La perception visuelle : 5 lois à appliquer absolument [PC3]
Les connaissances en perception sont un atout essentiel pour optimiser vos contenus ou services. Appliquer ces connaissances et lois scientifiques vous permettra d’augmenter votre force d’argumentation auprès de clients ou de votre équipe, mais également d’améliorer la pertinence et l’efficacité de vos conceptions en design graphique, de vos communications, de vos documents collaboratifs (e.g., read.me, design system).
Si vous souhaitez en apprendre davantage sur la théorie (ce qu’est la perception, en quoi cela vous concerne, comment le cerveau forge notre vision du réel), rendez-vous sur le deuxième article de la série
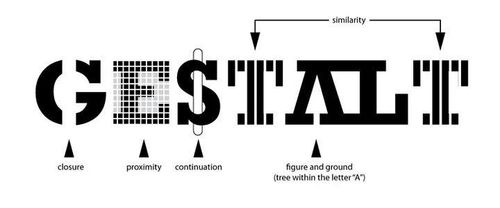
Les lois que nous allons aborder et sur lesquelles nous allons principalement nous appuyer ont été établies par un courant de psychologie allemand du 20ème siècle : la Gestalt. Ce courant a permis d’instaurer une théorie influente mettant l’accent sur la perception et la compréhension des schémas et des formes globales plutôt que sur les éléments individuels (e.g., une forêt plutôt que des arbres individuels). Les psychologues de la Gestalt considèrent que l’esprit humain organise naturellement les stimuli en configurations significatives, formant ainsi des structures cohérentes et intégrées (e.g., Palmer, 1999).
Les lois de la structuration perceptive de la Gestalt sont utiles au quotidien : nous allons voir en quoi consiste 5 d’entre elles, différents exemples d’applications que vous pouvez en faire, puis nous vous partagerons les conséquences et avantages cognitifs résultant de l’utilisation de ces lois.
I. La loi de proximité
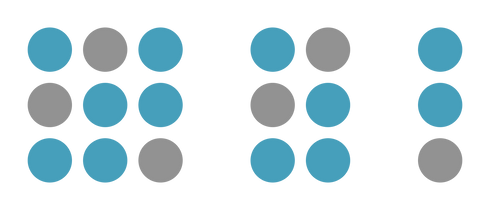
La loi de proximité est la tendance à grouper entre eux les éléments qui sont le plus proches.

Figure 1. La partie de gauche est considérée comme un ensemble de 9 points mais la partie de droite est perçue comme ayant 2 entités (un groupe de 6 points et un groupe de 3 points) | Source : crée par Joy Desdevises (2023)
Exemple 1 : la rédaction d’un texte, d’un email, d’un compte-rendu, d’un article, etc.
La loi de proximité est utile lorsque vous rédigez un mail, un compte-rendu, ou que vous affichez du texte sur une interface par exemple : il est nécessaire de porter une attention aux regroupements et séparations de mots, phrases ou paragraphes. En effet, le lecteur sera plus à même d’identifier rapidement les titres, paragraphes, idées principales, listes, etc. Cela aura pour effet d’augmenter la vitesse de lecture, de favoriser la mémorisation ou le traitement des informations, car vous solliciterez de façon moins importante son attention ou sa concentration pour lui faire passer les messages clés.
Exemple 2 : la conception d’interface (e.g., un site de e-commerce)
Figure 2. Captures d’écran de 2 sites e-commerce | Source : Tran-Van (2020) pour l’image de gauche et le site https://zalando.com pour l’image de droite
La loi de proximité est une des lois théoriques qui se cache derrière ce qui est enseigné concernant la hiérarchie de l’information, notamment en design : contrôler les espacements et les regroupements entre les informations textuelles et imagées est essentiel pour que l’utilisateur perçoive rapidement et sans erreur lesquelles sont liées entre elles.
Dans la première partie de la Figure 2, la disposition des éléments laisse plusieurs interprétations possibles, ce qui rend sa compréhension fastidieuse. En effet, si l’on prend le premier encadré rouge notamment, le prix de 137.31 € pourrait aussi bien être lié au modèle du haut “bleu roi” qu’au modèle du bas “gris”. Le non-respect de la loi de proximité augmente le temps de traitement de l’information mais mène également l’utilisateur à l’erreur. Au contraire, dans la seconde partie de la Figure 2, l’utilisateur du site étant venu pour acheter une paire de chaussure, saura identifier rapidement et correctement les informations affichées. Il pourra ainsi effectuer son achat facilement et de façon plus plaisante puisqu’on diminuera le risque d’erreur et le temps passé sur l’interface pour atteindre son objectif.
Cet exemple appliqué au design d’une interface de e-commerce pourrait tout aussi bien être appliqué à tout un tas d’autres types de design comme celui d’un dashboard permettant de visualiser de la donnée par exemple.
Exemple 3 : la facilitation d’ateliers

