La recette graphique pas à pas
Introduction
« Mon UI n’est pas là, comment je fais pour la recette graphique, les tickets sont bloqués ! »
« Je dois regarder quoi exactement pour faire une recette graphique ? »
« Et si mon site est responsive, je fais la recette comment ? »
« On fait quel gâteau avec une recette graphique ? »
Ces réflexions vous semblent familières ? Alors la suite devrait vous intéresser. Au menu, on vous explique pourquoi la recette graphique est une étape incontournable dans le développement d’un produit et on vous propose la checklist ultime quand (cocher si applicable) :
Le UI Designer de votre équipe part trois semaines à Tahiti
Il n’y a pas d’UI Designer dans l’équipe
C’est votre première recette graphique
Téléchargez la checklist ultime de recette graphique et retrouvez chaque point en détail dans l’article !
Pourquoi la recette graphique est incontournable et quand faut-il la réaliser ?
Au risque de décevoir les fans de Top Chef, non la recette graphique n’a rien à voir avec la cuisine. C’est le terme qui désigne le moment où on vérifie que le produit développé correspond visuellement à ce qui était prévu — par exemple aux maquettes ou prototypes produits en amont. On assure ainsi la cohérence de l’interface utilisateur et in fine, de l’expérience qui en découle.
Quelques exemples d’éléments qu’on va chercher à détecter au cours de la recette graphique : tous les boutons s’affichent-ils de la même manière ? Si je redimensionne ma page, tous les éléments s’affichent-ils encore correctement ? Les icônes ou images sont-elles pixellisées ? Les couleurs utilisées sont-elles les bonnes ? Etc.
Idéalement, la recette graphique est réalisée au même rythme que la recette fonctionnelle - c'est-à-dire à chaque ticket dans un contexte agile. La récurrence de cette étape permet de résoudre les imperfections au fil de l’eau, avant qu’une dette graphique ne s’accumule et ne devienne coûteuse à traiter.
Ce dont vous aurez besoin
Voici les quelques éléments à préparer en amont :
Le front à tester (évidemment)
Le ticket qui concerne la fonctionnalité ou l’écran que vous voulez recetter
Les maquettes graphiques
Si disponible, un styleguide (ou une charte) répertoriant les différents composants de l’interface (boutons, couleurs, fonts…)
Différents périphériques ou navigateurs en fonction du produit et cas limites (plus petite taille supportée, etc.)
« Mais… j’ai trop de navigateurs/mobiles différents à tester, ça va me prendre des heures ! »
En fonction des mises en production et contraintes projets, voici quelques pratiques éprouvées :
Mobile : On vous conseille de recetter de manière régulière les cas extrêmes en termes de taille et de faire une recette plus poussée de temps en temps sur d'autres périphériques.
Navigateurs : On vous conseille de recetter de manière régulière sur les navigateurs les plus courants auprès de votre population d’utilisateurs et de faire une recette plus poussée de temps en temps sur des navigateurs plus exotiques.
Ce que vous allez vérifier
La liste suivante regroupe les différents éléments à vérifier en comparant la maquette et le front développé. Prenez le temps de les vérifier point par point et de consigner les deltas ; cela permettra ensuite de rédiger un retour de ticket, avec les différentes corrections à apporter.
⚠️ Attention à bien vérifier le périmètre du ticket afin de ne pas recetter des éléments qui n’en font pas partie.
1. Les alignements et les marges
Bien qu'invisibles, il ne faut pas sous-estimer l’importance des espacements. Il s’agit d’un des éléments primordiaux d’un design, car c’est là que se jouent les respirations qui vont faire vivre les contenus correctement et structurer la page. Selon la loi de Gestalt, une suite de composants alignés et rapprochés seront naturellement considérés comme appartenant à un même groupe (par exemple : un bouton ne doit pas être trop loin du contenu associé). Si on ne respecte pas les règles mises en place, les éléments vont « flotter » et perdre leurs liens logiques.
Ainsi, on va commencer par vérifier ce qu’on ne voit pas afin de s’assurer que le produit respecte la structure (alignements) et le rythme (marges) proposés par les maquettes.
📌 Les différents éléments sont alignés correctement
❓ Je vérifie ça comment ? La manière low-tech consiste à se munir d’une feuille ou d’une règle et de la superposer à ton écran, afin de vérifier que les éléments devant être alignés le sont. On peut aussi réaliser un screenshot et le mettre dans un logiciel de conception (Figma, Sketch, …) et utiliser les règles.
