Facilitation Graphique : 4 astuces pour apprendre un pictogramme
exemple de l’étude d’une poignée de main
La facilitation graphique, c’est l’art de synthétiser de l’information de manière visuelle, en facilitant sa production comme sa compréhension.
Dans le langage courant, cette « discipline » regroupe les différentes techniques (facilitation graphique, live sketching, sketchnoting…) qui mobilisent la communication visuelle (le dessin) afin de poursuivre différents buts (formaliser une expérience client, synthétiser une conférence en live). Une “facilitation graphique” peut-être exécutée avant (préparer des templates d’un atelier « SpeedBoat »), pendant (synthétiser en live les débats d’une table-ronde) ou après (compte-rendu, éléments de communication…) le moment où l’information est partagée.
La base de la communication visuelle est d’allier les mots et les dessins, notamment pour rendre les idées clés plus impactantes. Pour réaliser ses facilitations graphiques, notamment en temps réel, le débutant devra donc se constituer une bibliothèque de « pictogrammes » qu’il/elle pourra alors « dégainer » à la demande. Que ce soit pour constituer sa première bibliothèque mentale ou explorer de nouvelles images, le facilitateur graphique débutant peut donc avoir besoin d’étudier les objets, signes ou symboles qu’il veut apprendre.
Voilà 4 conseils utiles pour étudier un pictogramme, et apprendre peu à peu à le dessiner correctement :
- S’inspirer de modèles existants
- Reconnaître les formes géométriques
- Identifier les proportions
- Identifier les patterns
Ces différentes méthodes peuvent être utilisées successivement, ou ponctuellement pour corriger un défaut récurrent de votre pictogramme (vous savez, ce “petit-quelque-chose- qui dérange l’oeil-dans-votre-dessin” sans que vous ne puissiez identifier quoi !)
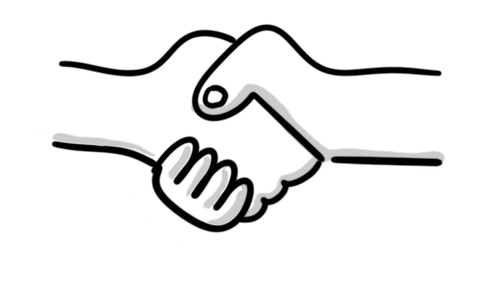
L’exemple “fil rouge” de cet article est la “poignée de main”, icône typique utilisée pour exprimer la collaboration, la contractualisation, l’entraide…
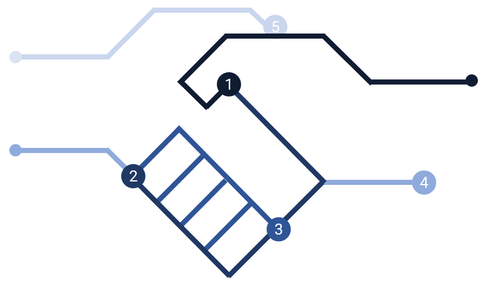
schéma d’une poignée de main
S’inspirer de modèles existants
La réalité nous offre bien sûr quantité d’occasions de nous inspirer. Internet est également votre ami : Google image, thenounproject, flaticons… il existe quantité de sites proposant des visuels allant de l’image haute résolution au pictogramme le plus basique. Deux manières de chercher de l’inspiration sur ces sites :
- Taper directement la chose / l’objet à dessiner (ex : « poignée de main »)
- Taper l’idée que l’on veut faire passer (ex : « accord », « collaboration », « contractualiser »)
Pour les pictogrammes les plus basiques, les emoji de votre messagerie de portable suffisent parfois amplement :

Dans le cas de la poignée de main, voilà les pictogrammes utilisés par nos messageries :
Apple Google Facebook Samsung Twitter
source: https://emojipedia.org/handshake/
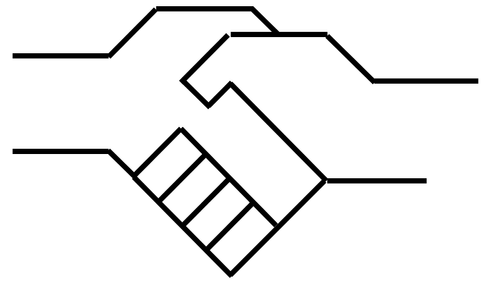
Reconnaître les formes géométriques simples (carré, rond, triangle, lignes droites & angles droit)
Les premiers moments d’une formation à la facilitation graphique sont souvent consacrés à l’exploration autour des formes de bases : carré, rond, triangle. Sans être un expert en Origami, ces formes de base permettent de construire des objets et des personnages assez facilement. Elles constituent la colonne vertébrale de nombreux pictogrammes : apprenez à les reconnaître dans les objets que vous voulez dessiner.
