Le Comptoir du 26/11 : L'accessibilité en agilité (retour d'expérience sur Île-de-France Mobilités)
Comment appliquer l’accessibilité en contexte agile ? Il y a quelques jours, lors de notre dernier Comptoir, notre Octo Romy Duhem-Verdière apportait des réponses à cette question épineuse, en sa qualité de designer UX spécialisée en accessibilité. Ses 20 ans d’expérience sur le Web et ses 4 ans passés chez OCTO l’ont amenée à éprouver, ici sur le portail d’Île-de-France Mobilités, une méthode pouvant désormais servir de référence.
1. Pourquoi l’accessibilité est cruciale pour Île-de-France Mobilités
La mission consiste à construire le portail de tous les transports en communs d'Île-de-France, en rassemblant les différents sites actuellement dédiés à la gestion des abonnements, au calcul d’itinéraires, aux informations sur les transporteurs… Autant de fonctionnalités indispensables aux 11 millions de franciliens qui se déplacent quotidiennement et génèrent des pics de fréquentation du portail à 35.000 visiteurs quotidiens.
Or, comme dans toute population d’utilisateurs d’un produit numérique, 20 à 30 % d’entre eux ont un accès difficile, partiel ou impossible aux informations et services en ligne, en raison d’un handicap ou d’une contrainte temporaire ou permanente. Il incombe donc à l’équipe de rétablir un accès satisfaisant au site pour toutes ces personnes.
En outre, comme tout autre site d’un organisme public, Île-de-France Mobilités doit répondre à deux obligations légales : conformité à 100 % du RGAA et affichage du niveau d’accessibilité atteint.
2. Qu'est-ce que le RGAA ?
Pour qui s’attaque au sujet de l’accessibilité, la référence en France est le RGAA (Référentiel Général d’Amélioration de l’Accessibilité), publié par la DINUM, listant 106 critères qu’un site idéal devrait respecter.
Ces critères se subdivisent en 335 tests, à mener sur chaque page fabriquée pour vérifier sa conformité à la norme internationale d’accessibilité.
En considérant ces critères selon les compétences nécessaires à leur mise en œuvre, on constate que la majorité relève du développement front. Une partie implique le design (UX et UI) et enfin un quart concerne les contenus : images, vidéos, mais aussi textes et fichiers PDF. Tous les profils sont concernés. La réussite de l’accessibilité est un travail d’équipe !
3. Les trois niveaux d’accessibilité
Depuis juillet 2019, le niveau d’accessibilité numérique s'exprime en pourcentage (de conformité aux critères du RGAA 4) et correspond à l’un des trois paliers suivants :
- « non conforme » en-deçà de 50 %,
- « partiellement conforme » entre 50 % et 100 %,
- « totalement conforme » à partir de 100 %... et plus, ce qui est possible !
Respecter 100 % des critères est une cible ambitieuse pour Île-de-France Mobilités. Bien que ce soit le niveau légalement requis, rares sont les sites à l’atteindre.
Le plus souvent, un projet démarre son chemin vers l’accessibilité en partant de loin. Les raisons sont diverses : peu de gens sont formés au sujet, le profil d’intégrateur web a tendance à disparaître en France... et les commanditaires d’un site en développement ont rarement l’accessibilité en tête quand il s’agit de prioriser les postes d’investissement.
La mise en accessibilité promet donc d’être une ascension longue et escarpée, dans laquelle OCTO accompagne ses clients sur la mise en œuvre. Notons que l’intervention d’une expertise RGAA tierce est ensuite nécessaire pour s’assurer de la conformité (au travers d'un audit guidant les correctifs finaux).
4. Une méthode OCTO éprouvée sur le cas Île-de-France Mobilités
Le RGAA est nécessaire… mais loin d’être suffisant. En effet, il ne s’agit que d’une grille de critères permettant une recette en aval des développements, mais qui n’aide en rien la conception et la fabrication en amont.
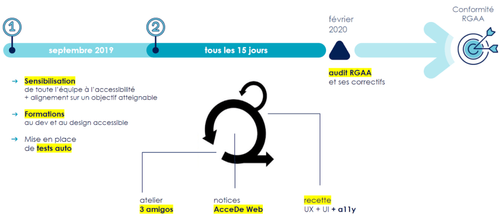
Une méthode d'accompagnement doit donc être mise en place, dès le début du projet, pour combiner de façon opérationnelle agilité et accessibilité. Dans le cas d’Île-de-France Mobilités, l’ascension démarre en septembre 2019, avec une équipe qui, comme beaucoup, part de loin. Elle s’est déroulée en 3 phases.
Première phase : initier la démarche
- Sensibilisation de toute l’équipe, prestataires externes compris,
- définition d’un premier objectif atteignable,
- mise en place de tests pour détecter les erreurs de code.
Ces tests automatisés sont réalisés par des outils qui vont inspecter le code produit pour relever des erreurs à corriger. Mais attention, ils ne couvrent qu’une partie du périmètre global : c’est pourquoi un score maximal est requis sur ces outils, correspondant à un premier seuil d'environ 25 % de conformité au RGAA.
Deuxième phase : injecter l’accessibilité au cœur des sprints
- Tenue d'ateliers « Tres Amigos » à chaque début de sprint, réunissant les compétences en design, développement front et accessibilité autour de chaque nouvelle fonctionnalité pour s’assurer de sa faisabilité technique (ou trouver ensemble une manière de faire plus simple) en prenant son accessibilité en compte,
- application des notices AcceDe Web en conception et dans la rédaction des users stories pour guider les développements,
- recette design (UI et UX) incluant l'accessibilité, matérialisée par une colonne spécifique dans le tableau Kanban.