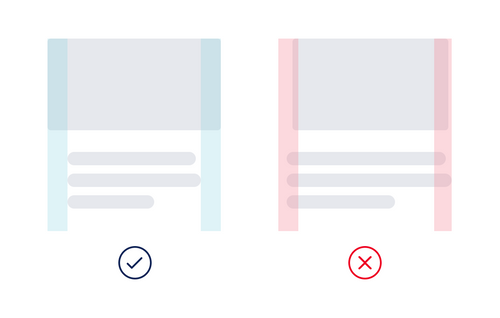
📌 Les marges sont régulières
❓ Je vérifie ça comment ? D’abord à l'œil ! Les problèmes d’espacements se détectent assez facilement, alors n’hésitez pas à prendre un peu de recul et scruter longuement l’interface ! En cas de doute : des règles (physiques ou virtuelles) permettent de vérifier les écarts de manière plus précise. Si vous maîtrisez un logiciel de conception, la technique du rectangle (ci-dessus) est diablement efficace.
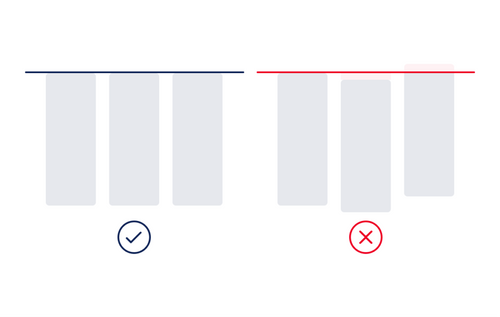
📌 Les marges extérieures sont intactes
❓ Je vérifie ça comment ? À l’exception des éléments « full width » qui doivent atteindre les bordures de l'écran, tous les éléments de la page doivent être contenus dans des marges extérieures qui doivent être systématiquement les mêmes sur tous les écrans de l’interface. Pensez bien à faire le même exercice à différentes résolutions si votre produit est responsive !
2. Les fonts & justifications
Les textes obéissent eux aussi à des règles récurrentes, qui garantissent la lisibilité de l’interface. Ces règles vont permettre aux utilisateurs de distinguer en un clin d'œil un lien d’un texte explicatif et donc de s’orienter dans votre produit. Pour la recette graphique, on vérifie deux éléments principaux : les fonts (c’est-à-dire la taille, graisse et police d’un texte) et leur ferrage (c’est-à-dire l’alignement des lignes entre elles).
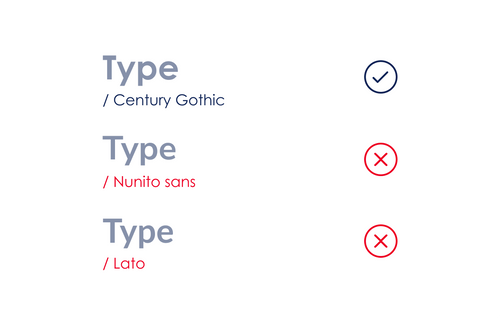
📌 Les polices, tailles et graisses sont respectées
❓ Je vérifie ça comment ? Exercez votre œil en comparant la maquette ou le style guide à l’interface ! En cas de doute (notamment sur la taille et la police) et pour plus de précision, vous pouvez superposer des screenshots aux maquettes dans un logiciel de conception. Pour une interface web, vous pouvez aussi vous équiper du plugin Chrome ‘Font Ninja’, qui vous donnera les différents attributs de votre texte au survol.
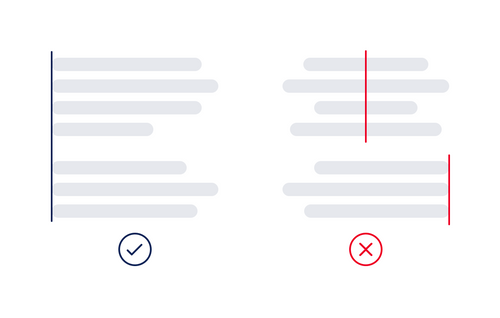
📌 Les paragraphes sont correctement justifiés
❓ Je vérifie ça comment ? Vérifiez que les règles de ferrage du texte (à gauche/centré/à droite) sont respectées, car elles participent à la construction de la page et à sa lisibilité. N’oubliez pas que certains retours à la ligne sont forcés pour ne pas briser les groupes sémantiques ou permettre au texte de mieux vivre dans la page. Il est important de les intégrer (ou de ne pas laisser passer des retours à la ligne qui n’ont pas été demandés).
