Le Design Management
Comment gérer et faire évoluer une équipe de designers au sein d’une digital factory ?
Repenser le Design en s’adaptant à une organisation agile qui se développe rapidement tout en proposant un environnement de travail qui convient à un studio design relève du challenge. Nous souhaitons vous partager nos petites victoires (parmi nos petites défaites) qui ont jalonné nos deux ans et demi de projet et d’ajustement à l’échelle du studio de design
L’InVivo Digital Factory, OCTO Technology et la synergie Group Accenture collaborent pour digitaliser le monde agricole à travers plusieurs produits. La conception de son vaisseau amiral, aladin.farm, nous a amené à nous challenger dans notre façon de percevoir le design dans la conception d’un produit.
En deux mots, aladin.farm est la plateforme de mise en marché de produits et services agricoles permettant de couvrir tous les besoins d’un agriculteur. Elle est co-construite avec les coopératives agricoles pour leurs adhérents (agriculteurs).
Passer d’une organisation décentralisée à un studio design centralisé
C’est avant tout l’évolution du projet et des produits qui nous a amené à repenser notre organisation et la place du Design au sein des équipes. Nous sommes passés d’une équipe de deux designers (UX et UI), deux PO et 4 développeurs à un plateau de 70 personnes réparties dans 7 features teams (dont 10 designers), travaillant sur 7 produits distincts. Au début, nous fonctionnions avec une organisation décentralisé où chaque équipe avait son designer dédié mais cette organisation a vite montré ses limites :
Peu de visibilités sur des autres projets pour les designers
Mauvaise communication entre designers
Manque d’harmonie dans les designs créés
aladin.farm, le vaisseau amiral de la Digital Factory d'Invivo
Pour palier à tous ces problèmes, nous nous sommes organisés sous la forme d’un studio Design où, dans le meilleur des mondes, toutes les informations et designs sont centralisés et tous les membres du studio ont le même niveau d’information sur l’évolution des différents produits.
Précisons tout de même que cette organisation s’est construite en Lean et est en constante évolution. Dans le futur, il se peut que la digital factory accueille de nouveaux produits, nous testerons sans doute d’autres organisations. Peut-être multiplierons-nous les studios pour passer à une organisation hybride.
Changer de mindset
Passer de la vision UX/UI à une conception Product design/User research
L’une des premières étapes est d’arrêter de produire des écrans comme étant une fin en soi. En changeant de vision, le Studio décide de se concentrer sur les opportunités qui auront une véritable plus value sur le produit. C’est en cela que la combinaison Vision Produit, Business et Recherche Utilisateur permet de faire un tri parmi ces opportunités et d’être non seulement plus productif mais surtout plus qualitatif dans l'expérience utilisateur que nous proposons.
Test, fail & learn : des préceptes agiles appliqués au design
Comme prévu cette transition s’est faite au fil de l’eau, avec son lot d'échecs, mais ce fonctionnement en Agile nous a permis d’arriver à une sorte de symbiose qui nous fait arriver à cette conclusion simple : le studio fonctionne bien comme une équipe agile à part entière.
Partager les connaissances : s’inspirer du développement pour se réinventer
Pair qui roule n’amasse pas mousse. Nous nous sommes inspirés de toutes les bonnes pratiques qu’il y avait autour de nous et l’une d’elles qui nous est apparue comme évidente était le Pair Design.
Directement inspiré du Pair Programming, le but était de combiner deux designers complémentaires sur un même sujet et de les faire travailler ensemble du cadrage au delivery. Les avantages de cette pratique :
Les designers n’ayant pas les mêmes spécialités, ils montent en compétence dans des domaines qu’ils ne maîtrisent pas.
Le fait d'être plusieurs sur un même sujet permet de partager plus facilement les informations ou bien d’onboarder d’un nouveau designer sur ce sujet.
Se challenger pour trouver les meilleures idées. “Seul on va plus vite, ensemble on va plus loin” et surtout on se remet plus facilement en question. Le but étant de mettre son égo de côté et de chercher à améliorer les solutions proposées à travers des critiques constructives.
Le pair design permet à un binôme de designers de développer leur ownership sur un sujet donné. Il permet ainsi d’atténuer la posture d'exécutant et de producteur d’écrans pour venir designer la valeur de l’expérience produit.
