La perception-action à travers l'affordance : ingéniosité ou illusion ? L'interaction intuitive est-elle réellement possible ? [PC5]
Les affordances - concept clé en psychologie cognitive - révèlent la façon dont nous percevons les possibilités d'interaction avec notre environnement. Explorer la façon dont la perception influence nos actions, nos choix quotidiens, permet de comprendre davantage les comportements et attitudes humains. Ces connaissances offrent ainsi une base essentielle pour améliorer l'expérience utilisateur dans le domaine de la conception (e.g., conception d’une interface, d’une présentation, d’un document technique partagé, d’un dashboard).
Dans cet article, nous vous proposons de définir le concept d’affordances, de voir comment celles-ci sont utilisées en conception d'interface, puis de démystifier le mythe de l’interaction intuitive.
I. Définition
La psychologie cognitive nous révèle une fascinante capacité du cerveau humain à traduire les signaux sensoriels (la vue, l'ouïe, l'équilibre, etc.) en actions rapides et adaptées.
Lorsque quelqu'un vous envoie une pomme par exemple, le signal électrique émis vers la zone cérébrale responsable du mouvement vous permet d'agir instantanément, c'est-à-dire de rattraper la pomme en plein vol (cf. notre article sur la perception visuelle pour plus de détails). De manière similaire, la perception visuelle d'une tasse de thé fumante, combinée à vos connaissances et expériences, vous guide intuitivement vers l'action appropriée : ne pas saisir la tasse par le corps, mais plutôt par l'anse. Ce phénomène, où l'objet lui-même induit une action, est ce que l'on appelle une affordance.
Une affordance est en effet définie comme la capacité d’un objet/système à évoquer son utilisation/sa fonction. L’affordance va provoquer, induire, une interaction spontanée entre un environnement et son utilisateur (Gibson, 1950, 1977).
Utiliser les affordances permet de rendre l’utilisation d’un objet ou d’un service intuitive.
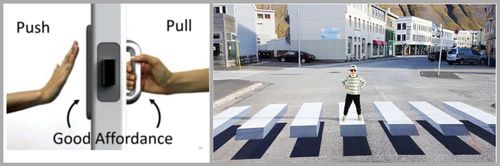
|Figure 1. A gauche, schéma d’une porte affordante. A droite, Photo d’un passage piéton peint en 3D en Islande | Sources : image de gauche trouvée dans https://www.atrioom.fr/blog/affordance. Photo de droite : Philippe-Viela, O. (2017). VIDEO. L’Islande teste un passage piéton en 3D. www.20minutes.fr. https://www.20minutes.fr/monde/2141967-20170929-video-islande-teste-passage-pieton-3d
|
Qui n’a jamais poussé une porte alors qu’il fallait la tirer et vice-versa ? Dans le premier exemple ci-dessus (Figure 1), on parle de porte affordante car l’absence de poignet d’un côté induit l’action de pousser, et la poignet de l’autre côté induit l’action de tirer. L’affordance permet ici de limiter les erreurs et ainsi, d’optimiser l’expérience utilisateur.
Dans le second exemple ci-dessus (Figure 2), on peut qualifier le passage piéton 3D comme étant plus affordant qu’un passage piéton classique en 2D. Celui-ci a été mis en place en Islande et a permis de diminuer significativement la vitesse des automobilistes. Cette méthode a permis d’éviter le rehaussement ou la modification physique de la chaussée tout en induisant le comportement souhaité, c’est-à-dire ralentir.
II. Les affordances en conception d’interface
A. L’ingéniosité des concepteurs ?
Les affordances sont omniprésentes sur nos interfaces numériques. Elles doivent attirer l’attention de l’utilisateur et suggérer la fonction de l’élément concerné. On peut alors faire appel à tous les sens de l’utilisateur (son, vue, toucher, etc.).