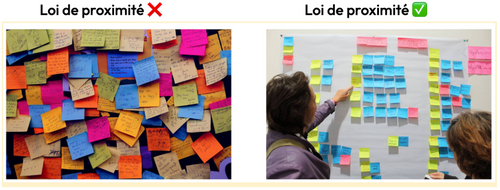
Dès lors qu’un grand nombre d’informations se retrouvent au même endroit, la loi de proximité devient un allié puissant : en atelier par exemple, toutes les idées générées sur des post-it devront être regroupées par ensembles, par groupes d’idées catégorisées, autrement dit reliées entre elles par un paramètre X. Cette méthode permet de créer une structure, de minimiser le nombre d’informations, ce qui permet de faciliter leur interprétation, de réduire la charge mentale sollicitée, de faire économiser de l’énergie à notre cerveau.
Les couleurs jouent également un rôle important notamment lorsqu’on travaille à l’aide de post-it. Elles font toutefois plutôt référence à la loi suivante : la loi de similarité.
II. La loi de similarité
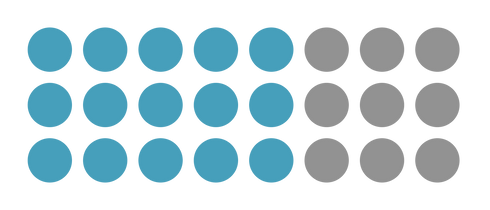
La loi de similarité est la tendance à regrouper entre eux les éléments qui se ressemblent (e.g., à partir de leur couleur, de leur forme, leur texture, leur taille). Ces éléments seront alors considérés comme étant de la même famille ou comme ayant la même fonction par exemple.

Figure 4. Ensemble de points perçus selon leurs couleurs bien qu’ils soient disposés et espacés exactement de la même manière | Source : crée par Joy Desdevises (2023)
Exemple 1 : la rédaction d’un document ou d’une présentation

La loi de similarité est communément utilisée dans la construction de supports de présentations ou dans la rédaction de documents : nous utilisons en effet des styles visuels différents selon le type d’informations mais nous réutilisons ces mêmes styles visuels lorsque le type d’informations est le même.
L’exemple ci-dessus présente une première slide pour les titres de niveau 1. On y voit également une deuxième slide pour les titres de niveau 2 et enfin, une slide avec un titre et du texte pour présenter notre contenu. Cette mise en forme sera utilisée tout au long de la présentation et permettra au lecteur/auditeur d’identifier plus rapidement les sections, les sous-sections et d’assembler un titre avec son contenu. Le lecteur pourra se situer dans la structure globale de la présentation, ce qui lui permettra de vous suivre plus facilement et de capter plus efficacement les informations que vous lui transmettez.
Exemple 2 : la conception d’interface (e.g., les boutons d’un site web)
La loi de similarité est très utilisée en design : les similarités graphiques vont induire un sens identique, des fonctions similaires ou une importance commune. On utilisera par exemple une seule même forme pour tous les boutons de notre site web, dont on pourra ne faire varier que quelques propriétés selon les besoins, comme par exemple la taille pour qu’ils soient adaptés au mieux aux types d’appareils utilisés (e.g., mobile VS. desktop), ou la couleur pour des utilisations différentes notamment (e.g. bouton à l’état actif VS. bouton à l’état inactif) .
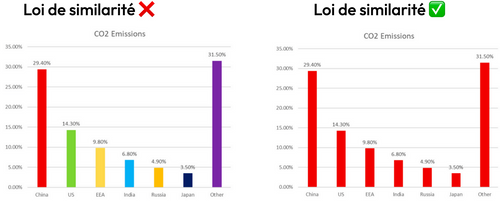
Exemple 3 : la visualisation de données

