Le Comptoir du 24/01 – Repenser la simulation du réseau électrique (retour d’expérience sur la refonte d'une application métier pour RTE)
Lundi 24 janvier 2022, Paris - Lors du dernier épisode du Comptoir, nous avons reçu Michaël Théodore (Product Owner, Rte), pour revenir ensemble sur sa collaboration avec Octo Technology pour la refonte de Convergence, principal outil de simulation du réseau de Rte.Dans cet article, on présentera comment la méthode UX Design s'insère dans un projet d’interface métier complexe, le tout dans un contexte de pandémie donc en full remote.
Objectif et Challenge
Bien que l’objectif initial du projet est de passer d’une application client lourd à une web app, c’est aussi l’occasion de la repenser fonctionnellement afin de l'adapter aux nouveaux enjeux du secteur, tout en améliorant son ergonomie.
L’objectif de cette mission consiste à donner une vision cible, que l’équipe projet Rte pourra ensuite utiliser pour organiser la refonte.
Pour nos designers, Olivier Bréchon (Lead Product Designer, OCTO), Benjamin Honoré (Lead UI Designer, OCTO) et Eline Sekerger (UX Designer, OCTO), le principal challenge est d’intégrer la complexité du domaine de l'électrotechnique.
Cette mission UX arrive aussi alors que le développement a déjà commencé, ce qui est un peu déroutant !
Enfin, confinement oblige, tout est fait en distanciel.
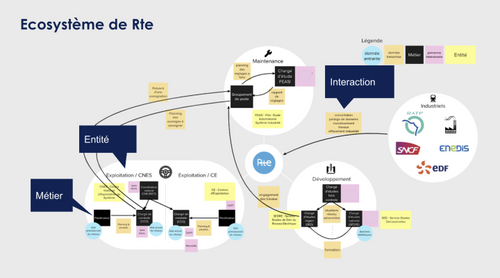
Comprendre le fonctionnement de Rte
Ce que l’on aime chez OCTO dans le métier de consultant, c’est de découvrir à chaque mission un nouvel univers, avec ses codes, son mode de fonctionnement, ses enjeux, sa culture, … Il nous faut intégrer tout cela en peu de temps, en s’appuyant sur l’équipe projet clients et les interviews utilisateurs.
Rte exploite et maintien le réseau
RTE
Le gestionnaire du Réseau Terrestre Électrique a pour rôle de :
- Transporter l’électricité à très haute tension
- Exploiter et maintenir le réseau
- S'assurer à chaque instant d'un équilibre entre la production d'électricité et sa consommation
- Gérer les échanges avec les pays voisins
Ce service est donc de première nécessité.
D’ailleurs, alors que nous sommes en plein projet, en janvier 2020, le Texas est plongé dans un Black Out d’une ampleur sans précédent, laissant une partie de sa population sans chauffage, et à court d’eau potable et de carburant.
Le Product Owner explique aux Designers des concepts elect
User research en full remote
Le handicap du distanciel se révèle finalement être un avantage.
Les interviews que nous menons avec les utilisateurs se font en visio-conférence avec partage d’écran. Cela permet des captures d'écran que l’on peut ensuite mettre en forme pour modéliser les parcours, en y annotant le fonctionnement, les douleurs et les bonnes idées.
Le contenu de ces interviews étant très métier, un débrief à postériori avec le Product Owner est nécessaire afin de nous permettre de comprendre les tenants et aboutissants de cette application, à grand renfort de vulgarisation.
Des reportages sur Rte trouvés en ligne s’avèrent aussi être de bonnes ressources.
Déconstruire Convergence
Au premier abord, cette application est assez incompréhensible. C’est un mélange de tableaux, de flux logiques et de cartographie.
Convergence, l’application à refondre
Pour comprendre Convergence, il faut d’abord comprendre comment fonctionne le réseau électrique :
- Le réseau est très résilient car très maillé
- Si une ligne tombe en panne, l’électricité va passer par un autre chemin
- Cependant, les lignes ayant une tension maximum et minimum, cette dérivation pourrait créer de nouveaux problèmes sur le réseau
Usage #1 : la conduite en temps réel
Les Chargés de conduite sont en quelque sorte l’équivalent des contrôleurs aériens pour le courant très haute tension. Ces personnes se relaient afin d'assurer le bon fonctionnement du réseau : lorsqu’un problème apparaît, ils réagissent au plus vite en appliquant des parades.
Ces parades sont créées en amont par les Planificateurs, grâce à Convergence :
- Une situation probable du lendemain est créée
- Le logiciel teste la perte de chaque ligne individuellement pour identifier lesquelles d’entre elles auraient un fort impact sur le réseau
- Pour chaque perte de ligne à fort impact, le Planificateur définit une parade
Le Planificateur documente ensuite tous ces problèmes/parades et les fournit au chargé de conduite.
Usage #2 : l’anticipation de l’avenir du réseau jusqu’à 30 ans
Convergence permet aussi un tout autre type d’étude : comparer des scénarios d’évolution du réseau en termes de performance et de coût (implantation d’une gare TGV, d’un datacenter, d’une usine, d’un site de production électrique, …).
