Flex vs Silverlight
Alors que Macromedia (racheté en 2005 par Adobe) était parti seul devant, début 2004, dans le développement d'applications RIA en sortant la première version de Flex, voilà que fin 2006 (plus de 2 ans après donc), Microsoft dévoile une première version de sa réponse à Flex nommée Silverlight. Seulement, cette première version n'était là que pour "occuper le terrain" car elle restait encore très loin derrière Flex qui passait à peu près au même moment en version 2. D'ailleurs, à peine cette première version de Silverlight sortie, Microsoft annonçait déjà les premières versions Alpha de la v2 qui viendrait avec une machine virtuelle plus performante, une version allégée de la CLR .Net, en lieu et place du moteur Javascript de la v1. Alors que la v2 est sortie en fin d'année dernière, la v3 sort seulement un peu plus de 6 mois après. Il semble donc que malgré son retard, Microsoft produit à un rythme impressionnant de nouvelles versions de Silverlight en apportant à chaque fois un nombre non négligeable de nouvelles fonctionnalités. Même si Adobe continue de faire évoluer sa plateforme et s'apprête à sortir la version 4 d'ici la fin de l'année, les deux technologies sont aujourd'hui au coude à coude. Dans cet article, nous ferons un tour panoramique de ces deux technologies afin de pointer leurs similitudes et différences.
Le principe de fonctionnement
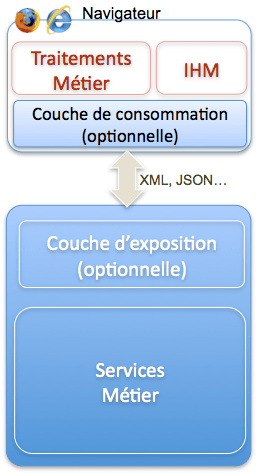
Les deux technologies, que ce soit Flex ou Silverlight, fonctionnent exactement selon le même principe : Il s'agit d'une application embarquée dans une page HTML (donc téléchargée depuis un serveur web) dont l'exécution s'effectue sur le poste client et est totalement déléguée à un plugin tiers du navigateur web, le Player Flash pour Flex et un nouveau plugin fourni par Microsoft pour Silverlight. Flex profite bien évidemment de la popularité de déploiement du Player Flash installé sur une grande majorité des machines connectées à Internet. Pour le plugin Silverlight, tout reste à faire mais Microsoft rattrape vite son retard, notamment en profitant d'autres canaux de distribution que le navigateur web tel que Windows Update.
Une fois démarrées, ces applications fonctionnent en mode client-serveur, c'est à dire en gardant l'état de l'application (ie. la session utilisateur) sur le poste client et en effectuant des appels de services avec le serveur.
Le modèle de programmation
Concernant le modèle de développement, on retrouve là encore de grandes similitudes entre Flex et Silverlight qui utilisent toutes les deux un format de fichier XML pour décrire l'IHM : MXML pour Flex et XAML pour Silverlight (emprunté à WPF). Ces fichiers XML permettent de décrire l'agencement des composants graphiques et de paramétrer les propriétés de ces composants.
Exemple MXML :
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Text text="Hello World !" /> </mx>
Exemple XAML :
<UserControl x:Class="SilverlightApplication2.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="400" Height="300"> <Grid x:Name="LayoutRoot" Background="White"> <TextBox Text="Hello World !" /> </Grid> </UserControl<
Associés à ces fichiers XML, un langage de programmation objet est utilisé afin de traiter la dynamique de l'application : les événements utilisateur et la logique de l'IHM. Alors que Flex utilise l'ActionScript 3 qui est le langage de prédilection du Player Flash, Silverlight s'appuit sur C# (et même d'autres languages tels que IronPython ou IronRuby). C'est un gros avantage pour Silverlight qui profite de la maturité de C#, beaucoup plus avancé qu'ActionScript tant en terme de langage que d'outillage. En effet, C# a été pensé dès le départ pour le développement d'application alors qu'ActionScript a commencé en tant que langage de scripting pour les applets Flash pour ensuite évoluer vers un langage objet typé fortement.
