Introduire une culture de la performance web sur son projet
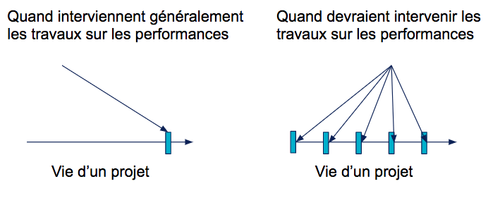
Les performances web ne constituent pas toujours une priorité dans un projet, particulièrement dans les premières phases de développement. Cela peut s’expliquer par un doute initial sur le rapport temps/investissement à consacrer aux performances alors qu’au demeurant le site ou l’application semble fonctionner correctement. Dans cette optique une équipe commencera à s’intéresser à la notion de performance uniquement quand elle rencontrera des ralentissements significatifs. Dans cette situation il sera très coûteux de s’extraire des problèmes de lenteur alors qu’une répartition des travaux sur l’ensemble du projet aurait permis d’anticiper ce risque à coût moindre.
Ce manque d'anticipation est souvent lié à des connaissances superficielles sur les causes et les conséquences des problèmes de performances des applications web modernes.
Il y a pour commencer un premier constat à faire sur les causes:

La taille moyenne des pages suit une tendance de constante augmentation depuis plusieurs années. Cela constitue déjà en soi un problème, mais en y regardant de plus près celui-ci est encore plus impactant si la ressource qui augmente est le javascript.

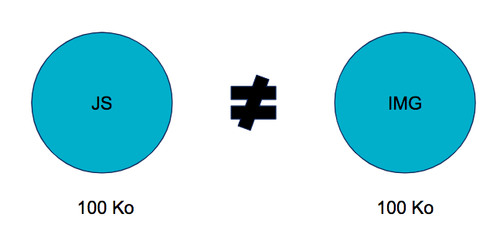
En effet les architectures d’applications front end ont également beaucoup évolué, et des patterns de type SPA se sont de plus en plus démocratisés. Ces types d’architectures ont permis une forte progression des applications riches en interactions. Cependant le recours à ces nouveaux schémas n’est possible que grâce à une utilisation plus importante de javascript. Rappelons ici que le javascript est une ressource très coûteuse pour le navigateur, une image et un fichier javascript de poids identique ne représentent pas du tout la même charge pour le navigateur.

En effet contrairement à une image, un fichier javascript devra être parsé et exécuté par le navigateur et monopolisera son thread principal en plus de son téléchargement. Il y a donc un véritable enjeu à diminuer le plus possible la quantité de javascript envoyée côté client.
L’optimisation des images reste néanmoins un sujet important, particulièrement sur mobile.

Deuxième constat en ce qui concerne les conséquences :
Il est courant de sous-estimer l’impact que représentent des problèmes de performances pour ses utilisateurs. Sans même parler de problèmes, améliorer ses performances peut apporter des gains significatifs. Pour en avoir une idée voici quelques statistiques qui illustrent ces impacts :
- Google a communiqué via un rapport de DoubleClick en 2016 que 53% des utilisateurs quittent un site s’il prend plus de 3 secondes à charger. (source)
- Walmart a constaté une augmentation de 2% de conversion pour chaque seconde gagnée sur le temps de chargement, ainsi que 1% de chiffre d’affaire supplémentaire pour chaque amélioration de 100 ms.(source)
- En réduisant le temps d’attente de ses pages de 40%, Pinterest a constaté une augmentation de 15% de son trafic SEO et une augmentation de 15% du taux de conversion sur les inscriptions.(source)
Les performances ont donc une corrélation directe avec les indicateurs business d’une application web. Pour plus de REX sur le thème des performances, vous pouvez consulter le site : wpostats.com
A noter cependant que ces résultats sont à prendre avec un peu de recul. Le temps de chargement par exemple est une métrique assez floue et pas forcément représentative de l’expérience utilisateur. Quant aux indicateurs business (conversion, traffic, chiffre d’affaire, etc.), ils sont soumis à de nombreux facteurs donc le rapprochement est plus difficile à mesurer. Néanmoins la corrélation établie reste indéniable.
Maintenant que vous êtes convaincu par l’utilité d’investir du temps sur la performance web, la question qui en découle naturellement est : comment traiter ces problèmes de performances ? Principalement en construisant une culture de la performance au sein de son équipe.
Culture de la performance - mise en place
Commencer à s’attaquer à la problématique des performances n’est pas évident, surtout si la prise de conscience est récente. Introduire une culture sur ce sujet dans son équipe est la première étape pour anticiper ou réduire durablement une dégradation des performances.
Mesurer via des indicateurs de performances
L’objectif de cette étape est d’établir un premier bilan de l’état de son projet.
Lighthouse est un bon point de départ, accessible directement depuis les devtool chrome (via l’onglet audit), il vous fournira des métriques importantes ainsi que des propositions d’améliorations. Le First Contentful Paint par exemple correspond au premier affichage de texte ou d’image sur la page. Le Speed Index est aussi un bon indicateur, il représente la vitesse de remplissage de la page perçue par l’utilisateur.

A noter également, que Lighthouse vous fera aussi des recommandations en SEO, Accessibilité, Progressive web app et des bonnes pratiques.
Vous pouvez également implémenter vos propres métriques à l’aide de l’api window.performance. La méthode performance.mark() permet de poser un marqueur à un instant précis et la méthode performance.measure() de mesurer le temps entre 2 marqueurs (exemple). Cela peut vous permettre de mesurer de façon plus fine les parties de votre application importantes d’un point de vue fonctionnel. Une fois la méthode performance.measure() appelée votre métrique devrait apparaître dans les chrome dev tool.

