Le refactoring c’est tout le temps, et c’est normal. (épisode 2 - il y en a partout)
C’est un tel plaisir que ça en semblerait facile. Pourtant, ce n’est plus le cas. Cela devient compliqué même. Normal, avec tout ce qu’elle a déjà réalisé.
Elle a pourtant fait bien attention au fur et à mesure, elle n’a pas développé des fonctions trop grosses, et le plus souvent, elle a réutilisé des fonctions existantes. Elle a travaillé proprement.
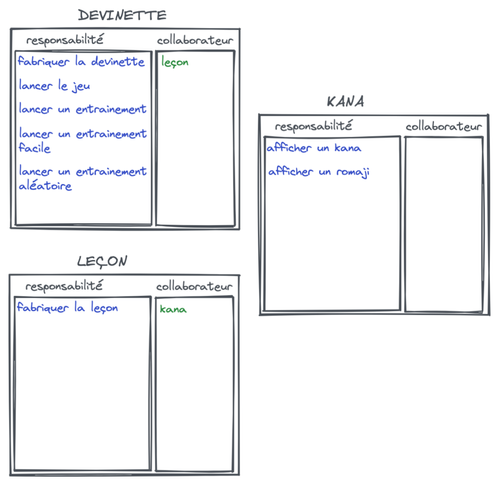
Trois objets, c’était évident. D’ailleurs elle y a pensé dès le début.
À la réflexion elle est gênée car dans l’objet Devinette rien ne s’appelle lancerLaDevinette ou devinerQuelqueChose.
Devinette, c’est l’objet le plus gros.
Ils sont tous gros en fait les objets.
Normal, elle a beaucoup travaillé.
Elle tâtonne un peu, elle ne sait plus si la fonction qui lance le jeu doit s’appeler lancerLaDevinette, lancerLeJeu ou lancerUnEntrainement, et pourquoi il n’y a pas de fonction lancerUneLeçon. Donc elle l’avoue, elle ne sait plus si la fonction qui doit lancer le jeu doit se trouver dans l’objet Devinette ou dans l’objet Leçon.
C’est gênant, elle n’est pas sûre de sa construction. Elle se rassure en jouant avec le logiciel.
« Le logiciel marche.
« Le logiciel marche bien.
« Je ne dois pas me laisser perturber.
« Tout est très bien développé.
« La preuve : le logiciel marche. »
Charlotte se remet à coder.
La nouvelle histoire à développer est la suivante : « Afin de progresser dans mon apprentissage, en tant que Charlotte, je veux jouer une leçon difficile ».
Spécification :
- Créer deux modes dans l’affichage des leçons : facile et difficile.
- Le mode facile correspond au mode par défaut.
- Le mode difficile consiste à faire deviner un kana ou un romaji parmi les kanas de plusieurs leçons à deviner.
- Les leçons à deviner sont la leçon sélectionnée plus les leçons précédentes.
- Les leçons précédentes sont calculées en fonction de leur position dans l’alphabet syllabique.
C’est une fonction très attendue, les feedbacks étaient nombreux. Les utilisateurs étaient très insistants sur le côté « memory » du logiciel, ils ont l’impression de deviner la solution et de ne pas vraiment apprendre : l’apprentissage devrait être meilleur avec cette histoire.
Charlotte se retrousse les manches.
Développer cette histoire repose la question du lancement du jeu. Est ce que le jeu « niveau difficile » est une fonction de l’objet Devinette ou de l’objet Leçon ? Pas de l’objet Kana, ça c’est sûr.
La fonction à développer pourrait se nommer lancerUnEntrainement2. Ce serait vite fait et sans impact sur le reste du code.
Non, ce n’est pas raisonnable, elle réfléchit à un autre nom.
« Tous les noms sont déjà pris, ou alors il faudrait revoir tous les noms déjà pris. » Elle ne s’y résigne pas.
« Comment ai-je réussi à construire un bazar pareil ? »
Elle se souvient.
Au début, la leçon « facile » consistait à afficher les romajis dans l’ordre alphabétique et la leçon « difficile » consistait à afficher les romajis dans un ordre aléatoire. C’est différent de dire qu’une leçon difficile est une somme de leçons.
La conception initiale n’était pas fausse, elle était bonne au moment de la conception initiale.