Ce n'est pas seulement le langage en lui-même dont profite Silverlight mais aussi de tout l'écosystème .Net. En effet, une application développée avec Silverlight pourra profiter de la plupart des bibliothèques .Net (après recompilation), mais aussi du grand nombre d'outils disponibles pour le développement .Net. L'écosystème Flex, qui est en pleine ébullition, rattrape son retard avec des bibliothèques et des outils de développement en tout genre qui sortent régulièrement, notamment grâce à une communauté très active de projets opensource. Ils restent cependant jeunes face à .Net.
Enfin, même si la machine virtuelle de Silverlight est récente, elle a hérité des capacités de la CLR .Net et profite donc de la maturité de celle-ci comme par exemple des systèmes de compilation Just In Time ou de Garbage Collecting. La machine virtuelle du Player Flash, malgré ses évolutions récentes pour inclure ces mécanismes, reste moins avancée. Cette dernière profite cependant de la maturité de son moteur de rendu graphique, le Player Flash ayant toujours été adapté à l'animation graphique.
Les composants et le développement
Stratégies de chargement d'une application
En ce qui concerne les composants disponibles avec chacune des solutions, on retrouve à peu près les même composants en allant piocher dans des bibliothèques tierces. Silverlight vient cependant avec une bibliothèque de base moins complète que celle de Flex qui s'explique notamment par le choix du mode de compilation d'une application qui diffère d'une solution à l'autre.
En effet, le plugin Silverlight installé sur le poste de l'utilisateur ne contient pas seulement la machine virtuelle mais aussi la bibliothèque de composants de base alors que le Player Flash n'installe que la machine virtuelle (qui implémente seulement l'API bas-niveau de Flash). Cela se traduit par un plugin Flash de 1.8Mo et un plugin Silverlight de 4.7Mo. Le choix d'inclure la bibliothèque de composants de base dans le plugin Silverlight peut s'expliquer par le fait que la plupart des applications utiliseront ces composants et il n'est ainsi pas nécessaire de les retélécharger en même temps que chaque application. De son côté, la solution n'incluant pas la bibliothèque de base dans le plugin a pour avantage de décorréler le cycle de vie du Player Flash et du SDK Flex mais ce n'est pas la seule raison. En effet, la stratégie de compilation Flex, et notamment la phase de link avec les bibliothèques, diffère de celle de Silverlight. Par défaut, lors de la compilation d'une application Flex, les composants disponibles dans les bibliothèques utilisées (dont le SDK et donc les composants de base) ne sont inclus dans le fichier SWF final que s'ils sont effectivement utilisés par l'application. Ainsi, toute la bibliothèque de composants de base Flex n'est pas inclue dans toutes les applications Flex contrairement à la stratégie de compilation d'une application Silverlight qui embarquera la totalité des bibliothèques utilisées. Flex implémente d'autres stratégies de compilation dont une similaire à la stratégie Silverlight (ie. le téléchargement des bibliothèques dans leur globalité) ou encore la possiblité de télécharger le SDK complet, de le mettre en cache et de le partager pour toutes les applications Flex tout en gardant une "inclusion sélective" des composants des autres bibliothèques utilisées. Dans l'absolu, aucune solution n'est meilleure qu'une autre, tout dépendra du contexte de déploiement. Flex offre cependant une plus grande souplesse en permettant de maitriser plus finement la taille de l'application.
Création de composants
Une autre différence entre Silverlight et Flex se situe lors de la création de composants personnalisés. En effet, Silverlight permet de créer deux types de composants, les composants utilisateurs qui sont écris en XAML et les composants personnalisés qui sont complètement écris en C# pour avoir la main sur le rendu du composants. Le premier type est simple à écrire (XAML + code behind en C# comme le reste de l'application Silverlight) mais ne permet pas d'hériter d'autres composants. Le second, par contre, permet l'héritage de composants mais doit être écrit totalement en C# et est donc beaucoup plus complexe à écrire.
