue avec mon iPhone sans me poser de question » qui a fortement incité les concepteurs à faire des applis finalement ultra efficaces en se recentrant sur leur cœur de métier et donc finalement à faire de meilleures applications
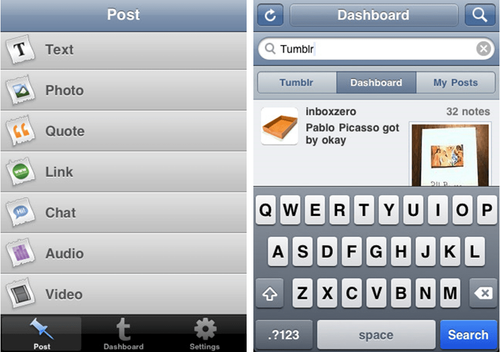
Je pense que cela pourrait efficacement bénéficier aux applications non IPhone, même si les écrans font 30 pouces de diagonales. Utiliser ces mêmes contraintes pour penser les applications pour le poste de travail, ou web finalement, ça pourrait être bénéfique. Prenez par exemple : http://www.tumblr.com/, site de blogs récompensé justement pour ce côté ultra simple, dépouillé et concentré sur son cœur de métier. Tout porte à croire que justement ils ont fait cette démarche en l’appliquant à leur site web. Leur mise en page et mise en ligne (blog) sont réduites à leur plus simple expression. Et pourtant c’est ultra efficace. De plus on peut bien entendu poster ou consulter depuis son mobile (l’IPhone ici). Voici la page d’accueil du site web ainsi que des exemples de pages pour poster : 
Version IPhone :
Alors allons-y et pensons « usabilité » des applications dès leur conception. Pour l’ensemble des applications grands publics, ou pas d’ailleurs, on y gagnera un panel plus large d’utilisateurs, une meilleure adhésion (donc moins de rejet). Pour les applications grand public, ce sera plus de trafic et peut être plus de clients.
Mais, me direz vous pourquoi a-t-on rempli les écrans ? La nature a horreur du vide, à moins que ce ne soit le marketing ;-).
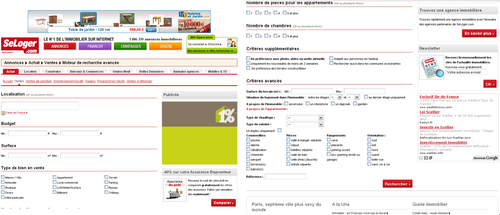
Note : Extrait de LA page (2 parties) de saisi de critères de SeLoger.com :