Charlotte repense au travail. Ses chefs lui disent souvent qu’ils veulent des applications maintenables, ils sont d’accord avec ce concept. Ou plutôt : ils veulent dès le début une solution maintenable. Comme si ce problème pouvait être traité une fois pour toute au début du projet, tout simplement en l’exigeant.
Charlotte aussi voulait une solution maintenable dès le début du projet, or, là, elle se rend compte qu’elle a échoué, il faudrait tout renommer pour que ce soit plus clair. Les noms avaient peut-être leur logique au début, mais la logique a changé. L’application a changé et a grossi.
Charlotte ne s’en doute pas : les hésitations sur le nommage sont les signaux faibles de la catastrophe à venir.
Aujourd’hui c’est l’itération 4. Charlotte hésite à renommer, elle se demande si c’est vraiment nécessaire. Elle a peur de tout casser.
Cela lui rappelle les tours de kaplas des enfants : c’est génial à monter et à la fin ça se casse. Dès le début, la construction monte tellement vite qu’elle dépasse la taille de l’enfant. C’est rigolo, l'enfant monte sur une chaise pour construire encore plus haut. Il s’applique car il prend de plus en plus de risques de faire tomber la tour. Normal, elle est très haute. Puis c’est encore plus drôle quand l’enfant, debout sur sa chaise, est plus petit que la tour. Papa vient à son secours et le prend sur ses épaules. C’est génial, encore plus de construction possible. À la fin, papa et l’enfant sur la pointe des pieds ne respirent plus. L’enfant pose encore des briques de kaplas en haut de la tour. Avec une délicatesse extrême.
Puis tout tombe dans un bruit retentissant. L'événement était attendu, et tout le monde rit.
« Je n’ai pas construit tout ça pour le faire tomber moi. »
En plus derrière le problème de renommage se cache un autre problème, avec un peu de mauvaise foi elle faisait comme si elle ne l’avait pas vu. Là, il devient plus flagrant.
Elle a un problème avec le terme « kana ». Elle en parle difficilement :
« La fonction affichera le kana en mode kana ou en mode romaji. »
Ça fait deux fois le mot « kana » dans la même phrase pour deux utilisations différentes. Le terme « kana » pose problème, Charlotte-PO a sûrement mal expliqué. Elle décide de regarder à nouveau les vidéos du YouTubeur. Trois heures après et une dizaine de vidéos visionnées, c’est plus clair.
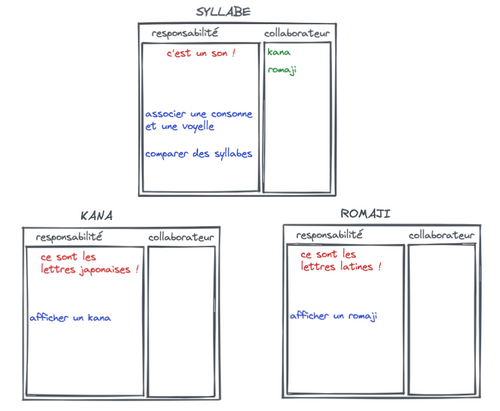
Un kana est une lettre japonaise. Une syllabe est un groupe de consonnes et de voyelles se prononçant d’une seule émission de voix. Une syllabe est un son qui peut s’afficher en mode « kana » (la lettre japonaise) ou en mode « romaji » (nos lettres latines).
Conclusion : l’objet Kana n’est en fait pas un objet Kana mais un objet Syllabe qui a deux sous-objets : Kana et Romaji. La leçon est une leçon de syllabes, et c’est la devinette qui affichera à deviner soit le kana, soit le romaji.
Encore plus de renommage. Et pas que du renommage. Là c’est sérieux, il faut changer des concepts, casser du code. Beaucoup.
Charlotte est en pleine réflexion.
« Moi aussi, au début, je voulais écrire du code évolutif. Du code qui peut évoluer facilement, tout le temps.
« Pourquoi n’ai-je pas réussi ?
« J’aurai dû, dès le début, écrire du code évolutif dans toutes les directions.
« … comment aurais-je pu connaître toutes les directions possibles ? »
Charlotte se rend compte que la tâche aurait été trop grande, trop vaste.
