La représentation visuelle : un levier puissant pour clarifier la stratégie
“If you can’t explain it simply, you don’t understand it well enough.”
Albert Einstein
Bref, une image vaut mille mots.
En tant que designers, nous sommes régulièrement amenés à découvrir de nouveaux domaines et à devoir très vite en comprendre les tenants et aboutissants. Notre background nous prédispose à utiliser l’image plus que le verbe, ce qui est une vraie force.
La schématisation de concepts complexes nous permet alors de travailler plus facilement avec nos collaborateurs.
La période du Covid, en banalisant le télétravail, a aussi permis le développement d’outils hautement collaboratifs et visuels, permettant à tout un chacun de représenter graphiquement des idées complexes.
Cet article n’est pas un tutoriel pour l’un de ces outils. YouTube ferait un bien meilleur job pour cela !
Nous vous proposons de vous aider à identifier et utiliser le meilleur type de schéma, selon votre situation :
Quelles sont les bonnes questions à se poser avant de modéliser un concept ?
Quels sont les principaux types de représentations ?
Comment bien modéliser une idée ?
Vous vous voyez déjà faciliter à grand renfort d’images votre prochaine réunion ??? Très bien. Alors allons-y !
Les bonnes questions à se poser avant de modéliser un concept
1. Quel est votre objectif et quel message cherchez vous à faire passer ?
Cherchez-vous à :
Vulgariser un sujet ?
Comparer des alternatives ?
Optimiser un processus ?
Organiser un planning ?
Organiser le fonctionnement d’une équipe ?
Prioriser des tâches ?
Imaginer une solution ?
…
Le plus simple est encore de se demander “A la fin de l’atelier, je serai content si …”
2. Quels éléments vont composer votre schéma ?
Identifier :
La nature des relations entre les éléments
S’il y une notion de hiérarchie ou de dépendance
S’il y a des groupements à faire
Si ces données sont précises ou vagues
A quel point ces informations sont fiables. (il est important d’être très explicite car cela pourrait faire perdre la confiance de votre auditoire.)
3. A qui vous adressez-vous ?
Selon vos interlocuteurs :
S’assurer que le média et le message sont adaptés à leur culture
Adapter le niveau de vulgarisation à l’expertise de l’auditoire, quitte à se faire relire par un expert.
Adapter le niveau de détail au “temps de cerveau disponible” : le message ne sera pas le même que s’il est destiné à un C level disponible 5 minutes entre deux réunions de Comex qu’à une équipe opérationnelle qui prendra le temps de rentrer dans les détails.
Adapter le niveau de finition selon l’enjeu.
4. Dans quel contexte ce schéma va-t-il être utilisé ?
Exemple d'atelier hybride entre board digital et mur de post it
La taille, le niveau d’informations et l’outil de création utilisé vont dépendre de plusieurs facteurs :
Quels sont le format et la taille alloués à ce schéma ?
Doit-il être autoporteur ou sera-t-il accompagné de vos commentaires ?
Comptez-vous le faire évoluer de façon collaborative ? (Dans ce cas là il vaut mieux arriver avec une première itération, même imparfaite)
Sera-t-il diffusé en full remote, en hybride avec vous en présentiel, en hybride avec vous en remote, en full présentiel ?
Comment est équipée la salle de réunion ?
Toutes ces questions vont avoir un impact sur la forme de votre représentation. Il s’agit maintenant d’identifier le modèle le plus adapté à votre situation.
Les principaux types de représentations et comment les utiliser
Nous avons défini 7 grandes familles :
Les 7 familles de schémas
L’Ecosystème
L’Arborescence
La Matrice
Le Processus
L’Anatomie
Le Graphique
Le Tableau
Nous allons voir dans quels contextes ils sont pertinents et quelles en sont leurs limites.
