Le Flat Design, plus qu'une mode ?
Depuis de nombreuses années il est amusant d’observer la valse des tendances dans le Design digital. Comme les modes, les tendances se suivent et obéissent à des cycles qui se succèdent sans cesse. Avec l’avènement de l’iPhone en 2007, nous avions tous adoptés la mode du “Skeuomorphisme”. C’est désormais le “Flat design” qui est devenu incontournable sur les écrans web et smartphones. Mais s’agit-il d’une nouvelle tendance éphémère ou d’un style qui va pouvoir évoluer et s’inscrire dans la durée ?
La définition de ce qu’est le Flat Design au regard du skeuomorphisme et l’analyse du nouveau design iOS7 par Apple, peut nous permettre de mettre en perspective cette tendance et de bien envisager sa probable évolution.
FLAT DESIGN ? SKEUOQUOI ?
Le Flat Design n’est pas une tendance récente dans le graphisme. Son retour récent correspond à l’arrivée de Window 8 et du style graphique dit “Modern UI”. Mais avant cela et pour bien comprendre son origine, il est intéressant de faire un parallèle avec le mouvement artistique allemand né avec l’école de Bauhaus (1920-1960).
A cette époque et dans un contexte de reconstruction, le mouvement des Bauhaus développe un style graphique qui permet de créer pour tous, ce qui sous-entend créer en quantité industrielle et à bas coût. L’objectif était de faire beaucoup avec peu et d’aller à contre courant de mouvements artistiques élitistes du XIX siècles qui s’acharnaient, notamment en peinture, à reproduire le réel à la perfection.

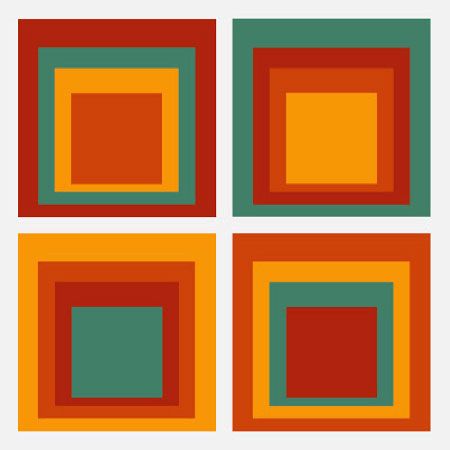
Exemple design style "Bauhaus" par Josef Albers (1888-1976)
L’influence du style “Bauhaus” a été déterminante dans l’évolution du design moderne car il a développé l’idée qu’un produit pouvait être à la fois simple, esthétique, fonctionnel et accessible au plus grand nombre.
Le parallèle avec le design digital actuel est édifiant. A l’opposé du skeumorphisme imposé par l’iPhone et Apple, qui consiste à reproduire fidèlement des objets physiques ou matériaux à l’apparence réelle (ex: la boussole iPhone designé comme une vraie boussole), le Flat Design se caractérise par une volonté de faire simple et fonctionnel, en évitant les effets de volume, les reliefs et autres textures.
Application boussole iPhone : Skeuomorphisme vs “Flat Design”type i0s7
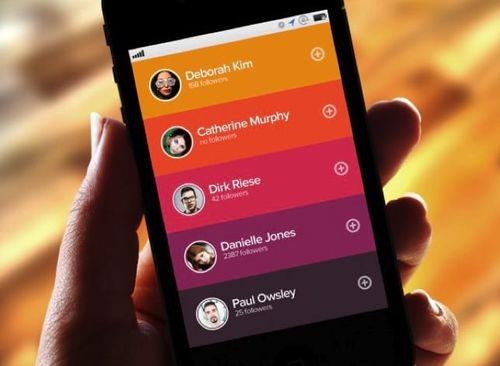
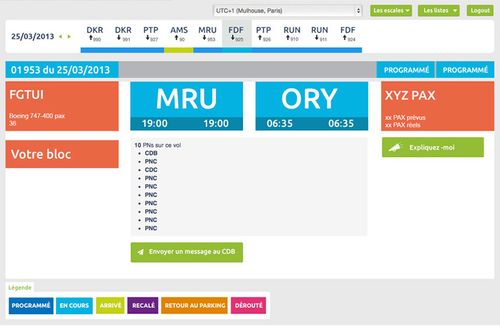
Désormais le Flat Design privilégie des mises en pages épurées, utilisant des formes facilement identifiables, des aplats de couleurs (souvent vives), et des typographies non standard et souvent de taille imposante.
Plus que jamais, le Flat Design trouve sa place dans le design digital, notamment sur les écrans tactiles où l’ergonomie et les principes de navigation se veulent plus clair, plus simple et plus accessible.


Et demain me direz-vous ? Tout porte à croire que ce style va évoluer et être réinterpreté. A l'image de l’effet “Long Shadow” qui permet d’apporter de la profondeur au Flat design, les idées et les challenges ne manquent pas, c’est d’ailleurs ce qui fait le charme de nos métiers de designers.

