Jenkins pour le back, notepad pour le front ?
« Mais oui, on est parfaitement outillé pour le développement : l'ensemble de notre code java est couvert à 80% par des tests unitaires.
Eclipse gère notre formatage et notre intégration continue vérifie les non-régressions. Le JavaScript ? On n'en a pas beaucoup et puis c'est sale et difficile à tester… »
Ce discours n'est plus valide aujourd'hui tant le code côté client (javascript, css) a pris une importance cruciale dans nos applications web. Car, ne nous le cachons pas, si les interfaces web actuelles sont plus réactives, c'est bien qu'une part importante du développement a été effectuée en js. Il convient donc de s'équiper correctement pour le front et, si vous insistez pour garder notepad, le renforcer avec des outils adaptés.
Alors, de quoi a-ton besoin pour coder du js/css correctement aujourd'hui ?
Les besoins
Pour le coté client, on veut :
- analyser syntaxiquement le code pour éviter les erreurs classiques et se conformer à un standard de développement,
- compiler si le code a été écrit dans un langage intermédiaire (coffee, clojure, sass, less),
- optimiser les dépendances si un pattern AMD a été utilisé
- concaténer, minifier (voir obfusquer) des fichiers pour diminuer le nombre d'appel au serveur,
- modifier le nom des ressources pour éviter les problématiques de cache
- tester (unitaires, intégration, IHM, perf/charge ...).
Les outils
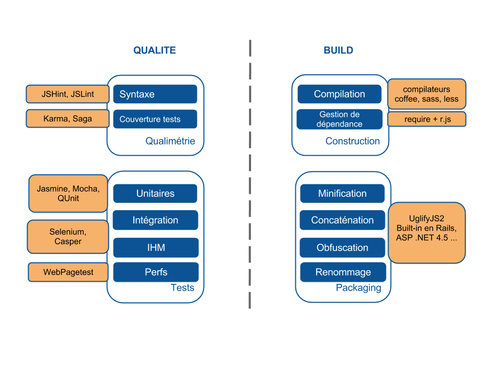
On peut retrouver ces outils sur la plateforme Node.js, chacun s'occupant d'une tâche. Attention : pour utiliser ces utilitaires, il faut Node.js sur les postes des développeurs, et leur donner accès aux bases de données npm (outils de gestion de package de Node.js) et Github. En mettant des exemples sur une carte on obtient ça (on gardera en tête que le but n'est pas de citer tous les utilitaires du monde) :
Petit aparté sur les tests de performance : WebPagetest est un outil qui permet de mesurer les performances, en terme de rapidité de rendu, d'une page. Il peut être utilisé en ligne pour obtenir des indicateurs mondiaux mais également en local, sur un machine virtuelle par exemple, ce qui permet de contrôler de manière continue les performances d'un site pendant son développement.
Ça en fait pas mal ...
Oui, mais tous ces outils (à part WebPagetest) peuvent être lancés par un "task runner", par exemple Grunt. Il se charge d'enchainer les programmes selon la configuration fournie et peut être déclenché dès qu'un fichier est modifié.
module.exports = function(grunt) {
grunt.initConfig({
...
qunit: {
files: ['test/**/*.html']
},
jshint: {
files: ['gruntfile.js', 'src/**/*.js', 'test/**/*.js']
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint', 'qunit']
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-qunit');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('test', ['jshint', 'qunit']);
};
extrait de configuration de Grunt ou JSHint et QUnit sont lancés dès modification d'un fichier ou lancement de la tâche test.
Couplé à des pages reloader (ex: livereload), de nouveaux workflows très productifs sont apparus où, dès que le développeur a fini d'écrire son code, le task runner lance la compilation, JSHint et les tests associés tandis que le navigateur se rafraichit automatiquement. Yeoman (basé sur Grunt) permet de réaliser ce workflow.
L'intégration avec les outils du back
Tracez la limite de responsabilité entre ces utilitaires et vos frameworks coté serveur. On pourra par exemple laisser à Grunt le soin de compiler et tester le code front tandis que les mécanismes bundle de asp.net 4.5 ou asset pipeline de ruby on rails s'occuperont de minifier et de donner un nouveau nom au fichier.
En ce qui concerne l'usine de développement, Grunt est pilotable par la ligne de commande ce qui lui permet d'être facilement intégrable à vos jenkins et autre TFS. Pour nos amis javaiste, on parle également du plugin Maven-Grunt. Essayer de ne pas supprimer vos dépendances node local pour ne pas avoir à les retelecharger à chaque build. Utilisez les codes retours pour faire échouer vos builds si votre code n'atteint pas la qualité attendue.
Pour finir
L'outillage javascript à suivi son utilisation massive et on ne peut juste demander à une équipe de réaliser un site magnifique sans lui fournir les outils adaptés.
Prenons soin de notre code coté client en permettant à nos développeurs front-end de coder plus vite et mieux avec des outils adaptés.
« Ok, je commence à comprendre: si on veut gagner l'adhésion des utilisateurs, il nous faut des interfaces sexy. Ca demande du boulot js et css et sans outils adaptés, on court au casse-pipe. Capitalisons sur notre industrialisation backend et appliquons les mêmes principes à notre développement front ! »