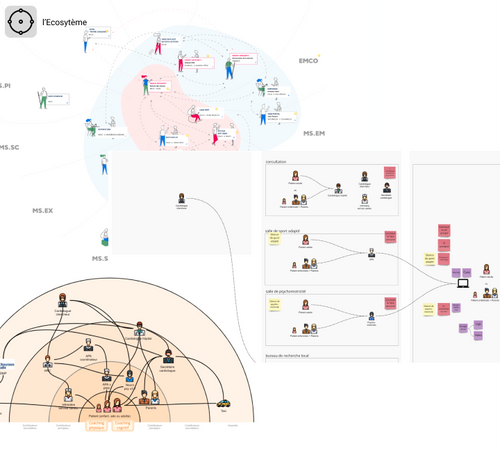
L’Ecosystème
Description des interactions dans une entreprise et fonctionnement d'un programme médical
Ici, on se focalise sur la relation entre des éléments et leur appartenance à des groupes.
Ce type de schéma est particulièrement utile pour analyser une dynamique humaine ou entre des services.
L’on peut aussi mettre en avant des flux au travers de ces éléments, avec des notions de cercles vertueux ou bien alors de chemin principal ou secondaire, …
Utile pour :
Organiser le travail d’une équipe
Comprendre comment marche une entreprise en interne et avec ses clients
Identifier les lieux dans lesquels se situs les interactions
Mettre en avant un flux (voitures dans un parking, colis lors d’une livraison, …)
…
Limites :
Il n’y a pas vraiment de début et de fin dans la lecture ce schéma (à moins de mettre des pastilles numérotées)
Il faut faire attention au niveau de zoom que l'on veut, trop fin on peut se perdre, trop haut ca peut être trop vague et ne pas apporter d'insights.
Gourmand en espace visuel, donc difficile à placer dans une slide
Outils :
- MIRO et Figjam pour la capacité à connecter facilement des post-its ou des icônes
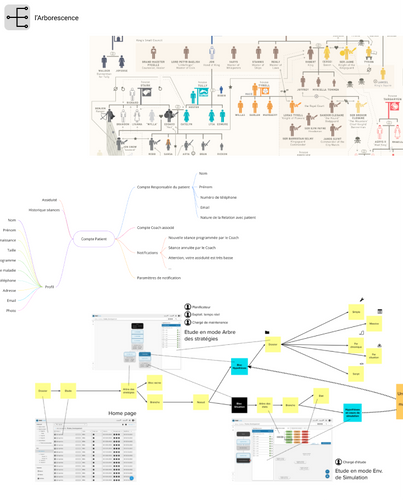
L’Arborescence
Arbre généalogique de Games of Throne par Magdalena Maslowska et modèles d'objets informatique
Ce mode de représentation est très intéressant pour décomposer tous les aspects d’un sujet. Il permet d’avoir une vue très analytique au niveau des racines, tout en étant exhaustif si l’on se balade dans les branches.
Sur la plupart des outils, la possibilité d’ouvrir et de fermer les branches permet de moduler le niveau de détail que l’on souhaite afficher. L’on peut aussi injecter dans les branches des images et des liens vers de pages web.
Utile pour :
Décomposer de tous les aspect d’un sujet pour mieux l’analyser
Représenter l’organisation d’une entreprise
Représenter la structure d’un site web ou d’une application
Modèle d’objets en développement informatique
Faire une arbre généalogique
Représenter de l’évolution d’espèces animales et végétales
…
Limites :
Peu adapté dès que l’on a beaucoup de relations transversales
Difficile à intégrer dans des slides
Difficile de hiérarchiser graphiquement l'information lorsqu’il est complètement étendu
On se sait jamais où s'arrêtent les ramifications !
Outils :
- Jadis réservé à des applications dédiées, ce mode de représentation est aujourd’hui intégré à la plupart des outils de board virtuels
La Matrice
Classement de personas, priorisation de fonctionnalités à concevoir et positionnement marketing
La Matrice sert à comparer des éléments par rapport à des critères représentés sur des axes. La position peut être choisie arbitrairement s’il s’agit d’une tendance, ou bien précisément si l’on utilise des données chiffrées.
C’est très utile pour illustrer un point de vue, prioriser des chantiers, ou indiquer des tendances, tout en gardant une vue d’ensemble.
On peut notamment identifier des clusters et mettre en avant une stratégie en la matérialisant par une flèche .
