Know your components - Input controls
Pour vous, choisir entre un dropdown, des checkbox ou un date-picker c’est mission impossible ? Vous avez déjà proposé une liste de radio-buttons avec 15 options différentes ? Cet article vous fait faire un tour d’horizon des choix possibles et vous guide dans le choix de l’input control de vos rêves.
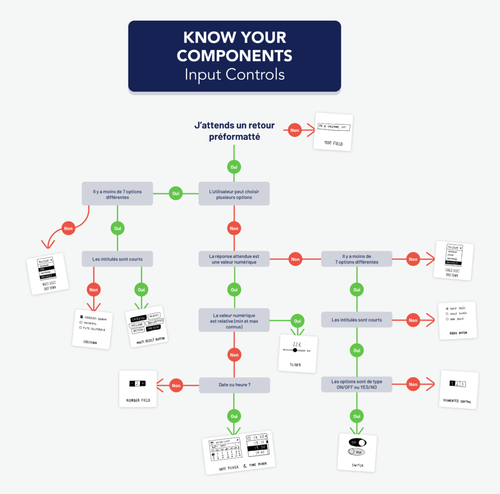
Pour résumer
Il existe de nombreux inputs control en plus de ceux listés dans cet article. Différentes librairies de composants custom (Material de Google, Human Interface Guidelines d’Apple, Windows dev center, …) ou natifs (qui ont l'avantage d'être nativement plus robustes, accessibles et pérennes que ceux des librairies) les décrivent et permettent de mieux comprendre leurs enjeux d’utilisation.
Au delà des conseils donnés au long cet article, le meilleur choix sera toujours celui permettant le bon équilibre entre récolte de l’information dont vous avez besoin et facilité de prise en main pour l’utilisateur.
Et au fait avant de commencer, si on se demandait si on a vraiment besoin de demander cette information à l’utilisateur ?
Déjà, c’est quoi un input control ?
C’est un composant graphique qui permet de recueillir de l’information de la part de l’utilisateur. Par exemple, une checkbox “J’accepte les CGU de ce site” est un input control, qui permet de recueillir le consentement de l’utilisateur.
Choisir le bon input control va servir quatre objectifs:
- Permettre à l’utilisateur de vous donner simplement l’information que vous voulez recueillir
- Diminuer la charge cognitive nécessaire à la compréhension de l’interface
- Augmenter la confiance de l’utilisateur en rendant votre interface plus prédictible (dixit les 5 les principes du design d’interaction)
- In fine, alléger l’interface
Alors, quels inputs control je peux utiliser ?
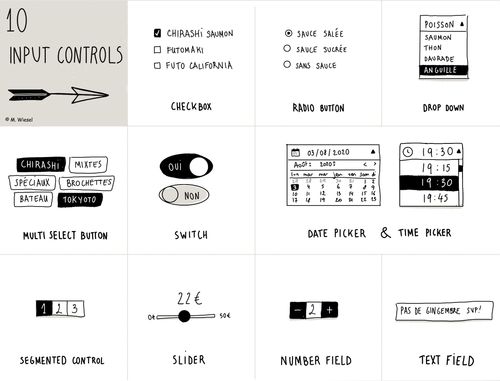
Petit tour d’horizon des input control les plus répandus et quand les utiliser.

Checkbox
La fameuse checkbox ! C’est, comme son nom l’indique, une boîte contenant une coche, active ou non. Elle sert à l’utilisateur à faire un choix entre différentes options, présentées sous forme de liste, qui peuvent être cumulées. La checkbox peut aussi servir à valider une information (exemple : nos fameuses CGU de pied de page).
✅ Je l’utilise quand ?
- Je veux une ou plusieurs réponses de mon utilisateur
- Les options sont pré-définies
- Ma liste d’options contient moins de 7 +/- 2 éléments*
⚠️ Si j’ai plus de 7 +/- 2 éléments, lui préférer un drop-down (voir plus bas)
_*_Mais d’où vient cette valeur étrange “7(+/- 2)” ?
Appelée Loi de Miller en sciences cognitive, la valeur 7 (+/-2) correspond aux travaux de Miller (1956), portant sur la capacité du cerveau humain à maintenir un certains nombre d’objets dans la mémoire à court terme. Les travaux de Miller montrent que cette valeur s’approche de 7 plus ou moins 2.
Des études récentes viennent cependant revoir cette valeur à la baisse, avec une capacité à distinguer entre 4 à 8 alternatives simultanées.