Pour recetter l'accessibilité, l’équipe se répartit 10 tests manuels simples qui viennent compléter les tests automatiques. Voici quelques exemples typiques de ces vérifications manuelles :
- contrastes entre les couleurs utilisées,
- agrandissement de la taille des caractères en s’assurant que la page reste compréhensible et fonctionnelle,
- pertinence des alternatives textuelles (ici consultables par cliquer-déplier pour les infographies, vidéos, cartographies…)
- navigation au clavier (ici facilitée par des ancres de retour fréquentes dans les pages).
Troisième phase : auditer, évaluer et corriger
Six mois après le début du projet, l'audit RGAA révéla une conformité de seulement 41 %, soit un niveau « non conforme » selon la réglementation en vigueur. Le rapport d'audit se présente sous la forme d’un épais document listant les problèmes par critère, avec des recommandations correctives… Pour le rendre maniable, la PO l’a découpé (avec des ciseaux !) pour le transformer en autant de tickets déplaçables dans le Kanban général, après avoir marqué chacun selon la compétence impliquée (UI, développement ou contenu).
La majorité de ces correctifs revenait aux développeurs, soit 5 à 10 jours de travail qui furent égrenés au fil des itérations suivantes. Mais une partie de ceux-ci échoyait aux producteurs de contenus qui, de façon contre-intuitive, ont un rôle crucial en matière d’accessibilité. Or corriger est pour eux plus chronophage.
Après correctifs, la contre-visite révéla une conformité de 70 %, soit un niveau « partiellement conforme ». Un beau succès d’étape pour l’équipe !
Les améliorations restant à apporter pour parvenir au Graal portent principalement sur les contenus : leur structuration sémantique et la rédaction des alternatives manquantes, notamment les documents PDF (par nature très difficiles à rendre accessibles).
Cependant, l’enjeu à ce stade est moins de viser la perfection, que de maintenir le niveau atteint, afin de ne pas dégringoler la pente à mesure que le produit continue d’évoluer. Cela implique la poursuite des tests, la sensibilisation continue des nouveaux arrivants et la coordination avec les équipes connexes, car le portail agrège des pans entiers de fonctionnalités réalisées par d’autres.
5. Nos apprentissages de la mission Île-de-France Mobilités
Prévoir de former l’équipe n’est pas un luxe
L’accessibilité a beau être une préoccupation aussi ancienne que le Web, la plupart des gens partent de loin dans ce domaine encore confidentiel et peu enseigné. Une partie des actions est pourtant simple à mener, mais ignorée. La démarche peut sembler un peu longue à amorcer, mais elle s’allège dès lors que les bons réflexes sont acquis. Former l’équipe permet de réduire sensiblement ce délai.
Le mieux est l’ennemi du bien
Dans l’ascension de la montagne de l’accessibilité, il ne faut pas être trop ambitieux ! Mieux vaut avancer pas à pas : en visant des objectifs intermédiaires et en consolidant patiemment à chaque étape pour ne pas voir tous les efforts s’écrouler.
L’accessibilité est un travail d’équipe pluridisciplinaire
La responsabilité de l’accessibilité est portée conjointement par tous les profils d’une équipe produit : les designers UX et UI, les développeurs, le PO… et même le commanditaire, qui doit être sensibilisé quand arrivent les questions de priorisation et d’investissement.
6. Nos recommandations en synthèse
Une approche progressive
Forte de son expérience, Romy vous recommande donc de progresser par paliers successifs :
- Commencer par produire un code HTML valide et sémantique grâce à un développeur front,
- mettre en place des tests automatisés et appliquer les bonnes pratiques de qualité web Opquast,
- pratiquer des recettes manuelles régulières (10 easy checks) et appliquer les 4 notices AcceDe Web,
- vérifier enfin la conformité au RGAA et tester le produit avec des assistances techniques telles que la synthèse vocale,
- mener des tests d’utilisabilité avec des utilisateurs en situation de handicap et apporter les correctifs finaux.
Un dispositif agile adapté
Tout au long de ce parcours, un dispositif agile adapté vous permettra d’avancer efficacement, en mettant en place les éléments suivants :
En début de projet
- Sensibilisation de l’équipe élargie,
- formations (au design accessible, au développement accessible, au PO accessible et à la contribution accessible),
- organisation du delivery avec une colonne dédiée dans le kanban, un formatage adapté des US et un choix de métriques à suivre.
Lors de chaque sprint
- Accessibilité incorporée aux rituels,
- tests automatisés et recettes manuelles régulières,
- démo mettant en valeur l’apport de la mise en accessibilité.
Pour aller plus loin
- Vérifications périodiques (par des sessions de code review accessibles et des audits rapides),
- et, s'il y a lieu, mise en conformité légale.
Une équipe taillée pour le succès
Pour réussir l’accessibilité, l’équipe produit idéale comporterait les profils suivants :
- Un développeur front maîtrisant HTML/JS/ARIA,
- un designer formé au design inclusif et accessible,
- un PO sachant prioriser et recetter l’accessibilité.
Si, comme OCTO, vous réalisez votre produit pour le compte d’un client, voici les profils à prévoir de son côté :
- Un référent accessibilité qui va piloter l’application de la politique accessible de son entreprise et prioriser les travaux à grosse maille,
- un expert RGAA pour l'aider si nécessaire à vérifier la conformité,
- des rédacteurs formés à la production de contenus accessibles.
En conclusion
Vous avez maintenant toute la connaissance de base pour imaginer comment gravir la montagne de l’accessibilité sur votre propre produit. Dans cette ascension, n’hésitez pas à solliciter OCTO qui pourra vous montrer la voie !