Voici quelques exemples de dispositifs favorisant l’affordance et invitant donc à l’action :
- Les objets comme les boutons et liens hypertextes (appelés également “call-to-action”)
- Les messages textuels/linguistiques focalisés sur l’action à effectuer comme “envoyer”, “répondre”, “annuler”, “valider”
- Les éléments graphiques : menu, flèches, loupe, etc.
- Les icônes métaphoriques : enveloppe, téléphone, etc.
Les boutons cliquables (ou “call-to-action”) d’une interface sont un bon exemple d’objets numériques affordants. En jouant avec la taille, les contrastes, les textures, l’objet va suggérer lui-même sa propre utilisation.
Ainsi, la perception va au-delà de la simple reconnaissance visuelle et inclut une interaction proactive, démontrant la façon dont les affordances guident nos comportements dans le monde numérique.
Toutefois, il est essentiel d’aller un peu plus loin dans la compréhension des affordances, et plus particulièrement leur enracinement dans l’expérience humaine et les modèles mentaux qui les sous-tendent.
B. L’illusion collective : démystifions le mythe de l’interaction intuitive magique
En réalité, un objet ne suggère pas à lui seul sa propre utilisation. Les affordances ne sont pas un concept magique, uniquement lié aux objets ou à leur design. Les connaissances et expériences d’un individu face à un objet sont des conditions sine qua non à l’affordance.
Par exemple, lorsqu'un utilisateur se trouve face à une icône constituée de trois lignes horizontales, l’interprétation de cette icône en tant que moyen d'ouvrir une liste de liens cliquables dépendra de l’expérience passée de l’individu. Autrement dit, sa capacité à reconnaître cette icône comme un menu de navigation et à être incité à agir — c'est-à-dire à appuyer sur l'icône —, ne sera présente que s'il a déjà eu des connaissances ou des expériences antérieures liées à cette icône.
En d’autres termes, les affordances n’existent que grâce à nos propres modèles mentaux, nos connaissances/expériences (e.g., Creem-Regehr, Gill, Pointon, Bodenheimer & Stefanucci, 2019). Il faut considérer les affordances comme une méthode, un outil de conception basé sur nos connaissances du fonctionnement humain. Par exemple, un escalier ne devient affordant que lorsque j’ai pris conscience ou connaissance — en apprenant à marcher la plupart du temps — qu’il est composé de marches, qu’en général, chacune de ces marches nécessite un pas en avant, etc. En effet, diverses études ont montré qu’un escalier n’était affordant pour les enfants qu’à partir d’un certain âge, lorsque la marche était acquise (e.g., Warren, 1984).
Un objet ne suggère donc pas son utilisation à lui tout seul, il a besoin du cerveau humain pour exister.
Liste des articles publiés
- La psychologie cognitive : une nécessité pour la conception centrée sur l'humain [PC1]
- La perception visuelle : comment notre cerveau forge-t-il notre vision du réel ? [PC2]
- La perception visuelle : les 5 lois à appliquer absolument ! [PC3]
- La perception auditive : comprendre et mettre en pratique ses principes [PC4]
- La perception-action à travers l'affordance : ingéniosité ou illusion ? L'interaction intuitive est-elle réellement possible ? [PC5]
Références bibliographiques
- Creem-Regehr, S. H., Gill, D., Pointon, G., Bodenheimer, B., & Stefanucci, J. K. (2019). Mind the gap: gap affordance judgments of children, teens, and adults in an immersive virtual environment. Frontiers in Robotics and AI, 6.
- Gibson, J. J. (1950). The Perception of the Visual World. Houghton Mifflin.
- Gibson, J. J. (1977). The Theory of Affordances. In R. Shaw & J. Bransford (Eds.), Perceiving, Acting, and Knowing: Toward an Ecological Psychology. Lawrence Erlbaum Associates.
- Gibson, J. J. (2014). The Ecological Approach to Visual Perception. Psychology Press. ISBN: 978-1848726153.
- Warren, W. H. (1984). Perceiving affordances: visual guidance of stair climbing. Journal of Experimental Psychology: Human Perception and Performance, 10, 683–703. doi: 10.1037/0096-1523.10.5.683.