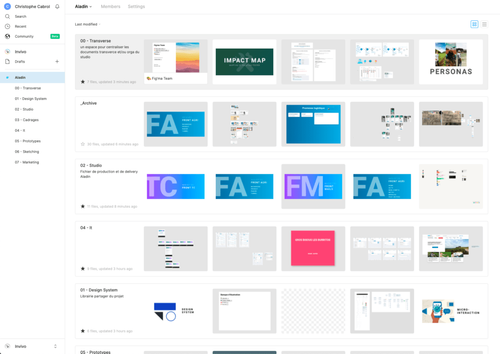
Organisation de l'espace de travail sur Figma
Concrètement, comment ça marche ?
Pour trouver le bon cap, il vous faut les bons outils.
Le studio dispose de sa propre roadmap qui est alignée avec celles des autres équipes (Roadmap de 3 mois avec des sprints de 2 semaines dans notre cas). Durant cette période, nous devons identifier une série d’opportunités et des améliorations avec différents niveaux de priorité. Nous avons donc besoin de définir des objectifs clairs qui seront raccord avec la vision Produit (OKRs)
Pour y arriver, nous avons défini 3 streams de Design en continu :
Pré Cadrage : Lors de notre recherche utilisateur, nous pouvons remonter plusieurs opportunités. Il est important de définir si celles-ci sont vraiment intéressantes et apportent une vraie plus value produit et pour les utilisateurs. Pour résumer : est-ce que ça vaut le coup d'investir du temps sur cette nouvelle feature. (Instances WSJF - Weighted Shortest Job First)
Cadrage : Une fois l'opportunité retenue pour sa valeur, on entre en phase d'idéation pour définir un MVP en collaboration avec les PO et les équipes techniques concernées. Elles sont intégrées dans le process de création du design. Une fois défini, le MVP sera testé auprès des utilisateurs pour valider ce dernier.
Delivery : Création de l'ensemble des écrans de la V1 du MVP, le tout relié au Design System. Cette partie peut toujours s'accompagner d'ajustement design du MVP.
Les designers ont pour but de proposer la meilleure expérience utilisateur possible qui soit réalisable pour les équipes de développement. Se réapproprier son temps de production est donc très important. Une fonctionnalité comme un import de donnée pourra nécessiter 3 sprints de développement et seulement 5 minutes de design. Ce pourquoi, s’affranchir de la roadmap de développement pour créer une roadmap de design à 3 mois est essentiel. Elle évitera que les designers soient sous-staffés ou sur-staffés et participera au bien être de l’équipe.
Quelques bonnes pratiques :
Pour s’organiser, voici une liste non exhaustives de tips pour s’assurer que nous pourrons effectuer au mieux notre mission :
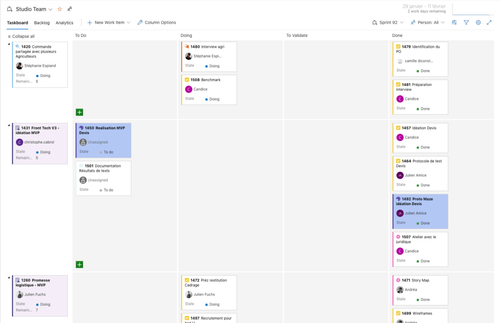
Un board design construit en EPIC et tâches associées (UX, UI, User Research) qui nous donne le cap à suivre et la progression des designers sur les 2 semaines.
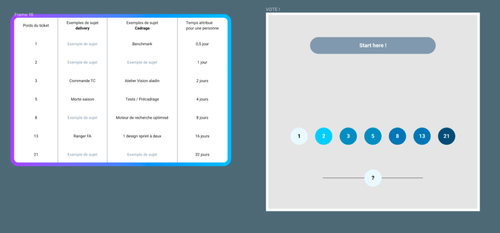
La notation des epic designs en effort (Suite de Fibonacci) et sélection de celles retenues pour le sprint en fonction de la Capacité à faire du Studio
Affecter un owner dans le studio pour chaque epic afin qu’il soit référent sur le sujet. Ce ne sera pas forcément lui qui travaillera sur le sujet de A à Z mais il le pilotera et sera le garant de la qualité du travail fourni.
Board Design du studio pour un sprint
Et de façon plus rituelle pour chaque sprint :
Organisation d’un sprint planning toutes les 2 semaines : Piocher les sujets dans notre backlog design en fonction de notre capacité à faire dans les 2 semaines. Il est important que les designers choisissent leur sujet (pré-cadrage, cadrage, delivery) cela participera activement à développer leur polyvalence
Weekly studio : Un point d’échange hebdomadaire où les designers partagent leurs bonnes pratiques, votent de nouveaux process de travail ou présentent l’avancée de leurs travaux.