3. Les couleurs
Les couleurs jouent un rôle important sur la perception du produit, en fonction du sens attaché à chaque teinte utilisée. Mais les couleurs permettent aussi de hiérarchiser les contenus pour guider l’utilisateur dans l’interface et communiquer l’état des composants qui la composent (actif, inactif, etc.). S’assurer de la cohérence des couleurs au sein de l’interface est donc primordial afin de garantir la compréhension et une bonne perception du produit. Les couleurs utilisées dans l’interface sont limitées et généralement listées dans le style guide ou la charte graphique.
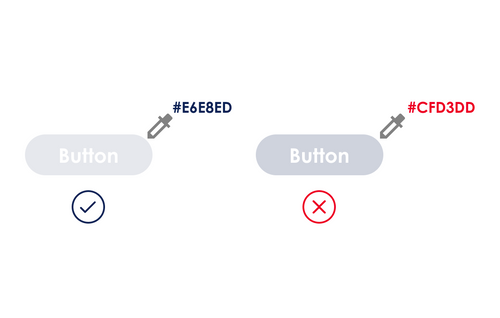
📌 Les couleurs et les niveaux de gris des éléments sont respectés
❓ Je vérifie ça comment ? Pour vérifier les valeurs de couleurs utilisées, données sous forme hexadécimale (par exemple #000000 pour le noir), il est possible d’utiliser une pipette via un logiciel comme « Digital Colour Meter » sur Mac, ou un screenshot dans un logiciel de conception. Comparez ensuite cette valeur à la valeur proposée sur la maquette. Pro tip : pensez à bien vérifier les valeurs des gris également !
4. Les états
Les composants graphiques vont vivre au rythme des interactions avec l’interface : navigation, complétion de champs, erreurs, etc. Afin de renseigner l’utilisateur sur les actions possibles, un même composant peut proposer différents états. Par exemple, un même bouton pourra être affiché, mais aussi cliqué, inactif, en survol, etc.
Ces différents états d’un même composant doivent être cohérents à travers toute l’interface, afin de faciliter l’apprentissage des mécanismes de navigation.
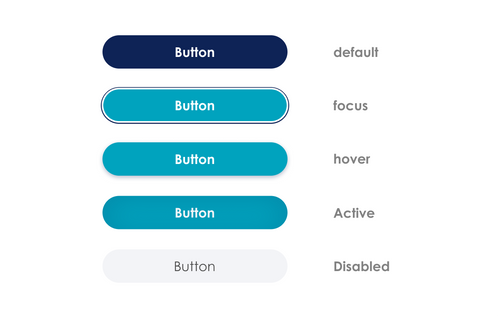
📌 Les différents états des boutons sont cohérents
❓ Je vérifie ça comment ? Commencez par lister les différents états possibles pour votre bouton. En règle générale, les boutons et liens proposent les états suivants : default, focus, hover (si nécessaire), active, disabled. Vérifiez ensuite dans votre environnement de test que les états listés ont bien été implémentés, et qu’ils correspondent graphiquement à ce qui a été proposé. Pro tip : l’état “focus” pourra être vérifié en utilisant la navigation clavier (à l’aide de la touche TAB)
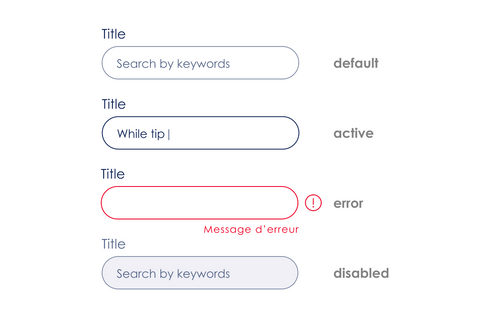
📌 Les différents états des champs sont cohérents
❓ Je vérifie ça comment ? Tout comme pour les boutons, commencez par lister les différents états possibles pour le champ, ainsi que le type de contenu attendu si celui-ci est préformaté (ex : numéro de téléphone, adresse email, code postal, etc.). Les états les plus courants sont : inactive, active, focused, hover (si nécessaire), error, disabled. Testez ensuite les différents états, en étant attentif aux changements de couleur du contour du champ et du texte au niveau du label et du placeholder.
