Le multi-plateformes: la réunification du clan mobile
Introduction
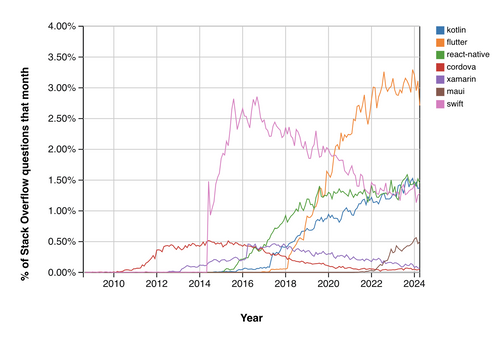
L'idée d'unifier le développement des fronts avec un seul langage de programmation et une seule base de code n’est pas nouvelle. Il y a eu plusieurs tentatives avec plus ou moins de succès : PhoneGap (2008), Xamarin (2011), React Native (2015), Flutter (2018), Kotlin Multiplatform (2021) .NET MAUI (2022). Il faut dire que la promesse est séduisante :
- Réduction des coûts : Un seul langage de programmation signifie une seule équipe de développeurs à former et à maintenir. Une mutualisation des efforts sur le développement, tests, sécurité et correction de bug.
- Accélération de la mise sur le marché : Avec un seul code à gérer, il est possible de développer et de déployer de nouvelles fonctionnalités plus rapidement sur différent terminaux.
- Uniformisation de l’UX: l'expérience utilisateur est la même quelque soit la plateforme. L’effort de rendre l’UI compatible avec les standards d’accessiblilté est fait une fois uniquement.
- Upcycling des compétences: si votre organisation possède des compétences web react, elles peuvent rapidement être réemployées pour faire du mobile en React Native. Idem si vos développeurs back maîtrisent déjà le Kotlin la reconversion vers du mobile en Kotlin Multiplatform est plus simple.
Pour tenir ces promesses et proposer un framework résilient, plusieurs barrières techniques ont dû être surmontées :
- Complexité : Offrir un langage et un framework de programmation unique suffisamment puissant pour répondre aux besoins de tous les types d'applications front et gérer les fonctionnalités natives des terminaux.
- Adoption : Embarquer les développeurs d'adopter ce nouveau langage, surtout si celui-ci n'est pas déjà largement répandu, et de rassurer les entreprises quant à sa pérennité et son évolution.
- Maturité : Les outils et les frameworks associés à un nouveau langage de programmation peuvent prendre du temps à mûrir, ce qui peut retarder son adoption.
Pourquoi vous en parler maintenant ?
- Dans un contexte de stabilisation des écosystèmes techniques et de recherche d'efficience opérationnelle, le développement hybride se révèle être une solution prometteuse. Il permet de réduire les coûts par deux voire trois et accélérer la mise sur le marché.
- Si pour les acteurs du développement sur mobile le multi-platform est devenu un standard depuis de nombreuses années, il nous semble pertinent de vous rappelez comment en est-on arriver à une telle situation. Et quels sont les arbitrages que vous pouvez avoir à faire pour vos projets mobiles, nouveaux ou existants
Alors, le "one codebase to rule them all" est-il un rêve ou une réalité ? Dans cet article, nous traiterons uniquement de la réunification des mondes iOS et Android avec le multi-platform.
I. Les technologies pour faire du mobile
Plusieurs choix techniques et technologiques s’offrent à vous pour exposer un service à vos utilisateurs sur un mobile.
Natif : approche historique pour développer des applications mobiles proches des capacités des plateformes et des terminaux. Développé avec des langages et des SDK spécifiques à chaque plateforme (Swift/Objective-C pour iOS, Java/Kotlin pour Android). Le natif offrait historiquement de meilleures performances, un accès aux fonctionnalités natives du terminal et une expérience utilisateur plus fluide. Cependant, développer en natif nécessite plus de temps ou de personnes, pour développer et maintenir deux applications distinctes iOS et Android. Côté UI le natif permet de respecter pleinement les guidelines Apple/Google, là où l'hybride natif peut par exemple créer ses propres composants graphiques (qui peuvent différer du natif et perturber l'utilisateur).
