jKinect : "kinectify the web"
Comme dirait Steve Ballmer : “Kinect, Kinect, Kinect”.
Si vous n’avez jamais entendu parler de Kinect, vous étiez surement dans une cave durant les 2 dernières années (je ne vous en veux pas, dans ce cas lisez Kinect: Tour d’horizon tout naturellement).
En début d’année (février 2012), Kinect s’est invité officiellement sur les PC grâce au SDK Kinect for Windows. Le SDK permet de créer des applications Windows (client lourd) utilisant Kinect. Les développeurs profitent d’un SDK mis à jour régulièrement par Microsoft et qui est passé dernièrement en version 1.6.
Comme tout SDK propriétaire, son utilisation nécessite un apprentissage. La marche est encore plus haute, si le développeur ne maîtrise pas déjà le langage d’utilisation des APIs (.Net: C++, C#).
Bien dommage, à une époque où les interfaces Web sont de plus en plus présentes et les technologies sous-jacentes de plus en plus populaires.
Et s’il était possible d’intéragir avec un site web directement depuis Kinect ?
Est-ce que cela serait techniquement possible ?
Dans quels cas cela aurait-il un sens ?
Pour quels usages ? A la première question, il est facile de répondre:
OUI ! Il est possible d’intéragir avec un site web avec Kinect
Il existe pour cela de nombreux frameworks qui interfacent les pages web avec Kinect via un pont Javascript - API Kinect. On peut citer DepthJS du MIT, ZigFu, KinectJS, Kinect WebSockets et tout dernièrement Kinected Browser de Microsoft.
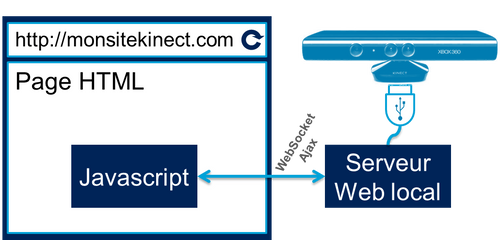
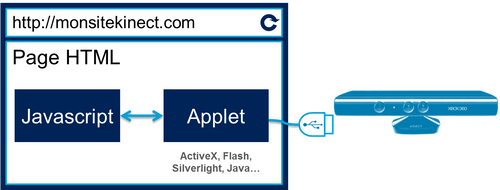
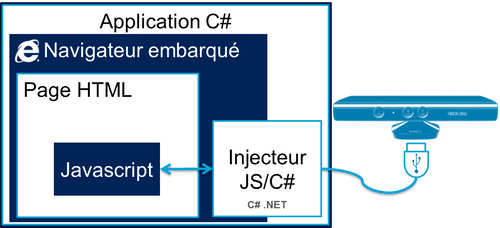
J’ai consacré mon temps de R&D chez OCTO ces derniers temps à la création d’un tel framework, nommé jKinect, qui sera très prochainement disponible en open-source. Si les autres frameworks cités ont opté pour une des approches serveur local (fig.1) ou applet (fig.2), j’ai pour ma part choisi une troisième voie: le navigateur dédié (fig.3)
 |
| Fig.1 Serveur local exposant les flux Kinect à la page web |
 |
| Fig.2 Applet faisant le pont entre la page web et Kinect |
 |
| Fig.3 Navigateur dédié intégrant le pilotage Kinect et le pont avec les pages web |
J’ai choisi cette approche pour plusieurs raisons:
- Créer une expérience Kinect de bout en bout en évitant à l'utilisateur de se retrouver dans un navigateur ayant des fonctionnalités non Kinect comme les barres de menu, outils, favoris...
- Limiter les risques liés à la sécurité et compatibilité du serveur local (port déjà utilisé, antivirus...)
- Eviter l'adhérence à une technologie d'applet dont la viabilité et la compatibilité sur un ordinateur grand public sont inconnues
- Possibilité de fournir une application autoportante Kinect et déclinable en marque blanche
Mais cela a un inconvénient : nous sommes "bridés" au navigateur Internet Explorer embarqué dans l'application .Net. Ce point n’est pas nécessairement gênant dans la mesure où le but n'est pas de naviguer le tout dernier site HTML5/CSS3 à la mode et qui ne fournira pas d'expérience utilisateur adaptée Kinect.
