Le story-board comme référentiel projet ?!
Créer un storyboard en gestion de projet : étapes et conseils
Si vous avez lu le whitepaper IHM d'OCTO vous êtes certainement familier avec la notion de story-board, un des livrables des chantiers Ergonomie de nos projets. Le story-board, outil de travail de l'ergonome pour proposer des idées et concepts est un livrable qui se place en entrée de la création graphique (habillage des écrans).
Si nous en restons là le stoy-board est sous-exploité. Or il peut être bien plus important et structurant dans nos projets jusqu'à être un référentiel projet à part entière.
Comment ? Pourquoi ? Des exemples ? C'est tout l'objet de cet article, partager les usages détournés, prolongés des story-boards et en particuliers sur nos projets mobiles où la part d'ergonomie est cruciale et où le story-board est essentiel.
Un moyen de communication
Combien de fois vous êtes vous demandé de quelle fonctionnalité votre interlocuteur vous parlait ? Combien de fois avez-vous eu du mal à situer ou à exprimer une demande sur un projet ?
Le problème vient du fait que chaque type d'interlocuteur a une vision différente du même projet, une vision dans laquelle il navigue facilement et sait se repérer rapidement
- Pour les développeurs ça sera le projet dans l'IDE (Eclipse, Xcode, ...), les packages, les bibliothèques, ...
- Pour le responsable produit ou la MOA ça sera le cahier des charges
- Pour l'architecte ça sera le DAG, DAT, ...
- Pour le graphiste un numéro d'écran ou un nom de fichier
- ...
Cette multiplicité des langages et leur complexité intrinsèque rend conséquent l'effort que doit faire chaque interlocuteur pour se placer dans un mode où il comprend et où il est compris de tous.
Ainsi, le DAT est trop complexe pour un responsable produit, le cahier des charges trop conceptuel, et le projet dans l'IDE ... c'est le projet dans l'IDE.
Il manque le langage universel, celui que tout le monde connait et dans lequel chacun saura naviguer. Le story-board est probablement ce langage.
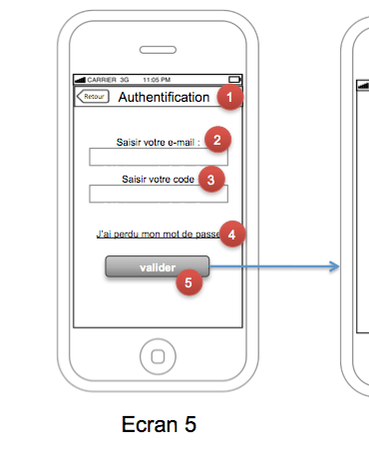
Tout le monde sait lire et comprends un story-board, tout le monde l'a sous la main, il n'est pas ambigüe et on y navigue facilement (sinon c'est qu'il y a un vrai problème d'ergonomie). On peut ainsi référencer chaque écran ce qui facilitera grandement la communication. On peut également référencer chaque composant de l'interface comme les textes affichés et ainsi recevoir des demandes de ce style :
Changer le texte 3 de l'écran 5 par : Saisir votre mot de passe
Plutôt que
A la place de saisir votre code je voudrais "Saisir votre mot de passe" dans l'écran d'authentification
Pour exploiter au mieux le story-board comme outil de communication il faut
- Donner un identifiant à chaque écran et le noter sur le story-board
- Fournir le story-board à chaque intervenant dans le projet
- Afficher la cinématique des écrans dans l'open space projet
Un outil pour l'architecture
Le storyboard peut également être un réel input à l'architecture et en particuliers dans les projets mobiles (iPhone, Android, ...). On l'a déjà évoqué à plusieurs reprises, la latence des réseaux mobiles (parfois plusieurs secondes par appel) poussent à développer des services orientés écrans. Dans ce cas là l'ergonomie est un entrant dans la définition de ces services.
