Google I/O 2012, une conférence de développeurs

Lors de Google I/O, Google annonce les nouveautés de ses produits (cf. Google I/O 2012, les annonces des keynotes) mais ce sont aussi des conférences techniques, des codes labs, des espaces d'échange entre développeurs, des stands de présentation de produits. Beaucoup de sessions techniques et de code labs en parallèle, donc il est impossible d'assister à tout. Heureusement l'intégralité des sessions techniques sont disponibles sur le site de Google I/O 2012. J'ai privilégié les sessions techniques donc je vous parlerai principalement d'elles, tout en ayant quelques mots pour les codes labs et autres stands d'échange.
Les Sessions techniques
Les sessions techniques se divisaient en une dizaine de thèmes différents : Andoid, Chrome, Google+, Cloud Platform, YouTube, Google Drive, etc. Mes domaines de prédilection étant le Web et Android, j'ai principalement suivi les sessions des thèmes Android et Chrome.
Android
Directement après la première keynote, j'ai suivi la session What's New in Android?. Présentée par Chet Haase et Romain Guy, cette session montrait comment utiliser les nouveautés de Jelly Bean : comment bénéficier des nouvelles notifications d'Android 4.1 tout en restant compatible avec les anciennes versions, de nouvelles permissions pour protéger l'écriture sur la carte SD, les améliorations de l'accessibilité, etc. Dans une autre session (For Butter or Worse: Smoothing Out Performance in Android UIs), ils ont également expliqué ce qui a été fait dans le Project Butter qui permet de rendre l'IHM Android plus fluide et comment vérifier que les IHM de son application n'ont pas de souci de rendu.
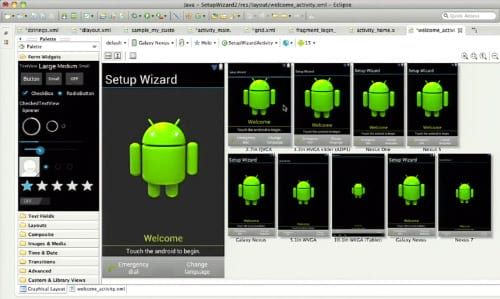
Le lendemain, Xavier Ducrohet et Tor Norbye ont consacré une session aux nouveautés d'ADT 20, le plugin Eclipse permettant de faire du développement Android. Beaucoup de nouveautés concernant l'éditeur visuel d'IHM qui permet notamment de facilement voir comment l'écran sera rendu sur un terminal en choisissant la résolution, la densité de l'écran, la version d'Android ou encore la langue. De gros progrès ont été également fait sur Android Lint, l'outil de détection de bug. Un compagnon utile lors du développement des écrans définis en XML mais aussi dans le code Java désormais. Pour en savoir plus, consultez le changelog sur le site du projet ADT.

La session Android que j'ai adoré est celle de Reto Meier (Making Good Apps Great: More Advanced Topics for Expert Android Developers), donnant des trucs et astuces pour améliorer les performances des applications. Il préconise de travailler au maximum en mode hors-ligne en utilisant les mécanismes asynchrones afin de ne pas dépendre de la fiabilité des réseaux mobiles. Il explique également l'impact de l'utilisation du réseau sur la batterie. Il préconise de faire le moins d'appels possibles en cachant les données et en récupérant un gros paquet de données de temps en temps, plutôt que de récupérer fréquemment de nombreux petits paquets de données. Si vous êtes développeur Android, prenez le temps de regarder cette session !
Adam Powell et Richard Fulcher ont consacré leur session à la navigation dans Android qui a beaucoup évolué dans les versions 3 et 4 par rapport à ce à quoi les utilisateurs de smartphones précédents étaient habitués. Ils ont rappelé que le bouton Up de l'Action Bar et le bouton physique back sont différents et n'ont pas forcément le même comportement. Le bouton Up est un élément de navigation alors que le bouton back corresponds à un historique mais peut aussi servir à cacher le clavier virtuel. Consultez les directives de Google sur la Navigation, les différences sont très bien expliquées à travers des exemples. La navigation depuis les widgets et les notifications a aussi été abordée dans cette session.
Dart, le nouveau langage web de Google