On retrouve également l’application de la loi de similarité en visualisation de données : sur les graphiques notamment, la couleur a une importance primordiale, elle n’est pas uniquement un élément esthétique. Si différentes couleurs sont utilisées sur un graphique, celles-ci doivent obligatoirement avoir une signification.
Dans l’exemple de droite ci-dessus, le graphique représente bien le taux d’émissions de CO2 par pays et la couleur n’interfère pas avec la compréhension des informations. Au contraire, dans le graphique de gauche, on observe 7 couleurs différentes sans que celles-ci n’aient de signification. Cela vient interférer avec la bonne compréhension du graphique et réduire la rapidité de lecture.
III. La loi de la bonne forme
La loi de la bonne forme est la tendance à percevoir des formes connues plutôt que tout autre forme.

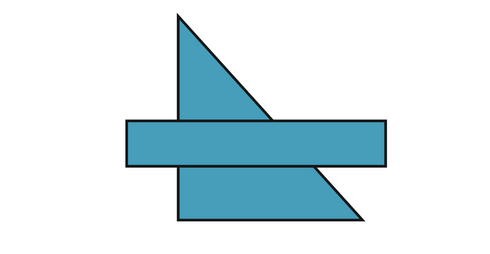
Figure 7. Figure géométrique composée d’un triangle derrière un rectangle | Source : crée par Joy Desdevises (2023)
Dans l’exemple ci-dessus, il y a très peu de chance que vous perceviez une forme complexe à 11 côtés. Toujours à la recherche de formes simples, les plus équilibrées et stables possible, vous allez plutôt avoir tendance à percevoir d’emblée un rectangle placé devant un triangle.
Exemple 1 : conception d’une interface (e.g., la structure d’une page web)
Un des objectifs à atteindre lorsque l’on doit concevoir une interface, est de réussir à appliquer du contraste, notamment au niveau de la structure. Pour ce faire, nous allons disposer les éléments de façon à concevoir des formes géométriques simples, afin de créer un ordre visuel.
Utiliser des formes simples comme des rectangles et des carrés (e.g., deuxième partie de la Figure 2) pour structurer la page d’une interface, permet de rendre limpide et rapide le traitement de l’information, de donner du sens aux regroupements des éléments et permet davantage d’être en adéquation avec le sens de lecture naturel.
IV. La loi de continuité
La loi de continuité est la tendance à regrouper les éléments qui se situent dans le prolongement les uns des autres.

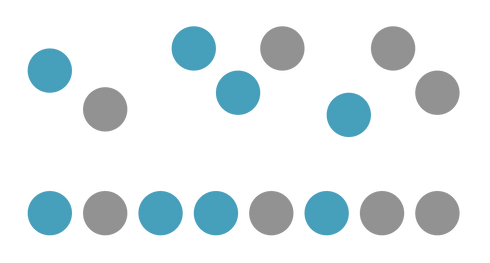
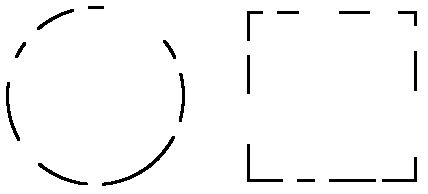
Figure 8. Cercles de différentes couleurs qui auront tendance à être associés par la ligne qu’ils forment. | Source : crée par Joy Desdevises (2023)
Plus les éléments prennent la forme d’une continuité, d’un chemin, plus ces éléments vont être associés les uns aux autres. Dans la représentation ci-dessus (Figure 8), nous percevons une ligne droite en bas et une courbe en haut. Cette loi permet par exemple d’expliquer l’intérêt d’utiliser des listes en bullet-point.
Exemple 1 : la conception d’une interface (e.g., la structure d’une page web)