En Flex, la création de composants reste plus simple. Pour créer un composant, il suffit de déplacer le morceau de MXML voulu dans un nouveau fichier. La balise racine de ce morceau de MXML devient le composant parent (en terme d'héritage objet). Pour avoir la main sur le rendu du composant, il suffit de surcharger la méthode adéquate de ce même composant (en mélangeant le MXML et l'AS). Flex favorise donc la création de composants réutilisables en ne proposant qu'une solution fexible plutôt que de multiples pour chaque cas d'usage.
Description de l'IHM
Le XAML permet d'aller plus loin en terme de description de l'IHM par rapport à MXML en offrant la possibilité de pouvoir dessiner avec le langage de balisage. Cette fonctionnalité est surtout utile pour des outils WYSIWYG (le résultat en XML étant peu Human Friendly) tel que Expression Blend pour Silverlight. Flex n'offrira cette fonctionnalité qu'avec la version 4 et son format FXG (http://opensource.adobe.com/wiki/display/flexsdk/FXG+1.0+Specification) manipulable avec les outils de la Creative Suite d'Adobe (et son future outil FlashCatalyst pour faire le pont entre designers et développeurs).
Styliser une application
Pour styliser une application, Flex et Silverlight utilisent là aussi des stratégies différentes : Tout d'abord en ce qui concerne le style simple, c'est à dire les éléments stylisables prévus par le développeur d'un composant, Silverlight utilise des balises XAML pour déclarer des styles qui seront utilisés lors de l'instanciation d'un composant (via l'attribut Style).
Par exemple :
<Grid> <Grid.Resources> <Style TargetType="Button" x:Key="MyStyle"> <Setter Property="Stroke" Value="Red"/> </Style> </Grid.Resources>
<Button Style="{StaticResource MyStyle}" /> </Grid>
Flex, de son côté, utilise CSS (adaptés au système de composants Flex bien sûr). Celà permet d'utiliser une syntaxe connue des développeurs web et moins verbeuse que du XML.
Dans un fichier CSS :
Button { color: #FF0000; }
Dans un fichier MXML :
<mx:Style source="style.css" /> <mx:Button />
Pour aller plus loin dans le style d'une application, il est utile de pouvoir complètement redessiner les composants. Silverlight utilise la notion de template qui permet de redéfinir en XAML le rendu d'un composant :
<Style TargetType="Button" x:Key="MyButton"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Border Background="Red"> <TextBlock Text="Fixed text: " /> <ContentPresenter Content="{TemplateBinding Content}“ /> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style>
En Flex par contre, du moins jusqu'a la version 3, il est possible d'utiliser des skins Flash réalisées avec le studio Flash ou directement écrites en ActionScript. La solution de Silverlight est dans ce cas plus abordable et plus flexible puisque le template peut être aussi complexe que nécessaire, ce n'est pas juste une skin. Flex supportera de modifier le rendu d'un composant avec la version 4 en séparant la définition de la vue du reste du composant.
Système d'animation
Les systèmes d'animation de Silverlight et Flex offrent des possiblités équivalentes tout en ayant des approches différentes. En Silverlight, une animation cible une propriété d'un composant dont elle lissera la transition d'une valeur à une autre.
<Storyboard x:Name="myStory"> <DoubleAnimation From="0" To="42" Duration="0:0:2" x:Name="moveAnimationX" Storyboard.TargetName="myButton" Storyboard.TargetProperty="x" /> <DoubleAnimation From="0" To="42" Duration="0:0:2" x:Name="moveAnimationY" Storyboard.TargetName="myButton" Storyboard.TargetProperty="y" /> </Storyboard>
<Button x:Name="myButton" />
Puis en C# :
...
myStory.Begin();
Alors qu'en Flex, une animation est de plus haut niveau et s'appliquera sur un composant. Son type déterminera le ou les attributs ciblés et se déclenchera lorsque l'attribut sera modifié (il est cependant possible de fonctionner de la même manière qu'en Silverlight : en déclanchant l'animation qui modifiera l'attribut d'un composant).