Hybride natif : approche émergente qui se répand de plus en plus. Elle utilise des frameworks comme Flutter ou React Native pour créer, avec une base de code unique, une application qui fonctionne sur iOS et Android. Cette approche a réduit avec le temps l’écart de performance avec les applications natives. Elle a l’avantage d’offrir une expérience utilisateur équivalente à du natif, voire le même rendu graphique sur les deux plateformes si vous n’avez pas besoin d’introduire des spécificités android ou iOS.
PWA (Progressive Web App) : Une application web qui offre des comportements proches d'une application mobile, comme l'installation sur l'appareil, l'accès aux notifications push et le travail hors ligne. Les PWA sont développées avec des frameworks et des technologies web standard (Vue, React / HTML, CSS) et fonctionnent dans un navigateur web mobile. Sachant que les fonctionnalités proposées par HTML5 évoluent rapidement. Les PWA ont leurs success stories comme Spotify, Tinder ou encore Uber.. Un avantage non négligeable des PWA, est de se passer des commissions sur les achats in-App imposées par les stores. Web responsive : Un site web conçu pour s'adapter à différentes tailles d'écran, y compris les appareils mobiles. Solution simple et économique, mais ne peut pas offrir la même expérience utilisateur qu'une application native ou hybride. (exemples : accès aux fonctionnalités natives limitées, etc…). Quelle technologie choisir? Le choix d’une approche par rapport à une autre va dépendre grandement des cas d’usage. Un site web responsive ou PWA est dans de nombreux cas suffisant, si:
- On ne cible pas un usage engagé et récurrent avec des utilisateurs qui reviennent très régulièrement (ce qui justifie l'installation d’une app)
- On ne cherche pas à bénéficier de tout le support de l'OS ou des performances du device
- On est prêt à faire des compromis concernant la présence sur les stores. Gardons en tête que le processus de validation des PWA est complexe et évolue, sachant qu’Apple tente régulièrement de bloquer l’usage des PWA sur son store, il faut être prêt à pouvoir se couper d’une partie de l’audience.
Point de vigilance : Aussi, pour avoir une belle « expérience native » avec une PWA, des développeurs chevronnés web et mobiles sont nécessaires, et il convient de prévoir une charge de travail conséquente sur la partie UI. L'hybride natif est un excellent choix si le web n’est pas suffisant, et c'est notre recommandation par défaut pour offrir une belle expérience mobile. Il permet un bon compromis entre qualité et performance des apps / coûts et délais de mise en œuvre, et n’a pas de contraintes pour le déploiement sur les stores.
Les apps natives sont à privilégier pour des cas d’usage gourmand, qui nécessite toute la puissance du smartphone (ex: 3D, AR/VR) ou pour profiter des dernières nouveautés des OS, ou bien sur des SDK spécifiques qui ne sont pas compatibles avec une approche hybride et enfin si vous n’avez pas de contraintes budgétaires forte et un accès facile aux développeurs iOS et Android.
II. Les raisons du décollage du multi-platform: Stabilisation de l'écosystème
Dans un contexte socio-économique sous tensions qui induit une recherche d'efficience opérationnelle, et avec une stabilisation des écosystèmes, le développement mobile hybride décolle. Si cette approche permet de rationaliser les filières de développement mobile et donc d’optimiser les coûts, elle peut dans certains cas permettre de consommer moins de ressources logicielles et matérielles. Même si Windows phone n’a jamais réellement décollé, son arrêt a simplifié le paysage pour le développement mobile avec une convergence à chercher sur deux plateformes uniquement.
La stabilisation de l'écosystème a permis de simplifier le développement multi-platform, et d'accroître la confiance des entreprises. Cette stabilisation est liée principalement à deux points:
- la convergence du design Android et iOS qui est maintenant presque identique.
- l’émergence de frameworks « stars »
II.1 Convergence du design et amélioration du ressenti utilisateur
En effet, Material Design (Google) et Human Interface Design (Apple) convergent, tant d'un point de vue visuel (ex : avènement du flat design en 2018, qui tend aujourd'hui vers le "semi-flat") que d'un point de vue structure des interfaces (ex : position des différents éléments de navigation, etc). Ces systèmes de design jouent un rôle crucial dans l'expérience utilisateur, car ils assurent non seulement que les applications se comportent de manière intuitive et prévisible sur chaque plateforme, mais ils aident aussi à maintenir une apparence uniforme à travers l'écosystème d'applications. Aujourd’hui, il est possible d’offrir une expérience utilisateur très fluide avec un code fait à 100 % en hybride.