Plus les éléments d’une interface vont être proches les uns des autres, plus il sera aisé de percevoir un lien entre eux pour l’utilisateur, un prolongement, une continuité qui les unit : se créent alors des groupes d’objets.
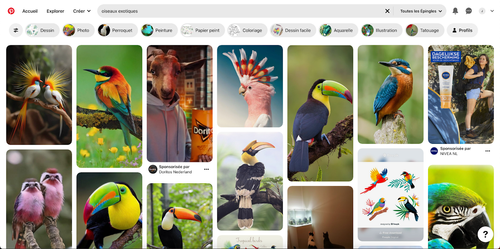
L’exemple ci-dessus est une capture d’écran de Pinterest s’appuyant grandement sur ce principe. Les bandeaux d’images sont disposés en quinconce, de sorte que les utilisateurs relient une image à celle d’à côté, et ainsi de suite.
Utiliser la loi de continuité permet de créer cet effet “balayage” sur l’ensemble de l’écran. Nous noterons également le fait que de décaler les images entre elles incitent les utilisateurs à scroller toujours plus bas afin de suivre cette forme infinie.
Exemple 2 : la conception d’un dashboard (e.g., visualisation de données)

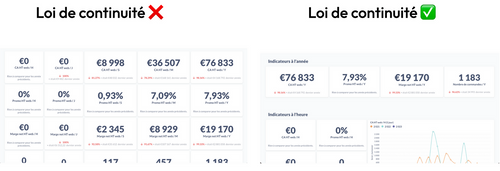
Les lois de la Gestalt fonctionnent souvent en interdépendance les unes aux autres. Dans l’exemple de gauche ci-dessus, la loi de continuité est appliquée et chaque donnée reportée est présentée de la même façon (respect des lois de la bonne forme et de similarité), ce qui permet d’identifier correctement et sans erreur les informations liées aux chiffres clés.
Toutefois, la lecture s’avère être plus difficile que dans l’exemple de droite : en effet, la présentation de droite va s’appuyer également sur les lois de proximité, jouer sur les regroupements et séparations des chiffres clés présentés, ce qui va indéniablement augmenter la vitesse de balayage et la compréhension du lecteur.
Utiliser la loi de continuité sur des dashboard permet à nouveau le balayage et la captation des informations mais on soulignera qu’il est essentiel de considérer et appliquer d’autres lois pour réduire le temps de traitement des informations, faciliter leur interprétation et leur compréhension.
V. La loi de clôture
La loi de clôture (ou de fermeture) est la tendance à percevoir un objet fermé plutôt qu'ouvert, et à traiter l’objet plus rapidement si celui-ci est fermé qu’ouvert.