Les sites comme Webpagetest ou gtmetrix vous permettront de lancer une série de tests sur une adresse publique. Si votre site/application est déjà en production et accessible il vous permettra d’obtenir d’autres informations complémentaires.

Automatiser les mesures
Cette étape est probablement la plus importante car elle permet d’intégrer la gestion des performances au quotidien. L’idée est d’intégrer des contrôles sur la CI pour pouvoir surveiller l’évolution de certaines métriques.
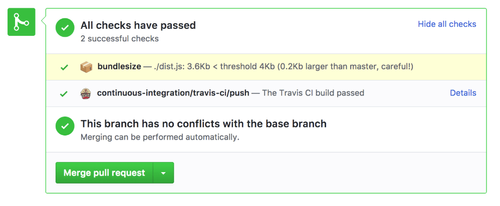
Une des premières métriques à mettre en place est la taille du bundle javascript de production. Le projet bundlesize vous permettra de la mettre en place sur votre CI (actuellement compatible avec Travis, CircleCI, Wercker et Drone).

Cette métrique est à mettre en place le plus tôt possible car réduire un bundle volumineux est une tâche complexe. Dans les premières phases d’un projet, on a tendance à ajouter facilement des dépendances sans remettre en question leur coût. On va alors commencer à écrire du code qui les exploite, ce qui rendra leur remplacement/suppression de plus en plus coûteuse avec le temps. C’est pourquoi avant d’ajouter une nouvelle dépendance, il faut se demander si son coût est justifié. L’outil BundlePhobia peut être utilisé en complément. Il vous permet de connaître rapidement le poids d’un package ainsi que son temps de téléchargement en 2G et 3G. Il proposera également des alternatives si elles existent.
Ensuite il est possible d’automatiser les audits Lighthouse, sur une CI Travis par exemple avec ce projet.

Si vous n’utilisez par une CI Travis il existe d’autres alternatives, comme ce projet, qui sont indépendantes de la CI que vous utilisez et s’intégreront à vos pipelines existants.
Pour écrire des tests sur vos propres métriques il est possible d’utiliser Puppetter.

Pour cela il faut utiliser le Chrome Devtool Protocol (CDP) dont l’accès est facilité par puppeteer via la classe CDPSession.
Enfin il est également possible d’afficher directement le poids d’un module au moment de l’import dans l’éditeur. Des plugins sont disponibles pour VSCode, Atom, les IDE JetBrain et Vim. Ces extensions vont vous permettre de contrôler au plus tôt le coût de chaque dépendance dans votre projet.

Commencer par des “low hanging fruits”
Il existe de nombreuses techniques pour travailler sur les performances, certaines seront globales et s’appliqueront à toutes vos pages d’autres seront plus des optimisations spécifiques par page.
Il peut être pertinent de se demander alors quelles sont les pages les plus visitées sur le site afin de concentrer ses efforts là où les utilisateurs en profiteront le plus.
Une fois ces pages identifiées, une bonne stratégie est de commencer par les “low hanging fruits” c’est-à-dire des améliorations qui ont un bon ratio temps investi/performance gagnée.
Le code splitting et le lazy loading sont des bons candidats pour des premiers chantiers, l’idée étant de gagner en confiance rapidement et de pouvoir communiquer sur ces premiers succès.

Communiquer sur les tâches effectuées
Cette étape, qui n’est pas à négliger, va consister à communiquer au sein de l’équipe pour partager la connaissance et à l’extérieur de l’équipe pour valoriser les travaux effectués.
- Communication interne
Les tâches d’optimisation doivent être partagées au sein de l’équipe, ainsi que leur résultat et les leçons à en tirer. C’est peut-être l’occasion de créer sa propre checklist de performance en incluant les liens des pull requests associées en guise d’exemple. Le plus important est que chaque personne se sente progressivement impliquée par la performance et puisse monter en compétence sur le sujet.
- Communication externe
Travailler sur les performances prend néanmoins du temps, mais c’est du temps qui est largement justifié. Comme les bénéfices ne sont pas directement visibles, ils ne faut pas hésiter à communiquer sur les tâches effectuées aux personnes impliquées dans le projet mais également extérieures à l’équipe technique. Il est important aussi de constater ultérieurement les bénéfices sur les analytics qui valoriseront le temps investi. Enfin si des gros travaux sont engagés, il peut être pertinent de partager le savoir acquis et les résultats sous forme d’article public.
En résumé
Dès maintenant
- Faire un audit de votre application (avec Lighthouse par exemple)
- Installer le plugin import-cost
Dès que possible
- Intégrer sur votre CI au minimum le poids de votre bundle javascript.
- Par la suite ajouter progressivement d’autres métriques (Ex: First Contentful Paint, Speed Index, etc).
- Effectuer une première amélioration (ex: code splitting)
- Communiquer au sein de l’équipe
Plus tard
- Écrire vos propres métriques.
- Continuer les améliorations
- Communiquer à l’extérieur de l’équipe
Conclusion
Le sujet des performances est très vaste, de nombreux aspects n’ont pas été abordés dans cet article, mais travailler sur la mise en place d’une culture de performance paraît de plus en plus primordial. Elle doit vous aider à prendre en compte cet aspect au quotidien et à faire progresser l’équipe naturellement. Travailler sur les performances constitue une tâche à part entière dans le processus de développement et contribuera à élever la qualité logiciel de vos applications web.
Enfin il est aussi important et gratifiant de garder à l’esprit que tout le temps que vous économisez sur vos applications web est également du temps gagné par les utilisateurs, et ce à chaque utilisation !
Quelques liens pour aller plus loin :
Les trois types de tests de performance
Liste d’outils pour les performances