Utile pour :
Prioriser des actions à mener ou des concepts (risques VS impact, coût VS bénéfice, fréquence VS importance, …)
Classer des personas
Se positionner par rapport à la concurrence
…
Limites :
- La position des éléments peut être difficile à justifier car elle est arbitraire
- Cette vue se limite à 2 axes avec 2 directions chacunes, en ajouter + reviendrait à modéliser en 3d ce qui rendrait le schéma beaucoup plus difficile à exploiter
Outils :
MIRO
Figjam
Google Slide
PowerPoint
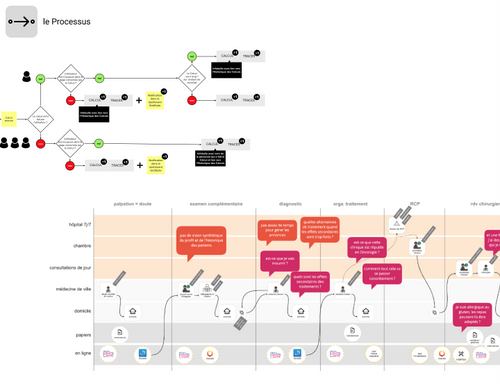
Le Processus
Fonctionnement des notifications dans une application et expérience d'une personne atteinte du cancer
Ce mode de représentation trouve tout son sens lorsqu’il y a une notion de chronologie.
On peut alors mettre en avant ce qui se passe en parallèle entre plusieurs personnes/service/terminaux en superposant plusieurs lignes.
L’avancement dans le temps peut être horizontal ou bien vertical.
Le scénario peut être rectiligne ou bien avec des bifurcations.
Utile pour :
Représenter l’expérience d’un client en parallèle des processus internes d’une entreprise (Blueprint)
Faire la roadmap d’un projet, en mentionnant les dépendances entre les tâches (GANT)
Illustrer le déroulement d’un système informatique ou d’un process métier
Parcours dans une interface
Limites :
S’il y a beaucoup d’informations, il faut donner une niveau de lecture supplémentaire pour pouvoir se faire une idée rapidement au premier regard
Gourmand en espace visuel, donc difficile à placer dans une slide
On ne peut pas rester vague, besoin de données précises pour réaliser ce schéma
Tous les scénarios ne sont pas linéaires, et ce format supporte peu les bifurcations à partir du moment où l'on commence à superposer plusieurs lignes
A la différence d’un tableau Excel où l’on peut figer les entêtes de colonnes et de ligne, il est difficile ici de se rappeler à quoi correspond le contenu une fois que l’on navigue dedans
Outils :
Miro
FigJam
Outils spécialisés comme Cawemo, pour leur simplicité
Excel dans une version très très rudimentaire (peut servir de brouillon dans ce cas là)
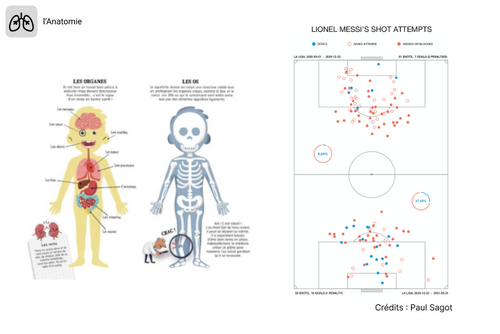
L’Anatomie
Le corps humain expliqué aux enfants (Bonjour le corps - L'encyclo des petiots) et une analyse des tirs d'un joueur de football
L’Anatomie est une représentation simplifiée de la réalité, mais qui n’en devient pas pour autant trop abstraite.
Elle permet de vulgariser, d’exprimer une idée complexe tout simplement tout en gardant un minimum de réalisme pour rester compréhensible.
L’usage de bibliothèques d’icônes permet de générer ce genre de vue assez rapidement, même si l’on a pas de compétences en graphisme.
Utile pour :
Vulgariser
S’aligner sur un sujet
On-boarder de nouveaux collaborateurs
Décomposer un objet, un corps, un bâtiment, une ville, …
Représenter un flux
Créer un mode d’emploi
Décrire le scénario d’usage d’un service (Storyboard)
…
Limites :
L’exercice de représentation peut être difficile et demander du temps
Si c’est mal fait, cela peut être contre productif
Si c’est trop vulgarisé, cela peut devenir anecdotique
Outils :
Miro
FigJam
Illustrator
Outils de dessin avec un stylet sur une sur tablette
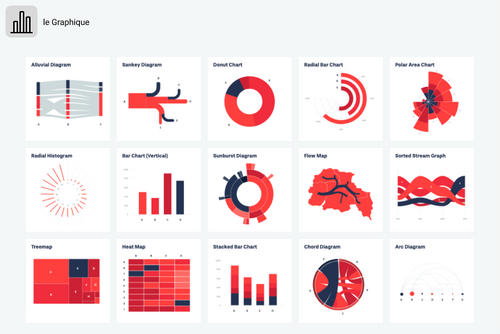
Le Graphique
Différents types de graphiques (crédits: Ferdio)
Les graphiques sont un moyen efficace et agréable de faire parler une donnée chiffrée qui serait trop abstraite au premier abord.