L’Impact Map : Amélioration continue de la Prod sur des tickets peu coûteux en terme de développement
Tuesday sketching : La ritualisation des ateliers sketching. Être toujours disponible pour les autres features teams et toujours les intégrer dans le process de création de nouveaux designs.
La Démo durant laquelle le studio présente ses avancées design.
La Rétrospective Studio participant à l’amélioration de nos process
Espace de voting créé sur Figma pour calculer la "capacité à faire" du studio
Ces process inspirés de bonnes pratiques prises dans d’autres univers (essentiellement du monde du Dev.) ou dans l’organisation d’autres studios (Spotify, Microsoft, Instagram…) nous a permis de ne pas se limiter à la production de wireframes. Appliquer l’UX design à notre organisation studio nous a permis de maximiser la Création : Libérer les designers et les laisser s’approprier les sujets. Tester, douter, se tromper et trouver la solution idéale pour répondre aux OKRs Produit tout en proposant la meilleure expérience aux utilisateurs.
Pour la partie software, nous avons testé différents logiciels en fonction de nos besoins quitte à les abandonner par la suite. Nous restons toujours à l'affût d’un nouvel outil qui nous permettrait d’être encore plus efficace, toujours dans notre optique Test & Learn (vous trouverez la liste de nos soft dans les notes).
La place du Lead Designer dans tout ça ?
Le lead designer doit s’assurer que le Design est bien pris en compte dans la stratégie globale de la Digital Factory. Il place donc le design au niveau des décisionnaires. Bien que sa mission principale soit d’améliorer le produit, son objectif est avant tout de comprendre son équipe et de les accompagner afin qu’ils se sentent à l’aise dans leurs process de création. Le but n’est pas de diriger un studio mais de guider, challenger et d’accompagner. Il devra s’assurer de diffuser ce bon mindset auprès de son équipe : challenge bienveillant, ownership, ne pas être exécutant…
Il aura pour rôle d’être le garant de la production de son équipe en proposant un environnement permettant au designer de pouvoir proposer des choses sans se sentir restreint.
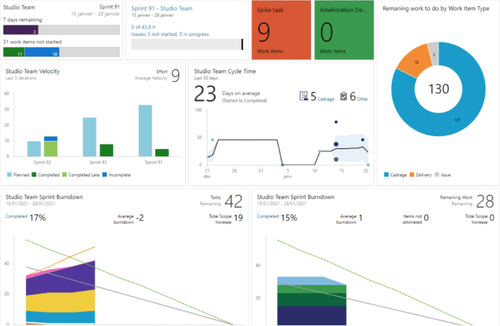
Il aura aussi à charge de s’assurer du bon nombre de designers staffés dans son équipe. Les metrics (ci dessous) permettent d’analyser le nombre de sujet que l’on peut traiter par sprint en fonction de notre capacité à faire. Cela permettra de rester vigilant sur le confort de travail de son équipe.
Analyse des metrics du Studio
Take Away Design Management :
Des Leads designers impliqués dans la stratégie globale et pas uniquement dans la production
Définir des objectifs design clairs et partagés (OKRs)
Ce n’est pas juste des outils !
Avant tout, bien connaître son équipe et leurs envies
Ne pas avoir peur de rater
Ne pas diriger, mais écouter et guider en offrant un environnement adapté
Leader des designers c’est douter, en être conscient et proposer
“As lead designer
You don’t build design,
You free the designers,
and then designers build a valuable design”Camille Di Constanzo — Lead Product Designer InVivo Digital Factory
Bonus : La liste de nos outils
Figma : La base pour la création de design en collaboratif. On l’a détourné pour s’en servir pour nos sessions de votes, la roues des roles et pour l’organisation de nos ateliers sketching.
Dev.azure : Pour la gestion de notre organisation quotidienne et le calcul de nos metrics. Il nous permet de gérer nos sprints au quotidien sous forme de kanban, d’alimenter notre backlog, et de gérer notre CAF et calculer notre performance.
Maze.design : Notre outil pour faire des tests aussi bien quanti. que quali. que ce soit du simple questionnaire au test de prototype. D'ailleurs c'est avec une certaine fierté que nous faisons partie des beta testeurs de Maze.
Discord : Couplé à Figma, c'est idéal pour échanger et surtout travailler entre designers.
Slack : Toute la Invivo Digital Factory y a son canal dédié
aladin.farm : La première plateforme agricole destinée aux agriculteurs et co-construite avec les coopératives.