II.2 Émergence de frameworks stars
L'amélioration constante des frameworks multi-platform, notamment grâce à des optimisations et à l'utilisation de moteurs dédiés, a permis de gommer les écarts de fluidité de navigation entre les applications natives et les applications hybrides natives. Les géants du web investissent massivement sur les deux frameworks star du multi-plateformes, ce qui contribue à renforcer leur crédibilité et à en faire une option de choix pour les développeurs :
- Facebook, qui utilise React Native dans plusieurs de ses applications, est un fervent défenseur de ce framework et continue d'investir considérablement dans son développement.
- Google, de son côté, investit massivement dans Flutter, en proposant des mises à jour fréquentes et un support de qualité, ainsi qu'un large éventail de plugins disponibles.

III. Les retours d'expérience sur le multi-platform
III.1 Unification de l’UX
Il persiste une légende selon laquelle les marques premium se doivent d'avoir une application native. Ce choix ne doit pas être automatique, mais bien le résultat d’une analyse détaillée du cas d’usage. Avoir deux applications natives augmente le risque d’avoir au fil du temps une déviation entre l’expérience client sur iOS et Android. C’est ce qui a conduit BMW par exemple à choisir du multi-plateformes.
En effet, pendant des années, l'équipe d'applications mobiles de BMW s'est concentrée sur la version iOS de leur application compagnon pour véhicules, les applications BMW & MINI Connected. Cependant, en 2018, ils ont réalisé que les fonctionnalités et le design étaient devenus trop différents entre les versions iOS et Android. Ils devaient trouver un moyen d'offrir les mêmes fonctionnalités à tous les clients, quelle que soit la marque (BMW ou MINI) et le système d'exploitation mobile (iOS ou Android), sans augmenter significativement les coûts ni ralentir le développement de nouvelles fonctionnalités.
L'équipe avait deux objectifs principaux :
- Publier régulièrement leurs applications sur toutes les marques, plateformes et régions simultanément, avec les mêmes fonctionnalités basées sur les retours clients
- Créer une plateforme conviviale pour les développeurs, évolutive et performante, permettant une expérimentation sûre et un déploiement continu.
En octobre 2019, BMW a décidé d'utiliser Flutter. Cela a permis d'adopter une structure organisationnelle plus flexible. Un code base unique a été créé pour toutes les variantes de l'application (différentes plateformes, pays et marques). Moins d'un an plus tard, l'application My BMW a été lancée. Elle fournit une interface unique pour les utilisateurs, reliant leur téléphone mobile, leur véhicule et le monde numérique.
III.2 Réduction des coûts et du Time to Market
Un autre exemple, le Crédit Agricole Pologne faisait face à des applications natives existantes qui devenaient de plus en plus coûteuses à maintenir, les fonctionnalités commençaient à diverger entre les plateformes et il devenait difficile de mettre rapidement de nouvelles fonctionnalités sur le marché. Après 12 mois, Crédit Agricole a lancé le MVP de sa nouvelle application avec Flutter. La nouvelle application est plus facile et moins chère à maintenir et permet à l'équipe de réagir rapidement aux retours utilisateurs. Elle a également facilité la gestion des tâches entre les développeurs en supprimant la nécessité de distinguer les fonctionnalités Android et iOS. Ceci a permis à l'équipe de gagner beaucoup de temps, car elle n'avait plus besoin de travailler sur des solutions distinctes pour les plateformes Android, iOS ou Huawei, et pouvait fournir de nouvelles fonctionnalités plus rapidement.
L’amélioration du framework fait qu’il y a de moins en moins besoin de compétences natives. Ce qui permet de réduire la taille de l’équipe de build.
IV. Se poser les bonnes questions avant de se lancer
IV.1 Quand passer au multi-platform?
Vous n’avez pas encore d’application mobile et vous avez un usage mobile à vos utilisateurs?
- Commencez par considérer une PWA, c’est peut être largement suffisant
- Ça ne répond pas à vos besoins? Notre recommandation est de considérer d’abord et longuement l’option hybride native
- En dernier recours, faites du natif que si vous en avez vraiment besoin. Sachant qu’avec l’hybride vous pouvez faire des bridges pour développer certaines parties en natif.
