Et si vous rendiez vos applications Web Offline [Part #1]
Nos bonnes vieilles applications Web déconnectées...du web...un nouvel enjeu?
Certainement car techniquement et dans un environnement Web - ie où l'application est exécutée dans le navigateur - et donc par définition connectée, c'est plutôt novateur. Peut être pas car les applications déconnectées existent déjà: souvent des applications VB interrogeant une base de données embarquée sur le poste client, la synchronisation des données (du serveur "central" vers le client et du client vers le serveur "central") répondant à des mécanismes "maison" efficaces.
Cette série de trois articles montrera le développement d'une application Web GWT sur la plateforme Gears et explicitera - de ci et de là - les problématiques d'applications web déconnectées ainsi que les enjeux d'architectures associés:
la première et présente partie présentera une solution ainsi que quelques problématiques liées à ce type d'architecture
la seconde partie proposera une solution d'implémentation reposant sur un pattern de "déconnexion explicite". L'utilisateur demande via une action explicite à passer en mode déconnecté ou offline
la dernière partie proposera une solution d'implémentation reposant sur un pattern de "déconnexion implicite". A l'inverse, dans ce cas, connecté et déconnecté sont presque vus à l'identique, du point de vue utilisateur...
Dans l'ancien monde du Web 1.0, faire du déconnecté signifie faire du Rich Desktop Application: c'est à dire des applications conçues pour s'intégrer fortement au desktop et qui ne s'exécutent pas dans un navigateur. Ces applications ont accès aux ressources de la machine, aux disques durs, aux bases de données installées localement...Reste que le déploiement - initial ou mise à jour - est loin d'être évident et nécessite bien souvent la mise à jour manuelle de chacun des postes du parc pouvant être utilisés en mode "déconnecté".
La nouveauté du moment, c'est que ce sont nos applications Web, celles la même qui s'exécutent dans votre navigateur - lecteur RSS, GMail... - que l'on veut voir s'exécuter en déconnecté...Mais pourquoi (diraient nos amis du Lean :o) )?
- " parce que le Web 2.0 "...hum, je ne pense pas et puis elle a bon dos cette réponse
- " parce que l'intégration Desktop/Web se fait de plus en plus forte ". Là oui! La frontière RIA/RDA disparait en termes d'interaction utilisateur, en termes d'intégration Desktop (lancement d'application depuis les icônes du bureau sans avoir à ressaisir l'url...). Des solutions comme Prism répondent ce besoin d'intégrer plus fortement le Web au Desktop
- " parce que l'on souhaite utiliser les mêmes applications indépendamment du contexte ". Là encore oui! Imaginez un commercial en déplacement: pourquoi devrait-il utiliser deux applications distinctes (web et desktop) pour réaliser la même fonction suivant le contexte déconnecté ou non...GoogleApps en est l'exemple le plus évident
- " parce que le mode déconnecté répond à un besoin d'usabilité " : assurer la continuité de service de l'application, même lorsque la connexion Wifi "saute" (à moins que ca n'arrive qu'à moi...)
Restent que les applications déconnectées (quelles soient Web ou non d'ailleurs) amènent leurs lots d'enjeux d'architecture qu'il ne faut pas sous estimer:
- Il semble difficile pour des architectures JSP/servlet ou JSF d'offrir un mode déconnecté. La raison est simple, les pages HTML affichées dans le navigateur sont générées côté serveur et non pas côté client comme du GWT, Flex ou pur HTML/Javascript
- Comment mutualiser le métier entre le serveur et le métier ? Classiquement, l'interface graphique - à l'exécution - est du HTML/JavaScript interagissant avec un backend en .Net ou Java...Rendre une application "déconnectée" nécessite de rapatrier tout ou partie des traitements métiers sur le navigateur. Du coup, il semble nécessaire d'écrire ces traitements dans les langages spécifiques au client ou au serveur. En bref en HTML/JavaScript pour la partie client et en Java dans le cas d'un backend Java...
- Comment gérer de gros volume de données? Ou, formulé autrement, comment " siloter " les données que l'on remonte sur le client : ne remonter que les données utiles par le client et uniquement pour les uses cases qu'il pourra réaliser en mode déconnecté...
- Comment gérer les problèmes de mises à jour concurrentes? Autrement dit, quelles données métiers peuvent être mises à jour sur le client, sur la base de quels critères métiers. Comment rendre compte d'un problème de synchronisation à l'utilisateur? Comment l'aider à résoudre ce problème de synchronisation ?
Beaucoup de questions et peu de réponses (en tout cas générales...). Alors entrons dans le vif du sujet et codons...pour apporter quelques éléments de réponses.
A ce jour, 3 initiatives " sérieuses " existent et visent à faciliter la mise en place d'un mode déconnecté sur des applications web :
- DOJO. Le framework DOJO fournit des extensions dédiées http://dojotoolkit.org/offline
- AIR qui s'intègre idéalement avec Flex
- Gears. La réponse de Google à la problématique de déconnecté
Une autre initiative pilotée par le W3C propose d'intégrer les problématiques de déconnecté dans le langage [HTML5](javascript:void(0);/1218277653703/) en proposant des concepts similaires à Gears.
Gears s'installe sous forme de plugin - disponible pour les navigateurs courants -. Ce plugin va mettre à disposition deux éléments principaux:
un " mini-serveur " HTTP qui portera techniquement le nom de LocalServer. Ce composant a pour responsabilité de "mettre en cache" l'ensemble des ressources (HTML, images, css...) et de les servir une fois l'application en mode déconnecté
une base de données SQLLite qui permettra de stocker les données
Les APIs Gears proposées sont en JavaScript, et oui. Elles proposent les 3 grandes classes suivantes :
LocalServer. Vous l'aurez devinez, il s'agit d'une API permettant d'interagir avec le " mini-serveur " http.
DataBase. Là encore, une API permettant d'exécuter des requêtes SQL sur la basede données embarquées (SQLite). A noter que l'API proposée permet des recherches de type " full-text ".
Timer et WorkerPool. Moins évident. Il s'agit de classes qui " s'exécutent " en background de l'application et réalisent les travaux que vous leur avez demandé : typiquement des travaux de synchronisation (on y reviendra...)
N'étant pas personnellement un grand fan de Javascript (on sait jamais ca peut venir...), gwt-google-apis propose une encapsulation de ces apis et permet ainsi de manipuler Gears, directement en Java et donc directement depuis une application GWT.
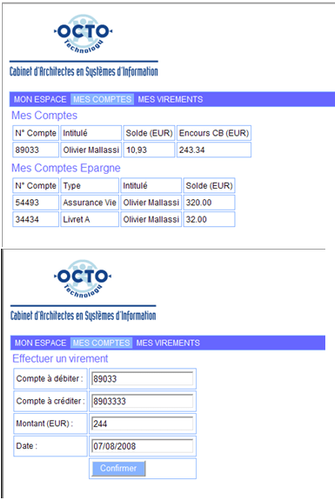
Le terrain de jeu étant posé, les prochains articles illustreront comment rendre l'application exemple [1] suivante utilisable en mode déconnectée :
[1] Il s'agit d'une simple application de consultation des comptes. Cette application permet également de réaliser des demandes de virements.
Dans le cadre de notre exemple, la règle métier sur le virement est simple: il est impossible de virer une somme d'argent plus importante que le solde disponible sur le compte "source"... Cette règle métier est bien entendue implémentée côté serveur...