HTML5 pour améliorer la performance web front-end ?
Lorsque XMLHttpRequest a été implémenté dans nos navigateurs, ce fut une petite révolution pour le web. Nous pouvions désormais échanger des données avec le serveur de manière asynchrone sans recharger toute la page courante. Cette technique baptisée AJAX (sauf si vous avez hiberné les 10 dernières années, vous devez connaître) a permis d'améliorer les performances web et le confort d'utilisation. Avec HTML5, de nouvelles fonctionnalités sont disponibles dans nos navigateurs. Voyons celles qui vont nous permettre d'améliorer les performances web front-end.
Stockez vos données en local sur le navigateur
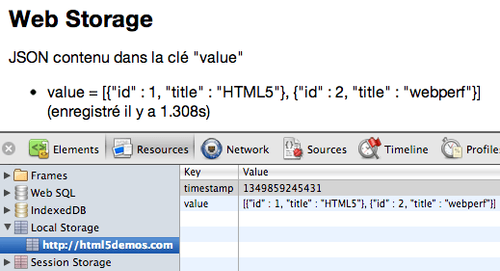
Web Storage
La nouvelle API Web Storage permet de faire du stockage clé/valeur de chaîne de caractères dans le navigateur. Un très bon moyen de mettre en cache des données sans devoir les redemander au serveur. Imaginons une liste de tâches, si nous consultons la description d'une tâche puis nous souhaitons revoir la liste, nous aimerions ne pas attendre de recevoir du serveur la liste alors que celle-ci n'a pas évoluée.
#attachment_35321, #attachment_35330, #attachment_35352 {text-align:center;margin-top:1em} #attachment_35321 img, #attachment_35330 img, #attachment_35352 img {border:1px solid #000} #attachment_35321 p, #attachment_35330 p, #attachment_35352 p {text-align:center} 
De plus, le Web Storage peut remplacer les cookies dans de nombreux cas. Lorsque les données ne sont utilisées que sur le navigateur, il n'y a pas de raison de faire transiter ces données à chaque requête. Pouvant aller jusqu'à 4 Ko, le cookie envoyé au navigateur est parfois plus gros que les données utiles. Une bonne pratique webperf connue est de servir les fichiers statiques sans cookie pour éviter d'augmenter la taille des échanges. Utilisez le Web Storage au lieu des cookies dès que vous pouvez. En plus elle est très bien supportée par les navigateurs.
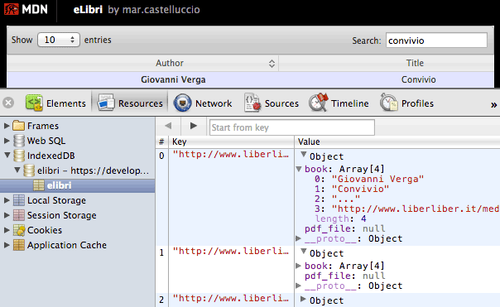
IndexedDB
À l'heure actuelle, l'API IndexedDB n'est pas aussi bien supportée par les navigateurs que le Web Storage. Elle offre cependant plus de possibilités que le Web Storage. Étant une base de données d'objets, nous pouvons requêter les objets stockés et placer des indexes sur les propriétés des objets stockés.
Application Cache
L'Application Cache ne permet pas à l'origine de gagner en performance web. Elle sert normalement à mettre en cache des fichiers afin de permettre d'utiliser l'application même en mode déconnecté. Habituellement, la mise en cache de fichiers est demandée par les en-têtes des réponses du serveur HTTP. Cependant comme le cache des navigateurs mobiles est faible et les connexions lentes, certains utilisent cette nouvelle API pour cacher des fichiers.
Prefetch
Le mot-clé prefetch permet précharger en cache une page ou une ressource statique. Cette technique ne vous permettra pas d'améliorer la performance web de votre page mais d'améliorer celles des pages ou ressources chargées après votre page. Si vous savez que la majorité de vos utilisateurs consulte une page B ou visualise une image C depuis votre page A, alors il est intéressant de précharger la page B et l'image C avec cette technique. Cependant, seul Firefox et Chrome supporte cette fonctionnalité.