Le tout est de trouver quel est le diagramme le plus adapté à la nature des données à représenter.
Le plus simple est de s’inspirer de modèles appliqués à d’autres domaines sur des sites comme Pinterest, Dribble ou Behance, en utilisant les mots clés “dashboard” ou encore “datavisualisation”.
Pour inspiration, cette agence danoise spécialisée en datavisualisation présente également un grand nombre de modèles et les classe par famille.
Utile pour :
Faire parler des données chiffrées
Créer des outils de pilotage
Faire des interfaces dans la finance
Donner rapidement une idée d’une situation économique, démographique, …
Comparer des choses avec des données précises
Limites :
Cela peut être compliqué à générer si le diagramme est très graphique
Si c’est trop basique, cela sera trop abstrait et ennuyeux
Les outils permettant de générer des diagrammes sont en général compliqué à l’usage et d’un rendu assez rustique
Outils :
Excel
Figma pour la finesse du graphisme, mais dur à utiliser
Miro pour sa simplicité d’usage, mais moins précis graphiquement
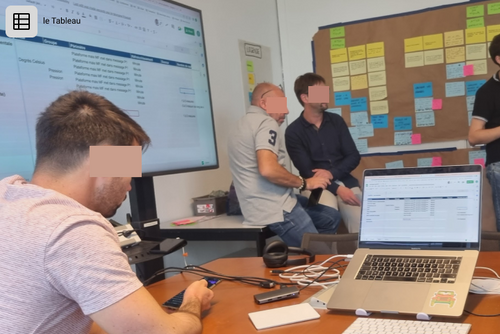
Le Tableau
Atelier où l'usage d'un tableau était indispensable et suffisant
Et oui le tableau est une forme de schématisation.
La photo ci-dessus a été prise dans une réunion où l’on évoquait de façon orale les données contenues dans un dashboard. La discussion s’embourbait car le sujet était complexe et qu’il n’y avait pas de référentiel.
On aurait pu utiliser l’un des 6 schéma précédemment présentés, mais au final, nous avions juste besoin d’avoir une liste de données, avec des infos propres à chacune (source, unité, fréquence de rafraîchissement, …).
Le tableau peut devenir très riche en contenu (tags, opérations mathématiques, menus déroulants, …) tout en permettant une navigation facile grace à la possibilité de figer les entêtes.
Utile pour :
Renseigner de façon exhaustive un sujet
Comparer et de classer des informations
Définir un ordre de priorité
Déplacer des éléments d’une section lors d’un changement de statut (Kanban)
Effectuer des opérations mathématiques entre des cases
Limites :
- Le seul type de relation représenté est le classement entre les éléments qui le compose
Outils :
Trello pour les Kanban
Excel pour les calculs complexes et la compatibilité avec d’autres systèmes
MIRO pour l’adaptation des cases de façon dynamique à leur contenu
Notion pour les choix de types de cases
Un peu de créativité : le mode personnalisé !
Et c’est à ce moment que vous vous dites : mais moi, j’aurai besoin de faire un mix entre plusieurs types de représentations ?!?
Notre conseil : lâchez-vous ! Faites parler votre intuition et votre créativité, il est tout à fait possible de créer des modèles hybrides.