« … non, au début, je ne pouvais pas savoir. C’était même le pire moment, au début, pour savoir comment le produit allait évoluer. Je pensais que les utilisateurs allaient beaucoup me faire travailler sur les fonctions de partage des réseaux sociaux, je ne pensais pas que j’allais travailler autant sur les leçons. »
« Le début, c’est le moment où j’en savais le moins.
« Comment aurais-je pu, à ce moment-là, concevoir le plus ?
« Je ne peux pas tout prévoir, il y a trop de directions possibles. »
Charlotte se sent moins fautive, elle comprend ce qui s’est passé.
Elle était concentrée sur le résultat à obtenir, une application qui fonctionne, elle n’était pas concentrée sur le chemin pour obtenir ce résultat.
Le code actuel fonctionne, mais il n’est plus évolutif. C’est une petite falaise maintenant ce code.
Elle ne se résout pas à casser tout ça. Contrairement à la tour de kaplas, là ce n’est pas drôle.
Quand ses enfants montaient la tour ils prenaient du plaisir : le pouvoir de création. Ils ont eu plaisir à fabriquer la tour … jusqu’à ce que la tour se casse. A chaque kapla posé ils mesuraient la solidité du système. Ou plutôt la fragilité du système. La fragilité était visible. Chaque kapla supplémentaire faisait tanguer la tour.
Charlotte aurait monté une tour de fonctions. Dont elle ne voyait pas la fragilité. Et maintenant que sa tour casse, elle est surprise, elle n’avait pas anticipé ça. Elle aurait bien aimé voir avant que c’était fragile et que ça allait casser, pas quand ça casse.
Elle voit ça comme une fatalité.
« Ce n’est pas ma faute. J’ai bien travaillé et la fin logique serait que tout est à refaire. Ce n’est pas juste.
« Au travail, c’est pareil, il faut souvent refaire des gros morceaux, des objets entiers, des modules, parfois même des applications entières. Il y a eu beaucoup de construction, des années de développement avec des grosses équipes, et à la fin il faut tout refaire. »
C’est un cycle presque accepté.
« L’application est trop vieille, il faut refaire.
« L’application a trop grossi, il faut refaire.
« Impossible d’ajouter facilement ces fonctions, il faut refaire. »
Charlotte est dépitée.
« Ce n’est pas possible que le cycle du développement logiciel soit de refaire des applications quand elles deviennent grosses. Comme si le développement logiciel était une construction de tours de kaplas. Et puis ça coûte cher de redévelopper des applications juste parce qu’elles sont devenues grosses. Grosses et fragiles.
« Ne peut-on pas être plus sérieux que ça ?
« Ne peut-on pas être plus industriel que ça ?
« Construire gros et solide ce n’est pas possible ? »
C’est comme si le développement avait une limite. C’est comme si le développeur avait pour limite sa capacité à construire sans casser.
« Quand je développe, j’ai tout en tête.
« Je vide ma tête, je prends un nouveau problème, et je recommence, je passe à la fonction suivante.
« Finalement j’ai obtenu un tas de petites fonctions, mais je suis perdue.
« Je n’y arrive pas pour deux raisons :
- Ce n’est pas possible de tout voir au début.
- C’est trop gros pour tout voir en même temps.
« Conclusion, je suis limitée : c’est difficile de gérer toutes les informations en même temps et en plus d’en ajouter d’autres.»
La limite de l’artiste.
« Je dois faire comment pour ne pas tout casser tout le temps ?
« Pour ne pas avoir un bazar pareil.
« Ranger.
« Au fur et à mesure.
« Ranger et maintenir rangé. »
Elle repense au rangement de son garage : un seul rangement en cinq ans. Résultat, c’était devenu un vrai foutoir. Le rangement de l’été a été profitable : beaucoup de choses jetées et de l’espace retrouvé, des choses nouvellement accessibles. Charlotte avait déclenché une dispute avec son mari en prétextant que c’est lui qui ne rangeait pas et qui provoquait le désordre. Elle lui a demandé de ranger souvent.
Son code est devenu comme le garage. Comme la tour de kaplas.
Le code a besoin de rangement, sinon on ne pourra plus s’en servir : il faudra tout refaire.
épisodes :
2 - il y en a partout