Si vous avez déjà des applications natives en production et que vous constatez un des symptômes suivant alors l’hybride est à considérer sérieusement:
- Vous observez une divergence progressive entre les versions iOS et Android.
- Vous n’arrivez plus à livrer des nouvelles features à la même fréquence sur les deux plateformes.
- Vous avez du mal à recruter des développeurs qui font du natif.
- Vous avez une pression sur les coûts.
IV.2 Quel framework choisir?
Si vous avez décidé de faire de l’hybride, se posera alors la question du framework entre Flutter et React Native (il n’y a pas vraiment d’alternative : MAUI ou KMP sont utilisés de manière très marginale en comparaison des deux mastodontes). Si vous avez un historique avec React ou React Native, que l’équipe est à l'aise avec ce framework alors continuez sur cette voie. Sinon, nous on aime plus Flutter. Pourquoi ? Pour la qualité de l’expérience développeur, la communauté, les performances graphiques. On vous donne plus de détails dans cet article
Flutter reste en 2024 le framework le plus utilisé pour faire des applications hybrides. Et selon ce document sur la stratégie Flutter publié d’abord en interne chez google, on apprend qu’à partir de janvier 2023, il y a plus de 700 000 applications dans le Play Store qui sont construites avec Flutter, et une application sur cinq nouvellement ajoutée au Play Store utilise Flutter, ce qui est plus que tous les autres frameworks multiplateformes réunis. Flutter gagne des parts de marché par rapport aux autres frameworks multiplateformes, dont l'utilisation est restée stable ou a diminué au cours des douze derniers mois.
IV.3 Comment passer à l’hybride?
En mode Greenfield: construire une nouvelle application, en hybride natif est l’option la plus commune. Vous pouvez faire une refonte iso-fonctionnalité ou en profiter pour faire du toilettage des fonctionnalités qui ne sont pas réellement utilisées ou du code dormant.
Cependant, cette approche n’est pas forcément la meilleure si la nouvelle application fait exactement la même chose que l’ancienne. Vous allez vous retrouver à faire du développement sur 3 applications en même temps.
En mode Brownfield: une autre possibilité consiste à faire évoluer l’application existante progressivement en écrivant certaines parties en hybride natif. Ainsi, vous pouvez développer certaines des nouvelles fonctionnalités en Flutter par exemple et à chaque fois que vous corrigerez une partie de l’application vous en profiterez pour la passer en Flutter aussi. Cette approche à l’avantage de garder votre application toujours en production et vous fait bénéficier des retours utilisateurs sur son évolution.
Nous n’avons pas d’expérience de cette approche dans le monde du mobile. Pour être transparent, ça fait un grand débat avec nos développeurs mobiles, qui sont plutôt contre. On le souligne ici car c’est une approche qui va dans le sens du courant anti-gaspillage du software et qui prône la réutilisation. Vous pouvez en apprendre plus sur le brownfield dans notre article dédié, mais attention il est à périmètre technologique constant, c'est-à-dire reprend une application Kotlin en Kotlin par exemple.
Conclusion
Si le développement natif reste pertinent pour certaines applications spécifiques, l'hybride devrait être le choix par défaut pour la plupart des projets qui ne peuvent pas se contenter d’une PWA. Il offre une multitude d'avantages, tels que la réduction des coûts de développement, l'accélération de la mise sur le marché, la cohérence accrue entre les plateformes et une expérience utilisateur harmonisée.
Le développement hybride multi-plateforme n'est pas une tendance passagère, son attractivité se confirme d’année en année. C’est un choix stratégique pour les entreprises qui souhaitent créer des applications mobiles performantes à moindre coût.
Les progrès technologiques et notamment l'émergence de frameworks matures comme Flutter et React Native, ont considérablement optimisé l'expérience du développement hybride. Ces frameworks permettent de créer des applications mobiles performantes et robustes, tout en préservant la qualité et l'expérience utilisateur.
Est-ce pour autant c’est la fin du natif ? La majorité des applications seraient encore développées en natif si on se base sur les statistiques d’utilisation des librairies sur le segment Android. Les statistiques exactes sur l’état du marché sont difficiles à trouver mais estime aujourd’hui que 20% des apps (sources appbrain et Google) sur les stores sont réalisées en Flutter et en React Native, avec en exemple des superstars des stores comme les apps Skype, Google Pay et Amazon.