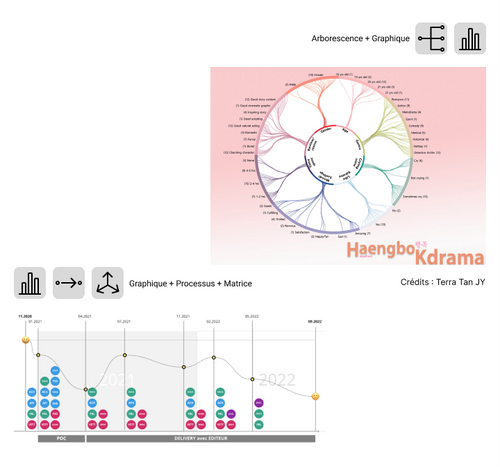
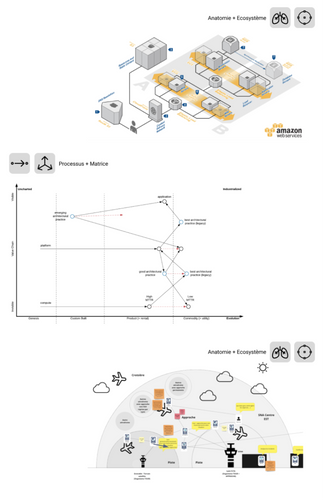
En voici quelques exemples :
Exemple de schémas mélangeant plusieurs typologies à la fois
Comment bien modéliser son idée ?
Une fois le modèle de représentation choisi, nous vous conseillons de prendre du papier et un crayon pour esquisser rapidement votre schéma. On a en effet plus de recul en faisant cela que l’en utilisant directement l’outil informatique.
Ensuite, agrègez toutes vos données et constituez votre schéma sur l’ordinateur.
Regarder le tel qu’il sera vu par votre auditoire : en grand s’il sera projeté sur une télévision, ou dans une slide s’il est destiné à être dans un document. Si vous êtes dans les 2 cas, il est d’autant plus important d’avoir 2 niveaux de lecture en jouant sur les tailles de typographie et de visuels (comme dans un journal).
Et si votre schéma est destiné à être enrichi par vos collaborateurs lors d’un atelier, ajoutez y une légende et des consignes. Vous pouvez par ailleurs figer les zones qui doivent rester inchangées.
Faire un croquis permet d'avoir les idées plus claires
N’hésitez pas à faire un test avec une personne de votre entourage. Comme lors d’un test de prototypes d’application, il ne faut pas trop guider la personne et lui demander de vous dire tout haut ce qu’elle pense dans sa tête. Vous prendrez immédiatement le recul nécessaire pour faire les bons ajustements.
Aussi, il est important de rester frugal dans votre représentation : demandez-vous ce qui est vraiment essentiel. Que peut-on retirer sans que cela nuise au message ? Le niveau de détail est-il suffisant ? Et à l’inverse, y a-t-il assez d'informations ? Bref, il faut placer le curseur au bon endroit.
Il peut alors arriver que la réduction d’information ne soit pas possible, qu'enlever serait nuire au projet. Dans ces cas-là n'hésitez pas à faire plusieurs schémas plutôt qu’un seul. 2 ou 3 représentations bien efficaces valent mieux que quelque chose de maladroit.
Enfin, pensez à la lisibilité. Les textes et icônes sont-ils suffisamment contrastés et de bonne taille ? Les nuances de couleurs entre les zones suffisamment différenciées ? Il est important également de ne pas se reposer uniquement une différence de couleur pour différencier 2 éléments, privilégier alors l’ajout d’un texte ou d’une icône.
En conclusion : visualiser, c’est agir
Une image vaut mille mots. Ce vieil adage reste complètement d’actualité.
La puissance de cet outil nous permet de faciliter le travail d’équipes transverses, de s’aligner, de mieux se comprendre et d’être plus efficace.
Ce mode de communication peut être considéré comme un complément aux langages parlés, et nous fait travailler autant la simplification du langage que la représentation visuelle à travers le dessin, l’utilisation de pictogrammes ou tout autre forme d’éléments graphiques.
Si vous souhaitez accéder aux mystères de la représentation graphique, nous vous proposons de nous rejoindre lors de nos formations facilitation graphique ou de pratiquer directement en condition réelle, lors de la prochaine réunion ou discussion (nul besoin d’être un De Vinci pour pratiquer).
Vous avez des systèmes (trop) complexes à représenter ? Venez nous challenger !
👉Pour aller plus loin, consultez notre article sur Les outils du Design au service du Storytelling pour mieux captiver et convaincre votre audience