Radio button
Le radio button est un composant qui permet à l’utilisateur de faire un choix entre différentes options présentées sous forme de liste (exemple : Sauce soja sucrée ou salée avec votre menu M1)
Fun fact : Les radio button tirent leur nom des boutons de réglage sur les anciennes radio, permettant d’accéder rapidement à une chaîne pré-enregistrée.
✅ Je l’utilise quand ?
- Je veux une seule réponse de mon utilisateur
- Les options sont pré-définies
- Ma liste d’options contient moins de 7 +/- 2 éléments
⚠️ Si j’ai plus de 7 +/- 2 éléments, lui préférer un single select drop-down

Dropdown
Un drop-down, c’est tout simplement une liste de checkbox ou de radio button, présentées sous forme de menu déroulant. Elle est préférée aux checkbox ou radio button lorsque le nombre d’options est supérieur à 7(+/- 2), afin de simplifier l’interface et gagner de la place . A vous de choisir le type de dropdown en fonction du nombre de réponses attendues: single-select pour une option, multi-select pour plusieurs.
✅ Je l’utilise quand ?
- Les options sont pré-définies
- Ma liste d’options contient plus de 7 +/- 2 éléments
- Je n’ai pas beaucoup d’espace sur ma page
⚠️ Attention aux composants “custom” : il peut être coûteux en terme de développement d’arriver à niveau d’accessibilité et d’utilisabilité satisfaisant, sur tous les périphériques.
⚠️ Beaucoup d’éléments dans votre dropdown ? Couplé à un champ textuel, votre dropdown devient alors un combo-box, qui permet de pré-filtrer les choix et éviter un scroll contraignant à votre utilisateur.
⚠️ Un drop-down avec deux options dedans, ça peut arriver, même aux meilleurs. Mais uniquement si le manque d’espace le justifie et qu’aucune autre solution ne semble appropriée.

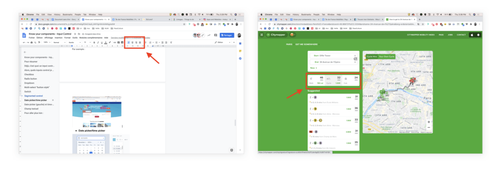
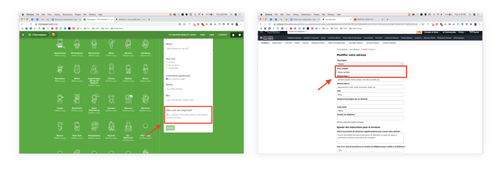
Multi-select “button style”
Ce type de contrôle permet à l’utilisateur, à l’image des checkbox, de choisir plusieurs options, présentées sous forme de boutons juxtaposés. Ce mode d’affichage convient à un nombre limité d’éléments 7(+/- 2), avec des intitulés courts (ex : Afficher les menus contenant “Maki”, “Sushi”, “Chirashi”, “Sashimi” )
✅ Je l’utilise quand ?
- Les options sont pré-définies
- Je veux une ou plusieurs réponses de mon utilisateur
- Ma liste d’options contient environ 7 +/- 2 éléments
- Les intitulés sont courts

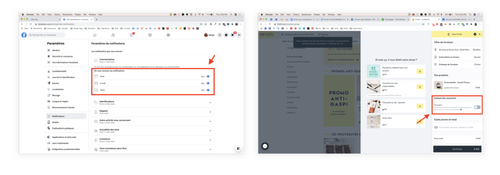
Switch
Très répandu sur mobile, le switch fait parti de la famille des toggle. Il permet à l’utilisateur de faire un choix entre 2 options, souvent opposées, de type on/off ou oui/non.
✅ Je l’utilise quand ?
- Je n’offre que deux options à mon utilisateur, qui sont opposées (oui/non ou activé/désactivé par exemple).
⚠️ Le switch a toujours une position par défaut. Attention aux règlementations pour choisir cette position par défaut (exemple : Un switch d’acceptation de CGU doit toujours être positionné sur “Non” par défaut, pour permettre à l’utilisateur d’accepter lui-même celles-ci).
⚠️ Attention aux couleurs : gris ou rouge sont les couleurs standards pour un état désactivé, tandis que le vert ou bleu représentent généralement un état actif.