5. Les images et éléments illustratifs
Les photos, images ou autres éléments d’illustrations permettent d’apporter de la vie aux interfaces. Même si toutes les interfaces ne contiennent pas de grandes illustrations ou photos, vous serez sûrement amené à recetter des pictogrammes qui permettent de créer des repères visuels pour guider l’utilisateur. Il est important que ces éléments soient harmonieux et bien intégrés, car ils sont essentiels à la construction d’un univers graphique consistant : Et oui, le look & feel est important en UI !
📌 Les images, icônes ou illustrations ne sont pas pixellisés
❓ Je vérifie ça comment ? En premier lieu il faut vérifier si l’élément graphique est pixellisé, déformé ou tronqué (pensez bien à tester sur plusieurs devices et résolutions : notamment les devices Apple). Si vous identifiez des problèmes de ce type il faudra s’intéresser à la nature de l’image : les éléments vectoriels (ex : picto) doivent être intégrés en .svg ; préférez des formats .png (pour la transparence) ou .jpg (pour la légèreté) pour les images en pixels. À vérifier dans le code source, grâce à l’inspecteur du navigateur ou directement avec le développeur.
J’ai trouvé des incohérences graphiques, je fais quoi ?
Vous avez identifié certains delta, il s’agit maintenant de les communiquer à votre équipe. Voici la structure de « retour graphique » que nous vous proposons, à adapter en fonction des besoins projet.
[Nom du ticket] - Retour graphique
Le device ou OS sur lequel le delta a été identifié
Le ou les anomalies observées
L’attendu (lien vers la maquette, description)
Si possible un screenshot (ou une petite vidéo)
Par exemple, si j’identifie un problème de font sur un call to action inactif, le retour pourrait ressembler à ça :
[Validation du formulaire] - Retour graphique
Device : iphone 8, mais reproductible sur tous les devices iOS
Observé : lorsque le call to action « continuer » est inactif, la font n’est pas en « button » (monterrat, 14px, bold) mais en « body » (monterrat, 14px, regular)
Attendu : lorsque le call to action « continuer » est inactif, la font doit être en « button » (monterrat, 14px, bold). Se référer au styleguide pour les différents styles de texte au besoin [lien vers le styleguide du projet]
Conclusion
Vous avez maintenant tous les ingrédients nécessaires pour effectuer votre recette graphique avec brio ! A vous d’adapter la précision de vos retours en fonction des exigences et du temps imparti. En effet, une recette pointilleuse assure une UI de qualité mais des tickets systématiquement bloqués et un trop grand nombre de retours ralentissent le delivery.
Pour limiter le temps de recette et réduire le nombre de tickets bloqués, il est essentiel de travailler directement avec les équipes de développement :
Avoir un document de référence partagé entre designers et développeurs pour les composants graphiques (styleguide, design system)
Organiser des points de discussion (réunions type “3 amigos”, sprint planning, etc.) pour échanger sur les maquettes et comportements, clarifier les incertitudes et mettre en avant les points importants avec le reste de l’équipe avant développement. Ce rendez-vous peut être très utile pour spécifier les cas de tests dans les tickets et simplifier votre recette !
Encourager la « recette informelle » via des instants de « pair » ou l’envoi de screens pendant le développement. Cela permet d’éviter de bloquer des tickets au stade de la recette graphique en corrigeant d'éventuelles erreurs flagrantes ou en répondant aux questions générées pendant le développement. Malheureusement tous les problèmes ne sont pas identifiables de cette manière et l’étape de recette est toujours nécessaire.
Intégrer la recette graphique dans les étapes de validation du ticket, idéalement à la suite de la recette PO.
Bonus
Pour aller plus loin, voici quelques apps et plugins très utiles, n’hésitez pas à les ajouter à votre boîte à outils !
Font ninja : plugin Chrome permettant d’identifier une font et ses caractéristiques au survol
Pixel perfect : plugin Chrome pour superposer une maquette à une page Web pour les comparer
Pixolor : application Android de color picking pour identifier une couleur et son code hexa
Inspecteur : Bien que impressionante au premier abord, la fonctionnalité ‘Inspecteur’ de votre navigateur vous permettra également d’obtenir de précieuses informations concernant les attributs des composants graphiques !
Et maintenant… à vous de jouer !