Intégrer l’accessibilité dans les tests automatisés de votre front
En tant que dev, j’aime réduire au maximum la boucle de feedback. Que ce soit grâce à un linter plutôt que d’attendre une erreur de compilation, ou à un cas de test plutôt que de constater un bug en prod : on gagne du temps et c’est moins frustrant pour tout le monde.
Et si on faisait pareil avec l’accessibilité de nos fronts?
La prise en compte de l’accessibilité arrive souvent tardivement dans un projet : au moment du premier audit de conformité. Cet audit est souvent une douche froide qui arrive des mois, voire des années après le début d’un projet, alors que des milliers de lignes de code sont déjà écrites.
Cherchons à réduire cette boucle de feedback !
Je vous propose une mini-série d’articles autour de cette thématique : introduire l’accessibilité dans nos tests unitaires.
Les plus faciles : les « moulinettes » !
Dans ce premier article, nous parlerons des plus simples à mettre en place : les « moulinettes », c'est-à-dire des outils de tests prêts à l'emploi.
Elles sont de deux types et vont nous permettre de vérifier très facilement :
- La validité du HTML
- Un ensemble de critère d’accessibilité vérifiables automatiquement
Certains outils sont disponibles dans les navigateurs (exemple: Lighthouse disponible dans Chrome) mais il y a des avantages à les avoir dans vos tests unitaires et dans votre pipeline de CI (Continuous Integration) :
- la boucle de feedback est fortement réduite
- mais aussi : plus besoin d’y penser une fois les tests en place et lancés automatiquement. On évite ainsi des régressions.
Validité du HTML
Si les navigateurs modernes s’accommodent bien de quelques coquilles dans le HTML, ce n’est pas forcément le cas de tous les outils dont pourraient avoir besoin nos utilisateurs.
Pour que les pages web que nous construisons soient exploitables par ces outils, il faut s’assurer qu'elles respectent la spécification HTML.
Ci-dessous un exemple d’un test unitaire utilisant HTML-validate :
Stack : React / Jest / RTL (React Testing Library)
it('doit rendre du HTML respectant la specification', () => {
const { container } = render(<MaPage/> );
expect(container.outerHTML).toHTMLValidate();
});
Des erreurs typiques remontées par ces outils sont les imbrications incorrectes de balises (ex: div à l'intérieur d’un heading ), les valeurs d’attribut incorrects, les ids dupliqués dans la page, etc.
Exemple d’une erreur remontée :
Error: Expected HTML to be valid but had the following errors:
Duplicate ID "foo" [no-dup-id] at Object.<anonymous> (/Users/user/[...]/page.test.tsx:48:31) [...]
« Moulinette » accessibilité
Ces moulinettes permettent, en une ligne, de vérifier un ensemble conséquent de règles d’accessibilité. Et ce, sans avoir besoin de maîtriser le sujet !
Voici un exemple de test grâce à la bibliothèque jest-axe (stack : React / Jest / RTL) :
// mapage.test.tsx
it('n‘a pas de défaut d‘accessibilité', () => {
const { container } = render(<MaPage/>)
const results = await axe(container)
expect(results).toHaveNoViolations()
});
Les erreurs fréquemment relevées par ces outils sont les alternatives textuelles manquantes pour les images, les liens sans intitulés, etc.
Ces outils permettent une montée en compétence progressive sur le sujet car les erreurs remontées s’accompagnent souvent d’un lien vers la documentation appropriée pour résoudre le problème. C’est donc l’occasion d’apprendre au fur et à mesure des correctifs
Exemple avec la sortie d’erreur de jest-axe :
Error: expect(received).toHaveNoViolations(expected)
Expected the HTML found at $('iframe') to have no violations:
<iframe src="http://www.google.com"></iframe>
Received:
"Frames must have an accessible name (frame-title)"
Fix any of the following:
[...]
You can find more information on this issue here:
https://dequeuniversity.com/rules/axe/4.5/frame-title?application=axeAPI
Sachez que ces outils n’ont pas besoin de la structure d’une page complète pour être lancés. Il est donc possible de tester des composants isolés.
Les limites
Aussi pratiques que soient ces outils, ils ont leurs limites :
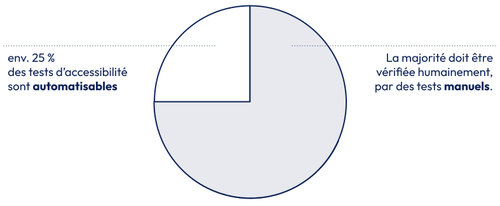
- Environ 25% des critères d’accessibilité sont vérifiables automatiquement par ces tests. Cela veut dire que même si tous vos tests sont passants, cela ne garantit pas que votre application soit accessible. Des tests manuels seront indispensables par la suite pour ces autres critères (Mais c’est déjà 25% de pris facilement alors profitons-en !)
- Ces tests sont lancés sur un état bien précis de la page ou du composant. Cet état ne reflète pas forcément tous ceux auxquels seront confrontés vos utilisateurs.
Mise en place
La première approche pour maximiser l’impact avec un minimum d’effort : pour chaque page de votre application = implémenter un test de chaque type.
Attention toutefois à s’assurer que l’état de la page testé est assez représentatif.
Par exemple : si vous testez une page de résultats de recherche, assurez-vous d’avoir au moins un élément dans les résultats.
On peut, dans la même idée, appliquer cette logique à nos composants réutilisables (1 composant = 1 test).
Dans un second temps, on pourra pousser le curseur un peu plus loin et tester les différents états de notre page. Exemple : formulaire en erreur, ouverture d’un menu ou d’une fenêtre modale, etc.
Et ensuite?
Un HTML qui respecte la norme? C’est bon !
Des tests automatisés d’accessibilité qui ne détectent plus d’erreur? C’est bon !
Voilà déjà une excellente étape de franchie. On pourra aller plus loin mais ce sera le sujet d’un autre article. 🙂
L’accessibilité, on s’en fait toute une montagne, mais ce n’est pas si compliqué, suivez le guide : consultez notre RefCard dédiée à l'accessibilité !