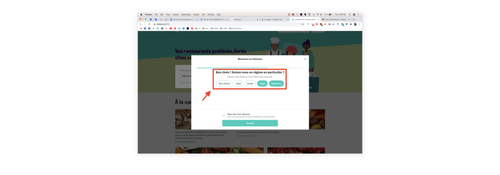
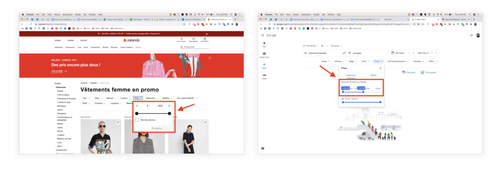
Segmented control
Le segmented control est un type de toggle qui permet à l’utilisateur de faire un choix entre 2 à 4 options, souvent ayant un label court ou une illustration (icône), par exemple les différents modes d’affichage d’une liste, ou une pagination.
✅ Je l’utilise quand ?
- Les options sont pré-définies
- Je veux une réponse de mon utilisateur
- Ma liste d’options contient environ 7 +/- 2 éléments
- Les intitulés sont courts

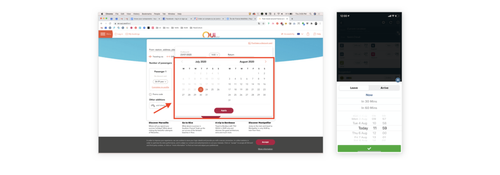
Date picker/time picker
Besoin de demander à l’utilisateur à quelle heure lui livrer sa commande ? Le date ou time-picker est la pour vous ! Il permet à l’utilisateur d’entrer une date ou une heure tout en s’assurant que l’information entrée est correctement formatée.
✅ Je l’utilise quand ?
- Je veux que mon utilisateur entre une date ou heure précise
⚠️ Attention aux problématiques d’accessibilité liées au date/time picker. De même sur mobile, les date/time picker peuvent être contraignants à utiliser dans certains contextes (entrer une date ancienne par exemple) : leur préférer alors un champ date ou heure.

Slider
Le slider permet à l’utilisateur d’entrer une valeur numérique ou un intervalle numérique relatif (le min et le max sont visibles). Il convient si le nombre de valeurs proposées est supérieur à 4 et si la valeur exacte demandée n’est pas connue par l’utilisateur. Ce composant convient par exemple très bien pour définir une fourchette de prix.
✅ Je l’utilise quand ?
- Je veux que mon utilisateur puisse me donner une valeur ou un intervalle de valeurs
- Je veux une valeur approximative
- La valeur à entrer est relative, c’est à dire que les valeurs min et max sont connues de l’utilisateur
- J’ai plus de 4 valeurs possibles
⚠️ Si l’utilisateur doit entrer une valeur précise et connue, alors lui préférer un champ numérique

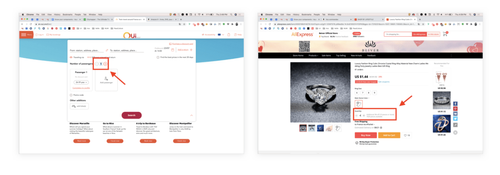
Champ Numérique
Un champ numérique permet à l’utilisateur d’entrer et éditer des valeurs numériques exactes... tout en gagnant (beaucoup) d’espace par rapport à un slider. Il est possible d’y adjoindre d’un “stepper” (sous forme de flèche ou +/-) pour faciliter l’incrément, généralement lorsque les valeurs sont peu importantes (inférieures à 100).
✅ Je l’utilise quand ?
- Je veux que mon utilisateur puisse me donner une valeur précise
- J’ai peu de place sur mon interface
⚠️ Attention ! L’utilisateur doit alors connaître la valeur qu’il souhaite entrer (exemple : Nombre de maki saumon à ajouter à une commande).

Champ textuel
Et quand tout le reste échoue, alors reste le champ texte. Ce composant permet d’entrer un texte libre, souvent peu ou non formaté, sur une ou plusieurs lignes. En couplant champ textuel et autocomplete, il est également possible de ré-aiguiller l’utilisateur vers une liste de choix pré-formatée, et ainsi accélérer sa saisie.
✅ Je l’utilise quand ?
- Je veux que mon utilisateur me donne une réponse libre
- J’ai peu ou pas de formatage sur le format de la réponse
⚠️ D’autres types de champ existent au delà des deux listés dans cet article : email, date, téléphone sont autant de champs permettant une vérification de la réponse de l’utilisateur, pour que celle-ci soit entrée au bon format

Pour aller plus loin :
Libraries :
La loi de Miller :
Design d’interface et prédictibilité :