Allégez les transferts réseaux
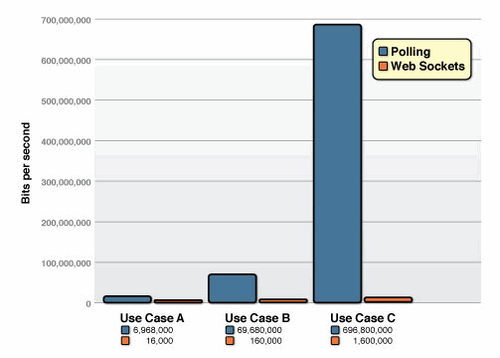
WebSocket
Le protocole HTTP étant sans état (stateless), des en-têtes sont envoyées dans la requête et la réponse afin que le navigateur et le serveur se comprennent. Si vous effectuez plusieurs échanges avec votre navigateur, la plupart des requêtes et réponses contiendront des en-têtes identiques et pourtant elles auront été transférées sur le réseau à chaque fois. L'API WebSocket permet d'établir une connexion bidirectionnelle entre le navigateur et le serveur. Une fois la connexion établie, les en-têtes WebSocket sont réduites au minimum, on ne transfert ainsi que les données utiles. On économise ainsi le poids des échanges, ce qui peut être intéressant si notre application web échange des données très régulièrement avec le serveur.
L'autre avantage des WebSocket est sa possibilité de faire du Push. Le serveur peut ainsi envoyer de l'information au navigateur sans que ce dernier ne lui en demande. On économise donc une requête et l'information est transmise dès qu'elle est disponible.
Libérez la GUI
Script async
L'attribut async de la balise script nous permet dorénavant de charger nos ressources JavaScript de manière asynchrone afin de ne pas bloquer le rendu graphique par le téléchargement de ces derniers. Ce nouvel attribut n'est pas encore supporté par tous les navigateurs. De plus, il existe des techniques plus intéressantes comme le précise l'article Charger des fichiers JavaScript de façon performante.
Web Workers
Les applications web sont de plus en plus riches et le JavaScript réalise de plus en plus de traitements. Le JavaScript s'exécute dans un unique thread donc attention à ce que vous lui demandez ou votre interface graphique sera bloquée. HTML5 ajoute la possibilité d'utiliser des Web Workers : des tâches qui s'exécuteront en arrière-plan tout en étant capable de communiquer avec son parent à l'aide d'événements. Nous pouvons alors déléguer à des Web Workers des traitements long sans pénaliser l'application web.
Des améliorations selon votre contexte
HTML5 n'est pas une révolution pour les performances web. Toutes les applications web n'ont pas la nécessité d'utiliser les fonctionnalités présentées précédemment. Cependant selon votre contexte et vos cas d'usage, ces fonctionnalités pourraient vous aider :
- Web Storage / IndexedDB : votre connexion est peu fiable (réseaux mobiles), les données sont peu mise à jour
- Application cache : votre application est à destination des mobiles (cache limité et connexion peu fiable
- Prefetch : des ressources externes seront demandées par la majorité de vos utilisateurs à l'issue de la consultation de la page courante
- WebSocket : les échanges avec le serveur sont réguliers et importants, le serveur doit vous pousser de l'information sans que vous la demandiez
- Script async : l'ordre de chargement de vos scripts n'a pas d'importance et ne sont pas utiles pour le rendu de votre page
- Web Worker : votre JavaScript effectue de nombreux traitements qui pourraient pénaliser le rendu graphique
Je n'ai volontairement pas parlé des améliorations possibles avec CSS3 et SPDY puisque je n'ai souhaité aborder ici que les fonctionnalités HTML5. Il y a aussi surement des cas auxquelles je n'ai pas pensé et qui vous aideront à améliorer vos performances web