Dans quel contexte utiliser jKinect ?
Hacker : non je ne parle pas de piratage mais de pouvoir modifier à la volée le comportement et ajouter des fonctionnalités Kinect à un site existant directement via le navigateur Kinect. Cette utilisation est pertinente pour le plaisir du challenge mais aussi dans le cas d'un site existant "boîte noire" que nous voudrions utiliser à moindre coût avec Kinect. Ce hacking passe par l'injection de JavaScript spécifiques et de manipulation de l'arbre DOM de la page. L'inconvénient principal est donc l'adhérence à la structure des pages du site. A titre d'illustration, nous avons rendu en quelques minutes compatible Kinect un jeu Tetris en JavaScript trouvé sur Internet.
Développer : de la même manière qu'il est souvent nécessaire de développer des versions de sites dédiées au support d'affichage (smartphone, tablette, desktop), un site devra être décliné en version Kinect afin de proposer une expérience utilisateur (UX) cohérente en proposant des intéractions Kinect et n'essayant pas de transposer des paradigmes souris ou tactile sur une interface gestuelle (sans contact). Il sera techniquement simple pour un développeur Web de créer une borne ou vitrine intéractive utilisant Ajax, jQuery et affichant les contenus d'un CMS, il lui faudra tout de même être accompagné de bon sens (ou d'un ergonome) pour définir une interface adaptée à la gestuelle.
Adapter : Il est possible d'imaginer un scénario dans lequel l'utilisateur n'intéragisse pas explicitement avec Kinect: il utilise son poste de travail de manière habituelle et Kinect perçoit certains comportements de l'utilisateur afin adapte l'interface afin d'améliorer l'expérience utilisateur. Par exemple: Kinect détecte que je suis gaucher et pourra proposer d'aligner certains éléments à gauche de l'écran. Si je suis courbé sur mon écran, Kinect pourra proposer d'agrandir la police de caractère (voir l'exemple ci-dessous). Les applications pourront s'adapter à ce que je fais et comment je le fais.
Comment cela fonctionne ?
Il faut tout d'abord référencer l'API JavaScript jKinect qui est en charge de faire le pont avec le code C# communiquant avec Kinect:
L'API jKinect permet de s'abonner très simplement aux évènements Kinect:
jKinect.bind("HandUp", callback_function );
Voici un exemple complet d'utilisation qui affiche le nombre de personnes devant Kinect (PlayersCount) et indique si une main est levée (HandUp) ou si un utilisateur a déplacé sa main de droite à gauche (SwipeLeft).
<html>
<head>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="http://jkinect.com/js/jkinect.js"></script>
<script type="text/javascript">
$().ready(function () {
jKinect.initKinect(function () {
jKinect.bind("HandUp", function() {
$("#gesture").html("Hand Up");
});
jKinect.bind("SwipeLeft", function() {
$("#gesture").html("We are moving left");
});
jKinect.bind("PlayerStatus", function(status) {
$("#status").html(status.PlayersCount + " users");
});
});
});
</script>
</head>
<body>
<div id="status">
</div>
<div id="gesture">
</div>
</body>
</html>
En utilisant le socle jKinect, le développeur a accès en JavaScript aux informations brutes du capteur Kinect (coordonnées 3D des jointures du squelette): ceci permet une gestion précise des interactions Kinect.
Le développeur a également accès à des informations plus abstraites, orientées NUI (Natural User Interface) telles que les "gestures". Ces principales gestures (swipe right, swipe left, scroll, hands joined, hand up...) sont déjà implémentées dans jKinect.
Pour plus d’informations, consultez le site http://jKinect.com.