Dan Grove et Vijay Menon ont enchainé avec leur session Putting the App Back into Web App - Web Programming with Dart. Ils ont parlé du développement de l'application Swarm, un lecteur d'actualité plus agréable visuellement et plus fluide que Google Reader. Ils ont ainsi montré Dart Editor, un plugin d'Eclipse, qui permet de développer des applications avec de l’auto-complétion et qui affiche des alertes si votre syntaxe n'est pas correcte. Ils ont également indiqué la possibilité d'appeler un JavaScript pour les navigateurs ne supportant pas nativement Dart. Ils ont mentionné que tout ce qui était possible en JavaScript l'est aussi en Dart.
Nous verrons ce que ce langage donnera à l'avenir mais, mis à part Chrome, aucun navigateur n'envisage d'implémenter nativement Dart. Il est possible de générer du JavaScript à partir du Dart mais il existe déjà CoffeeScript dans ce registre. Pour en savoir plus sur le langage, visitez le site officiel de Dart.
HTML5, le web s'offre de nouvelles possibilités
Dans sa session The Web Can Do That!?, Eric Bidelman a parlé des dernières nouveautés d'HTML5 et CSS3. Il a notamment parlé des Flexible Boxes (agencement flexible de blocs d'une page), des accès au matériel du terminal depuis le navigateur (système de fichier, accéléromètre, batterie, capture audio et vidéo). Consultez sa présentation réalisée en HTML5 sur www.htmlfivecan.com, elle illustre des fonctionnalités présentées avec des démonstrations. Les démonstrations WebRTC de capture audio/vidéo Photo Booth et Webcam Toy devraient vous amuser (à tester avec Chrome 21, Opera 12 ou Firefox Nightly 17). Cette session nous montre bien les possibilités grandissantes des navigateurs et du Web : WebRTC nous permet nativement de faire de la visioconférence entre les navigateurs de nos smartphones et desktops en mode peer-to-peer.

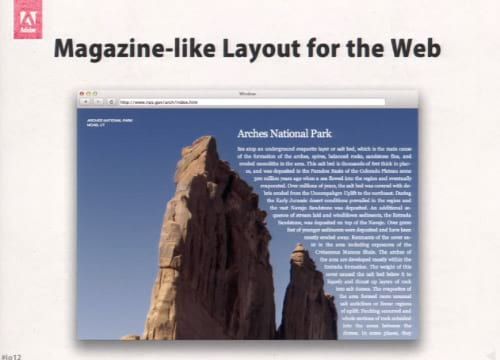
Dans leur session New Web Tools and Advanced CSS/HTML5 Features from Adobe & Google, Alex Danilo, Vincent Hardy et Christian Cantrell ont parlé des propositions CSS d'Adobe comme les CSS Regions et CSS Exclusions qui nous permettront d'adapter le texte selon les images comme on a l'habitude de le voir dans les mises en page de magazines. Cette session a été l'occasion pour Adobe de présenter son logiciel Adobe Shadow et leur nouveau projet Brackets, un éditeur de code open-source axé pour le développement web. Dans la dernière partie de cette session, Vincent Hardy a présenté les CSS Filters & Shaders qui nous permettront de réaliser des effets très impressionnants dans le navigateur, remettant beaucoup en cause l'utilisation d'images dans les pages web. Vincent a montré comment créer des CSS Shaders avec le logiciel The CSS shaders studio qui devrait sortir à la fin de l'année. Il a fini par d'autres futures possibilités en CSS comme les textures, la composition de transparence, etc. En voyant cette session, on ne peut s'empêcher de penser que la frontière entre le design et le code se réduit. Les graphistes devront apprendre à se servir des CSS pour éviter de faire des images quand cela est possible ou les développeurs devront reconnaitre les effets appliqués sur une maquette du graphiste pour les reproduire en CSS.