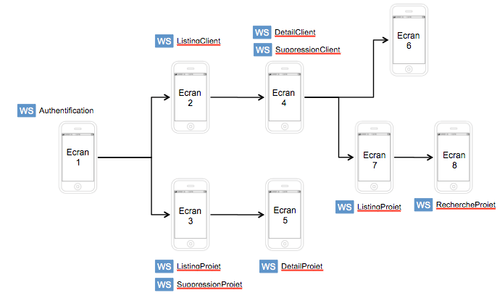
On va en extraire les données nécessaires pour définir les services. Une fois ces services définis vous pouvez annoter le story-board avec les identifiants des services appelés par chaque écran et avoir ainsi une vision claire et synthétique de l'usage de chacun. Ces annotations seront utiles autant à l'architecte qu'aux développeurs.
Pour que le story-board serve au mieux l'architecture il faut
- Détailler dans les schémas chacune des données attendues (titre, sous-titre, date, heure, ...) ...
- ... et leurs formats précis (heure à la seconde par exemple)
- Reporter le nom des Web Services appelés dans le story-board (ou une version spécifique)
Une User Story
Dans les pratiques agiles, le management visuel est largement encouragé avec l'usage de Post-Its décrivant les histoires à implémenter, que l'on passe d'un état à l'autre.
Lorsque l'on dispose des maquettes des écrans, pourquoi ne pas les utiliser pour remplacer ou compléter les histoires ?
Je l'ai fait récemment sur un projet lors de la phase de réalisation des écrans. Les Posts-Its iPhone se déplaçaient sur le scrum board. Le management visuel est poussé à l'extrême, la recette est généralement plus pertinente car lorsqu'il bouge le Post-It le développeur peut le comparer directement à ce qu'il a développé.
Pour que les maquettes puissent être utilisées comme des User Stories il faut :
- Prévoir une zone de commentaires pour mettre la complexité, la priorité et décrire les intéractions
- Des ciseaux
- Une imprimante
- Une bombe de colle aérosol qui transformera n'importe quel papier en Post-It
Documentation des développements
L'un des objectifs d'une documentation de développement est de rendre l'existant accessible à un nouveau développeur, l'aider à se faufiler dans les méandres des classes, des packages, ...
Lorsque l'on travaille sur une application Web, mobile, ... les écrans sont ce que la MOA va le plus vouloir modifier et ce qu'il faut pouvoir retoucher facilement 2, 3 ou 6 mois après.
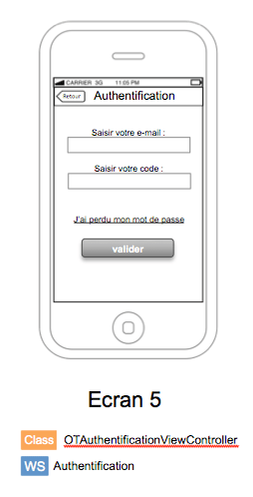
Dans le prolongement de ce que j'évoquais dans le premier paragraphe sur l'outil de communication, le story-board peut servir de documentation des développements en l'annotant des noms de classes, packages, ...
Un nouveau développeur pourra ainsi se repérer plus rapidement et visualiser plus facilement ce que prends en charge une classe ou un package.
Conclusion
Cet article montre quelques cas d'usages détournés du story-board et a la vocation de lui donner plus d'importance qu'il n'en a sur nos projets aujourd'hui (quand il existe). Lorsque chacun s'approprie le document il peut réellement améliorer la compréhension, la productivité et la qualité de toute une équipe à moindre frais.
Ce document nécessite tout de même d'être mis à jour très régulièrement pour ne pas souffrir d'écarts avec la réalité. Le document doit donc être partagé (Dropbox par exemple), et chacun a la responsabilité d'y mettre les informations qu'il veut partager :
- L'ergonome décrit les cinématiques, le zoning, ...
- La MOA ajoute les références des User Stories, boutons, textes, ...
- L'architecte associe les références des WS
- Le développeur tag les classes se rapportant aux écrans
Et vous quel usage en faites-vous ? Allez-vous essayer ces pratiques ? Répondez en commentant ce post.
Pour aller plus loin, découvrez notre article sur les outils du design au service du storytelling.