LES ATOUTS ET LIMITES DU FLAT DESIGN
Les Avantages
- Moins d'éléments perturbateurs pour le cerveau de l'utilisateur (texture, reflet et effet volume …)
- Plus de souplesse dans l’évolution d’une charte graphique
- Style parfaitement en phase avec les perspectives d’évolution du web et notamment du responsive design.
Les Limites
- Comme toute tendance, on va voir de plus en plus d’interfaces Flat Design, mais le risque est que beaucoup d’entre elles deviennent impersonnelles
- Simplicité ne veut pas dire simpliste. Comme le note Apple, "la simplicité est assez compliquée" et l’erreur serait de penser que tout le monde peut réaliser une belle interface Flat Design.
- Attention à ne pas tomber dans le piège du minimalisme. Il ne faut pas privilégier des choix esthétiques et faire des interfaces trop dépouillées, au détriment des besoins utilisateurs.
- Trop de flat Design peut finir par lasser. Pour s’inscrire dans la durée cette tendance doit pouvoir évoluer et être réintéprétée par les designers. Le plus compliqué sera désormais de concevoir des interfaces Flat design tout en conservant une forte identité de marque… c’est justement le challenge qu’a relevé Apple avec l’iOS7.
LE SKEUOMORPHISME EST MORT, VIVE LE FLAT DESIGN "À LA MODE" APPLE !
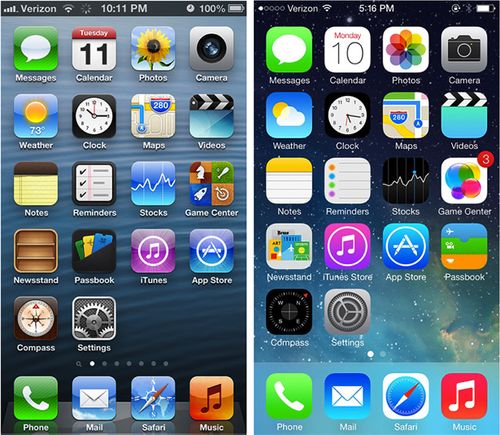
Comme souvent avec Apple, il est difficile de ne pas avoir entendu parlé de l’arrivée du nouvel iOS7 et de la métamorphose du design d’interface des iPhone.
Cette petite révolution reçoit un accueil très mitigé et beaucoup de fans ou de détracteurs critiquent ce nouveau look car trop semblable à celui d’Android ou de Windows Phone. Apple a annoncé que “l’iOS7 est le plus grand changement dans l’iOS depuis l’iPhone “ mais dire que Johnatan Ive, Senior Vice President of Design chez Apple et ses équipes n’ont fait que copier les autres est une "insulte" au design.
Le Skeuomorphisme a marqué son époque et ce fut une stratégie gagnante pour Apple, qui a su familiariser tout en douceur les utilisateurs à l’usage du tactile, en calquant le réel et leur donnant ainsi des repères concrets.
Apple était rendu au bout d’un cycle avec son style d’origine et a su prendre un virage dans sa stratégie de création, plus en phase avec les attentes du marché et les récentes évolutions techniques des systèmes d’exploitation.
Désormais, la simplicité est le maître mot du design de l’iOs7, mais Apple n’a pas fait du flat design “à la android”, ni du Modern UI “à la windows”.
Apple a su s’approprier le style “Flat design” en le réinterprétant et en proposant un design original. L****e nouveau style graphique joue toujours sur l'affordance, c’est à dire la capacité d’un objet à suggérer sa fonction, mais d’une manière plus suggestive et plus raffinée.
Désormais, les 3 grands principes de conception pour iOs7 recommandés par Apple sont “déférence”, “Clarté” et “profondeur” :
Déférence: L’interface ne doit pas s’imposer aux utilisateurs, mais elle doit leur permettre de mieux comprendre et de mieux intéragir avec le contenu.
La clarté : Les textes offrent une meilleure lisibilité dans toutes les tailles, les icones sont plus claires , l’habillage des interfaces plus subtile et plus approprié à la fonctionnalité de l’application.
Prenons l’exemple des icones. Il n’y a plus d’effet “Gloss”, de texture ou de contour, mais on retrouve toujours cette sensibilité tactile propre au look iPhone. Désormais on utilise des aplats de couleurs flashy, des contrastes plus marqués et les signifiants des illustrations sont plus directs plus explicites et sans “bruits visuels”.
La profondeur: Les couches visuelles et les mouvements d’interactions plus réalistes permettent d’améliorer l’expérience utilisateur et facilitent la compréhension.
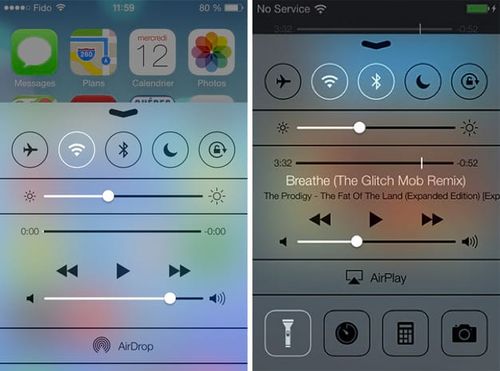
Pour obtenir de la profondeur, la technique est d’utiliser de la transparence sur les composants d’interfaces (barres de navigation, barres d’outils, barres d’onglet …). Le contenu de l’application reste visible en toile de fond, ce qui permet d’accentuer ce ressenti.

Vous pouvez consulter les guidelines apple sur le site internet suivant: https://developer.apple.com/library/ios/documentation/userexperience/conceptual/mobilehig/
Au final, le nouveau design iPhone version iOs7 offre le meilleur des deux mondes, avec le réalisme et le côté intuitif propre au “skeuomorphisme” combiné à la simplicité et la clarté du “Flat Design”. Désormais, Apple donne tout son sens au slogan “Less is more”.
CONCLUSION
A l'image de ce que propose Apple avec l'iOS7 ou des effets de style comme le "Long Shadow", le Flat design est une tendance qui possède un bel avenir et un fort potentiel d’évolution.
Mais les tendances finissent inévitablement par se démoder un jour et le flat design passera donc de mode comme le skeuomorphisme avant lui. Mais aujourd’hui, il s’agit d’un style graphique parfaitement en phase avec son temps et qui apporte de la clarté à l'ensemble de l'expérience utilisateur. Le Flat design est également un bon exemple qui montre que design et développement peuvent enfin faire bon ménage !