<mx:Move id="moveEffect" />
<mx:Button id="myButton" moveEffect="{moveEffect}" />
Puis en ActionScript :
...
myButton.x = 42;
myButton.y = 42;
La solution Flex est moins verbeuse, le MXML s'écrit plus facilement par un développeur alors que le XAML est encore une fois, plus destiné aux outils WYSIWYG.
Communication Client / Serveur
Un dernier point de comparaison qui diffère entre Flex et Silverlight est le système de communication client-serveur. Les deux technologies permettent toutes les deux d'effectuer des appels XML / HTTP et SOAP / HTTP selon un modèle de sécurité très proche (ie. appel de service sur le serveur d'où est téléchargé l'application et appel entre différents domaines géré avec un fichier de configuration : crossdomain.xml pour Flex et accesspolicy.xml pour Silverlight).
Pour simplifier le parsing du XML, Silverlight permet d'utiliser Linq alors que Flex utilise E4X (EcmaScript For XML : une syntaxe proche de l'objet pour parser du XML). Ceci permet donc aux 2 technologies de se connecter sur n'importe quel type de serveur qui sait exposer des WebServices SOAP ou REST.
Cependant, elles viennent chacune avec leur technologie d'appel de services qui permet de grandement simplifier la communication entre le client et le serveur. En effet, en utilisant des appels de service WCF en Silverlight ou AMF/HTTP en Flex (disponible en Java, PHP, Python ou Ruby), cela permet de bénéficier d'une (dé)sérialisation automatique que ce soit sur le client ou le serveur et simplifie grandement le développement de ce type d'applications.
Conclusion
Beaucoup de caractéristiques de chacune des technologies Flex et Silverlight n'ont pas été abordées dans cet article pour se concentrer sur ce qui peut servir à les différencier ou qui permet de mieux faire ressortir les avantages de l'une ou l'autre.
Silverlight, malgré le retard avec lequel la première version est sortie, a sû le rattraper en réutilisant la CLR, plus avancée que le Player Flash, mais aussi en s'appuyant sur tout l'ecosystème .Net tant en terme de langage avec C#, qu'en terme d'outillage. Ainsi, aujourd'hui, les deux technologies ont des capacités équivalentes et quand une fonctionnalité n'existe pas dans l'une, la version suivante prévoit de combler le vide.
En terme de développement, Flex semble plus abordable lorsque l'on s'attarde sur le code écrit, tant en XML (MXML est globalement moins verbeux que XAML mais ce n'est pas un problème si l'on fait confiance aux outils WYSIWYG de Microsoft), qu'en AS et C# (pour l'appel de services par exemple ou la création/le parsing de XML en C# qui utilise une API plus complexe qu'en AS).
Enfin, l'écosystème dans lequel ces applications seront déployées a aussi son importance puisque, même si Flex et Silverlight s'intègrent parfaitement partout où il est possible de faire au moins du XML / HTTP, leur technologie de communication respective avec le serveur facilite grandement le développement mais lie du coup la technologie cliente avec la technologie serveur. La cible des utilisateurs est aussi un critère déterminant sachant que pour une cible grand public, le Player Flash reste le plus déployé à l'heure actuelle alors que pour des applications internes, la disponibilité du plugin Silverlight ou Flash est maitrisable.
Pour aller plus loin sur la comparaison de Flex et Silverlight, allez voir la vidéo de la session Du RIA pour mon SI Microsoft Silverlight vs Adobe Flex présenté à l'Université du SI 2009.