Figure 11. Un cercle et un carré dont il manque certains segments | Source : image trouvée dans https://glossaire.infowebmaster.fr/gestalt/
Notre cerveau est capable de combler les vides, de fermer les formes qui visuellement ne le sont pas. Nous allons ainsi créer de manière abstraite, les éléments manquants. Le fait de fermer les formes mentalement, de percevoir des formes fermées, permet de réduire le temps de traitement de l’information.
Exemple 1 : design graphique (e.g., les logos et icônes)
Figure 12. N°1 - logo de WWF (World Wildlife Fund) | N°2 - logo d’IBM (International Business Machines Corporation) | Sources : https://www.wwf.fr/ et https://www.ibm.com/fr-fr
En design graphique, cette loi est très utilisée pour créer des styles ou éléments graphiques minimalistes tout en restant efficaces et agréables visuellement : de nombreux logos ou icônes célèbres reposent sur cette loi.
Dans l’exemple de gauche, le panda est facilement identifiable malgré le fait qu’il ne soit composé que de formes simples et qu’il ne soit pas fermé. Dans l’exemple en haut à droite, le logo d’IBM est composé de segments noirs et non de formes ou lettres complètes. Toutefois, le cerveau n’a aucun mal à percevoir les 3 lettres de l’entreprise.
Utiliser la loi de clôture pour créer des icônes ou logo permet de proposer des motifs simples, utilisables facilement et que les utilisateurs reconnaissent et mémorisent plus facilement.
Exemple 2 : les langages informatiques
La loi de clôture est également appliquée dans les langages informatiques : les parenthèses vides “()” représentent un appel de fonction ou une création d’instance sans argument. Notre cerveau perçoit alors ces parenthèses vides comme une “forme complète”.
Considérons une fonction “configure_settings()” qui prend en charge divers paramètres, tels que la couleur de fond, la taille de la police, et d'autres préférences. Si un développeur utilise cette fonction sans spécifier certains paramètres, le langage de programmation peut automatiquement appliquer des valeurs par défaut. Par exemple, “configure_settings()” pourrait être utilisé sans argument explicite et le programme comprendrait intuitivement que, si la couleur de fond n'est pas précisée, elle sera blanche par défaut.
Cela met en lumière la capacité du cerveau du développeur à compléter mentalement des parenthèses vides grâce à sa connaissance des valeurs par défaut prévues par la fonction. Cet exemple illustre à la fois une application de la loi de clôture et l'importance des connaissances/expériences dans la perception.
La loi de clôture permet dans ce cas de gagner du temps lors de la rédaction de ces lignes mais également de gagner du temps lors de leur lecture par d’autres collaborateurs par exemple.
VI. Conclusion : les conséquences cognitives et apports de l’utilisation des lois
Se reposer sur les lois de la Gestalt permet de structurer des contenus structurés et captivants, ce qui va entre autres :
- Augmenter significativement la vitesse de lecture ou de traitement des informations : on aide le cerveau à les assimiler plus aisément
- Attirer l’attention sur les éléments les plus importants, ce qui permet de : diminuer significativement la charge mentale, l’attention et la concentration sollicitée, et in fine de mieux répondre aux besoins de l’utilisateur
- Limiter les erreurs, les frustrations et donc d’améliorer l’utilisabilité de vos produits, documents ou tout autre contenu/support
- Favoriser la mémorisation, l’apprentissage
De nombreuses bonnes pratiques sont déjà quotidiennement mises en place. Mais il est essentiel de pouvoir les expliquer, de les mettre en place en ayant conscience des processus mentaux qui se cachent derrière. Cela va vous permettre de prendre des décisions éclairées, les plus objectives possibles afin (a) d’éviter les biais et ainsi, de limiter les risques (e.g., perte financière, perte de temps) mais également (b) d’être capable d’argumenter et d’expliquer chacune de vos décisions à votre équipe ou votre client. Vous n’en serez que plus rigoureux et plus crédible !
Liste des articles publiés
- La psychologie cognitive : une nécessité pour la conception centrée sur l'humain [PC1]
- La perception visuelle : comment notre cerveau forge-t-il notre vision du réel ? [PC2]
- La perception visuelle : les 5 lois à appliquer absolument ! [PC3]
- La perception auditive : comprendre et mettre en pratique ses principes [PC4]
- La perception-action à travers l'affordance : ingéniosité ou illusion ? L'interaction intuitive est-elle réellement possible ? [PC5]
Références bibliographiques
- Owens, R. (s. d.). 10 Good and bad examples of data visualisation. Polymer. https://www.polymersearch.com.
- Palmer, S. E. (1999). Vision science: Photons to phenomenology. MIT Press. ISBN: 978–0262661116.
- Tran-Van, M. (2020). Qu’est-ce que l’UX Design? Blog Business / Web Marketing / Management. https://matthieu-travan.fr. https://www.matthieu-tranvan.fr/marketing-digital/ux-design.html