Adorant les web performances, j'ai assisté à la session High Performance HTML5 de Steve Souders. Le créateur de YSlow a rappelé l'importance de la vitesse pour une application web en citant Fred Wilson : "Avant tout, nous pensons que la vitesse est plus qu'une caractéristique. La vitesse est la caractéristique la plus importante.", qui était le premier principe de ses 10 principes des applications web réussies. Il ajoute que meilleures sont les performances, meilleur sera le taux de conversion. Il précise ensuite qu'il est important de mesurer les performances clientes avec de nouvelles API, comme Navigation timing, et de charger les scripts de manière asynchrone pour éviter de bloquer le rendu des pages avec le téléchargement des scripts. Il donne quelques conseils par la suite sur la mise en cache avec l'Application Cache mais aussi en utilisant localStorage comme cache. Si vous aimez les web performances, regardez cette session sans hésitation.
J'ai vraiment apprécié ces sessions sur HTML5 qui ne mettaient pas en valeur Chrome à outrance comme les sessions sur Dart l'ont fait. Elles parlaient des avancées des navigateurs et des bonnes pratiques de développement web.
Codes Labs, codez avec les Googlers
En parallèle des sessions, il y avait toujours des Codes Labs de prévus. Le concept est intéressant : venir avec son ordinateur pour coder sur un sujet précis avec un développeur Google comme professeur. Même si les sujets étaient intéressants, comme il y avait en permanence des conférences qui m'intéressaient, je n'ai assisté à aucun Code Lab. L'idéal serait presqu'il y ait une journée consacrée à cela après les conférences. Les sujets étaient assez divers, quelques noms pour vous donner une idée des projets de code abordés : "Querying App Engine logs with BigQuery", "Advanced HMTL Page Authoring Using Modern CSS Features" ou encore "Android Support Library and Action Bar".
Sandbox, stands de présentation de produits
Google I/O c'est aussi les Sandbox, de nombreux stands vous permettant de découvrir et tester un produit. Google en possédait quelques uns pour la Google TV, Android, Nexus Q, etc. mais pas mal de sociétés y possédaient également leur stand pour présenter leur application Web (Podio, Box, Pinterest, Zinga, Airbnb, etc.), leur jeu vidéo tournant sur Chrome, leur matériel innovant (imprimantes 3D).
J'ai été bluffé par le jeu vidéo Strike Fortress développé par EA et tournant dans Chrome dont la fluidité et la qualité du graphisme m'ont vraiment impressionné. Peu d'éléments techniques ont été dévoilés, mais EA utiliserait PlayCanvas. Cela montre que le navigateur est devenue une plateforme graphique performante et qu'un gros éditeur est prêt à investir dans la réalisation de jeux complexes. Ci-dessous, une petite démonstration du jeu :
http://www.youtube.com/embed/56gR5HpvUKA
J'ai pu aussi découvrir la Google TV que je n'avais pas encore eu l'occasion de tester. Un produit très sympathique mais qui de mon avis aura du mal à émerger en France avec le taux d'équipement de set-top box que nous avons (Freebox, Livebox, Neufbox, etc.).
Deux stands présentaient également les possibilités des imprimantes 3D de Autodesk 123D et de Cubify. La vidéo ci-dessous présente la création d'objets avec les imprimantes Cubify. Une durée de création assez longue mais cela ouvre de grandes perspectives.
http://www.youtube.com/embed/gBNSjk7cTGY
Google I/O c'est aussi l'After Hours
Le premier soir, Google organise une grosse soirée avec deux concerts pour mettre l'ambiance (Train, Paul Oakenfold) mais aussi avec de nombreux divertissements. L'un d'entre eux était Flying Machine Arena, des hélicoptères type Parrott capables de se repérer et d'interagir ensemble. Deux démonstrations impressionnantes :
- 4 hélicoptères tenant un coin de filet et capables de recevoir dans ce filet une balle de golf lancée au hasard par un humain. La synchronisation et la rapidité d'exécution est magique
- 2 hélicoptères portant un tamis de raquette de badminton capable de s'échanger une balle de golf à partir d'un premier lancement par un humain.
http://www.youtube.com/embed/C77Quw3Qck8
Une conférence de développeurs
En participant à cette édition 2012, j'ai pu constater à quel point cette conférence est résolument tournée vers les développeurs. Peu d'intérêt d'assister aux sessions techniques et aux Codes Labs si vous n'êtes pas développeur, car les sessions rentrent parfois vraiment dans le détail des API et des implémentations.
Google a également offert ses derniers produits (Nexus Q, Galaxy Nexus, Nexus 7) aux 6.000 participants de la conférence. Un coût pour eux, mais qui leur permet d'avoir rapidement des retours et tester les nouveautés. Nous avons eu le Galaxy Nexus et la Nexus 7 avec Android 4.1, le jour de sa sortie. Le grand public n'a jamais reçu la version 4.1 mais la 4.1.1 quelques semaines plus tard. Idem pour le boitier multimédia Nexus Q, pour lequel Google vient récemment de reporter la vente car l'objet n'a pas rencontré de succès à la vue du prix et des fonctionnalités actuelles. Google organise donc cette conférence pour donner de la visibilité à ses produits, mais aussi pour avoir un retour des développeurs, qui en seront les premiers ambassadeurs - si les produits sont valables.