L’usage de l’application se fait alors de la sorte :
- Convergence crée plusieurs situations probables du réseau pour dans quelques années
- Sur cette cette base, l’ingénieur développement imagine l’adaptation du réseau pour répondre à de futurs chantiers
- Et compare les scénarios sur la base de leur coût et de leur impact sur la performance du réseau
Imaginer une nouvelle interface
L’analyse étant derrière nous, il nous faut maintenant prendre du recul pour être créatif. Nous décidons donc de définir nos parti-pris de conception, sorte de lignes directrices du projet.
Enjeu #1 : Construire une interface intelligente
- Simplifier l’utilisation du produit
- Adapter les fonctionnalités aux profils d’utilisateurs
- Automatiser les tâches à faible valeur ajoutée
- Faciliter la collaboration entre les utilisateurs
Enjeu #2 : Apporter du confort à l’utilisateur
- Faire preuve de souplesse et prendre en compte les environnements de travail
- Offrir le choix aux utilisateurs le choix d’utiliser le Dark Mode ou le Light Mode
Enjeu #3 : S’adapter et réagir face aux contraintes
- Imaginer un produit capable d’être utilisé sur différents types d’écrans et dans différentes résolutions
- Comprendre et s’adapter aux contraintes techniques
- Proposer une nouvelle interface qui s’inscrit dans la continuité des habitudes de ses utilisateurs
Début de la conception fonctionnelle
Afin de ne pas être trop influencé par l’existant, nous listons les grands champs fonctionnels en détaillant les informations attendues par l’utilisateur de l’interface et les interactions possibles.
Cela permet à la fois de définir le périmètre de l’application et de prioriser l’ordre dans lequel développer les fonctionnalités. Ceci étant fait, on crée alors les premiers wireframes, que l’on veut assez précis. On y insère des données suffisamment crédibles aux yeux des usagers, pour que lors des tests ils puissent vraiment se projeter.
Début de la conception graphique
L'application étant utilisée de nuit comme de jour, il nous semble rapidement évident qu’il faut proposer le choix entre un Light Mode et un Dark Mode.
La démocratisation du télétravail nous pousse aussi à étudier sérieusement un usage sur ordinateur portable.Nous choisissons donc de partir sur le format le plus contraint pour produire les premières maquettes : un format Laptop en Dark Mode.
Le choix de Material UI
En collaboration avec l'équipe de développement de Rte, nous optons pour l’usage de la librairie graphique de Material Design Google, en la déclinant pour notre projet.
Cela permet à Rte d’avoir une librairie de composants graphiques clé en main et à l’état de l’art en termes d’ergonomie.
Pour nous, c’est aussi un gain de temps considérable car n’avons qu’à créer les déclinaisons nécessaires.
Usage de Figma : Production VS Itération
Le projet se trouve alors dans une situation où il nous faut à la fois :
- Concevoir de façon très propre et très organisée les écrans de l’interface, en utilisant la puissance de Figma en termes de standardisation des composants graphiques. Ce qui permet une déclinaison automatisée entre le Dark Mode et Light Mode, et entre des tailles d’écrans et de fenêtres différentes.
- Pouvoir mettre en forme très rapidement des concepts et monter des prototypes pour les tests utilisateurs.
Ces deux espaces sont complémentaires mais il faut bien les cloisonner afin que la partie itérative n’altère pas la partie production, et que la partie production ne stérilise la créativité de la partie itérative.
Tests utilisateurs
Les tests, toujours en distanciel, nous permettent de prendre du recul et de simplifier les écrans, quitte à retirer les fonctionnalités qui sont de trop.
Nous utilisons des prototypes qui n’ont qu’un seul chemin. On demande aux utilisateurs d'effectuer des tâches. Il doivent alors trouver où cliquer. On les invite à réfléchir à voix haute, afin de mieux comprendre leur logique.
Aboutissement et transmission
Nous terminons notre mission avec une interface qui répond aux nombreux enjeux fonctionnels du projet, habillée d’une couche graphique finement aboutie.
Le développement est en cours mais il est encore loin de ce que nous avons conçu.
Nous décidons alors de former le Product Owner de Rte à Figma et de formaliser des spécifications graphiques et fonctionnelles.
Un prototype en mode tutoriel est également monté afin de présenter de façon interactive le projet en interne.
Conclusion
Pour Rte
Les principaux retours de notre client sont les suivants :
- Notre collaboration de 6 mois a permis de cadrer les fondations d'1 à 2 ans de travail, pour une équipe de 15 personnes,
- Plusieurs mois après la prestation, le prototype fait encore référence sur l’orientation fonctionnelle du projet,
- Le déroulement de la mission fut très agréable sur le plan humain et très riche en enseignement sur la méthode UX.
Pour OCTO
Nous terminons le projet avec plein d'enseignements :
- Ce projet fut passionnant de part sa complexité et son impact sur la société,
- Le User Research en remote pour des appli métier de bureau, cela marche très bien,
- Les applications de murs collaboratifs (MIRO, MURAL,…) en distanciel c’est finalement beaucoup plus efficace qu’un atelier in situ à l’ancienne,
- On peut concevoir une appli complexe sans comprendre totalement le métier, à partir du moment où l’on a un Product Owner qui sait vulgariser les choses,
- Material Design permet un gain de temps considérable pour la partie UI, notamment lorsque l’on conçoit à la fois un Dark Mode et un Light Mode.