Internationalisation ??
Internationalisation ? À quoi pensez-vous en premier lieu quand vous entendez ce mot dans le domaine de l’informatique ? À un client qui veut augmenter son nombre d’utilisateurs en ajoutant des langues ? À la magnifique “galère” que va être la chasse aux textes dans toute l’application ? Au nombre de tickets pharaoniques pour changer un caractère à chaque fois ?
Une définition de l’internationalisation ?
Ce mot qui pour certains reste obscur peut être défini de façon très générale, c’est peut être ce qui conduit souvent à ce qu’il ne soit considéré que comme une tâche de second plan. Il a pourtant un impact très important dans nos applications ! Il permet de caractériser la base de nos échanges avec les utilisateurs que cela soit par la langue, les couleurs ou tout simplement les références culturelles.
Les gestes communs à tous ?
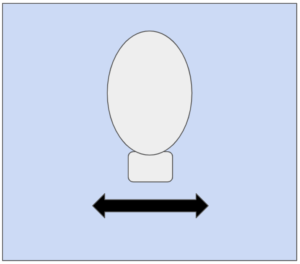
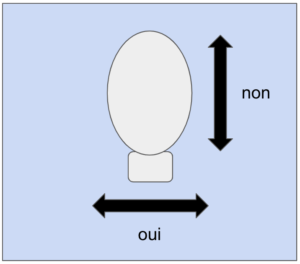
Prenons par exemple un simple geste que tout le monde connaît, le simple fait de bouger la tête pour dire “oui ou non”. Cela semble très simple a priori et on ne pense pas que cela puisse changer. On peut donc s’en servir dans notre application “JeDévérouilleMonMagnifiqueTéléphone”. Pour initialiser le système de déverrouillage, on va demander à l’utilisateur de scanner son visage en faisant le signe du “non” plusieurs fois.

Quand l’écriture part dans tous les sens
Ecrire un texte destiné à une personne est bien plus compliqué que de simplement aligner des mots les uns après les autres. Avant même de commencer à pouvoir écrire sur un ordinateur dans la langue que l’on veut, il faut déjà vérifier que les caractères sont disponibles et prévoir votre interface en fonction des spécifications de la langue. Voici un petit aperçu de ce que vous pourriez obtenir en écrivant “Bonjour” en plusieurs langues :
La taille de l’écriture
Vous avez dû remarquer qu’un même mot écrit dans différentes langues ne prend pas la même place. Ainsi, si on prend comme exemple l’expression “Être mal barré” en français devient “Da bist du hier aber auf dem falschen Dampfer” en allemand. Vous voyez le problème ? On passe de 14 à 47 caractères. Il faudra trois fois plus de place pour afficher ce texte, entraînant des débordements de texte ou dans le pire des cas, un texte complètement tronqué qui deviendra illisible et perdra tout son sens pour l'utilisateur.
Lors de la conception de vos interfaces, il ne faut pas oublier que vous définissez vos boutons et vos zones de textes en fonction des besoins de votre langue. Il ne faut donc pas fixer définitivement la taille des zones de texte. Mais, plutôt s’adapter à la taille du texte à afficher. Le maître mot pour votre interface doit être de “s’adapter” à la langue de vos utilisateurs et aux supports qu’ils utilisent.
Les formats d’affichage
Après le sens de lecture et la taille des phrases qui varient d’une langue à une autre Le format d’une date ou son formatage peut lui aussi changer, ou tout simplement la mise en forme d’un nombre. Par exemple, si on annonce le début d’un événement à 12H00 heure de Paris, il ne peut pas se produire à 12H00 au Japon. Le décalage horaire entre ces deux pays à cause des fuseaux horaires va entraîner un décalage :

Des outils
On finit toujours sur les projets par utiliser un fichier excel pour arriver à synchroniser les textes entre les différentes applications que cela soit pour du mobile ou du web. Ce dernier étant très compliqué à maintenir, chronophage pour ne pas dire une punition pour celui qui en devient responsable. Il existe pourtant des applications qui permettent de simplifier la gestion de ces textes et de leurs traductions.
OneSky est un très bon outil pour gérer les traductions, il permet d’importer et d’exporter un grand nombre de format de fichier (YAML, XML, XLS, CSV, …) en tenant compte du formalisme de chaque plateforme. Ce dernier fournissant une interface très simple pour pouvoir comparer et renseigner les traductions. De plus, il se distingue aussi par sa grande capacité d’intégration dans les différents outils de développement et dans les chaînes de déploiement, ce qui permet de soulager cette charge récurrente.

Au niveau de l’UI, on peut trouver Zeplin qui est un très bon outil pour le design web/mobile. Il dispose d’un grand nombre d’extensions lui permettant de gérer différents formats d’export des layouts, styles, colours pour le mobile ou le web pour simplifier l’intégration par les développeurs. Tout en gardant la facilité de réaliser des déclinaisons de l’interface en fonction de la langue. Pour vous aider dans cette tâche, il dispose aussi d’extensions plus utilitaires comme pour compter le nombre de caractères affichés (Character Count).

Pour ce qui est du prototypage plus ou moins complexe, Moqups qu’on ne présentera plus, vous offres une très large gamme d’outils et de fonctionnalitées.

Conclusion
Rendre une application mobile ou un site web international est un subtile mélange entre des bonnes pratiques de design, de développement et d'interactions culturelles. Pour cela, il faut toujours commencer par regarder la culture des utilisateurs cibles que l’on veut atteindre et comprendre leurs spécificités. Puis, même en place des systèmes d’échanges qui pourront travailler en étant le moins impacté par la ou les langues qui sont utilisées dans l’application. Les quelques outils que je viens de vous lister ne sont qu’un échantillon de ce qu’on peut utiliser pour créer des interfaces intuitives répondant aux attentes de ces derniers. Mais, ils pourront vous soulager de quelques douleurs ou problématiques sur vos projets.