Repérer les formes de bases, ainsi que les lignes parallèles et les angles droits vous aideront également à respecter les proportions que vous aurez identifiées.
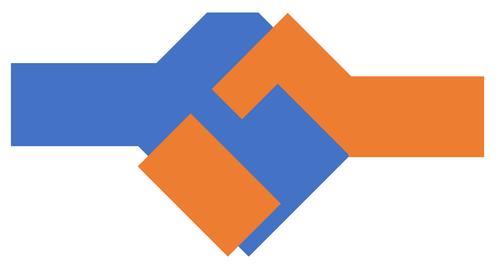
Identifier les proportions
Les dessins peuvent parfois paraître un peu « bizarres » sans qu’on sache vraiment pourquoi : c’est parfois l’affaire de proportions légèrement faussées : repérez quelles parties de votre dessin sont de la même taille, ou relativement proportionnelles.
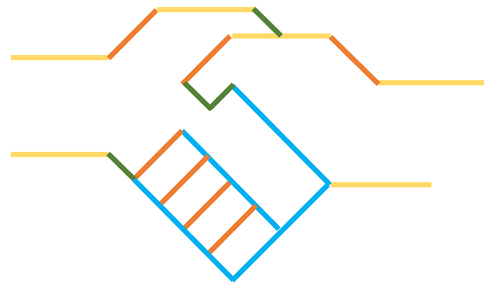
Identifier les mouvements caractéristiques du crayon (patterns).
Répéter le même « chemin » vous aidera à travailler sur la vitesse, ainsi que le respect des proportions. Vous identifierez ainsi des « patterns » qui vous aideront à dessiner très rapidement vos pictogrammes, et tenir le rythme lorsque vous dessinez live.
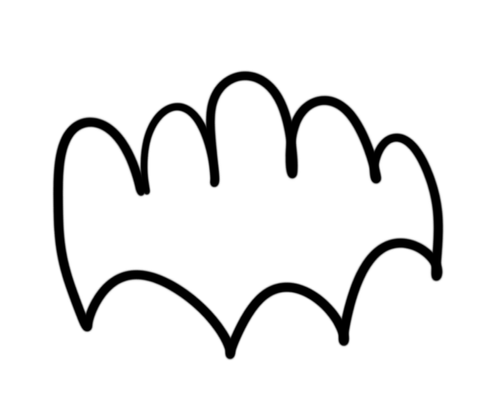
Par exemple pour dessiner un groupe de personnages, il est possible de dessiner une sorte de logo de Batman (pattern 1 : faire des ponts), puis de rajouter les têtes (pattern 2 : faire des cercles) :
(pattern 1 : faire des ponts) (pattern 2 : faire des cercles)
Un conseil donné souvent en formation est de « commencer par les objets en premiers plan » : commencer par le bras du personnage qui passe devant le corps par exemple. Ici, c’est le pouce de la main de gauche qu’on dessinera en premier. Dans le cas de notre poignée de main, en commençant par le pouce (1) on s’assure qu’il soit bien au premier plan, les tracés (2) et (3) pouvant avec l’habitude être fait d’un seul trait.
C’est également utile puisqu’en dessinant (notamment avec des feutres biseautés) vos traits seront plus arrondis que des traits d’ordinateurs.
Conclusion : à vous de jouer !
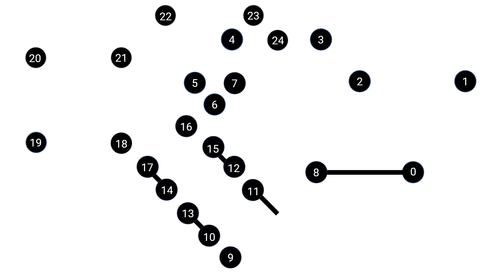
Parce que la facilitation graphique c’est avant tout de la pratique, il vous suffira d’imprimer cet article et de relier les points dans l’ordre pour voir le résultat final et commencer … à vous faire la main !
Pour aller plus loin
Ces méthodes ne sont que des “béquilles” pour vous permettre d’envisager un dessin sous un nouvel angle et corriger les grosses erreurs.
N’oubliez pas qu’il n’existe pas de « bonne » manière de représenter les choses : à vous de trouver la votre. Dans le cas de notre poignée de main (qui reste ici un modèle « basique » mais efficace), vous aurez donc tout le loisir d’essayer de décaler un peu les doigts, d’allonger les paumes, de marquer les phalanges, de dessiner les ongles, de rajouter des ombres…