Exemples d'application
Voici un exemple permettant d'adapter l'affichage d'une page web en fonction de la position de l'utilisateur. Tout d'abord, mettons-nous en situation: Imaginez-vous sur votre site préféré (réseau social, site d'actualité...). Vous êtes concentré et vous lisez avec attention un passage intéressant. Naturellement, vous vous penchez vers l'écran (surtout si vous avez des problèmes de vue). Maintenant, le passage important est lu, vous sentez le besoin de vous décontracter en reposant votre dos sur le dossier de la chaise. Vous avez maintenant des difficultés à lire votre site car tout est écrit trop petit (sauf si vous passez à la chirurgie laser entre temps).
La séquence suivante montre comment le rendu visuel du site s'adapte à la distance écran-visage:
Magique non ? L'effet que vous venez de voir est réalisable grâce jKinect qui permet d'injecter les quelques lignes ci-dessous dans la page:
function adjustLayout(distance)
{
// adjust font-size to distance (in cm)
$(".uiStreamMessage").css("font-size", (distance * 50.0));
if (distance >= 0.60) {
$("div#leftCol").hide(); // hide left menu
$("#rightCol").hide(); // hide chat and stream
$("#contentArea").width(768); // maximize area
}
else if (distance >= 0.45) {
$("div#leftCol").hide(); // hide left menu
$("#rightCol").show(); // show chat and stream
$("#rightCol").width(300); // set width
$("#contentArea").width(655); // maximize area
}
else { // default usage
$("div#leftCol").show(); // show left menu
$("#rightCol").show(); // show chat and stream
$("#rightCol").width(210); // set width
$("#contentArea").width(511); // restore area
}
}
$().ready(function () {
jKinect.initKinect(function () {
jKinect.bind("PlayerStatus", function(status) {
adjustLayout(status.Position.Z);
});
});
});
A OCTO nous avons développé un prototype d'écran d'accueil interactif qui utilise cet effet non pas pour modifier l'apparence mais le contenu. L'utilisateur est poussé à l'intéraction grâce à un contenu engageant: une catch phrase devient un pitch qui devient un contenu détaillé intéractif à mesure que l'utilisateur s'approche de l'écran.
Dernier exemple, fournir des services de vente sur mesure aux internautes: le site d'un lunetier pourrait proposer d'essayer virtuellement une paire de lunettes adaptée à la forme du visage directement depuis l'ordinateur du prospect. Ce principe peut être évidemment transposé à un magasin de vêtements ou de mobilier.
Est-ce qu'il faut y aller ?
Oui ! En rendant Kinect utilisable par les technologies Web, les applications Kinect deviennent légères (couche présentation) et peuvent utiliser des services mutualisés avec d'autres supports. De plus, Kinect profite des processus rapides de développement et de déploiement du monde du Web.
Cependant, faire une application Kinect n'est pas un but en soi, il faut évaluer la pertinence par rapport au besoin réel (pour un usage bureautique, remplacer le tactile par du gestuelle n'a pas de sens). De plus, il ne faudra pas essayer de transposer les patterns ergonomiques d'un support à l'autre (utiliser Kinect sur des interfaces faites pour la souris ou tactile sera douloureux).
Le meilleur usage de Kinect n'est pas forcément dans l'intéraction applicative, couplé à la reconnaissance/synthèse vocale il est envisageable d'avoir un usage sans écran (notamment pour la domotique ou l'aide à la personne). Mais c'est un sujet à part entière qui dépasse l'enjeu de cet article.
Une utilisation appropriée de Kinect peut mener à la réalisation d'applications profitant du "User Responsive Design" (terme que je viens d'inventer pour vous à partir du Responsive Design très "à la mode" en ce moment), c'est-à-dire des sites qui s’adaptent non seulement au support d’affichage mais également aux postures physiques et même aux critères morphologiques de l’utilisateur. Imaginez : le mode "lecture" s’active quand vous vous décontractez en arrière sur votre chaise, votre ordinateur se verrouille automatique quand vous vous éloignez, Facebook qui se ferme automatiquement quand votre patron arrive derrière vous, la luminosité de l'écran qui s'adapte à la fatigue qui se lit sur votre visage...
Cela fait rêver ;)





